Сюрприз для iOS восхищает пользователей старыми моделями Apple iPhone
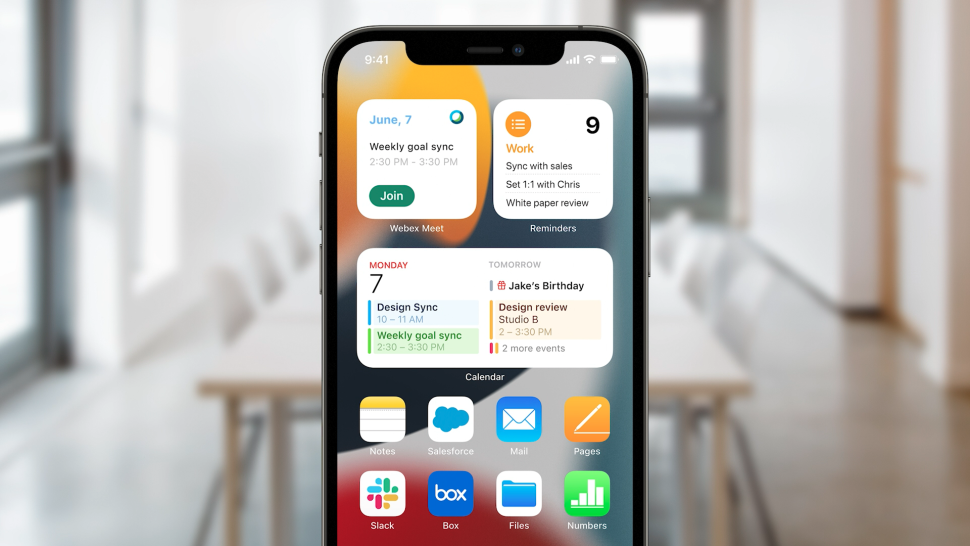
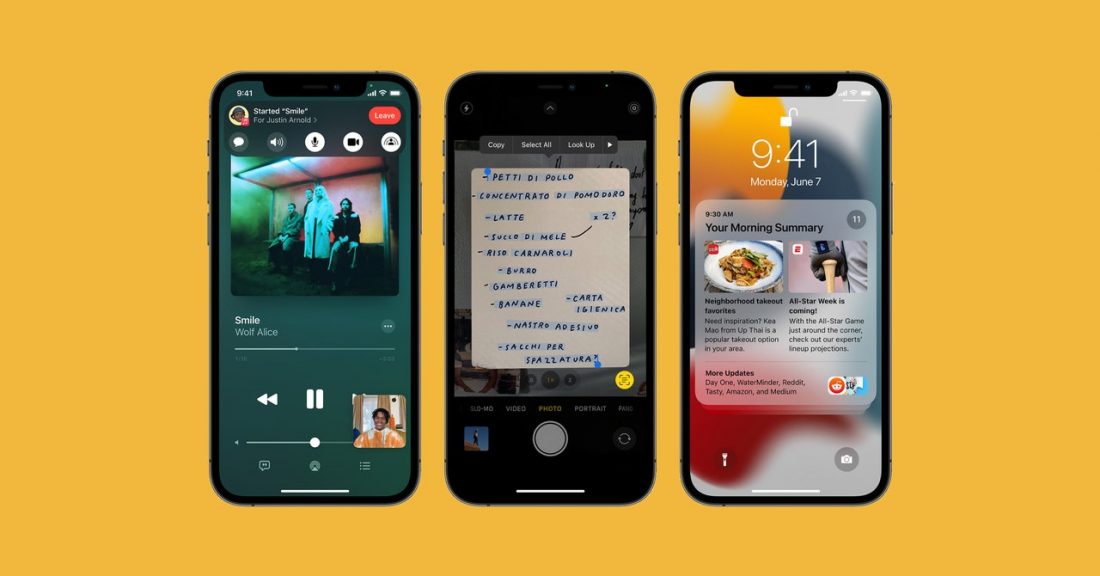
Хотя мы не были поражены вчерашним событием WWDC, в ежегодной презентации Apple можно было найти несколько интересных жемчужин. От новых многозадачных инструментов на iPad до улучшенных уведомлений iOS было объявлено несколько дополнительных обновлений, но, пожалуй, самое удивительное открытие было зарезервировано для пользователей, раскачивающих старые iPhone. Список совместимости для iOS 15 показал, что новый Обновление, которое…
Подробнее