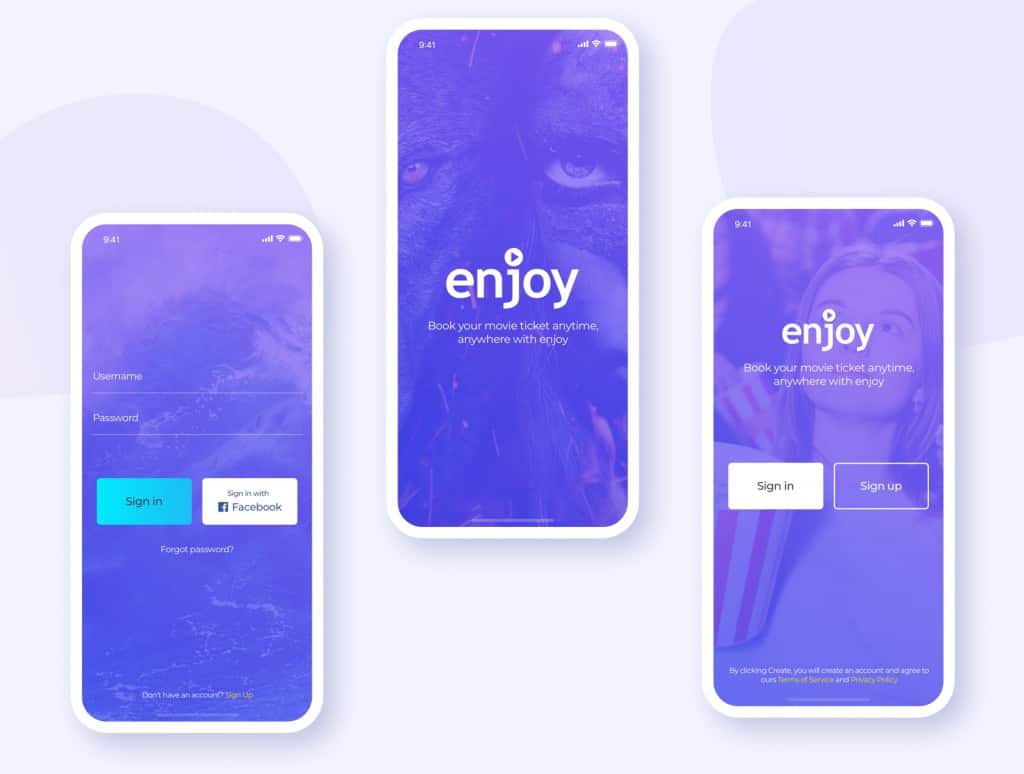
Enjoy UI Kit
Enjoy UI Kit — простое приложение для покупки билетов в кинотеатр. С этим набором элементов интерфейса вы сможете быстро и без проблем создать крутое приложение под платформу iOS. Всего в Enjoy UI Kit более сотни различных элементов и около десятка готовых экранов мобильного приложения. Скачать бесплатно набор Enjoy UI Kit можно на сайте ui8.net. Контент для…
Подробнее