Перед вами третья часть серии статей по усовершенствованию мобильных форм для удобства пользователей. В первой и второй частях мы рассмотрели несколько общих рекомендаций относительно того, как улучшить читабельность в формах, как подобрать правильное расположение и размер подписей, а также поговорили о способах снижения стоимости взаимодействия и о работе с ошибками.
В этой части я бы хотела уделить внимание особым возможностям мобильных устройств. В HTML5 есть по-настоящему классные штуки, используя которые вы сможете помочь пользователям в заполнении мобильных форм и оформлении данных — здесь мы детально разберём, как извлечь пользу из аттрибутов HTML5.
Содержание статьи
Помогаем пользователю отформатировать контент с помощью HTML5
В предыдущих частях мы разобрали общие советы по отображению полей. Пришло время копнуть немного глубже и узнать, как несколько хорошо написанных строк кода в HTML5 могут значительно улучшить ваши мобильные формы.
Плюсы использования HTML5 при оптимизации мобильных устройств
HTML5 открывает безграничный мир возможностей в оптимизации форм для мобильных и тач-устройств. Новые типы ввода могут запускать разные клавиатуры в помощь пользователю, а ещё можно делать кое-какие интересные штуки с захватыванием медиа прямо в браузере.
Вводим числовые данные
input type=number
Аттрибут HTML5 input type=number ограничивает поле ввода числами. Он имеет встроенную систему валидации, которая не даёт вводить в поле ничего, кроме чисел.
В некоторых десктопных браузерах у таких полей ввода есть маленькие стрелочки, на которые пользователь может нажимать, чтобы увеличить или уменьшить число. При вводе данных в такое поле в мобильной версии открывается клавиатура с цифрами — благодаря этому снижается риск опечаток и ошибок. Интерфейс поля ввода зависит от операционной системы.

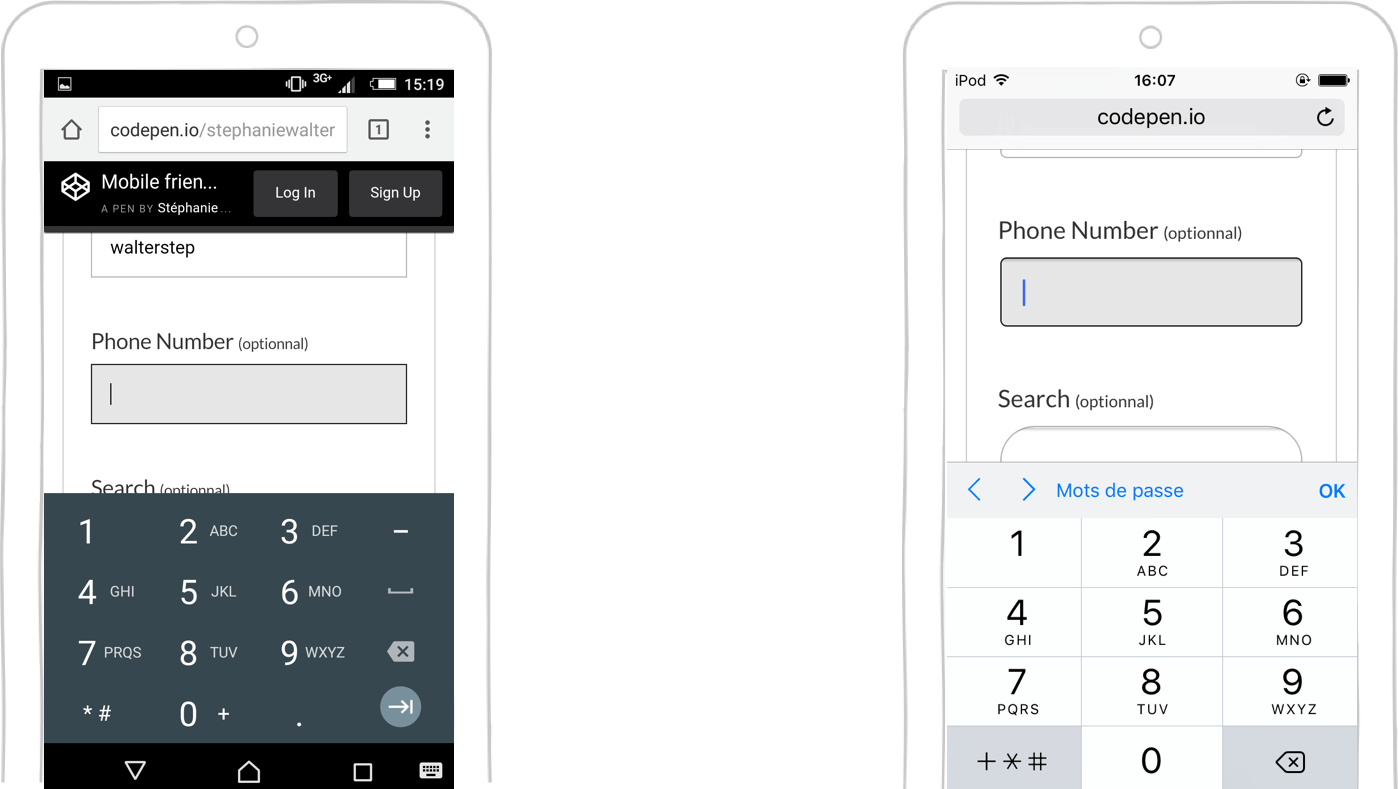
Слева клавиатура Android, справа клавиатура iOS с цифрами
Поле ввода должно позволять вводить отрицательные числа и десятичные дроби (хотя мало какие клавиатуры к такому готовы).
