Причудливая и юридически сомнительная маркетинговая схема пытается превратить офисных работников в дизайнеров в рамках борьбы с ИИ — с помощью принтеров. Могут ли хакерские принтеры по всему миру побуждать офицеров-офицеров становиться дизайнерами для борьбы с будущим ИИ? Это звучит неправдоподобно, но это то, что происходит сейчас, когда русский онлайн-университет Skillbox находит новый способ рекламировать один…
«Мой подход — воплотить в жизнь мою работу и идеи и посмотреть, что произойдет. И это сработало для меня. Я делаю много вещей и публикую их в социальных сетях. Оттуда ко мне приходят люди и говорят: «Я хотел бы поработать с вами» или «Как насчет того, чтобы превратить эту идею в книгу?» Или «Я хотел бы купить эту вещь у вас». Я всегда начните с того, где я нахожусь в тот момент, и что я люблю и чем увлечен. А остальное разворачивается ».

Большинство иллюстраторов говорят, что они не зарабатывают подходящую зарплату, чтобы жить «устойчиво», и это вызывает беспокойство, согласно новому опросу, проведенному и опубликованному Беном О'Брайеном, он же Бен-иллюстратор. Появляется все больше и больше возможностей для иллюстраторов в бизнесе — но, по данным 2-го ежегодного опроса для иллюстраторов кажется, что это не окупается с точки зрения заработной…
Когда мы устанавливаем тему для нашей 2019 конференции — Творческое будущее — мы воображаем будущее, где творческие навыки более распространены и ценны, и как это может изменить мир вокруг нас. Готовясь к майскому событию, мы просим наших докладчиков поделиться навыком, который, по их мнению, важен для всех креативщиков, чтобы определить, что будет дальше. *** Кэт…
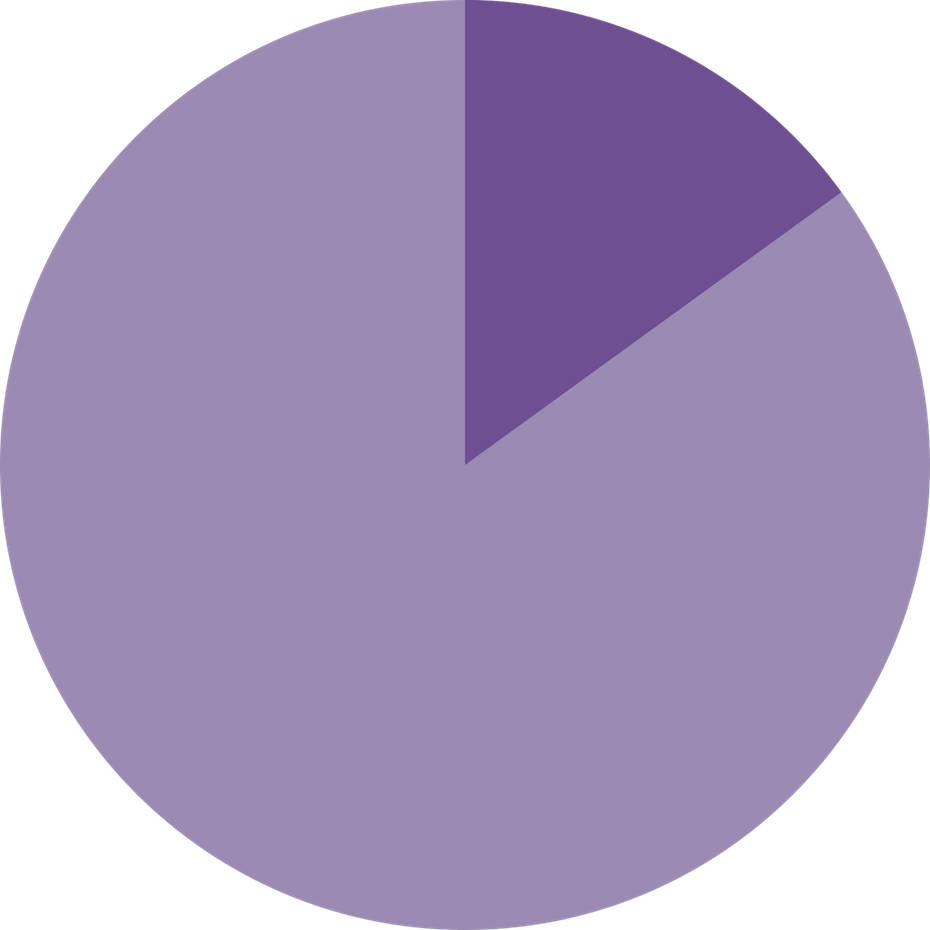
Достаточно взглянуть на некоторые статистические данные о гендерной проблематике в британской индустрии дизайна, чтобы понять, что не все равны. В то время как 70 процентов выпускников дизайнеров — женщины, около 40 процентов дизайнеров — женщины, и только 11 процентов достигают уровня креативного директора. Как и в большинстве отраслей, существует также значительный разрыв в оплате труда…
Агентство художников Grand Matter сотрудничало с художниками, чтобы выпустить серию ограниченных тиражей, посвященных Международному женскому дню.
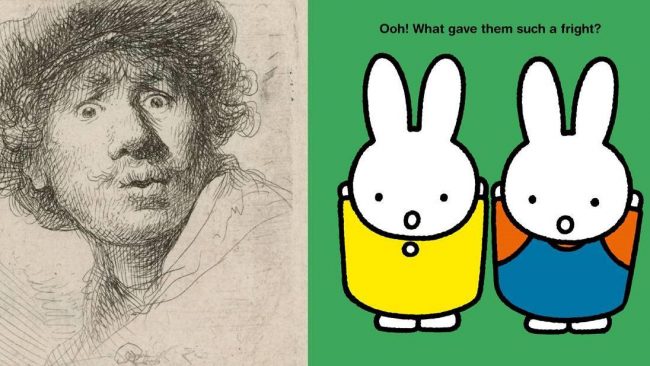
Предок Привет Китти встречает праотца современного искусства как часть новой большой ретроспективы. До того, как Hello Kitty была Miffy, или Nijntje, как она известна в Нидерландах. Маленький маленький кролик появлялся в книжках с картинками с 1950-х годов и сейчас, вероятно, находится в ее самом высоком выпуске на сегодняшний день — Miffy x Rembrandt доступном в…
Brandpie провела ребрендинг, создав новую систему идентификации, которая использует «громкую» цветовую палитру и собственную фотобиблиотеку благотворительной организации, вдохновленную «ранними днями активизации в борьбе со СПИДом». Студия дизайна Brandpie переименовала и создала новый облик благотворительной организации по ВИЧ, теперь известной как Frontline AIDS. Ранее известная как Международный альянс по ВИЧ / СПИДу, международная неправительственная организация (МНПО)…
Лучшие здания в мире сочетают в себе выдающуюся архитектуру с продуманным использованием материалов и крайне важное правильное расположение. А когда вы добавляете в историю историю здания и его первоначальную цель, все становится еще интереснее. Самые известные здания в мире оказали влияние на креативщиков со всего мира, и любой, кто хоть немного креативен, не может не…




















 Предоставьте всем возможность использовать ваш сайт
Предоставьте всем возможность использовать ваш сайт 