Как проектировать нестандартный интерфейс и предоставить пользователю богатый опыт взаимодействия
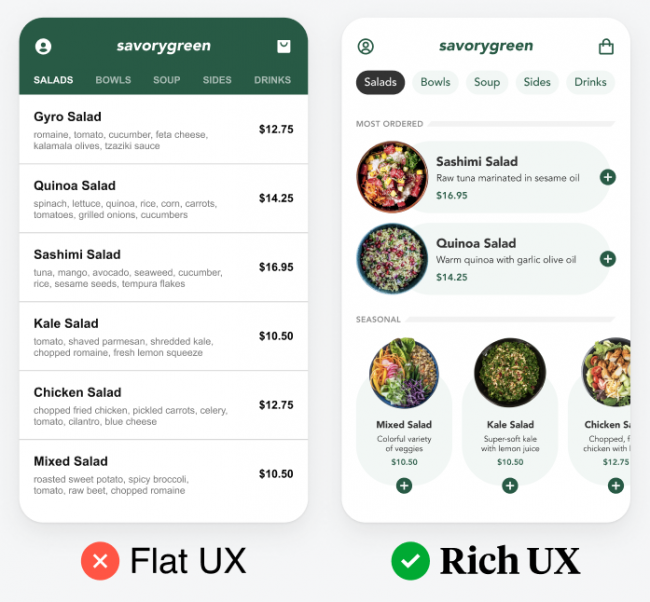
Статьи 4 мин на чтение 24 Творческий подход к дизайну интерфейсов Большинство мобильных приложений выглядят одинаково. Дизайнеры всегда используют навигационные панели, списки и линейное отображение данных. Эти стандартные шаблоны являются рабочими, но они не отражают лучший подход к созданию удобного взаимодействия с пользователем. Слишком плоская информационная структура выглядит непривлекательно и не может заинтересовать пользователей. В…