Содержание статьи
- 1 Дизайн взаимодействия как набор навыков
- 2 Определение затрат на взаимодействие
- 3 Физические и психические затраты на взаимодействие
- 4 Вначале найдите критические юзер флоу
- 5 Закон Теслера
- 6 Психические затраты на взаимодействие (ПЗВ)
- 7 Внимание и память
- 8 Оценка внимания
- 9 Рабочая память
- 10 Физические затраты на взаимодействие ФЗВ
- 11 Распространенные ловушки, которых стоит избегать
- 12 Ситуационные затраты на взаимодействие
- 13 Пути взаимодействия и мотивация
- 14 Вывод
Продуктовое мышление, визуальный дизайн и дизайн взаимодействия — три основных навыка, которыми должен обладать современный продуктовый дизайнер.
 Базовый набор навыков современного продуктового дизайнера.
Базовый набор навыков современного продуктового дизайнера.
Слева направо: продуктовое мышление, визуальный дизайн (UI), дизайн взаимодействия (IxD)
В целом, нужно владеть всеми тремя навыками, но профессионалом стать в двух. Большинство дизайнеров может освоить визуальный дизайн самостоятельно благодаря онлайн-ресурсам, практике, работе и запуску настоящих продуктов.
Будучи ведущим дизайнером компании FAANG, обучившей сотни дизайнеров, могу сказать: дизайн взаимодействия, как правило, тяжело освоить самостоятельно.
В этой статье я дам азы и структуру для дальнейшего изучения и улучшения навыков в рамках дизайна взаимодействия.

Разница между UX (пользовательский опыт) и IxD (дизайн взаимодействия)
Сверху вниз:
UX — пользовательский опыт, получаемый при взаимодействии с продуктом.
IxD — исследование взаимодействия пользователя и продукта.
«Затраты на взаимодействие» — основополагающая концепция дизайна. Она часто используется для измерения юзабилити продукта.
Нельсон Норман определяет «затраты на взаимодействие» как сумму умственных и физических усилий, приложенных для достижения цели.
Мы всегда хотим уменьшать эти затраты. Однако чем больше сценариев использования охватывает продукт, тем сложнее уследить за ними.
Сценарий использования (юзкейс) — это последовательность шагов пользователя от определения цели пользователя до ее достижения.
Поддержка большого числа сценариев и функциональных возможностей усложняет информационную архитектуру и навигацию продукта.
Усложненная архитектура неизбежно увеличит количество кликов, необходимых для достижения цели. Например: приложение «Часы» для IOS подразумевает несколько сценариев использования будильника: включить, создать новый или редактировать существующий.

Усложненная архитектура требует от пользователей большего числа кликов для попадания на нужный экран. Иллюстрация: Toptal
Проверенное правило: уменьшайте затраты на взаимодействие в основных сценариях, которыми пользуется ваша целевая аудитория
Всякий раз, когда продукт учитывает слишком много сценариев использования (корпоративные продукты с миллионом выпадающих функций), им становится сложно пользоваться.
Чтобы этого не случилось, при создании нового продукта фокусируйтесь на конкретных пользователях и сценариях.
Многие начинающие дизайнеры ошибочно думают, что затраты на взаимодействие равны количеству кликов, необходимых для выполнения задачи.