В спецификации W3C объясняется: «простой способ определить, нужно ли использовать type=number, это понять,есть ли смысл добавлять к контролу ввода данных спинбокс (spinbox) — например, стрелочки «вверх» и «вниз». Это означает, что такой input type не предназначен для ввода данных кредитных карт или индексов.
Аттрибуты pattern и inputmode
Чтобы поставить ограничение на вводимость значений в числовом поле, можно использовать аттрибут pattern, чтобы указать регулярное выражение, против которого вы хотите контролировать значения.
Выглядит это примерно так:
<input type=»number»id=»quantity»name=»quantity»pattern=»[0-9]*»inputmode=»numeric«/>
Этот паттерн можно использовать, чтобы вызвать числовую клавиатуру с крупными кнопками на экран iPhone (но не на iPad). На этой клавиатуре нет символа «минус» и запятой, так что пользователь теряет возможность вводить отрицательные числа и десятичные дроби. Кроме того, тип клавиатуры изменить будет нельзя — поэтому принимать решение вызывать числовую клавиатуру нужно с осторожно.
Помните, что эти паттерны могут применяться к любым другим типам ввода (input types).
На большинстве смартфонов на Android один этот паттерн ничего не даст. Чтобы всё заработало, воспользуйтесь комбинацией аттрибута и input type=number.

Демо на Android и iOS с использованием input type=number, pattern и inputmode
inputmode
Если вам нужно просто запустить мобильную клавиатуру с цифрами и не хотите связываться с заморочками type=number и pattern, вы можете использовать текстовое поле ввода и обратиться к аттрибуту inputmode=numeric. Это будет выглядеть так:
