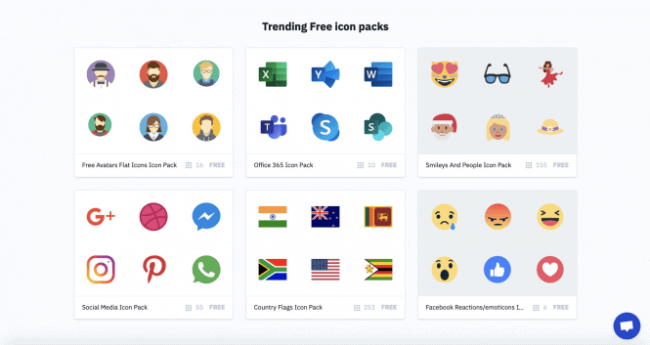
Векторные иконки. Бесплатные ресурсы для дизайнеров
Infogra.ru — это лучший сайт для практикующих и начинающих дизайнеров. У нас вы найдете сотни уроков по дизайну, рецензии на книги, а также множество полезного материала: бесплатные шрифты, UI-киты и полезные инструменты для дизайнеров. Кстати, еще у нас есть форум для дизайнеров.
2011–∞ © Infogra.ru