Это вторая часть в серии статей «UX и HTML5: Поможем пользователю заполнить вашу мобильную форму». Первую часть ищите по ссылке.
Содержание статьи
- 1 Промахи случаются: исправляем ошибки в мобильных формах
По возможности скажите «нет» дропдаунам на мобильных
Дропдауны, или раскрывающиеся списки (элемент выбора HTML) в вебе требуют множества табов и взаимодействий. Поэтому, как сказал Люк Вроблевски, в UI они должны использоваться как крайняя мера. Существует немало других UI компонентов, которые во многих случаях работают лучше раскрывающихся списков.
Такие элементы управления, как сегмент контролы и радио-кнопки представляют собой хорошую альтернативу раскрывающемуся списку, когда нужно показать от двух до четырех вариантов. Зачем прятать варианты в раскрывающийся список, когда можно сразу вывести их на экран? Не забывайте: подобно радио-кнопкам, сегмент контролы являются взаимоисключающими.

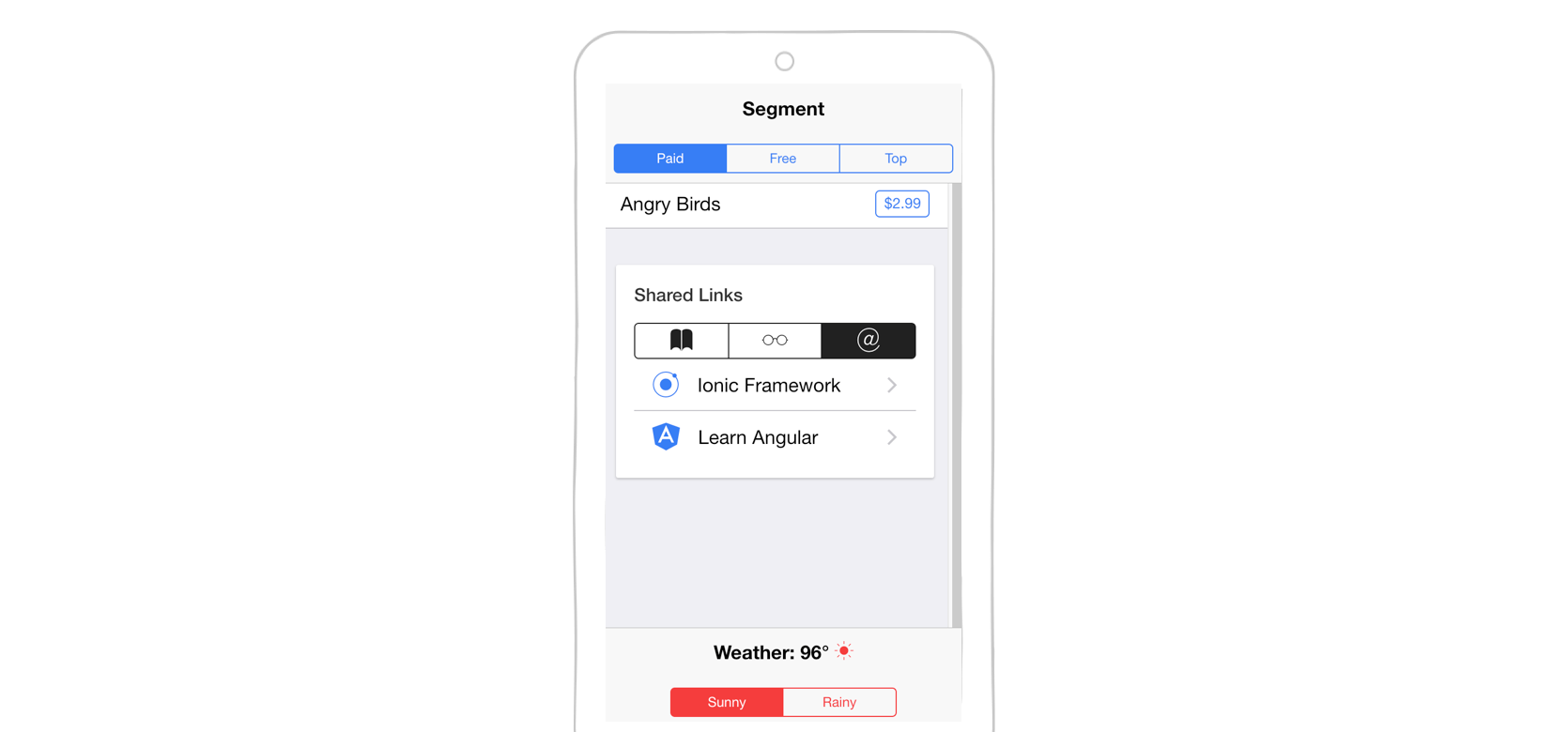
Пример сегмент контролов в библиотеке iOnic.
Список стран как раз хороший пример для использования компонента. Раскрывающийся список из более чем ста стран — кошмар взаимодействия на мобильном устройстве. Это ещё ничего, если вы ищете Афганистан (который находится в начале списка) или Зимбабве (в конце списка). А вот если вы ищете Люксембург, придётся поскроллить, чтобы добраться до середины списка: вы будете проскакивать слишком далеко — до буквы М, пытаться вернуться к Л, и так далее.
Длинные раскрывающиеся списки могут быть заменены предиктивными текстовыми полями ввода. Когда пользователь введёт букву Л, интерфейс предложит выбор из 9 стран. Напечатает ещё и Ю — вуаля! — вот и Люксембург. Четыре взаимодействия вместо двух VS. ни много ни мало шесть-семь скроллинг-взаимодействий с раскрывающимся списком.