<input type=»text»id=»quantity»name=»quantity»inputmode=»numeric«/>
К сожалению (на момент написания статьи), его поддерживает только Chrome 67 mobile, но и на Chrome desktop 66 поддержка должна появиться довольно-таки скоро. Чтобы узнать больше о том, как вводить числа в форму, почитайте статью «Я хотел ввести число».
input type=tel
Если вам нужно, чтобы пользователь ввел номер телефона, можно использовать input type=tel. Как показано на скриншоте ниже, он вызывает те же цифры на клавиатуре iOS, как и аттрибут pattern, описанный выше. В этом типе поля ввода нет автоматической валидации из-за отсутствия единого формата для телефонных номеров во всем мире.

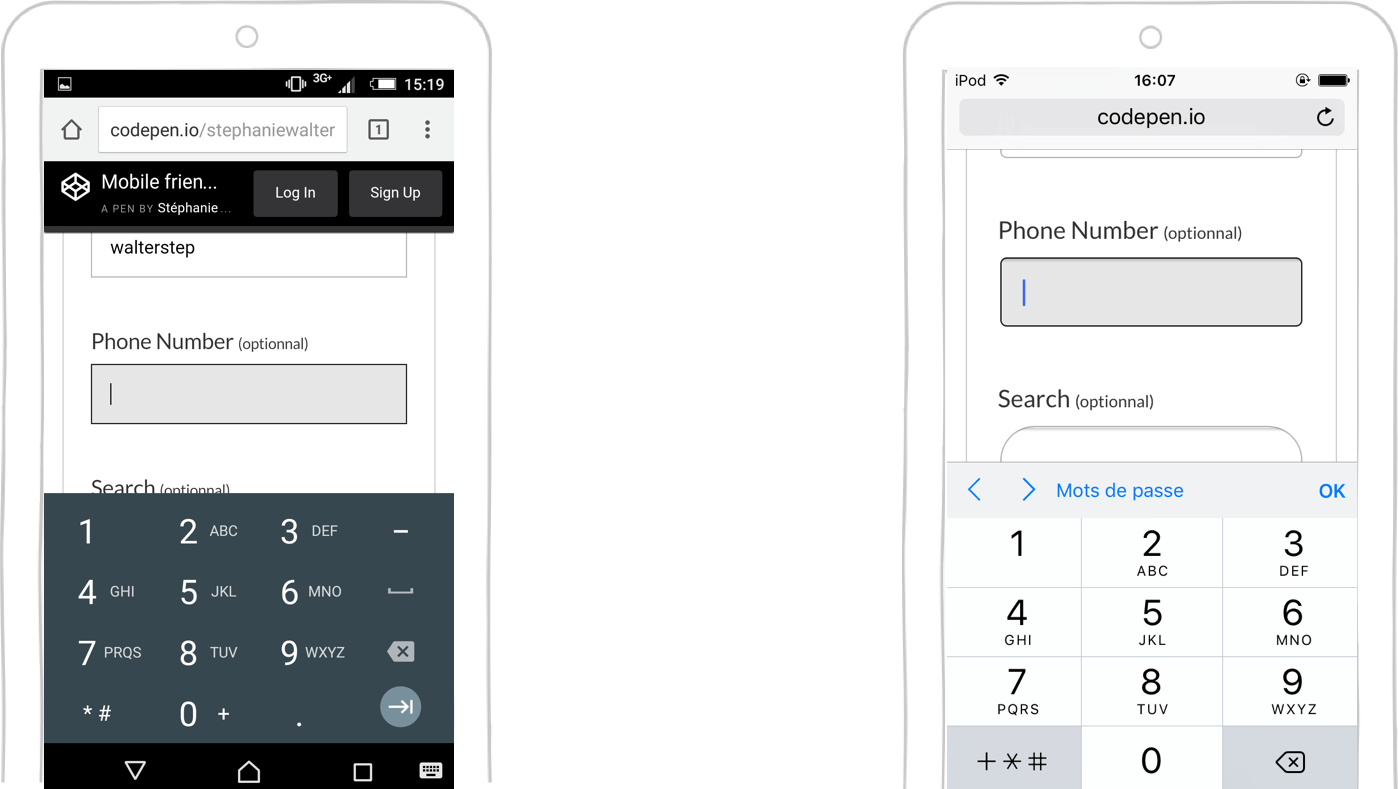
input type=tel на Android и iOS
Вводим даты
С технической точки зрения даты — это числовые значения. Тем не менее, они заслуживают свой собственный раздел. В HTML5 существует несколько типов ввода данных для дат. Наиболее часто используемый — input type=date. Он открывает календарь в браузерах, которые его поддерживают. Появление календаря зависит от типа браузера и ОС. Чтобы узнать больше о том, как браузеры обрабатываютinput type=»date«, я советую почитать статью «Как усложнить input type=date».

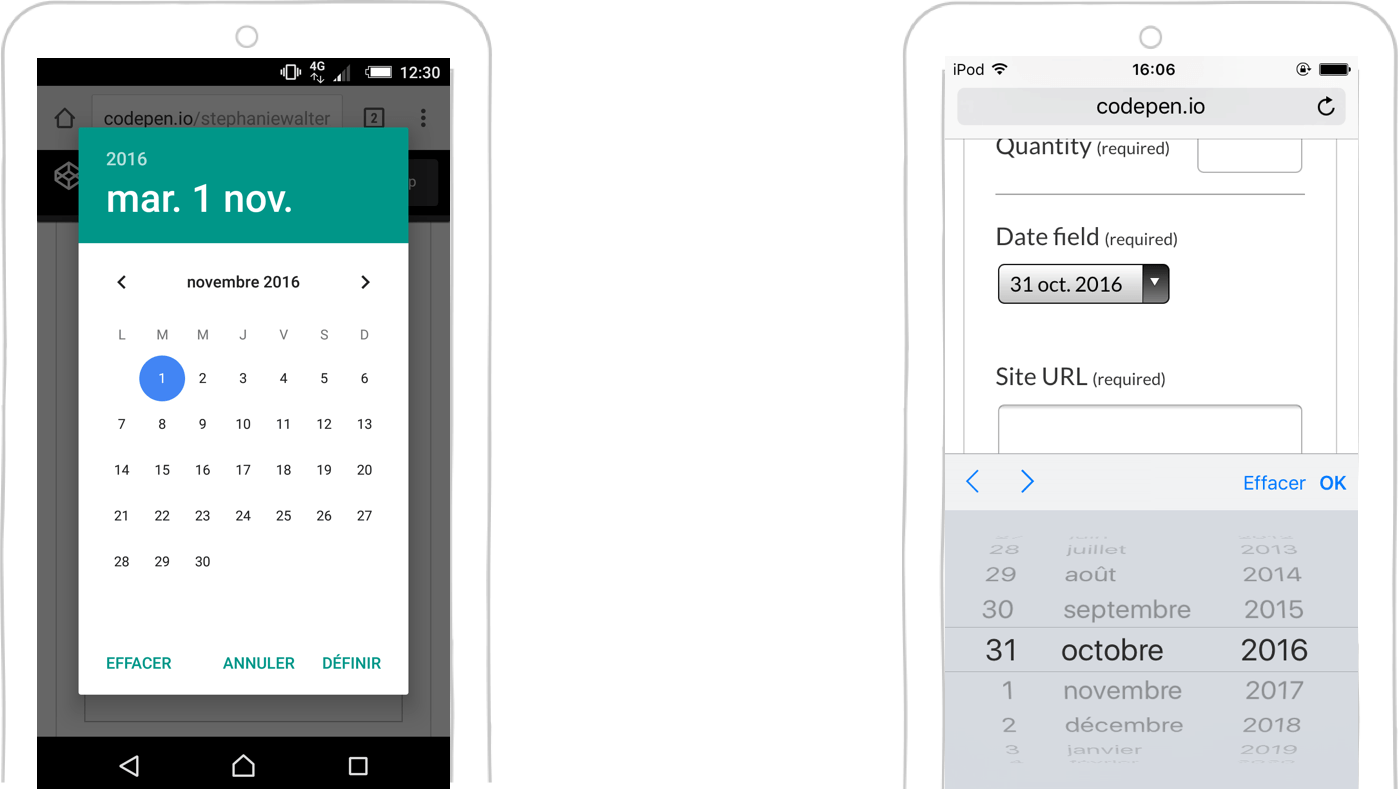
Календарь на основе input type=date на Android и iOS
Для выбора недели есть type=week, а для выбора времени type=time (вплоть до часа и минуты), а для выбора даты и времени (местного времени пользователя) существует type=datetime-local. Столько вариантов!

