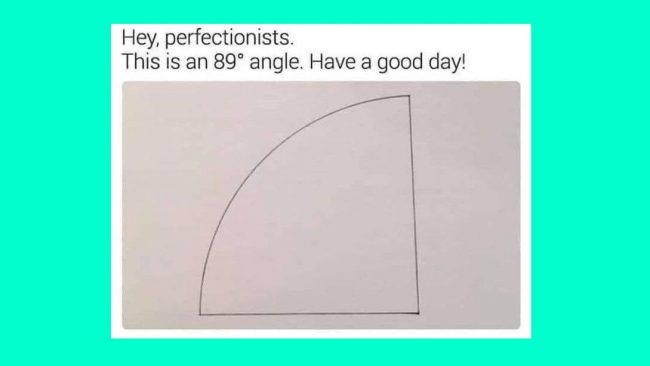
Этот мем с ракурсом сводит дизайнеров с ума (в плохом смысле)
Здесь, в Creative Bloq, нам всегда нравится находить правильный ракурс для истории. Имея это в виду, вот классика нескольких месяцев назад, которая испортит вам выходные. Не за что. Нет ничего лучше хорошего мема, чтобы заставить людей взбеситься. И хотя большинство из них озабочены последними событиями в политике, кажется, что всегда будет место для некоторого гнева…