Слева направо: физические затраты на взаимодействие (ФЗВ), психические затраты на взаимодействие (ПЗВ)
На деле все гораздо сложней. Затраты на взаимодействие можно разделить на психические (ПЗВ) и физические (ФЗВ). Подробнее разберем их ниже.
Вначале найдите критические юзер флоу
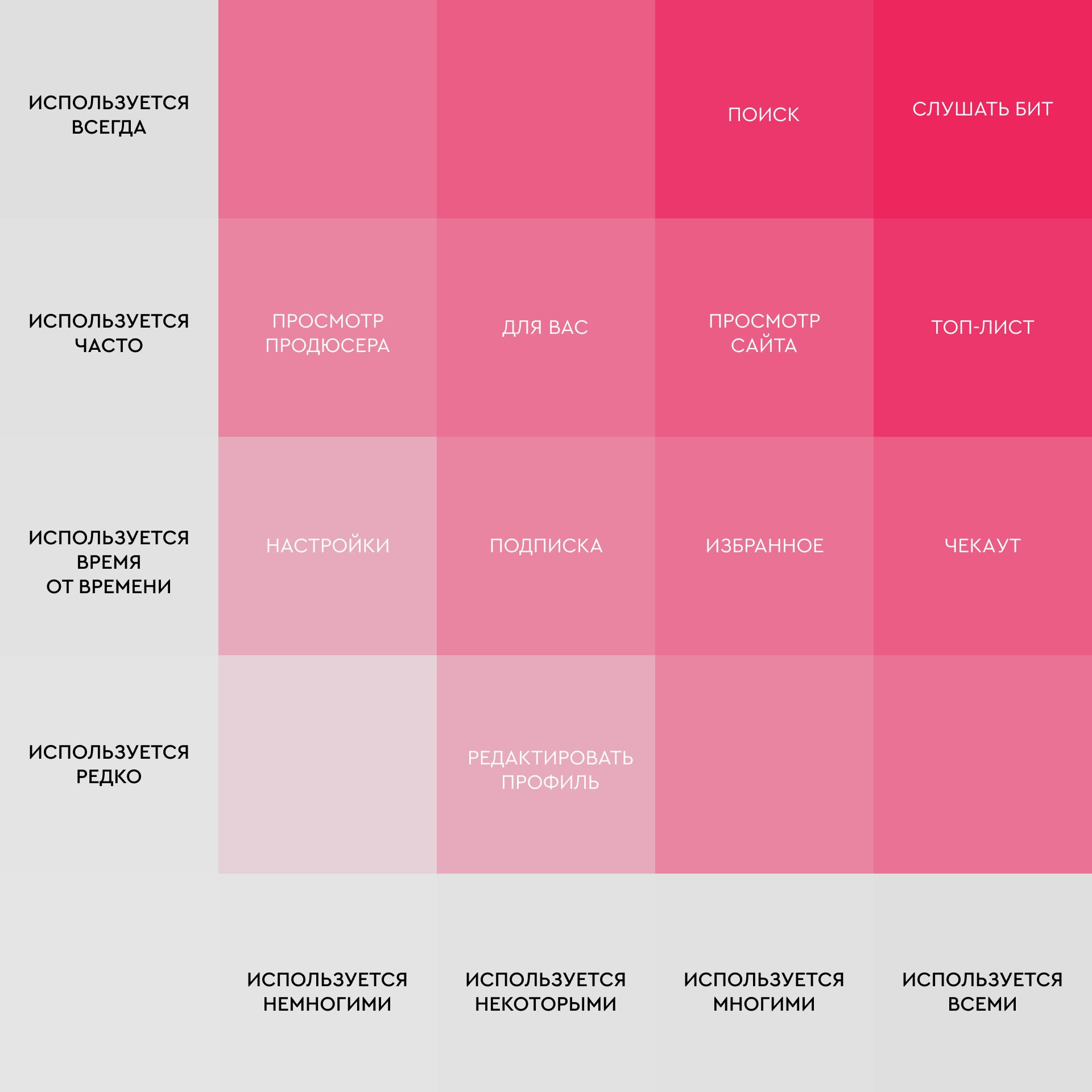
Лучшей практикой будет определение первичных сценариев использования. Так называемых «красных маршрутов» — дорог в Великобритании, на которых запрещена стоянка и остановка — ради снижения количества пробок и, при необходимости затрат за счет второ- и третьестепенных сценариев.
Можно использовать анализ красных маршрутов (Red Route Analysis, RRA) для оценки понимания, какие сценарии и юзер флоу наиболее важны для основной аудитории.
Красные маршруты, как правило, важны, охватывают сквозные задачи с несколькими шагами, используются часто и помногу, обеспечивают максимальную ценность, имеют чёткие критерии успеха и привязаны к метрикам продукта.