Пример календаря с расширенными опциями на Android (неделя, дата и время, и т.д.)
input type=date хорош, к примеру, для интерфейсов бронирования. Конечно, у вас могут быть особенные нужды, из-за которых вам потребуется создать собственный календарь (об этом мы уже говорили в главе «Задумайтесь о дефолтных значениях»). Но input type=date — всегда отличный вариант, если вам нужен календарь, и вы не хотите подключать целую библиотеку JavaScript ради этого.
Тем не менее, есть случаи, когда лучше не использовать type=date для дат. Возьмем дату рождения. Если я родилась в 1960 году (на самом деле нет, это просто пример), то мне придётся много раз тыкать в экран, чтобы добраться до своего года, начиная с 2018. Я недавно обнаружила, что на Android при нажатии на год в календаре появляется что-то вроде прокручивающегося дропдауна со всеми годами. Немного лучше, но всё же приходится изрядно поскроллить.
Один пользователь написал мне в Твиттере:
«Я родился в 1977 году и могу подтвердить, как это неудобно. Чем больше приходится листать, тем более старым ты себя ощущаешь :-(».
Поэтому, всё-таки, поля для даты рождения — не лучшее место для использования календаря.

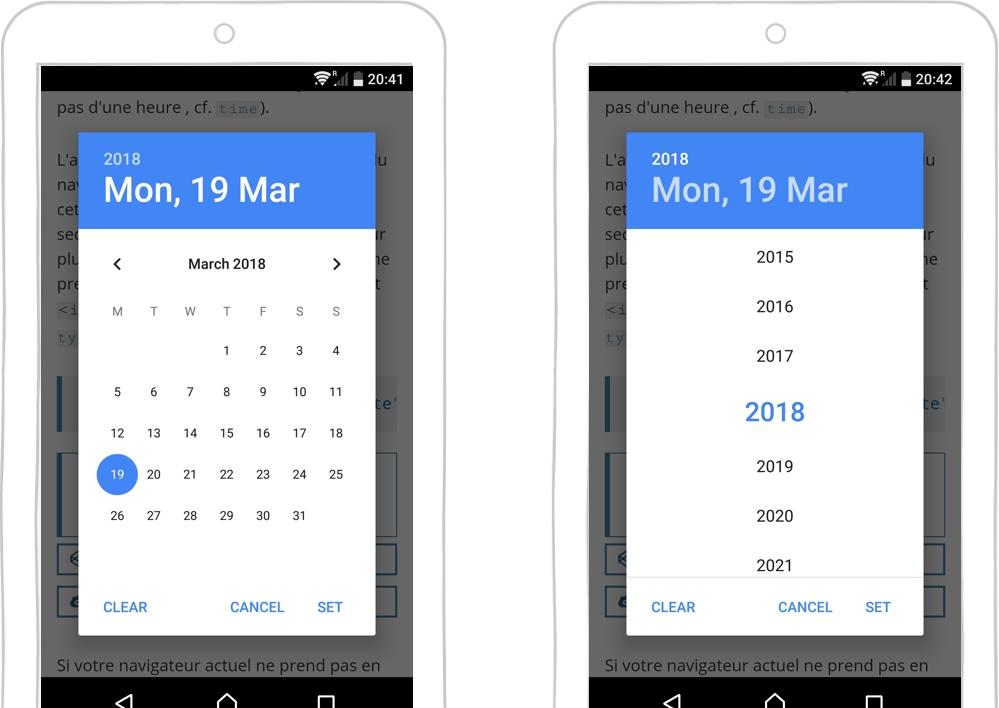
В календаре на Android вы можете нажать и удерживать год, чтобы появился список с годами, но всё равно выбор даты рождения остается довольно утомительным процессом
URL, email, телефон и поиск
Смартфоны прячут от нас несколько видов клавиатур и много других классных штук для оптимизации ввода, которые улучшают UX при заполнении формы. Дьявол кроется в деталях, как говорится.