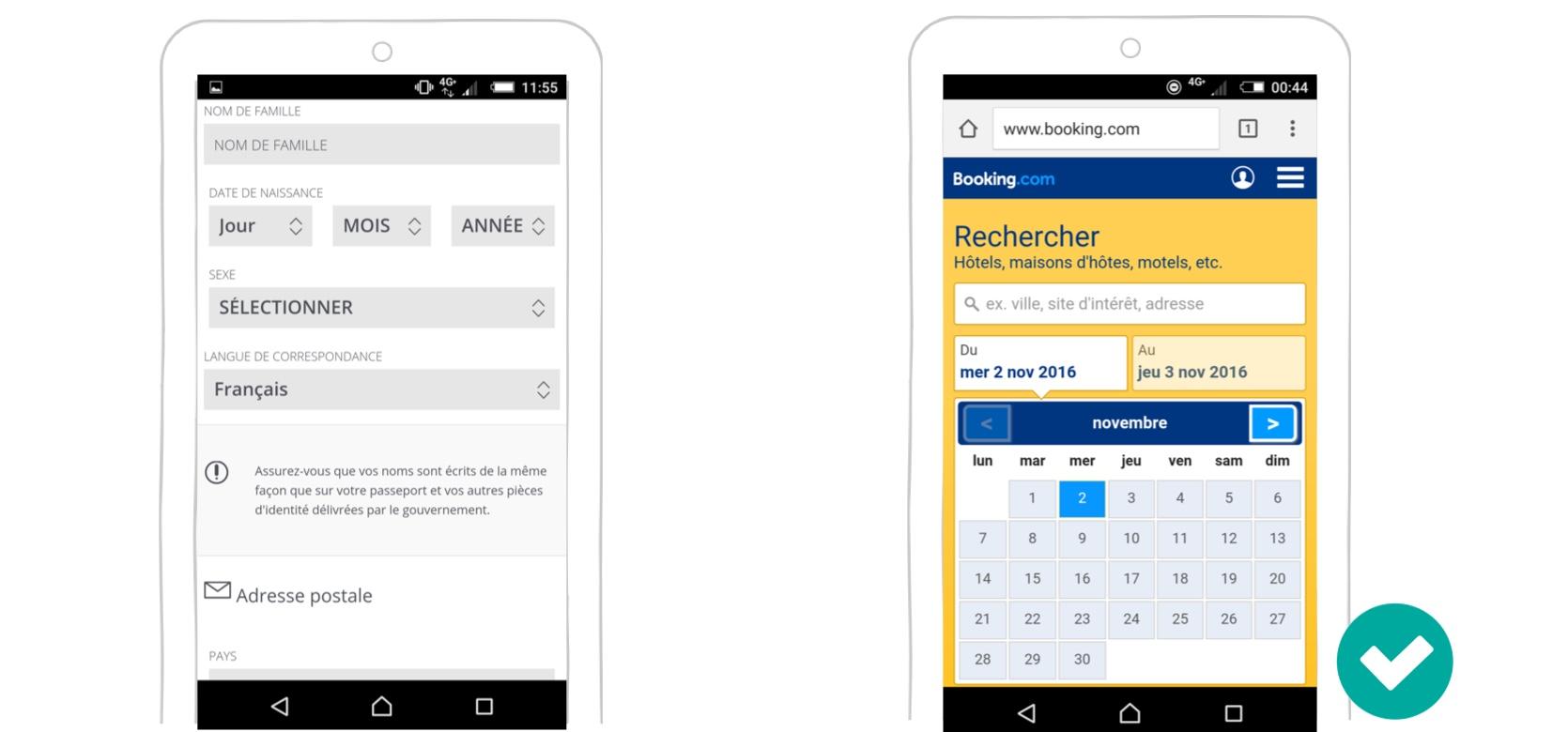
Длинные раскрывающиеся списки станут кошмаром, когда вы начнете искать, например, Монако. Лучше сработают предиктивные поля ввода.
Вам нужно, чтобы пользователи выбрали дату? Забудьте о разбивке на раскрывающиеся списки для дня, месяца и года, хоть люди и привыкли к такому делению в бумажных формах. Замените многосоставные дропдауны для дня/месяца/года на date picker — эдакий календарь. Input type=date в HTML5 подходит для большинства случаев. Возможно, у вас есть особые нужды, и вы вообще создадите свой собственный элемент для выбора даты в JavaScript, особенно если ваша компания связана с бронированиями (отели, автомобили, самолёты).

Двойной элемент выбора даты, созданный в JavaScript, упрощает выбор даты прибытия и выезда — с минимумом взаимодействий.
В статье «Ещё раз о мобильных дропдаунах» Клаус Шэферс объясняет, как использование элемента выбора даты для дней прибытия и выезда ускоряет взаимодействие на 60%.

Элемент выбора даты с использованием HTML5 или JavaScript — вместо раскрывающегося списка; из статьи «Ещё раз о мобильных дропдаунах».
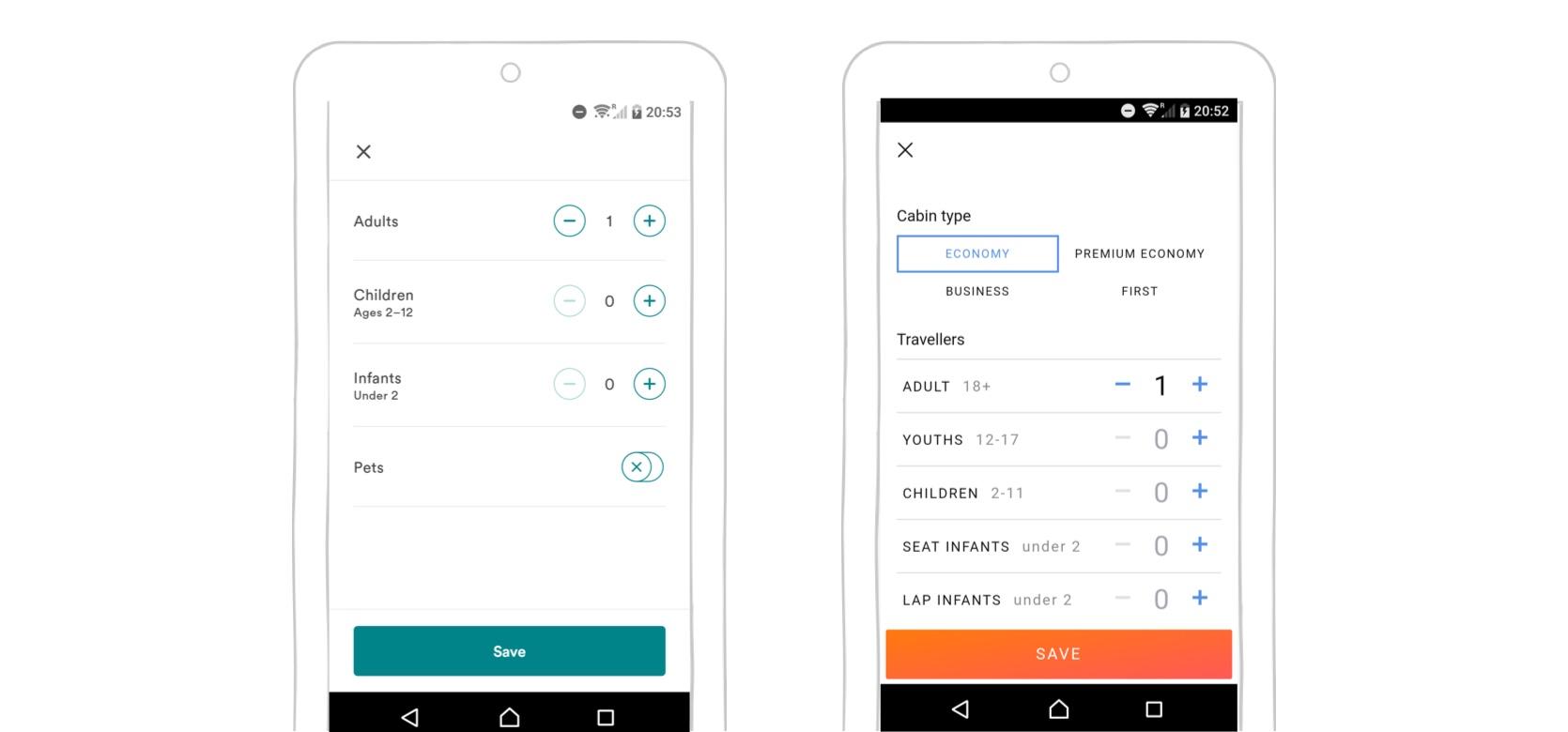
Давайте остановимся на бизнесе, связанном с бронированием. Предположим, пользователю нужно добавить несколько путешественников в свой маршрут. Вы можете **заменить раскрывающийся список *на *степпер** для настройки количества пассажиров. Степпер — это контрол, позволяющий пользователю увеличивать и уменьшать количество, просто нажимая кнопки + и —. Если нужно добавить шесть человек или меньше, он работает быстрее и более интуитивно. Ниже — пример степпера для выбора гостей в нативном Android-приложении Airbnb, и степпера для добавления пассажиров на вебсайте компании Kayak, оптимизированном для мобильных устройств.

Степпер для выбора гостей в нативном Android-приложении Airbnb, и степпер для добавления пассажиров на вебсайте Kayak, оптимизированном для мобильных устройств.
Последняя альтернатива дропдауну — подраздел со списком (list view) — компонент list view. Варианты представлены списком во вложенном компоненте (subview) — например, как радио-кнопки. Так работает большинство настроек Android.

