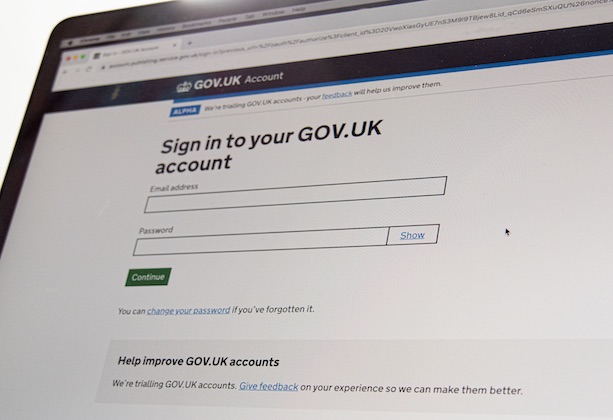
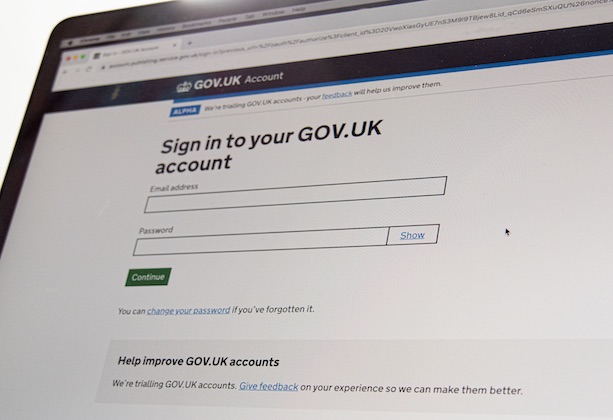
 После того, как мы запустили первую пробную учетную запись GOV.UK на Brexit Checker, мы начали получать отзывы от пользователей, которые запрашивали возможность показывать свой пароль при регистрации для входа в свою учетную запись. Это будет особенно полезно для пользователей, испытывающих трудности при вводе текста.
После того, как мы запустили первую пробную учетную запись GOV.UK на Brexit Checker, мы начали получать отзывы от пользователей, которые запрашивали возможность показывать свой пароль при регистрации для входа в свою учетную запись. Это будет особенно полезно для пользователей, испытывающих трудности при вводе текста.
Добавление опции «показать пароль» в учетные записи GOV.UK казалось простой задачей, но чем больше мы вникали в нее, тем сложнее и интереснее она становилась. Вот как мы это сделали и некоторые из проблем, с которыми мы столкнулись.
Как показать пароль
Поле пароля представляет собой текстовый ввод с типом «пароль» . Браузеры понимают это и заставляют ввод вести себя определенным образом, например, скрывая символы и предотвращая копирование содержимого.
Поскольку это поведение обрабатывается браузером, единственный способ сделать пароль видимым — это изменить тип ввода с «пароль» на «текст». Альтернативой может быть дублирование пароля вне поля ввода, где он не будет скрыт, но это потребует дополнительного уровня сложности и может запутать пользователей.
Нам также нужно было решить, как пользователь будет управлять функцией «показать пароль». Мы рассматривали 2 варианта — кнопку и флажок.
Мы хотели, чтобы элемент управления четко передавал функциональность и текущее состояние и имел некоторую связь с вводом пароля. В GOV.UK уже есть стиль флажка, который визуально отделен от других элементов формы, поэтому вместо того, чтобы вводить новый стиль для существующего компонента, мы решили использовать кнопку.
Для кнопки также требовался тип «кнопки», чтобы предотвратить случайную отправку формы при использовании с клавиатурой.
Изменить тип ввода можно только с помощью JavaScript, поэтому мы также должны были убедиться, что кнопка не появится, если JavaScript отключен. Это пример прогрессивного улучшения — можно войти в учетную запись без этого, но опыт для пользователей с JavaScript улучшен.
Уроки:
- показать или скрыть пароль, переключая тип ввода между «пароль» и «текст»
- используйте кнопку с типом «button», чтобы избежать случайной отправки формы
- отключенный или неработающий JavaScript не должен мешать пользователю войти в
Обеспечение безопасности
Когда вы заполняете онлайн-форму, вы можете заметить, что предложения ранее отправленных вами вещей появляются под некоторыми полями, например, при вводе почтового индекса. Это называется автозаполнением и выполняется автоматически.
