Адаптивный веб-дизайн: примеры и передовые практики. Часть 1
Адаптивный веб-дизайн: примеры и передовые практики. Часть 2
Адаптивный веб-дизайн: примеры и передовые практики. Часть 3
Содержание статьи
- 1 Teixidó
- 2 Ribot
- 3 Deren Keskin
- 4 Sweet Hat Club
- 5 Glitch
- 6 dConstruct
- 7 Adaptive Web Design
- 8 Authentic Jobs
- 9 Five Simple Steps
- 10 Splendid
- 11 Ryan O’Rourke
- 12 FlexSlider
- 13 El Sendero del Cacao
- 14 Do Lectures
- 15 St Paul’s School
- 16 Naomi Atkinson Design
- 17 Ben Handzo Photography
- 18 Stunning CSS3 Media Queries Example
- 19 Nordic Ruby Conference
- 20 Halifax Game Jam
- 21 Diablo Media
- 22 ASU Online
- 23 3200 Tigres
- 24 Kings Hill Cars
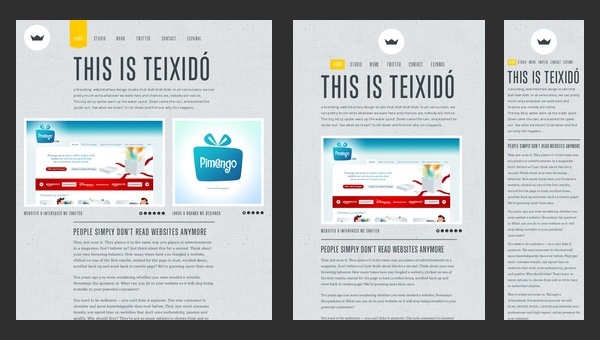
Teixidó
Творческая команда прибегает к оригинальному подходу использования текстур, фантастических рисунков и иллюстраций, чтобы эффективно представить свою компанию в сети и сделать ее уникальной и привлекательной.
Художественная сторона совершенно ошеломляет. Как насчет способности умело адаптироваться к конкурентной среде? Хотя веб-сайт статичен, в нем нет великолепных эффектов или динамической изюминки, но отзывчивое поведение значительно улучшает опыт пользователей, спасая положение.
Ribot
Ribot — это высококлассная студия цифрового дизайна, которая специализируется на мобильных устройствах, планшетах и других устройствах, как следует из названия.
Ключевые слова здесь — мобильные устройства и планшеты, это означает, что команда концентрируется на создании дизайна, который будет подходить именно для таких устройств, поэтому неудивительно, что сам дизайн сайта также легко вписывается в экраны подобных гаджетов, красиво отображая информацию и предоставляя постоянным онлайн-посетителям правильный способ изучения услуг и возможностей компании.
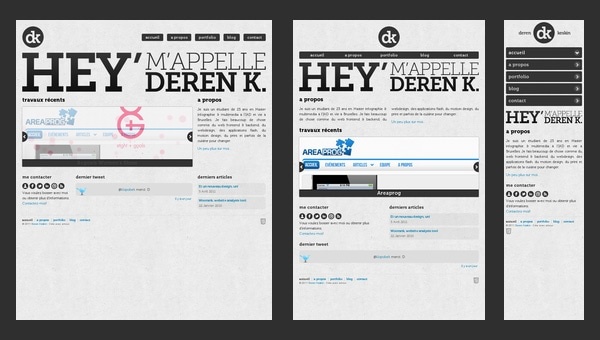
Deren Keskin
Deren Keskin имеет компактно организованное, чистое онлайн-портфолио, которое, очевидно, использует правило, что каждая веб-страница должна занимать только экран браузера, даже блог подпадает под это требование.
То же самое относится и к модифицированным (по адаптивной схеме) макетам, поэтому все сжимается до тех пор, пока вся структура идеально не поместится на экране независимо от его размера. Кроме того, разработчику удалось сохранить все пропорции и взаимосвязи между целостными компонентами, чтобы сохранить и тщательно определить ранее установленные приоритеты некоторых элементов.