В нашем приложении для мониторинга, когда пользователь кликает на «Уведомление первого типа», открывается список с вариантами.
Автозаполнение: действуем по-умному
Если вы хотите снизить цену взаимодействия в вашей форме, действуйте с умом. Не запрашивайте у пользователя то, что вы можете автоматически определить или угадать на основе остальной информации, которую пользователи уже вам оставили. Автозаполняйте (autocomplete) настолько, насколько возможно.
Места и адреса
Если пользователь ищет какую-то локацию, или ему нужно ввести адрес, вы можете предложить ему в помощь автозаполнение. Пока он печатает, API заполнит оставшиеся элементы адреса за них. К тому же это помогает снизить количество ошибок.
Вы можете использовать:

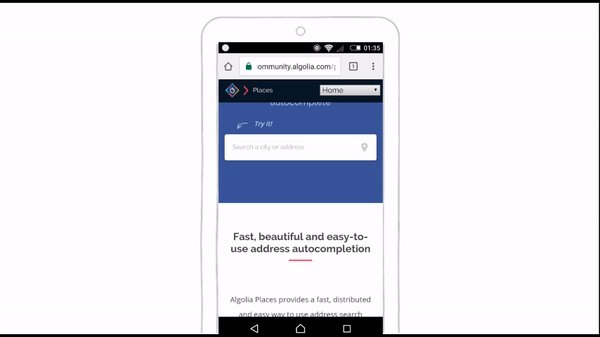
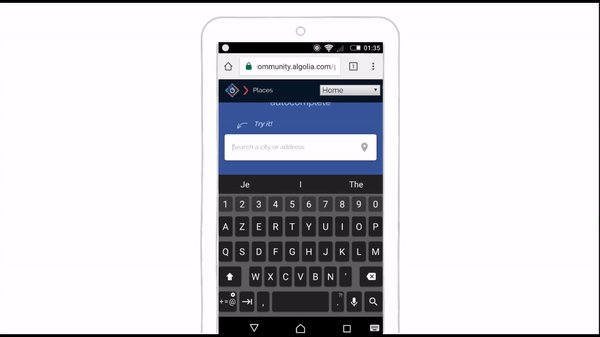
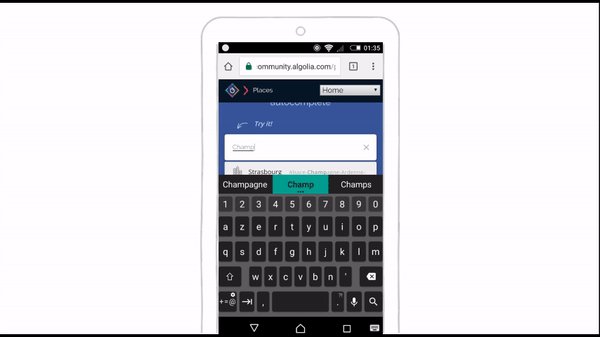
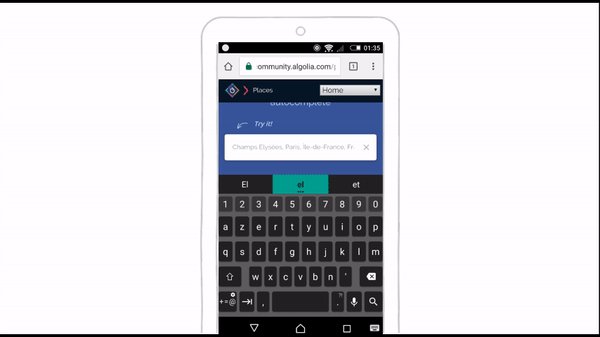
В демоAlgolia Place показано, как, пока пользователь печатает, Algolia предлагает варианты и может автозаполнить (autocomplete) поле.
Во Франции и во многих других странах можно «отгадать» город по коду региона. Поэтому, если французский пользователь вводит код местности, вы можете автоматически заполнить или как минимум предложить город. Моя страна — Люксембург — маленькая (не смейтесь надо мной). Мой код региона напрямую связан с моей улицей. Поэтому, если я введу свой код региона, форма должна даже уметь предложить мне мою улицу.
Кредитные карты
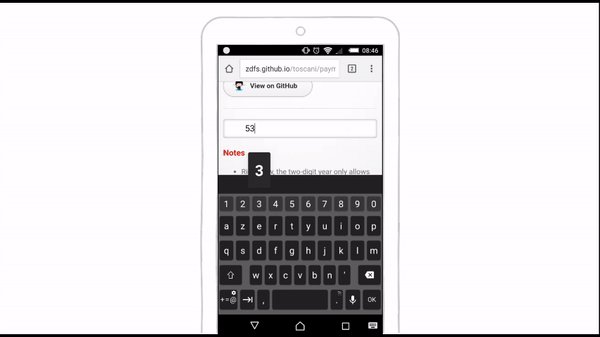
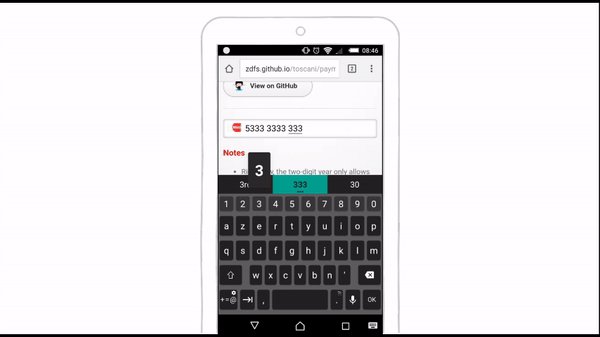
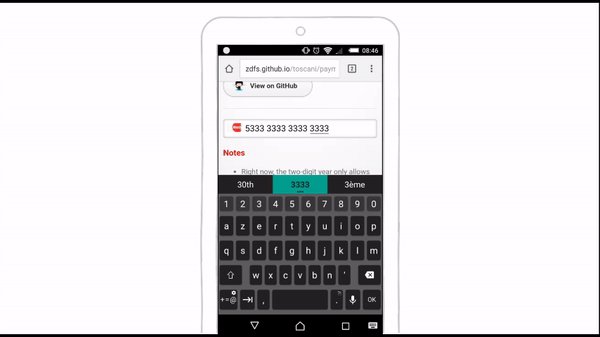
Другая сфера, где автозаполнение легко применимо — банковские карты. Вам не нужно спрашивать у пользователя тип платёжной системы, потому что вы можете автоматически определить это на основе первых введенных цифр. Существует даже библиотека, которая может выполнить работу за вас.

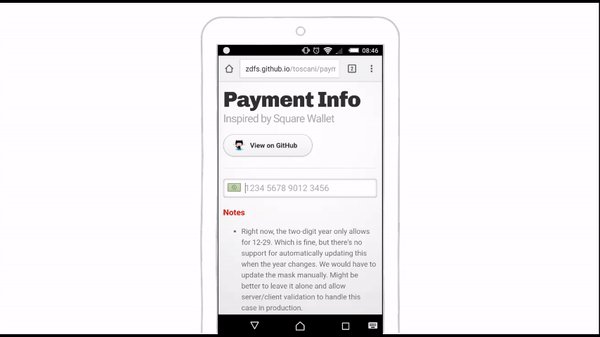
Демо скрипта платежей, который определяет тип платёжной системы.
Использование автозаполнения HTML5
Атрибут автозаполнения HTML (autocomplete) умеет заполнять поля на основе ранее введенных пользователем данных. Этот атрибут может принимать значения on и off. Несколько умных людей уже начали работу над спецификацией, которая сделает его более мощным и расширит атрибут автозаполнения для полей форм. У WHATWG тоже есть интересный список.
Chrome и некоторые другие мобильные браузеры уже поддерживают кое-что из расширенных параметров для кредитных карт и имён. Это означает, что пользователи могут автоматически заполнять формы со своими именами и данными кредитных карт, которые они используют на других вебсайтах.