Для RRA можно использовать пользовательское интервью. Если проект уже запущен, то подойдут имеющиеся данные.
Так, в приложении Uber красный маршрут пассажира содержит заказ машины, а обычный маршрут — добавление способа оплаты.
Закон Теслера
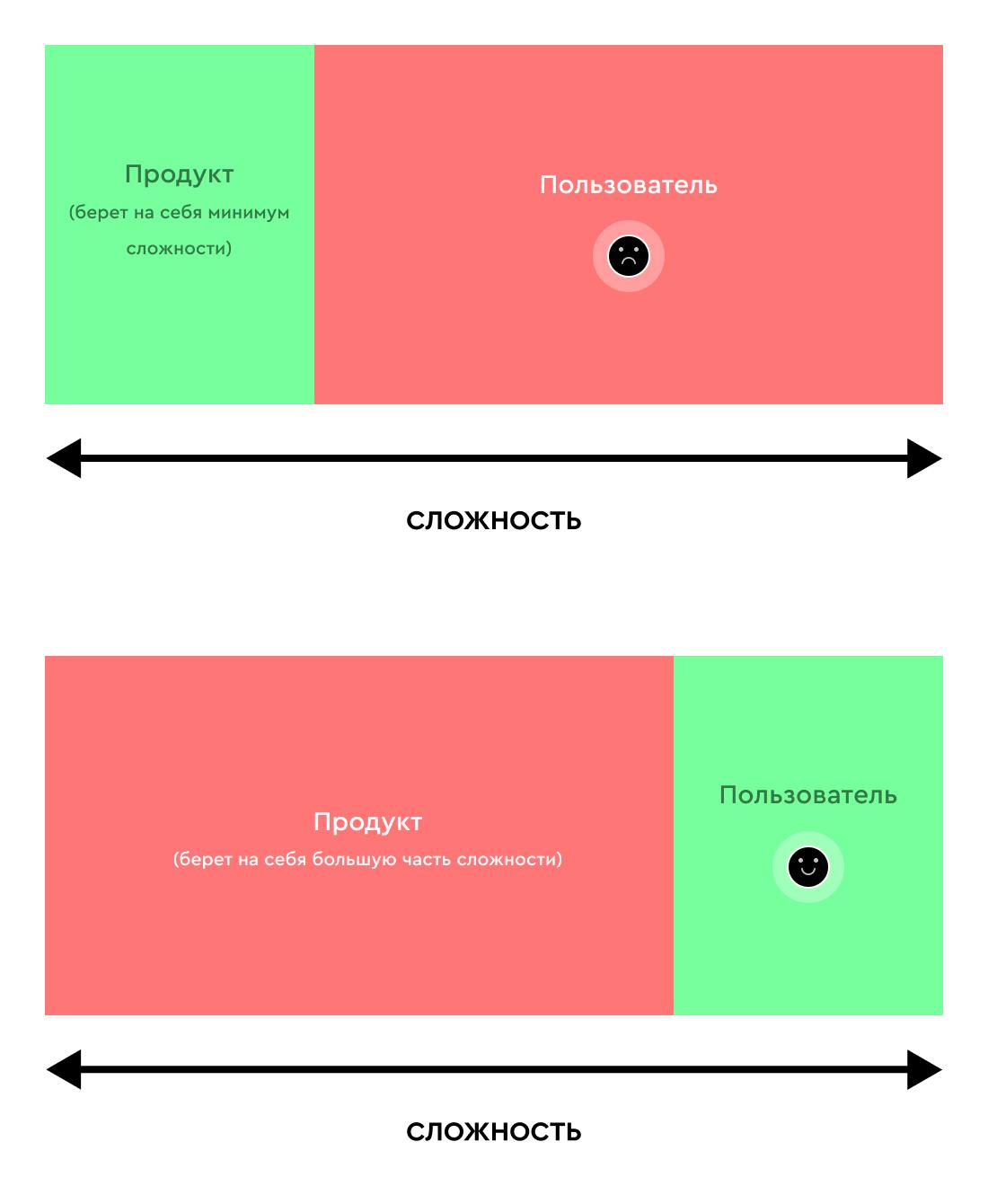
Согласно закону Теслера о сохранении сложности, все системы обладают присущей им сложностью, которую невозможно устранить или скрыть.
Хороший дизайн гарантирует, что большая часть сложности задач ложится на систему, а не на пользователя.