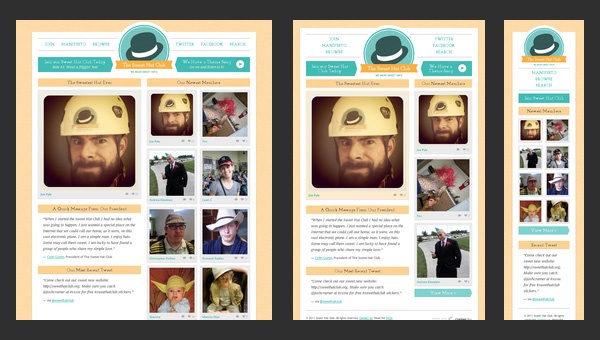
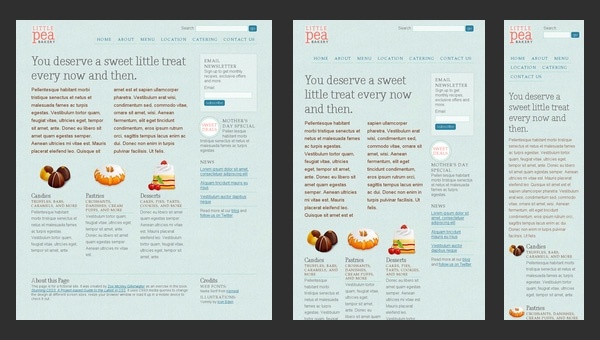
Sweet Hat Club
Как и в предыдущем примере, контент плотно упакован. Макет в газетном стиле ориентирован преимущественно на изображения, поскольку сайт представляет собой онлайн-клуб любителей шляп.
Текстовое наполнение здесь совершенно необязательно, поэтому адаптивная сетка должна в основном заботиться о правильном изменении размеров изображений и подгонке их под новое измерение. Тут стоит обратить внимание на то, что даже мобильная версия сайта включает в себя две колонки, как и оригинальная.
Glitch
В настоящее время сайт закрыт. Домашняя страница содержит некоторую информацию о предыдущей деятельности проекта, полезные ссылки и характерные иллюстрации. Это всего лишь одна статичная веб-страница, которая напоминает о старых временах.
Однако нерабочий статус никоим образом не влияет на адаптивное поведение, присущее сайту. Даже сейчас, будучи не обслуживаемым, он продолжает соответствовать требованиям Интернета и официально уведомляет пользователей о своем текущем состоянии независимо от того, наткнулись ли они на веб-сайт, сидя за компьютером или используя мобильный телефон.
dConstruct
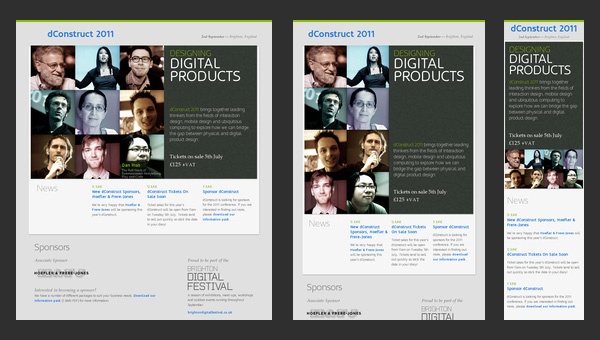
dConstruct — это веб-сайт, посвященный конференциям и семинарам, на которых изучаются представления о технологиях и культуре. Хотя дизайн довольно примитивен, но информативная сторона действительно хорошо продумана. Таким образом, первая страница обращает ваше внимание всего на три основных момента:
- спикеры и преподаватели семинаров;
- описание мероприятия;
- спонсоры.
Это основные вещи, которые беспокоят потенциальных посетителей и должны быть немедленно выделены.
Adaptive Web Design
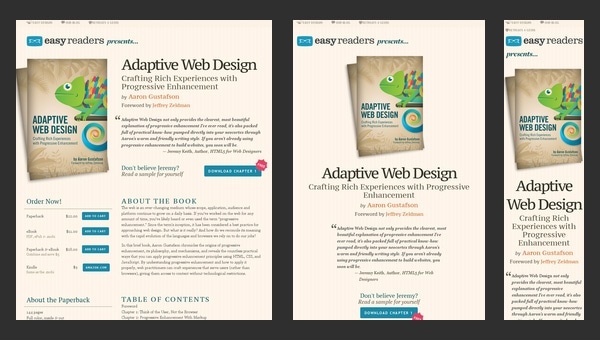
Как следует из названия, веб-сайт ориентирован на адаптивные проблемы. Точнее, это промо-сайт, рекламирующий книгу, которая ответит на все ваши вопросы.