Автозаполнение помогает пользователям быстрее совершить чекаут (Источник: Google Developers)
Короче говоря, когда вам нужно выбирать между разными системами, посчитайте количество взаимодействий, которые понадобится совершить в каждой из них.
Промахи случаются: исправляем ошибки в мобильных формах
Последний шаг на нашем пути к лучшим мобильным формам — обработка ошибок. Мы можем попытаться снизить их количество, чтобы облегчить когнитивную нагрузку пользователей. Также мы можем помочь им оправиться от ошибок, потому что каким бы хорошим ни был дизайн вашей формы, ошибки всё равно случаются.
Избегаем ошибок при заполнении формы
«Лучше предотвращать, чем лечить», — любила повторять моя мама. Это справедливо и в отношении дизайна форм: предотвратите возможные ошибки, и UX ваших мобильных форм заметно улучшится.
Четко обозначьте ограничения формата
«Будьте консервативны в том, что вы делаете сами. Будьте либеральны по отношению к тому, что вы принимаете от других». Этот принцип сбалансированности можно применить и к полям форм. По возможности разрешите пользователям вводить данные в любом формате. Если вы считаете, что нужно ограничивать пользователей в том, что именно они могут ввести в поле, сначала спросите себя «зачем?». В сфере UX существует методика под названием «три вопроса «зачем»?». Если ответ звучит как «потому что база данных бла бла бла», пора что-то менять. К примеру, зачем вы запрещаете специальные символы вроде é, àиöвполе ввода имени? Я написала статью, объясняющую, как формы бывают несправедливы ко мне, когда я пытаюсь ввести своё имя пользователя — “Stéphanie”. И я всё ещё не нашла достойную причину, почему это невозможно (помимо аргументов о базе данных).
Если у вас есть веские причины требовать определенный формат от пользователей, обозначьте это сразу. Можно использовать плейсхолдеры HTML5, чтобы подсказать пользователям, как именно должны выглядеть данные, но опять же, будьте с ними осторожны. Ещё можно использовать все варианты подписей к полям, которые мы рассматривали в предыдущей части этой серии статей. В конце концов, есть маска для поля ввода, которая поможет пользователю ввести данные в правильном формате.
Выделяем обязательные для заполнения поля (и необязательные тоже)
Не ждите, когда пользователь отправит вам наполовину заполненную форму — заранее расскажите ему об обязательных для заполнения полях. Если поле обязательно для заполнения, пользователи должны знать об этом. Выделение обязательных полей звездочкой (*) и сопровождение их поясняющими подписями уже стало стандартным паттерном для форм. Плюс в том, что это не занимает много места. Минус в том, что у такого обозначения нет семантической ценности, что может вызвать проблемы с доступностью, если код написан некачественно и вы полагаетесь на то, как люди привыкли взаимодействовать с формами.
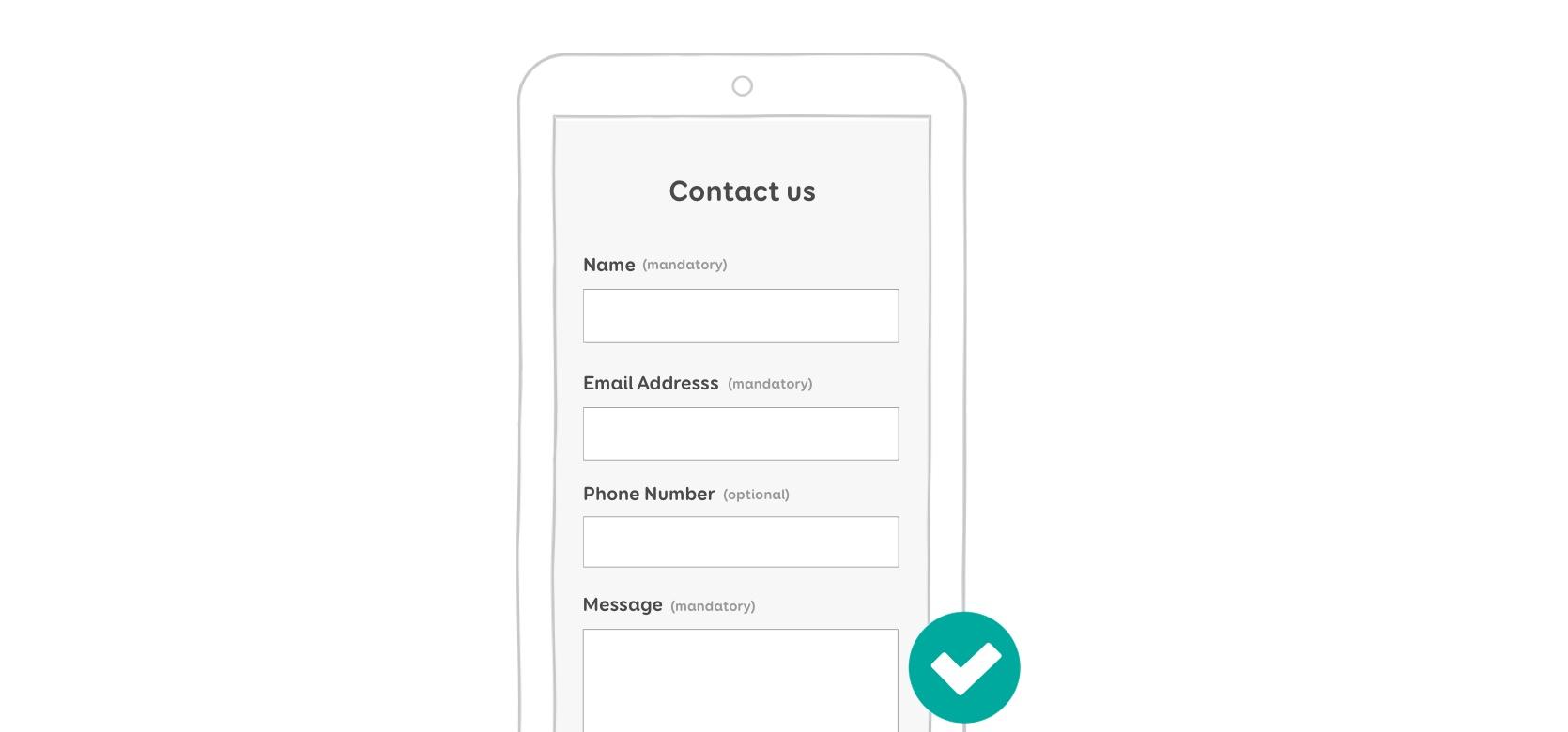
Вместо этого вы можете четко обозначить разновидности полей фразами «обязательно для заполнения» и «необязательно». Как Институт Бэймарда, так и Люк Вроблевски с этим согласны. Это помогает избежать неоднозначности насчет длинных форм в мобильной версии — когда пролистываешь форму, переходишь к чему-то другому, а потом возвращаешься назад и не помнишь, были ли обязательные поля отмечены звездочкой или чем-либо еще.

