Что нужно знать о Emoji в интерфейсах | by Иван Емелюшкин | Aug, 2021
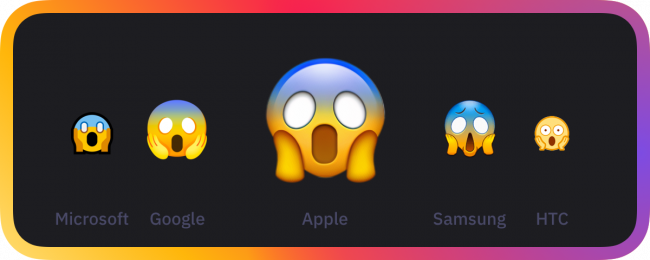
Emoji зависит от производителя и версии операционной системы. Одно и то же лицо будет разным Айфоне, Андроиде от Гугла, Андроиде от Самсунга, Виндоуз и т.д. На Андроиде 7 и 8 версии будут совершенно разные картинки Если вы делаете дизайн на последней версии MacOs, а ваш продукт поддерживает iOS 9, убедитесь, что нужный Emoji есть в…