Команда партнера по пентаграмме Марины Виллер создала всеобъемлющую визуальную систему для литературного события, Hay Festival, и его многочисленных глобальных ответвлений и проектов, чтобы внести ясность в бренд, захватив его «утопический» дух. Фестиваль сена был запущен в 1987 году в рыночном городке Хей-он-Уай, Уэльс, где с тех пор проводится мероприятие каждый год. Первоначально с упором на…
Закончено строительство первой очереди микрорайона «Новокрасково». Два квартала задают совершенно иной ритм окружающему пространству поселка: более крупный, но сложный, развитый и пластичный. Городской.
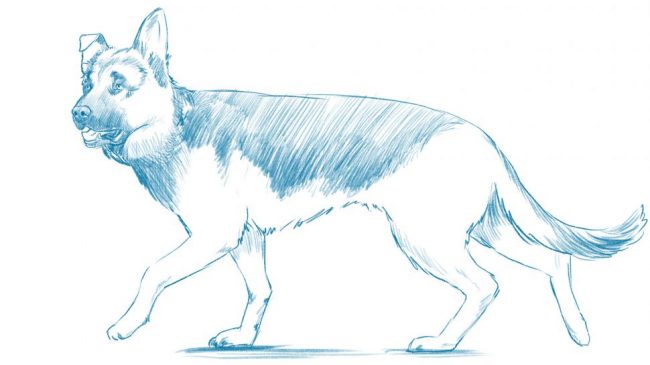
В Интернете доступно множество фондовых векторных иллюстраций, но бывают случаи, когда вам нужно что-то более особенное. Если вы хотите идеальное произведение искусства для своего проекта, вы можете добавить личный штамп, создав собственную векторную графику. Мы выбрали лучшие учебники по векторной графике, которые помогут вам создавать цифровые иллюстрации, которые бесконечно гибкий Если вы новичок, желающий овладеть…
По данным Statista, в среднем в Plays было выпущено 6,140 приложений. Храните ежедневно в первом квартале 2018 года. Тем не менее, 77% пользователей никогда не возвращались к приложению после 72 часов его установки. Что делает некоторые приложения более привлекательными для пользователей, чем другие? Геймификация и психология позади Tinder Удовлетворяющая игра тетрис (Источник изображения: imgur) Геймификация…
Есть вещи, которые следует делать на фрилансе, чтобы быть более эффективным. Клиенты ценят качественную работу и грамотных специалистов. Если качество вашей работы находится на должном уровне, то пора позаботиться о втором пункте. Эта статья для тех, кто только начинает работать на фрилансе и хочет понять, какие шаги следует предпринять, чтобы работа была всегда. Статья разбита…
Эпизод № 89: Дейв Браун о виртуально распределенных творческих командах, которые работают
Эпизод № 88: Джина Де Доменико Фланаган и Майкл Томпсон о технологиях для цифровых художников
Эпизод № 87: Кенн Файн о современном брендинге и ценности дизайна
Эпизод № 86: Зора Джи о продаже ваших дизайнерских идей с 3D и AR
Эпизод № 85: Джеффри Шоу о разговоре на жаргоне вашего идеального клиента
Эпизод № 84: Конни Бердсолл о брендинге для клиента будущего
Эпизод № 83: Энди Молинский о том, как выйти из своей зоны комфорта
Эпизод № 82: Аллен Ганнетт о секрете творческого успеха
Эпизод 81: Хэмиш Кэмпбелл о будущем упаковки
Эпизод № 80: Адам Дж. Курц о монетизации его личной работы
Эпизод № 79: Доротея Божиколона-Вольпе о стратегических социальных сетях
Эпизод № 78: Джеки Де Хесу о том, как она использовала дизайн, чтобы встряхнуть рынок шапочек для душа
Эпизод № 77: Джорджия Люпи о том, как она использует данные для рассказа человеческих историй
Эпизод № 76: Стивен Гейтс: как креативы в доме могут получить больше влияния
Эпизод № 75: Бен Каллахан о системе проектирования Gap
Посткаст # 91: Бриджит Уотсон Пэйн о публикации для креативов впервые появился на сайте HOW Design.