Форма с отметками как для обязательных, так и необязательных для заполнения полей.
В конечном счете, решение о том, как выделять эти поля, будет зависеть от дизайна и длины поля, а также общего контекста. Лучший способ проверить, правильное ли решение вы приняли — протестировать форму.
Задумайтесь о дефолтных значениях
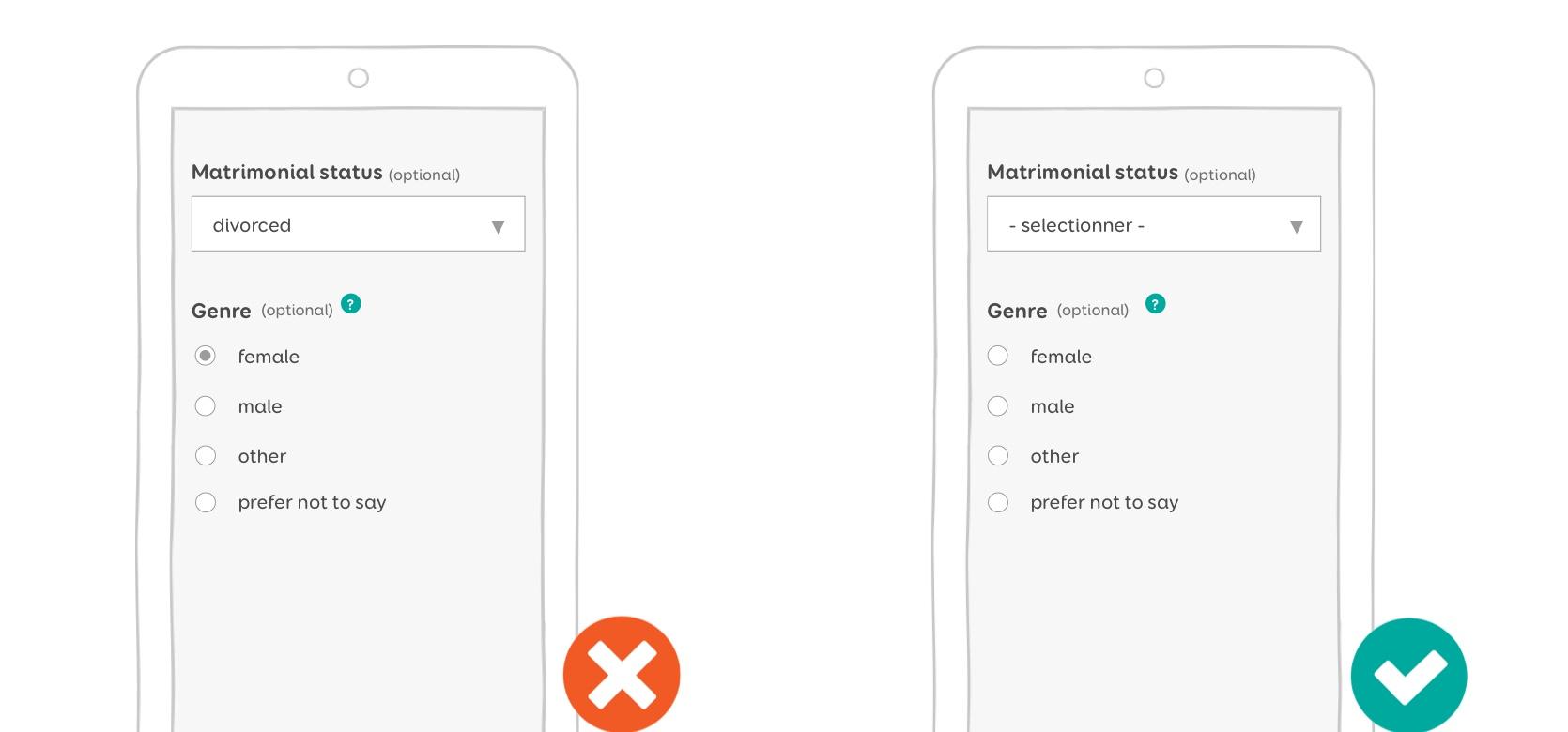
Будьте осторожнее с вариантами, которые выбираются в формах по умолчанию. Когда я отправляла резюме для своего прошлого места работы, нужно было заполнить форму с информацией. Семейное положение было необязательным для заполнения полем. И первым вариантом в дропдауне стояло «в разводе» — то есть это был вариант по умолчанию. Поэтому я могла не отвечать (поле-то необязательное) и уверить систему, что я разведена, либо исправить это и раскрыть свое настоящее семейное положение, даже если я этого не хотела бы. Будьте осторожнее и с половой принадлежностью. Опять же, оставьте вариант для людей, которые не хотят раскрывать её; уточните, зачем вам эта информация, а еще лучше попросите выбрать обращение или местоимение, или не спрашивайте об этом вообще, если это не так уж необходимо. Если вам интересна эта тема, я рекомендую почитать «Дизайн форм для гендерных различий и гендерной инклюзивности». И если гендер не обязателен для заполнения, не настраивайте автозаполнение первого варианта из списка, иначе люди не смогут отменить изначальное положение радио-кнопки и оставить за собой право не отвечать на вопрос.

Как лучше: оставить ответ по умолчанию и солгать, или ввести правдивую информацию, даже если я не хочу?
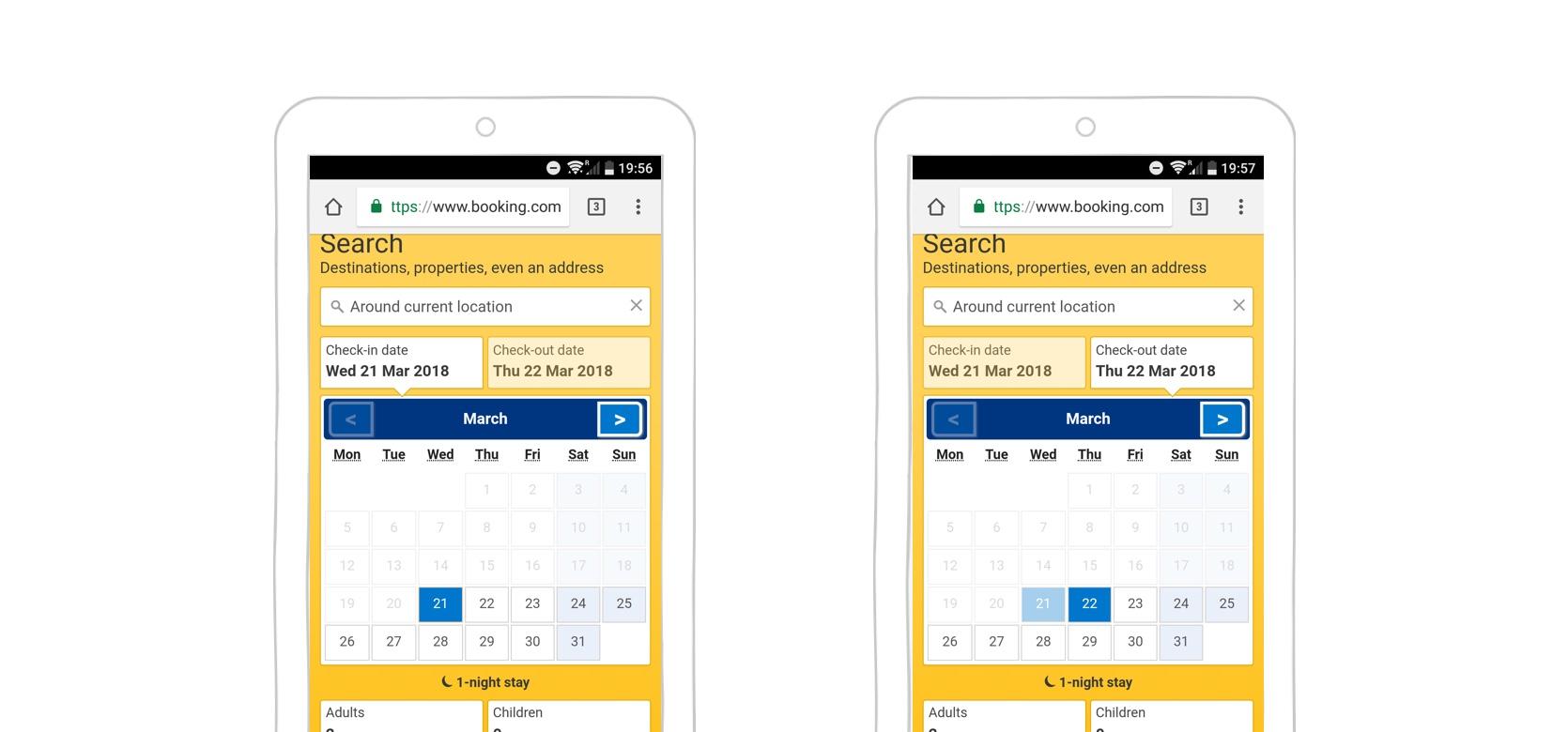
С другой стороны, дефолтные настройки, выбранные с умом, могут помочь пользователям избежать ошибок при заполнении формы. Вы ведь не герой сериала «Доктор Кто»? В таком случае у вас нет возможности забронировать номер в отеле в прошлом — и Booking.com понимает это. Когда вы открываете календарь на этом сайте, дата по умолчанию устанавливается на текущем дне и вы не можете выбрать уже прошедшую дату. А при выборе даты возвращения, система по умолчанию выбирает день, следующий за заездом.