Браузеры следят за тем, чтобы при вводе пароля не выполнялось автозаполнение, так как это может позволить кому-то другому, использующему то же устройство, использовать ваш пароль. Вместо этого менеджеры паролей позволяют пользователям хранить и управлять своими паролями по своему усмотрению.
Если мы показали пароль, изменив ввод пароля на ввод текста, тогда браузер мог бы запомнить его содержимое с автозаполнением. Мы могли бы добавить к входным данным атрибут, чтобы отключить автозаполнение, но это не широко поддерживается в разных браузерах и может привести к непредсказуемым результатам.
После обсуждения с сообществом разработчиков GDS и правительствами мы решили добавить некоторый JavaScript в компонент, который переключал бы тип ввода обратно на пароль при отправке его родительской формы. Это вернет все в нормальное состояние и не позволит браузеру запомнить пароль в качестве предложения автозаполнения.
Уроки:
- не позволяют пользователям вводить текстовые данные, содержащие пароли
- autocomplete = ”off” не работает во всех браузерах
Обеспечение доступности
Также важно было убедиться, что наша функция «показать пароль» была доступна для всех пользователей. Мы использовали aria-controls, чтобы связать кнопку с вводом пароля. Этот атрибут распознается не всеми программами чтения с экрана, но он расширяет возможности тех технологий, которые его поддерживают. Мы также позаботились о том, чтобы эта функциональность была доступна пользователям клавиатуры.
Пользователи программ чтения с экрана могут не видеть пароль после того, как он отображается, но они все равно могут прочитать его. Они также должны знать, что что-то произошло, когда они нажимают эту кнопку, и текущее состояние видимости их пароля.
Первоначально, когда была нажата кнопка, мы использовали атрибут aria-live при вводе пароля, чтобы объявить пароль. Это казалось хорошей идеей, пока мы не рассмотрели последствия для безопасности случайного действия пользователя. Отображение вашего пароля в общедоступном месте может позволить кому-то в поле зрения экрана прочитать его, но если программа чтения с экрана объявит ваш пароль, это может позволить любому, кто находится в пределах слышимости.
Чтобы снизить этот риск, мы добавили некоторый скрытый текст и вместо этого применили к нему атрибут aria-live, поэтому, когда пользователи программы чтения с экрана нажимают кнопку, им сообщается «ваш пароль показан» или «ваш пароль скрыт» . Затем они могут сосредоточиться на вводе пароля, если это безопасно.
Уроки:
- позволяют вспомогательным технологиям понять, для чего предназначена кнопка
- дают пользователю возможность контролировать, объявляется ли его пароль, и информируют его о текущем состоянии
Сбор отзывов пользователей
Создание опции «показать пароль» казалось относительно простой задачей, но, как выяснилось, требовало сложных аспектов безопасности и доступности. Мы благодарны всем, кто помогал вносить идеи и улучшения в его развитие. Вы можете лично увидеть компонент, посетив наше руководство по компонентам .
Компонент «Показать пароль» теперь доступен в учетных записях GOV.UK и позволяет нам удалить все входные данные для «подтверждения пароля». Мы продолжим его повторять на основе отзывов пользователей. Если у вас есть какие-либо мысли или вопросы, оставьте комментарий к этому сообщению в блоге или свяжитесь с нами, используя опцию обратной связи в пробной версии GOV.UK Accounts.
РЕДАКТИРОВАТЬ: Мы обновили этот пост, чтобы удалить утверждение, что изменение текста метки является автоматическим сбоем WCAG, а это не так. Однако изменение настройки любого компонента пользовательского интерфейса, которое вызовет изменение контекста без уведомления пользователя о поведении, может привести к сбою WCAG, и его следует тщательно продумать.
Мы работаем открыто и осознаем ценность более широкого изучения, которое это дает. Спасибо Саре Суайдан за ее отзывы, которые привели к этому исправлению.