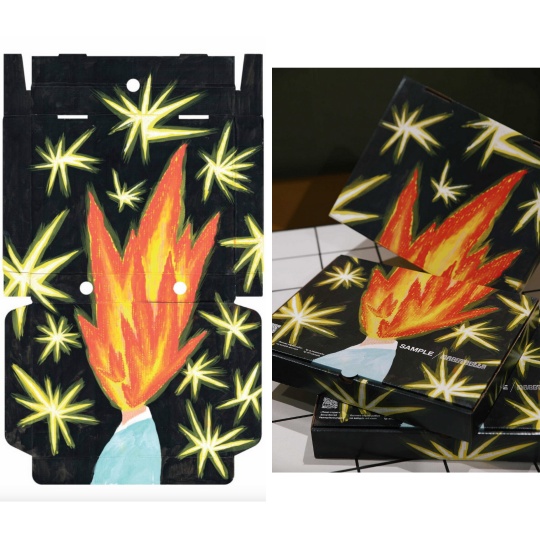
Maestrello x SAMPLE: российские художники расписали коробки для пиццы
Пиццерия Maestrello и онлайн галерея SAMPLE представили совместный арт-проект: в рамках проекта художников попросили выразить рефлексию об изменениях, которые произошли в мире за 2020 год на коробках для пиццы. Выбор холста не случаен — во время самоизоляции заказ пиццы домой стал обычным мероприятием для большинства людей. С 27 августа в пиццериях Maestrello на Покровке и Даниловском рынке можно будет купить…