Умные настройки по умолчанию Booking.com помогают пользователям избежать ошибок. Вы не можете выбрать уже прошедшую дату или дату перед вашим приездом в город.
Меньше боли с паролями
Я уже писала об аутентификации без использования паролей, но этот метод подходит не всегда. Рано или поздно пользователям придется создать пароль и вводить его в мобильной форме. И чаще всего UX просто отстойный. Вот несколько идей, которые помогут улучшить положение вещей и избежать ошибок.
- Создание аккаунта
Не буду вдаваться в подробности, какой именно пароль вы должны требовать и из какого количества символов он должен состоять — в интернете полно статей на эту тему — просто определитесь насчет своих критериев к паролям. Будьте проактивны, а не реактивны, когда пользователи создают аккаунт. Ради святого Ктулху, не заставляйте людей гадать. Ознакомьте пользователей со своими требованиями к паролям заранее.
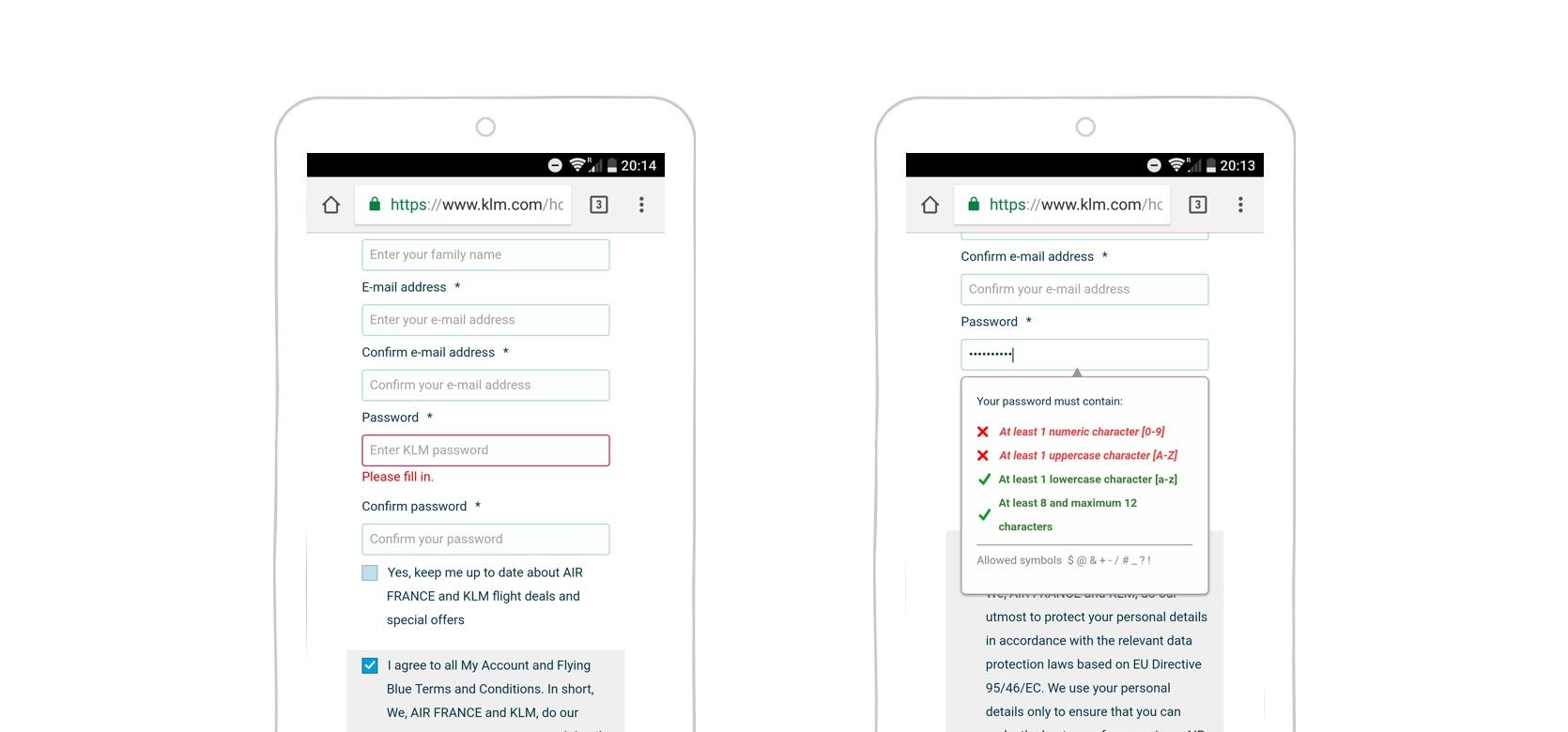
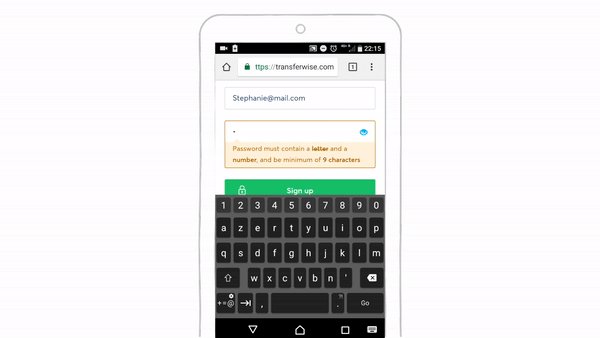
Сегодня множество вебсайтов показывают свою оценку длины вашего пароля, сообщая в режиме реального времени, если чего-то не хватает. Это очень любопытный и прекрасный паттерн. KLM использует его в своей форме регистрации.