Поэтому вполне предсказуемо, что разработчик использует его как инструмент для демонстрации своих навыков, предоставляя пользователям наглядный пример того, как должен вести себя обычный веб-сайт, когда пользователи заходят на него с разных устройств.
Authentic Jobs
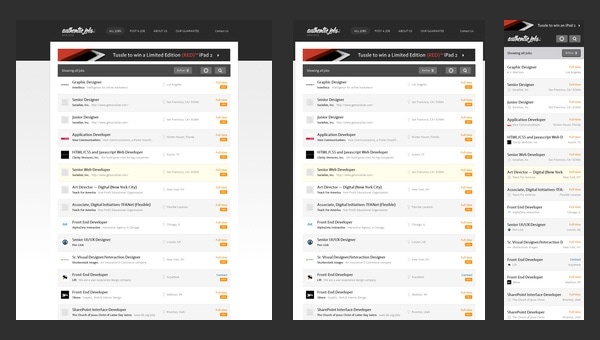
Authentic Jobs — это онлайн-каталог, который призван объединить работодателей и соискателей. Он традиционно отображает данные с помощью макета в виде списка, который довольно элегантен и прост в обращении, когда дело доходит до добавления универсальности за счет включения адаптивного поведения.
Преобразование не вызывает особых проблем, поскольку структура остается прежней; единственное, что претерпевает изменения, — это боковая панель, которая перемещается вниз по иерархии, уступая место более релевантным и приоритетным данным.
Five Simple Steps
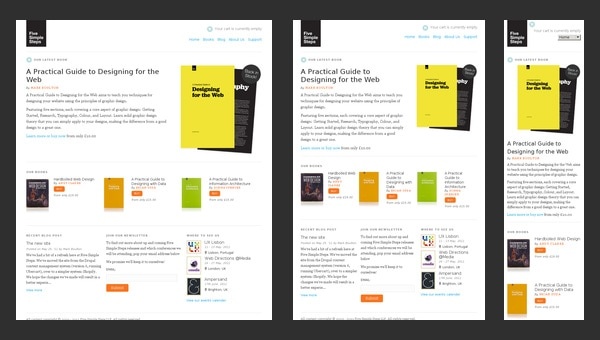
Сайт Five Simple Steps имеет чистый внешний вид, который включает в себя только прощальную речь и список полезных вещей от тех, кто ранее управлял этим сайтом.
Оставаться отзывчивым до конца — хорошее правило этикета, и компания прекрасно это осознает. Даже будучи закрытым, веб-сайт продолжает соответствовать текущим веб-требованиям и обеспечивать своим мобильным и планшетным читателям идеальную читабельность.
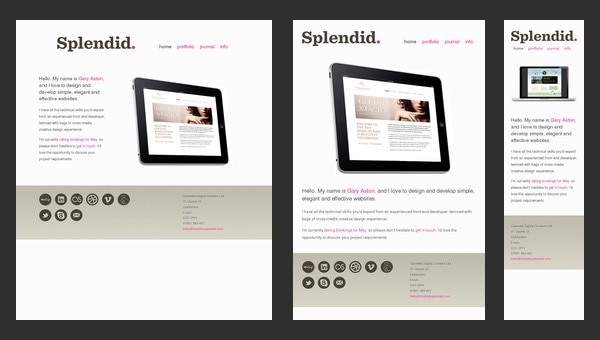
Splendid
Splendid — это простое онлайн-портфолио, которое акцентирует внимание пользователей на навыках и опыте художников. Вы не найдете ни фантастических иллюстраций, ни гениальных эффектов; дизайнер использует минималистичный подход для того, чтобы представить себя, и это определенно резко контрастирует с сайтами других искушенных креативщиков.
В данном конкретном случае минималистичный дизайн не означает минимальную функциональность. Художник чувствует, что адаптивный дизайн был и будет в центре внимания, поэтому он заботится о правильной адаптации к большим и маленьким экранам.
