Пустота — это часть композиции. Часто можно заметить, как дизайнеры… | by | Jan, 2021
Часто можно заметить, как дизайнеры пренебрегают воздухом в макете, а некоторые клиенты и вовсе не могут смириться с тем, что дизайны для них не заполнены на 100% графическим мусором.
Как же пустота, она же воздух, может помочь дизайнеру сэкономить место, донести правильные эмоции и смыслы до аудитории, а также помочь выстроить грамотный макет и расставить акценты? Обо всём по порядку.
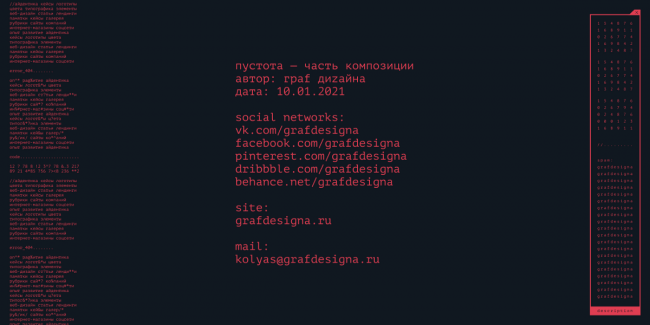
1Самое простое — негативное пространство сэкономит место
На первой пикче пример сделанного мной логотипа с негативным пространством. В нём содержится 3 символа — буквы «ОС», сердечко и морда собачки. Негативное пространство тут позволило сэкономить место (все 3 знака размером с 1, вместо 3 отдельных знаков), что делает логотип лаконичным, удобным и не перегруженным.
2Пространство поможет в эмоциональной окраске
На второй пикче идущий человек намного меньше, чем пустое пространство вокруг него. Перевес в сторону пространства используется автором для того, чтобы подчеркнуть необъятность пустыни. Возможно, даже заложены рассуждения о ничтожности человека по сравнению с природой, но это не точно.
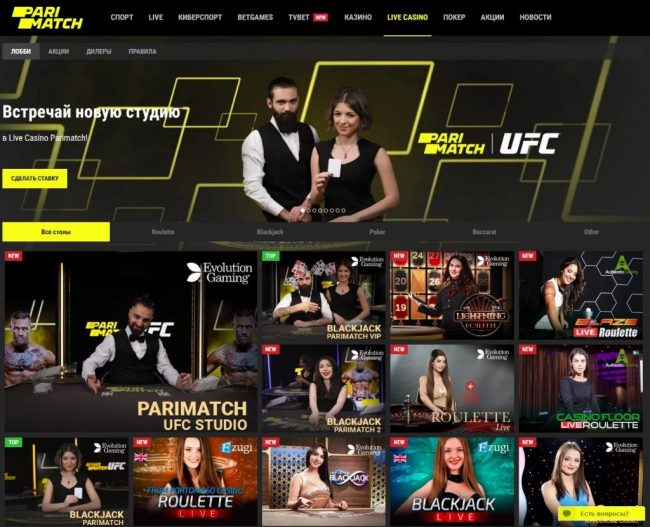
3Пространство грамотно разделит информацию и расставит акценты
На третьей пикче в макете выделено пустое пространство в центре, чтобы важная часть фонового изображения получила более важный акцент. Таким образом, сначала наше внимание привлекает фото (также из-за цвета, размера, положения и т.д.), потом большой заголовок помогает понять, о чём идёт речь, а другая информация по бокам в последнюю очередь дополняет всё сказанное и увиденное.

Чтобы выразить её, подпишись на мои блоги, для меня это очень важно. Чем больше читателей, тем больше мотивация делать контент чаще, лучше и качественнее. Обнял.
— Мой полезный ВК блог о дизайне с полезным контентом для дизайнеров и многим другим;
— Коллекция референсов;
— Мои работы.
Обещаю, твою поддержку я не забуду ❤