Рецензия на редизайн и оптимизацию — Scandiweb Stories
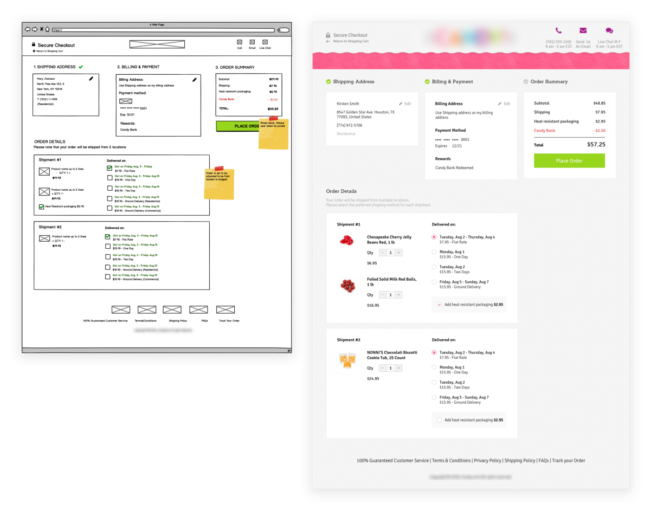
Итерация, тестирование UX и много творчества! Касса является одной из самых чувствительные области магазина электронной коммерции. Когда 77,45% людей отказываются от покупки на каком-то этапе процесса оформления заказа, как это было в случае с клиентом Scandiweb, это явное указание на то, что есть трения и возможности для улучшения. Одно из решений, которое имеет большой смысл…