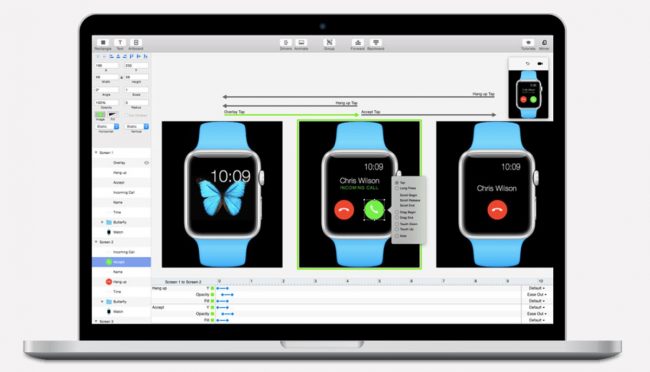
8 основных инструментов для создания прототипов пользовательского интерфейса
Если картинка стоит тысячи слов, то хороший прототип стоит тысячи собраний. В дизайне пользовательского интерфейса возможность делиться четкими прототипами, за которыми все заинтересованные стороны могут следовать и понимать, является ключом к достижению плавного и эффективного развития и передачи без головной боли. Прототипирование помогает держать дизайнеров и клиентов на одной и той же странице на всех…