Начинать снижение затрат стоит в рамках основных сценариев использования, а сложность переносить на наименее важные задачи.
Теслер утверждал: пусть лучше дизайнер и инженер потратят лишнюю неделю на снижение сложности приложения, чем вынуждать каждого из миллиона пользователей потратить хоть одну дополнительную минуту.
Тем не менее, нужно быть осторожным и не упрощать интерфейсы до абстракции. Упрощая физические затраты взаимодействия за счет психических затрат, Apple допустила самую распространенную ошибку.
После того, как система обработает большую часть присущей ей сложности, следует перенести оставшуюся с первостепенных сценариев на второ- и третьестепенные.
Из-за этого многие цифровые продукты имеют сложные настройки, ведь в большинстве случаев, настройки — редко применяемые третьестепенные сценарии.
Представьте, что вместо главного экрана, вы всегда видите экран настроек. А для перехода вам нужно нажать несколько кнопок. Вероятно, вас расстроят такие необоснованные затраты на взаимодействие.
Дизайнеры часто обращают внимание только на физические затраты на взаимодействие, забывая о психике.
Общие ПЗВ для всех продуктов с плохим юзабилити, это: сложная навигация, непонятные инструкции, непривычные логические модели и паттерны взаимодействия и т.д..
Внимание и память
Внимание и память — это два наиболее важных компонентов ПЗВ.
Если задача требует чрезмерного внимания или памяти для выполнения, она имеет пропорционально высокие ПЗВ и низкий уровень юзабилити.
Некоторые широко использующиеся элементы увеличивают затраты внимания или рассеивают его. Например: всплывающие баннеры, 3D-модели, отвлекающие визуальные эффекты и движения, не связанные с текущей задачей пользователя.
Пользователь легко отвлекается, поэтому важно убедиться в том, что вы не переключаете его внимание на что-либо еще.
Оценка внимания
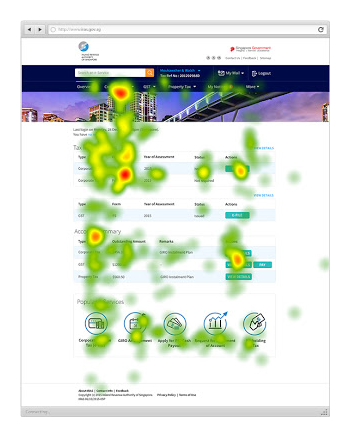
Чтобы оценить ПЗВ интерфейса, следует подумать об отслеживании движения глаз (айтрекинг). Это поможет понять, куда смотрят пользователи, и даже о чём они думают.

Пример айтрекинга.
Айтрекинг исследует два важных движения глаз: «фиксация» и «саккада».
Фиксация происходит в тот момент, когда зрачки пользователя цепляются за элемент интерфейса и задерживаются на время, чтобы обработать его. Саккада — это быстрое движение глаза между различными областями интерфейса.
Если айтрекинг обнаружил множество не относящихся к задаче саккадических движений, то это может быть связано с отвлекающим интерфейсом. Результаты такого исследования помогут понять, какие элементы отвлекают пользователей в интерфейсе.
Рабочая память
Существует обширная классификация всех типов памяти.
Для нас, как дизайнеров, наиболее актуальна рабочая память (часть кратковременной памяти). Это самый короткий период, длящийся всего пару секунд во время выполнения задачи.
Рабочая память отвечает за информацию, которую мы можем держать в голове, занимаясь другими когнитивными процессами.
По закону Миллера обычный человек может одновременно хранить в рабочей памяти от 5 до 11 элементов. Она пропорциональна психическим затратам на взаимодействие, которые вы возлагаете на пользователей продукта.