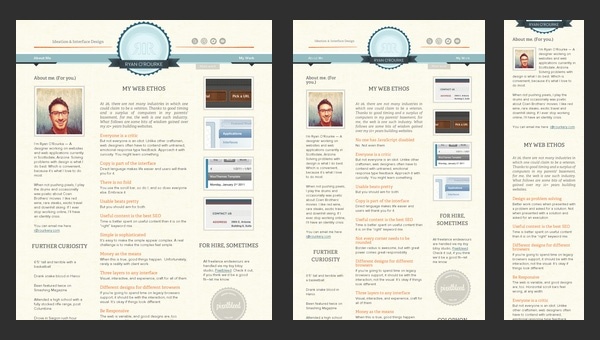
Ryan O’Rourke
Когда натыкаешься на онлайн-портфолио Райана О’Рурка, кажется, что дизайнер руководствуется мудрой фразой «лаконичность — душа остроумия» и понимает это буквально. Минимализм, минимализм и еще раз минимализм… есть только одна веб-страница, на которой представлено одно предложение, электронная почта и небольшая gif-анимация, демонстрирующая его деятельность. Однако, как и в предыдущем примере, веб-сайт основан на адаптивном фреймворке, который делает его готовым для мобильной веб-аудитории.
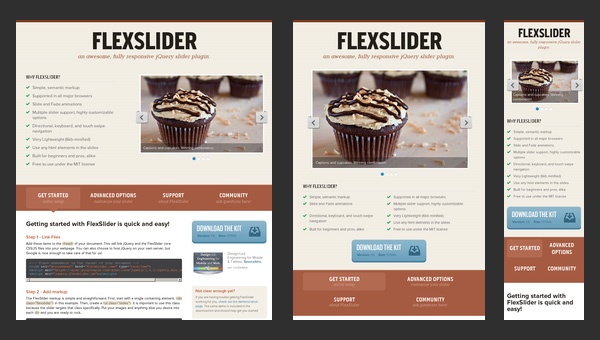
FlexSlider
FlexSlider — это легкий слайдер jQuery от WooThemes с простой семантической разметкой и многочисленными ценными функциями, который был создан для того, чтобы стать вашим надежным компаньоном для идеальной демонстрации изображений на каждом популярном устройстве.
Тем не менее, веб-страница, которая продвигает продукт, в отличие от самого слайдера, не так адаптивна, как должна быть. К сожалению, команда упустила этот момент, который действительно разочаровывает.
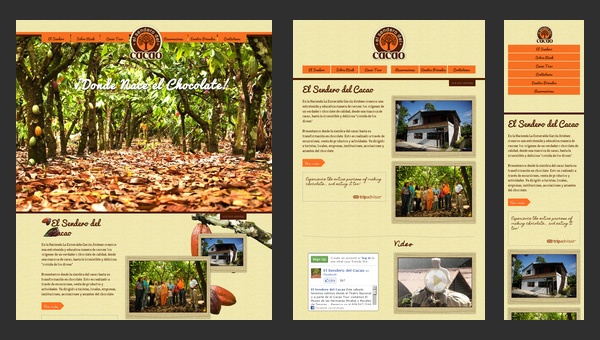
El Sendero del Cacao
El Sendero del Cacao имеет визуально привлекательный сайт со спокойной и теплой атмосферой, которая достигается с помощью мягкой раскраски, эффектных изображений и соответствующей графики. Более того, благодаря таким неотъемлемым особенностям, как:
- адаптивный макет;
- кроссбраузерная совместимость;
- удобная навигация;
- поддержка нескольких языков.
… сайт способен ненавязчиво заставить пользователей предаться приятному времяпрепровождению.