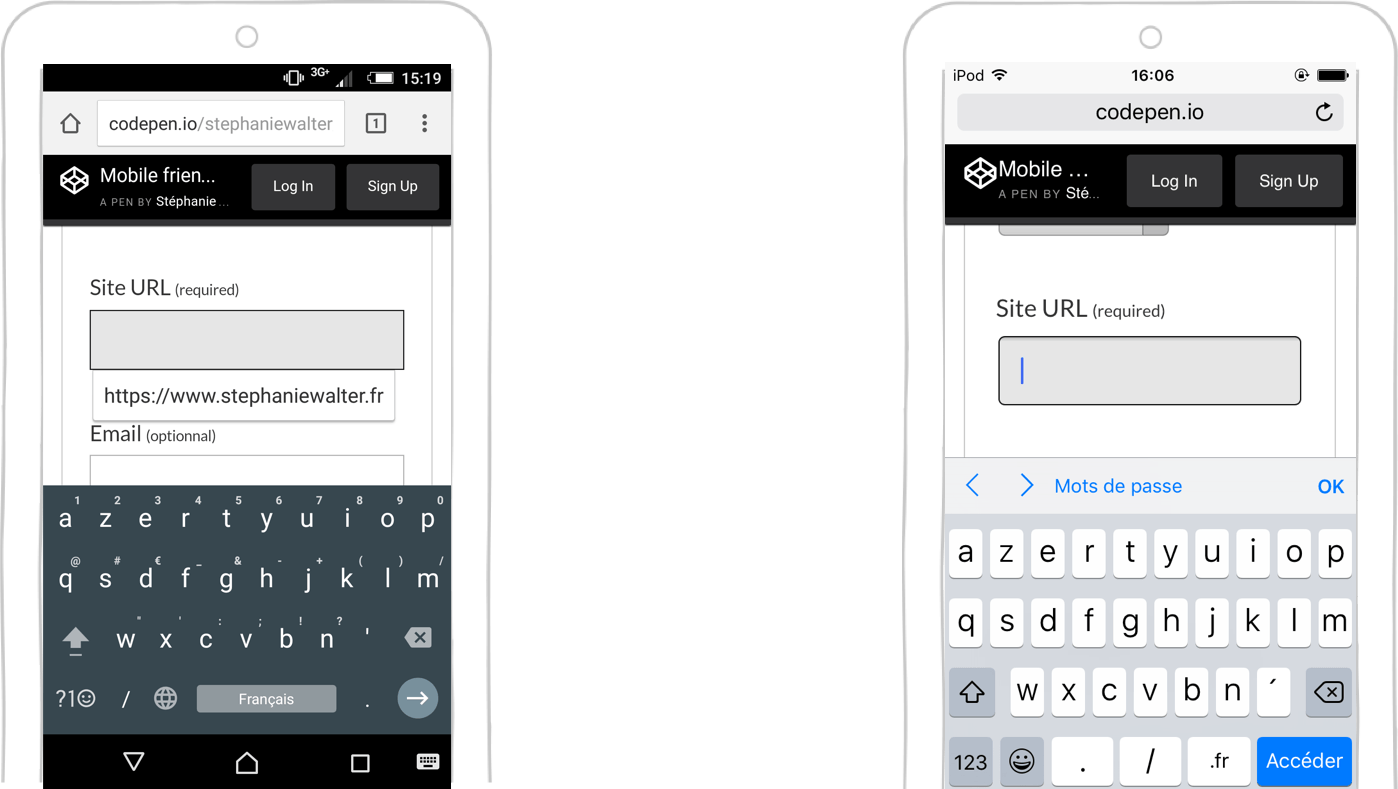
Использование поля input type=url откроет оптимизированную клавиатуру на мобильнике с прямым доступом к / (клавиша слэш). В зависимости от ОС, вы можете предоставить быстрый доступ к обозначениям наиболее популярных доменов, как например .fr на скриншоте ниже. При длительном нажатии на эту клавишу появятся кнопки для быстрого ввода других популярных доменов. Ещё в нем есть автоматическая валидация браузера, которая проверяет корректность формата URL.

Клавиатура input type=url на Android и iOS
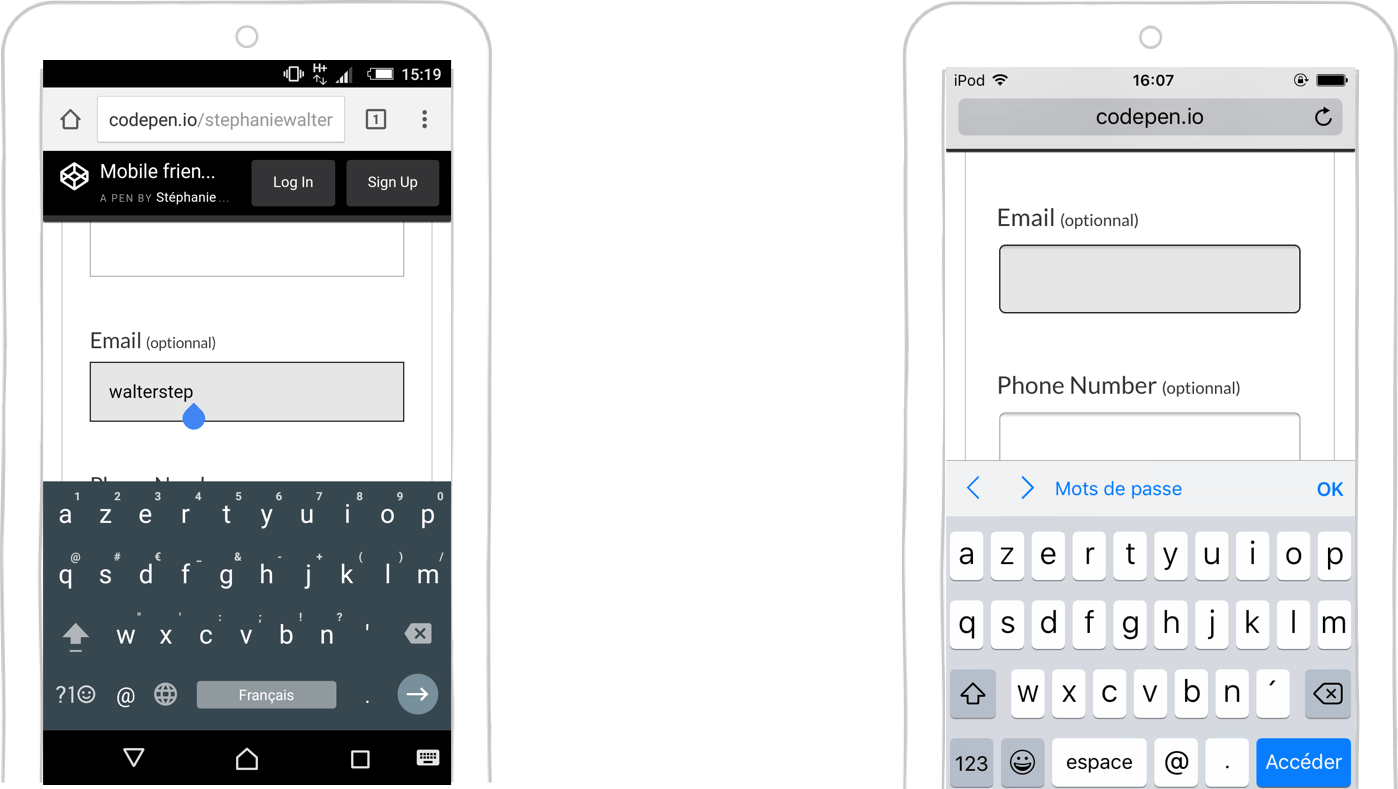