Исходя из этого, ваша задача не должна требовать от пользователя держать в памяти более семи элементов в отдельно взятый момент.
Если держать в памяти более 11 элементов все же необходимо, используйте фрагментацию для уменьшения умственной нагрузки. Фрагментация — разделение информации на блоки и последующая группировка их в значимое целое.
Например: мы запоминаем номера телефонов как XXX-XX-XX, а не XXXXXXX. Это наглядно демонстрирует, что число легче запомнить отдельными частями, а не серией из семи отдельных единиц.
«Закон Хика» — еще один фактор, связанный с вниманием и памятью. Он гласит: «время на принятие решения увеличивается вместе с количеством и сложностью выборов».

Чем больше доступных вариантов, тем дольше пользователь будет принимать решение.
Чтобы не перегружать пользователей, выделяйте для них наилучший вариант. Разбейте сложные задачи на более мелкие и по возможности используйте поэтапное раскрытие.
Большинство дизайнеров хорошо понимают, что такое физические затраты на взаимодействие, поэтому я не буду вдаваться в подробности.
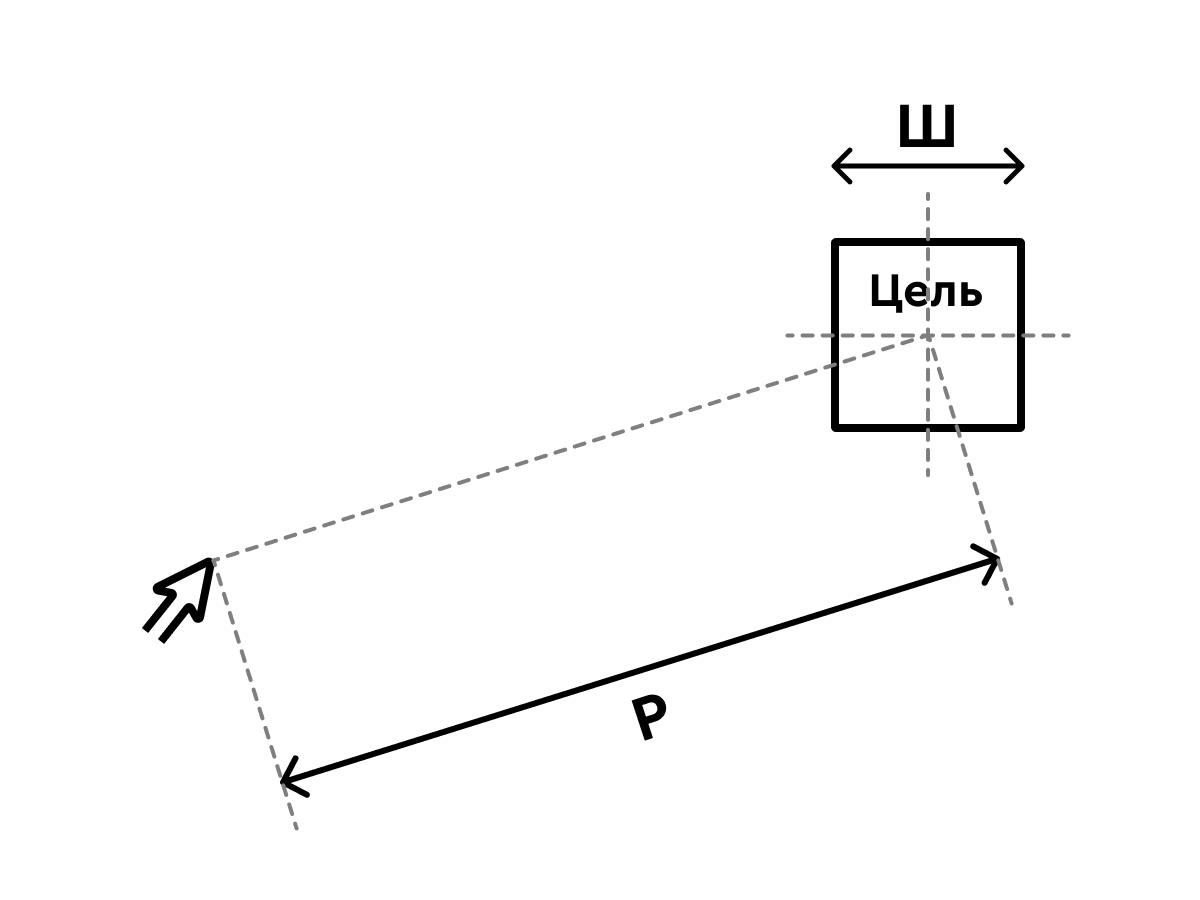
Общие факторы физических затрат на взаимодействие включают расстояние до цели и ее ширину (Закон Фитта), число текстовых полей и действий, необходимых для выполнения задачи и т.д..
По закону Фитта, время попадания в цель (например: нажатие на кнопку) зависит от расстояния до устройства ввода и ширины хит-бокса цели.