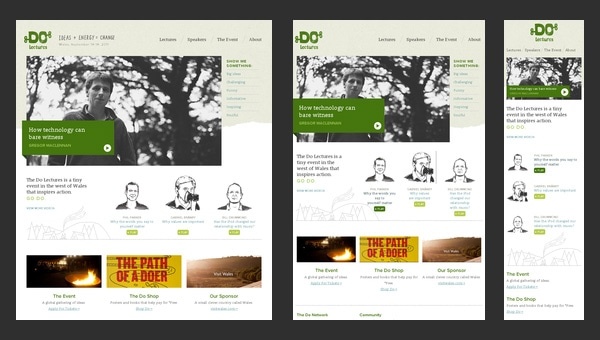
Do Lectures
Do Lectures — это обычный блог, использующий макет из трех колонок, который эффективно справляется с большим количеством новостей и постов, заполненных изображениями. Веб-сайт выглядит старомодным из-за обычной разметки и отсутствия каких-либо динамических элементов.
Благодаря поддержке Retina сайт выглядит фантастически на огромных экранах настольных компьютеров и ноутбуков, тогда как на небольших экранах планшетов и мобильных устройств все не так радужно. К сожалению, отзывчивость здесь не полностью продумана, в результате чего пользователи мобильного Интернета сталкиваются с неподходящими горизонтальными полосами прокрутки.
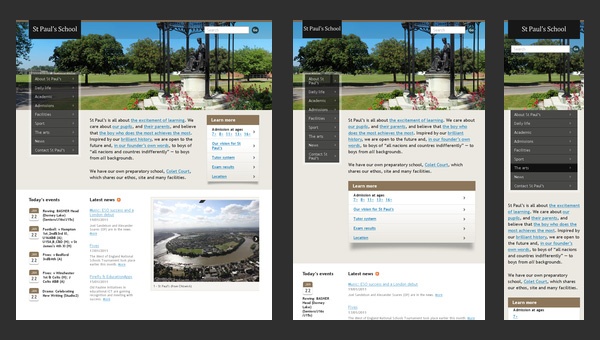
St Paul’s School
В настоящее время многие учебные заведения имеют свои собственные веб-сайты. Даже официальная страница школы Святого Павла не отстает от других, создав сайт с такими характеристиками, как:
- соответствующий сдержанный внешний вид;
- высокоинформативная домашняя страница;
- комплексная навигация;
- и, конечно же, удобство для мобильных устройств и планшетов.
А что касается школ, то это действительно нечто. Наличие полностью адаптивного, хорошо продуманного сайта, который не только раскрывает необходимую информацию, но и имеет приятный дизайн, поддерживаемый гибкой сеткой, выглядит как прыжок выше головы.
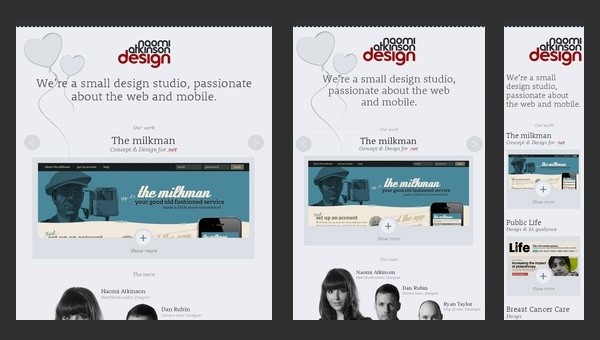
Naomi Atkinson Design
Naomi Atkinson Design — это небольшая увлеченная британская дизайн-студия, имеющая плотно упакованный веб-сайт. Команда использует макет в коробочном стиле с центрированным контентом, разбавленным минимализмом, который направлен на то, чтобы:
- кратко, но качественно отображать данные;
- мгновенно привлечь внимание зрителей и привлечь внимание к элементам портфолио;
- предоставить пользователям удобный инструмент для быстрой обратной связи.
Более того, такой макет действительно легко превратить в адаптивный, так что это довольно выгодное решение.