Поле input type=email вызывает клавиатуру, оптимизированную под email, и предоставляет быстрый доступ к значку @. Это поле ввода требует присутствие символа @ для прохождения валидации — и это единственная верификация, которая здесь выполняется.

Клавиатура input type=email на Android и iOS
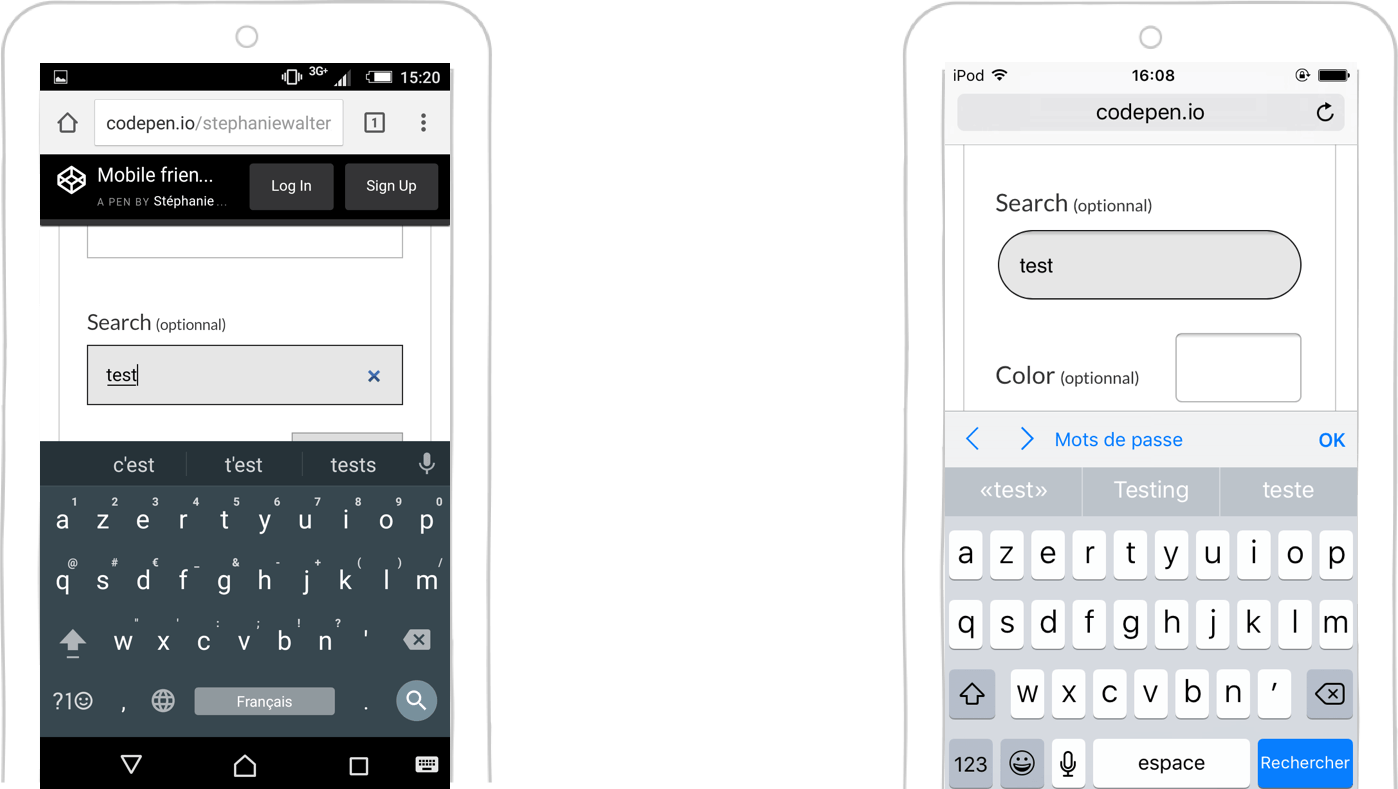
Поле input type=search открывает клавиатуру, оптимизированную под поиск. У пользователя появляется прямой доступ к поиску с кнопки на клавиатуре. И тут есть маленький крестик, очищающий поле, чтобы можно было напечатать новый запрос.

