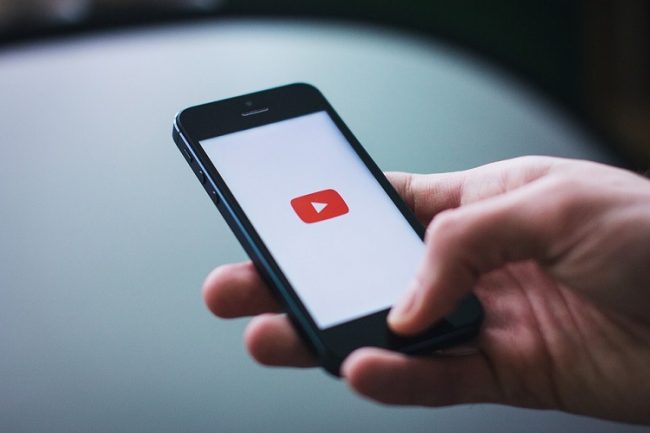
Общественный фотограф обращает внимание на зависимость от смартфонов
В 2008 году Vanity Fair Italia отправил ветеранского фотографа английского общества Дафидда Джонса в Майами, чтобы прикрыть гламурную Vogue Italia [19459] Вечеринка в Арт Базеле. В середине вечера Джонс заметил, как один мужчина смотрит на свой телефон, казалось, не замечая красивых людей вокруг него. Смартфоны все еще были в зачаточном состоянии — iPhone только что…