Для примера: форма регистрации KLM
Но и у такого дизайна всё ещё есть немало проблем:
- Они не сразу показывают пользователям критерии пароля. Если пользователи хотят придумать пароль (например, используя генератор паролей), то они вынуждены сначала наугад ввести что-то в поле, чтобы увидеть критерии для создания пароля.
- Они ограничивают длину пароля до 12 символов, но никогда не сообщают пользователю, сколько именно символов осталось. Конечно, давайте добавим «подсчёт точек» к когнитивной нагрузке создания пароля, который должен соответствовать стóльким критериям. После 12 символов вы можете продолжать печатать и ничего не будет происходить.
- Что происходит, когда вы доходите до лимита в 12 символов, а пароль всё ещё не соответствует всем критериям? Со мной такое случалось. Ну, тогда вам нужно стереть весь пароль и начать заново.
- Наконец, вы обязаны напечатать пароль дважды. И как же пользователь должен запомнить и снова напечатать только что придуманный пароль под всеми этими критериями, да ещё и подсчитывая точки?
- Возвращаемся к 1 пункту и создаём пароль с помощью генератора.
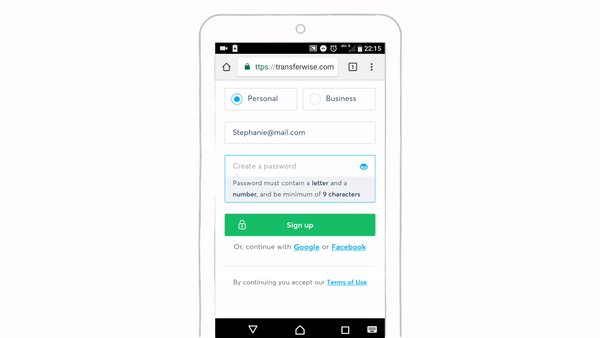
Если бы KLM хотели сделать форму лучше, они могли бы предоставить пользователю опцию «показать/скрыть пароль». Сделав это, они уже могли бы и не требовать вводить пароль дважды. Пользователи могли бы визуально проверить, правильно ли они напечатали желаемый пароль.

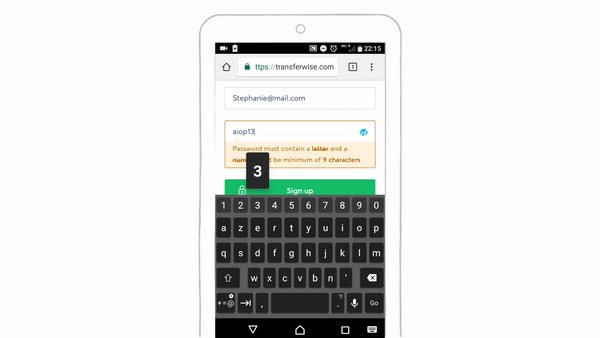
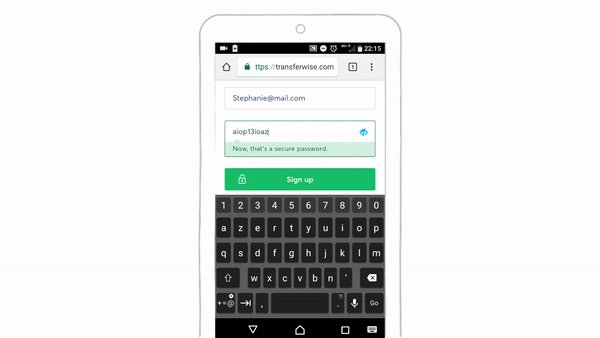
TransferWise не решил мою первую проблему из списка, но я хотя бы могу посмотреть на пароль, когда его печатаю.
- Во время входа
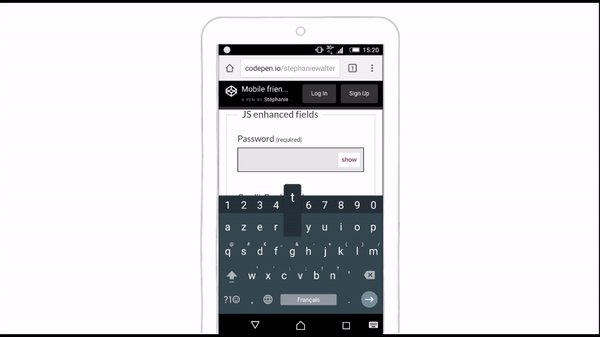
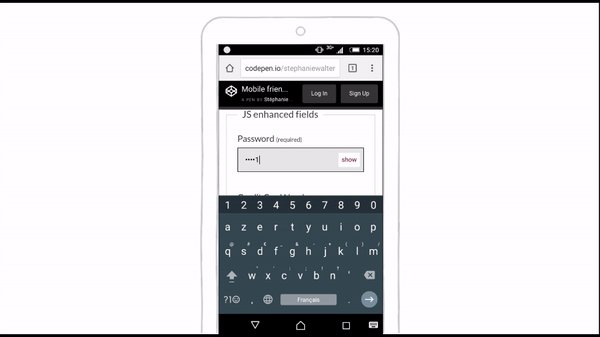
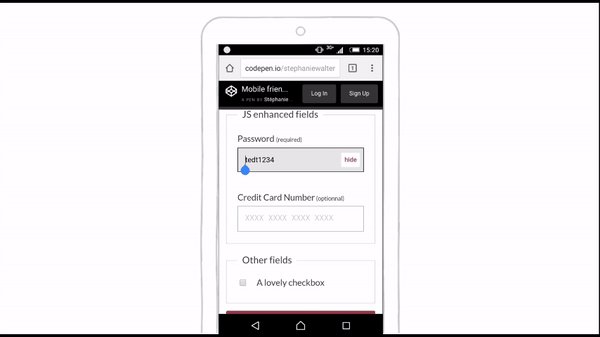
В форме входа опция «показать/скрыть пароль» неимоверно улучшила бы UX.