Клавиатура input type=search на Android и iOS
Диапазон и цвет
Два последних типа ввода данных, которые мы рассмотрим, не оптимизированы специально для мобильных устройств. Но, используя их, мы можем избежать подключения массивных кастомных библиотек JavaScript, что хорошо для пользователей.
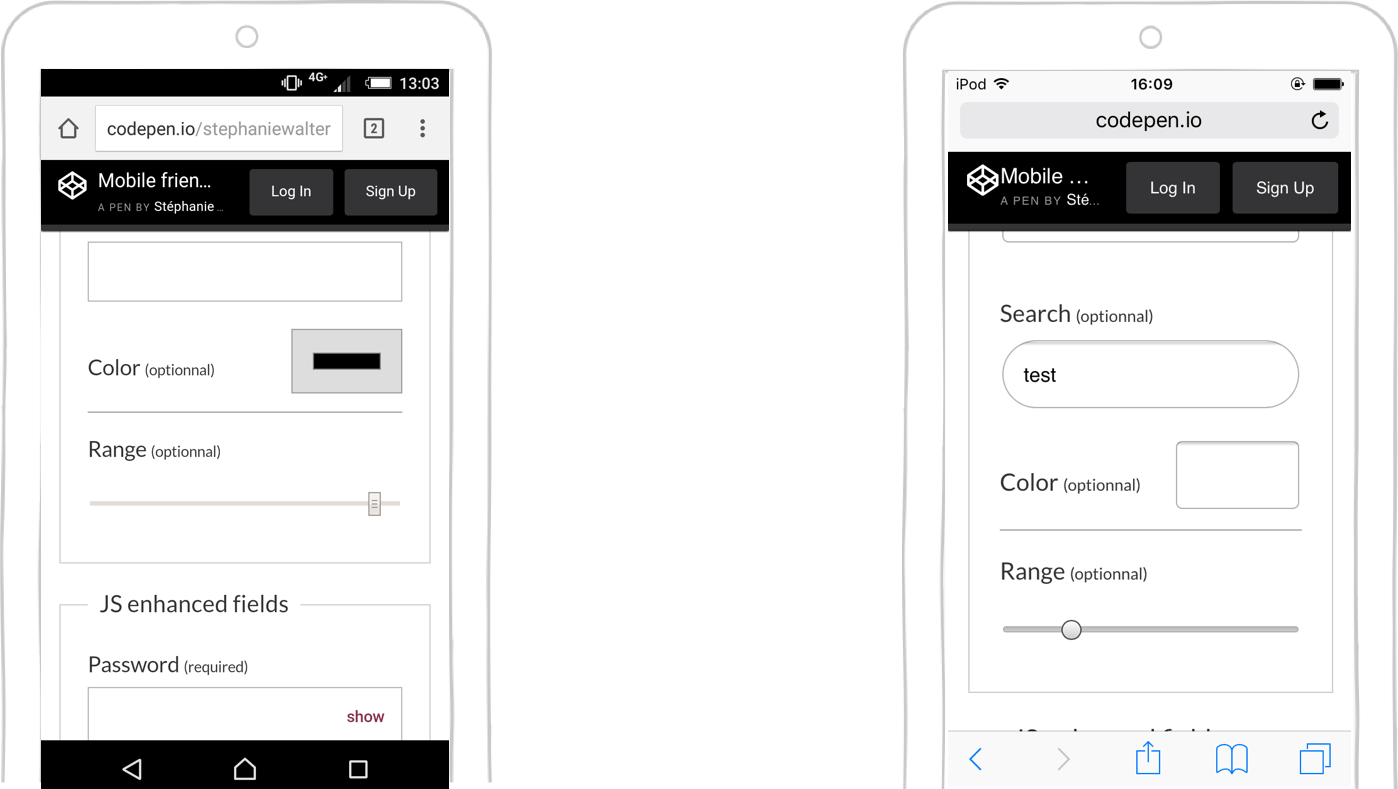
input type=range предоставляет визуальный UI-ползунок для ввода количества. UI этого элемента управления зависит от браузера.
input type=color предоставляет пользователю простой способ задать значение цвета. Во многих браузерах он выглядит как палитра.

input type=range и input type=color на Android и iOS
HTML Media Capture: снимаем и загружаем фотографии, записываем аудио
Я вспоминаю времена iPhone 3, когда Apple по причинам безопасности не позволял использовать на вебсайте даже простой input type=file. Те времена давно прошли. Теперь с HTML media capture API стало возможным получать доступ к различным сенсорам устройства. Мы можем снимать фото и видео, и даже записывать голос прямо в браузере.