Так, клик по иконке на рабочем столе занял бы гораздо больше чем обычно, если бы иконка была крошечной, а курсор мыши находился бы далеко.
Отличным методом оценки ФЗВ является «анализ задач» и изучение метрик юзабилити, таких как «время выполнения задачи».
Основа анализа задач заключается в изучении числа задач, необходимых для выполнения цели пользователя, частоту этих задач, физические требования и время выполнения.
Анализ задач и метрики юзабилити — это продвинутые темы, заслуживающие отдельного упоминания. Так что, отложим их на потом.
Распространенные ловушки, которых стоит избегать
Согласно Nielsen Norman Group, наиболее распространённые (и дорогостоящие, с точки зрения затрат на взаимодействие) аспекты продукта включают:
- излишнее чтение и скроллинг;
- затрудненность поиска нужной информации;
- сложность предоставленной пользователю информации;
- физический ввод;
- время ожидания загрузки страницы;
- переключение внимания;
- загрузка памяти.
Уровень критичности упомянутых выше подводных камней зависит от пользователя. Например, люди с дислексией будут испытывать больше трудностей при чтении, чем другие пользователи.
Совет: используйте шрифты, подходящие для дислексиков, например, Dyslexie.

Источник
Пользователи с опорно-двигательными нарушениями могут испытывать трудности даже при простом клике Устройство пользователя играет важную роль. Например: загрузка страницы на мобильном устройстве может занять целую вечность, если сотовая связь работает медленно.

Загрузка…
Пути взаимодействия и мотивация
В некоторых ситуациях существует несколько возможных путей, которые помогают пользователю достичь цели.
Пользователи решают, какой путь выбрать, основываясь на понятии «ожидаемая полезность». Оно определяется так: ожидаемая полезность = ожидаемые выгоды − ожидаемые затраты на взаимодействие.
Другими словами: пользователи взвешивают выгоды и издержки каждого действия, выбирая путь с наилучшим балансом выгод и затрат.
Пользователь предпочтет наименьшие предполагаемые затраты на взаимодействие. Если более удобный путь окажется не интуитивным или не знакомым, пользователи выберут тот, который им больше известен.
Пользователи с высокой мотивацией (например, благодаря вашим маркетинговым или брендинговым усилиям) с большей вероятностью смирятся с высокими затратами на взаимодействие для достижения своей цели.
Если один из сайтов Apple потребует от пользователя многих усилий, мотивации пользователя будет достаточно, чтобы всё равно выполнить поставленную задачу.
Apple не просто так является самым ценным брендом в мире.
Однако, если пользователь хочет приобрести какой-то универсальный продукт, а процесс оформления заказа обладает высокими затратами на взаимодействие, то они купят его у конкурентов.
Подробнее это можно разобрать на примере Nielsen Norman Group о том, как оценить затраты на взаимодействие для сценария «поиск происхождения слова „церемония».
Вывод
Затраты на взаимодействие — это жизненно важный набор навыков любого современного продуктового дизайнера.
Я призываю вас выйти за рамки поверхностных соображений о дизайне взаимодействия и углубиться в многочисленные факторы психических и физических затрат.
Конечно, мы должны стремиться к снижению затрат на взаимодействие, но в критический момент следует идти на компромисс. Это гарантирует, что первостепенные сценарии использования вызовут меньше всего трудностей.
Отличный первый шаг — это создание ментальной модели законов, рамок и тестов для оценки затрат на взаимодействие вашего проекта.