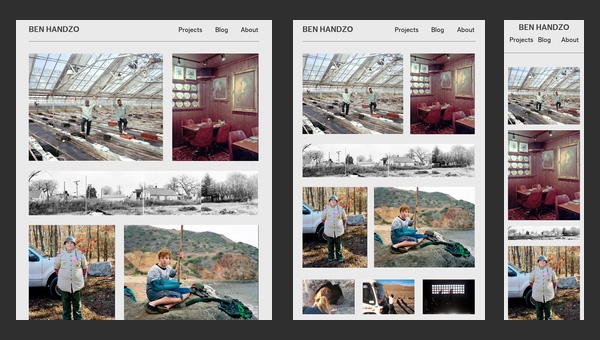
Ben Handzo Photography
Бросив лишь беглый взгляд на сайт, становится ясно, что художник просто помешан на фотографиях. Главная страница его онлайн-портфолио забита изображениями; текста там абсолютно нет, за исключением навигации и небольшой панели, размещенной в футере. Более того, будучи подкрепленным адаптивной сеткой, которая обрабатывает все несоответствия, возникающие при адаптации к меньшим экранам, веб-сайт приносит пользу не только владельцу, но и онлайн-посетителям, давая им возможность наслаждаться захватывающими работами независимо от того, где они находятся.
Stunning CSS3 Media Queries Example
Как вы уже заметили, это еще один веб-сайт в нашей коллекции, посвященный адаптивным решениям, называемым медиа-запросами, которые сейчас очень популярны среди разработчиков.
Конечно, дизайн, стиль и семантика здесь довольно примитивны, однако они не являются изюминками: гибкая сетка, играющая роль прочного фундамента для этого проекта, здесь является настоящей звездой. Веб-сайт служит простым примером, который графически формулирует правила изящной деградации для стандартного 4-столбцового макета.
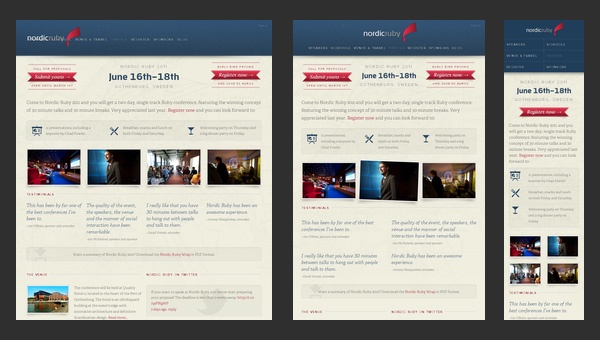
Nordic Ruby Conference
Официальный сайт конференции Nordic Ruby передает отчетливое ощущение того, что должно произойти что-то действительно интересное. Такие особенности, как:
- чистый общий дизайн;
- текстурированные однотонные фоны;
- хорошо отформатированный макет;
- информативная домашняя страница;
… позволяют создать на сайте приятную и в то же время профессиональную атмосферу. Адаптивная сетка, используемая в качестве основы, делает презентацию мероприятия доступной для широкого круга пользователей Интернета.
Halifax Game Jam
Halifax Game Jam обладает мощной художественной атмосферой благодаря своей гениальной домашней странице, вдохновленной флаерами, с потрясающими иллюстрациями и очень оригинальным фоном.
Конечно, креативный дизайн помогает сделать ваш сайт выделяющимся из толпы, но как насчет основных веб-требований, которые должны быть соблюдены? Команда также продумала это и предоставила сайту:
- надежную площадку;
- адаптивный макет;
- правильную оптимизация для браузеров.
… даже несмотря на то, что у него всего одна страница.
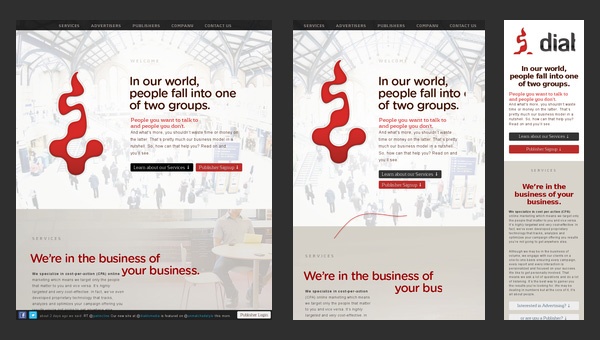
Diablo Media
Очевидно, что команда создала сайт с учетом современных тенденций. Тут вы можете найти:
- главную зону, которая приветствует новичков;
- плавные эффекты;
- выпадающую навигацию;
- плоскую графику.
Они также не упустили возможности добавить гибкость, а еще снабдить его некоторыми дополнительными функциями, необходимыми для благополучия сайта в конкурентном Интернете.