Аттрибут accept позволяет вам определить, медиа какого типа разрешить в поле ввода: аудио, изображения, видео. Пользователь может разрешить браузеру прямой доступ, например, к камере.
Код выглядит так:
<input type=»file»id=»take-picture»accept=»image/*»>

Аттрибут accept настроен на изображение. Браузер запрашивает разрешение на прямой доступ к камере или к изображениям на устройстве
Аттрибут capture позволяет вам выбрать предпочитаемый вид записи или снимка. Если вы добавите аттрибут capture сверху аттрибута accept, вы настроите браузер так, чтобы он мог открыть камеру или осуществить запись голоса напрямую.
<input type=»file»accept=»image/*»capture> // открывает камеру
<input type=»file»accept=»video/*»capture> // открывает камеру в режиме видео
<input type=»file»accept=»audio/*«capture> // открывает запись голоса

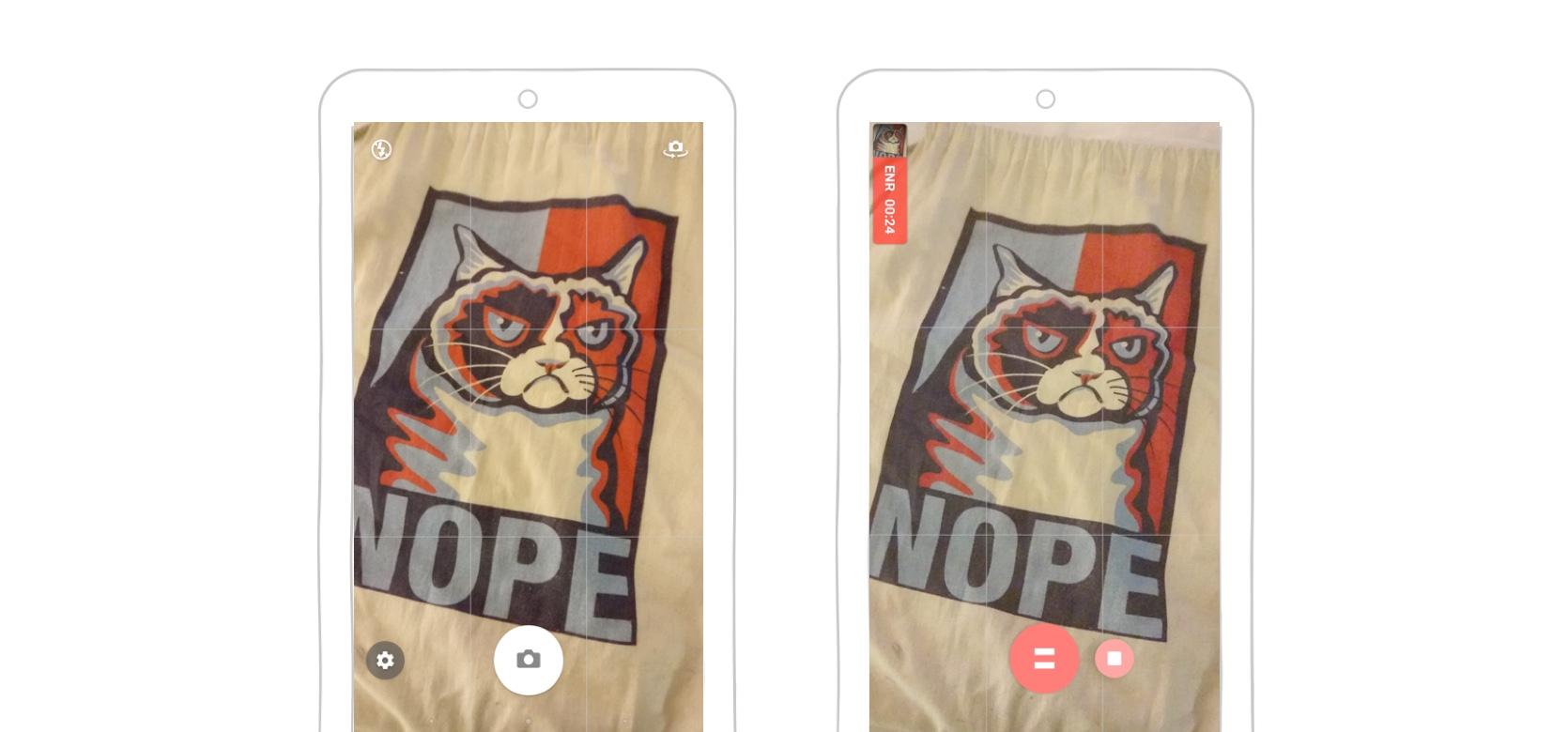
Мобильный браузер напрямую открывает механизм записи: слева — камеру, справа — запись видео
Чтобы узнать больше о том, как напрямую использовать медиа в браузере, прочитайте главу «Работа с изображениями, видео и аудио непосредственно в браузере» (Accessing And Handling Images, Video And Audio Directly In The Browser) в моей статье о секретных возможностях мобильных браузеров.
В четвёртой и последней части этой серии статей мы выберемся за пределы «классических» элементов форм и поговорим об автоматизации, сохранении данных пользователя, и использовании возможностей современных устройств на благо UX.









