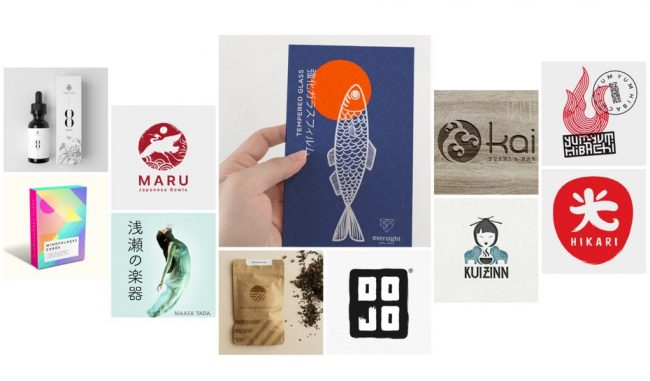
Добавление эффектов AR к продуктам и местам с отслеживаемыми изображениями
Слои контекстуально релевантной информации в трехмерном пространстве с дополненной реальностью (AR) помогают дизайнерам глубже погрузиться в идею, даже когда они не хватит места на странице. Отслеживаемые изображения или маркеры изображений привязывают контент к уникальному изображению, такому как QR-коды или торговые марки. Отслеживаемые изображения — от анимированных визиток до винных бутылок, открывающих порталы в новые…