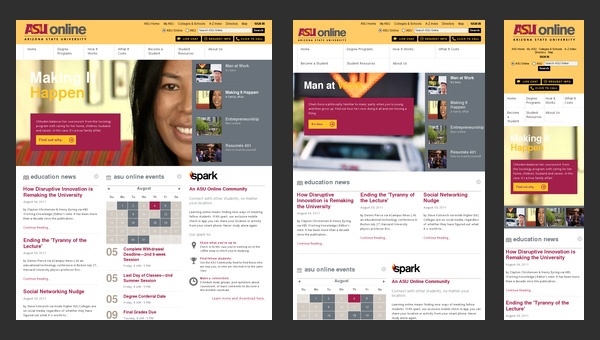
ASU Online
ASU Online не полагается на невероятный дизайн, чтобы стать запоминающимся. Будучи сайтом, посвященным местному университету, он имеет довольно скромный дизайн, который, кстати, прекрасно сочетается с миссией сайта. На первой странице изображено все, что необходимо для эффективного ознакомления посетителей с заведением.
Что касается функциональности, то веб-сайт придерживается таких основных функций, как:
- отзывчивость;
- seo оптимизация;
- кроссбраузерная совместимость.
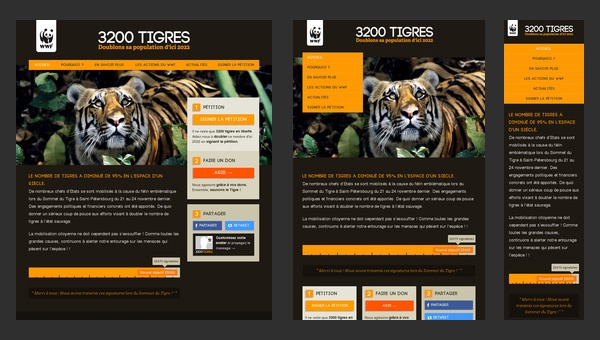
3200 Tigres
Когда ваша задача состоит в том, чтобы сообщить об острой проблеме и привлечь как можно больше внимания, создание надлежащего онлайн-фонда является обязательным. WWF, как никто другой, знает правила игры, поэтому неудивительно, что 3200 Tigres (один из его дочерних сайтов) имеет такие существенные особенности, как:
- современный дизайн в плоском стиле;
- оптимальная информационная иерархия;
- адаптивный макет.
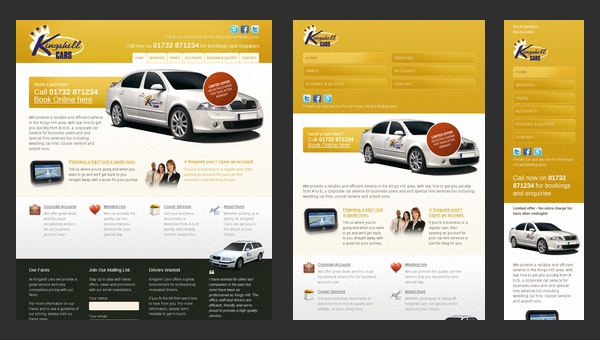
Kings Hill Cars
Kings Hill Cars — это официальный сайт компании, предоставляющей услуги такси. Целевая страница пытается охватить все, что может быть полезно потенциальным клиентам.
Несмотря на то, что дизайн сайта устарел и совершенно ничем не примечателен, он полностью адаптивен. И последней функции более чем достаточно для увеличения конверсии для компании, целевая аудитория которой, как правило, приходит из мобильного Интернета.
Отзывчивое поведение включает в себя множество аспектов. Быть полностью адаптивным — это не только удобство для мобильных устройств и планшетов, но и правильное отображение на огромных экранах настольных компьютеров и ноутбуков. Более того, эта функция больше не является необязательной: каждый веб-сайт, будь то онлайн-портфолио художника или обычная школьная веб-страница, должен быстро и эффективно реагировать на изменения, связанные с размерами экрана. Существуют разные способы решения этой проблемы, однако мы здесь не для того, чтобы проливать свет на эти методы, мы просто хотим продемонстрировать, как обычные веб-сайты, наводняющие Интернет, могут получить выгоду от адаптивности.
Всем успешной работы и творчества!
Источник