Мы живем в мире, где все больше и больше мы зависим от Интернета. Подумайте об этом: где вы нашли свою последнюю работу? Как вы подали заявку на эту работу? Как вы занимаетесь банковским делом? Где вы делаете покупки? Как вы поддерживаете связь со своими друзьями и близкими?

Содержание статьи
- 1 Почему доступность в веб-дизайне важна —
- 2 Доступность в веб-дизайне: в некоторых местах это предложение, в других — закон —
- 3 Дайте вашим изображениям альтернативные теги —
- 4 Сохраняйте предсказуемость навигации —
- 5 Избегайте содержимого, которое может вызвать физические реакции —
- 6 Сделайте свой текст большим, жирным и организованным —
- 7 Сделайте так, чтобы он работал только с клавиатурой (и без нее) —
- 8 Проверьте свой код (или сделайте это сами) —
- 9 Предоставьте всем возможность использовать ваш сайт —
Почему доступность в веб-дизайне важна
—
 Доступность в веб-дизайне: в некоторых местах это предложение, в других — закон
Доступность в веб-дизайне: в некоторых местах это предложение, в других — закон —
Если вы находитесь в Соединенных Штатах, вы, вероятно, знакомы со стандартами веб-соответствия, которые являются частью Закона об американцах-инвалидах (ADA). Во многих других странах по всему миру действуют аналогичные руководящие принципы, такие как Закон о дискриминации в отношении инвалидов в Австралии, Закон о доступности Бразилии и План действий Европейского союза в отношении Европы.
Многие из руководящих принципов, включенных в эти законы и инициативы, взяты из глобальных Руководящих принципов доступности веб-контента (WCAG), набора руководящих принципов, созданных и поддерживаемых Консорциумом всемирной паутины (W3C) посредством его Инициативы обеспечения доступности веб-сайтов (WAI). Достаточно сокращений для тебя?
 Дайте вашим изображениям альтернативные теги
Дайте вашим изображениям альтернативные теги —
Alt-теги — это краткие описания изображений, которые вы используете, которые скрыты в html сайта. Большинство пользователей никогда не видят эти описания, но посетители сайта, использующие программы чтения с экрана, полагаются на них, чтобы узнать, что находится на изображениях на вашем сайте. Хороший тег alt — это короткое, креативное описание, которое точно описывает изображение, к которому он прикреплен.
 Сохраняйте предсказуемость навигации
Сохраняйте предсказуемость навигации —
 Избегайте содержимого, которое может вызвать физические реакции
Избегайте содержимого, которое может вызвать физические реакции —
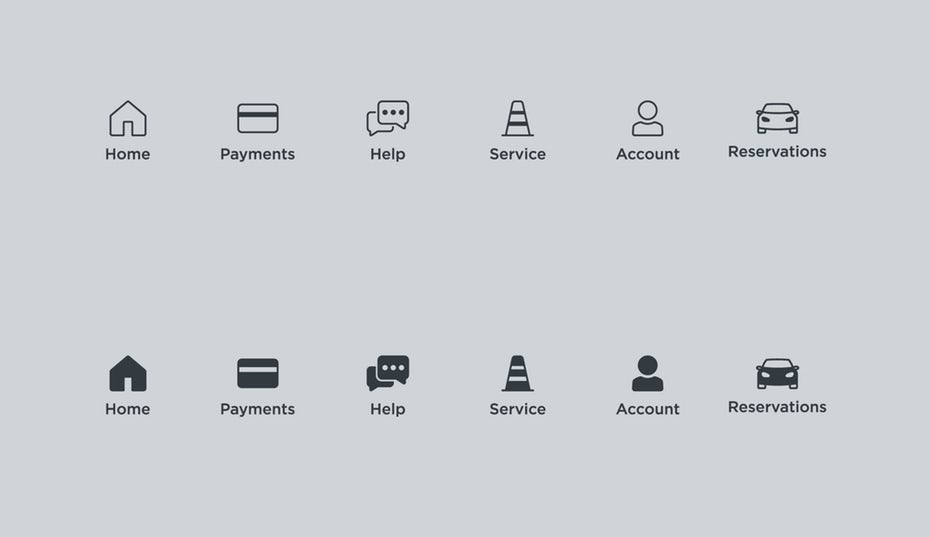
 Сделайте свой текст большим, жирным и организованным
Сделайте свой текст большим, жирным и организованным —

 Сделайте так, чтобы он работал только с клавиатурой (и без нее)
Сделайте так, чтобы он работал только с клавиатурой (и без нее) —
 Проверьте свой код (или сделайте это сами)
Проверьте свой код (или сделайте это сами) —
Не публикуйте свой веб-сайт в мире, пока весь код не будет проверен компетентным разработчиком, знакомым с последними рекомендациями по обеспечению доступности веб-сайтов. Кроме того, вы можете использовать инструмент аудита, такой как инструмент Google Chrome WAVE, который найдет места в вашем коде, где вам не хватает ключевых функций доступности. Никогда не повредит, чтобы разработчик-человек проверял ваш код после того, как вы запустили его с помощью такого инструмента, как WAVE, чтобы убедиться, что ничего не пропущено или не вырвано из контекста.
Предоставьте всем возможность использовать ваш сайт
—