Кнопка «показать/скрыть пароль» в форме.
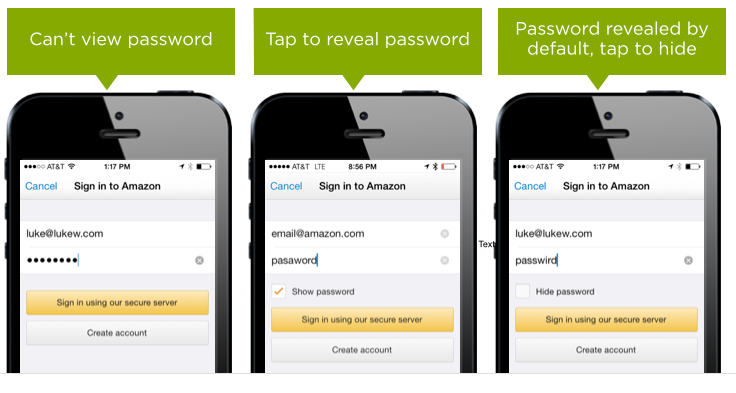
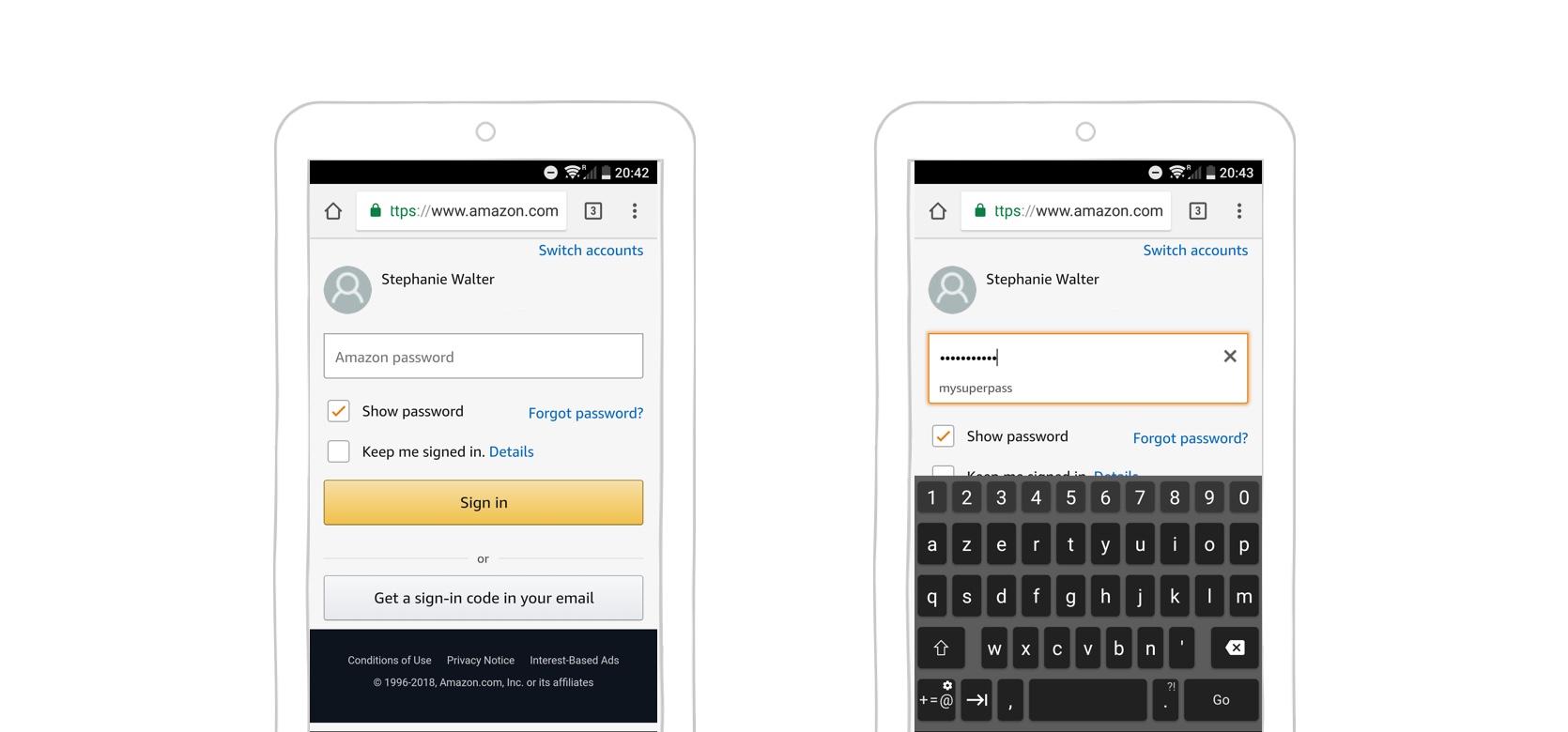
У Amazon есть интересная история развития поля введения пароля в форме входа. Сначала у них была версия, в которой вы не могли видеть свой пароль. Следующая итерация позволяла пользователям сделать пароль видимым. Затем пароль становился видимым по умолчанию, и вы могли его скрыть. Так это выглядело в 2015 году.

Показ пароля на экране входа, Люк Вроблевски, 2015
Amazon протестировал последнюю версию и 60% людей заподозрили неладное. Поэтому они заменили невыбранный чекбокс «скрыть пароль» на выбранный «показать пароль». В этом случае пароль показывается мелким шрифтом под полем, когда пользователь печатает. Так это выглядело на момент написания этой статьи:

Функционал: как показывается и скрывается пароль на Amazon.
Как видите, всегда есть что улучшить.
Встроенная валидация
Если вы знакомы с основами юзабилити, вы можете знать гештальт-принцип близости. На мобильных устройствах лучше не выводить сводку ошибок наверх страницы вне контекстуальной информации, когда пользователь уже нажал кнопку «отправить».
Наоборот, сообщения об ошибках должны располагаться вблизи самих ошибок.

Пример встроенной валидации.
Валидация в режиме реального времени
А ещё не обязательно ждать, пока пользователи нажмут на кнопку «отправить». Вы можете оценивать правильность поля и давать фидбек, пока пользователь находится в процессе заполнения
Несколько советов:
- Как я уже говорила, поле для пароля выиграло бы от проверки в режиме реального времени и отображения фидбэка с каждым нажатием клавиши.
- В режиме реального времени можно проверять и логин во время создания аккаунта — чтобы убедиться, что имя не заняты. Twitter хорошо с этим справляется.
- Не настраивайте валидацию на каждый новый символ. Подождите, пока пользователь закончит печатать. (Используйте blur в JavaScript для веб-форм, либо просто подождите пару секунд, чтобы определить неактивность.)
Примечание: *Михаль Коньевич (Mihael Konjević) написал прекрасную статью «Inline валидация в формах: создаем опыт». Он объясняет концепцию «награждайте раньше, наказывайте позже».
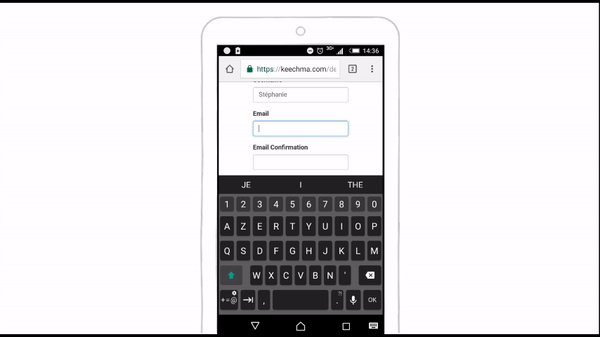
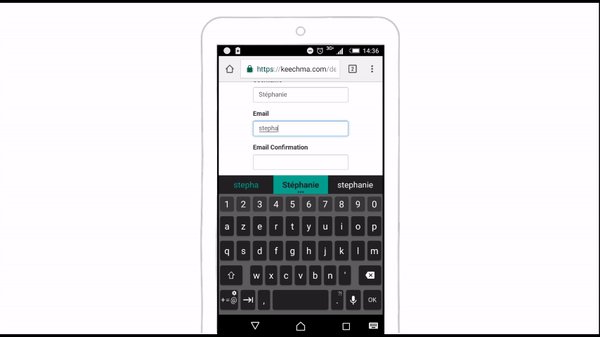
«Если пользователь вводит допустимые данные в поле, запускайте проверку после ввода данных».
«Если пользователь печатает недопустимые данные в поле, запускайте проверку во время ввода данных».

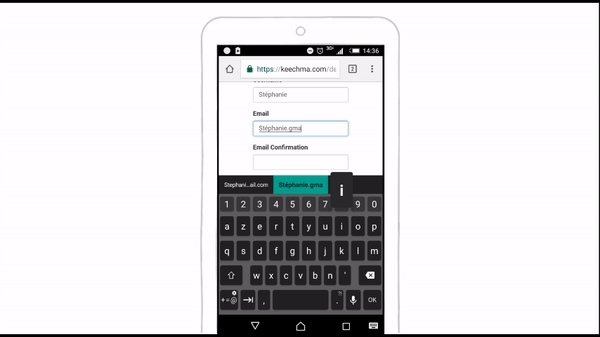
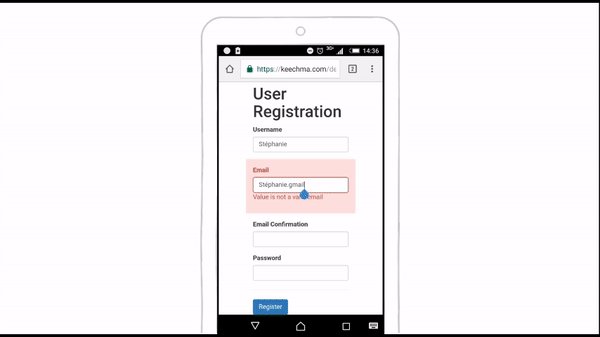
Пример от Keechma на основе статьи.
Цвет имеет значение
Я утверждаю, что цвет имеет значение, не потому, что сейчас мои волосы покрашены одновременно в рыжий, розовый и фиолетовый цвет. Цвет действительно имеет значение в дизайне форм.
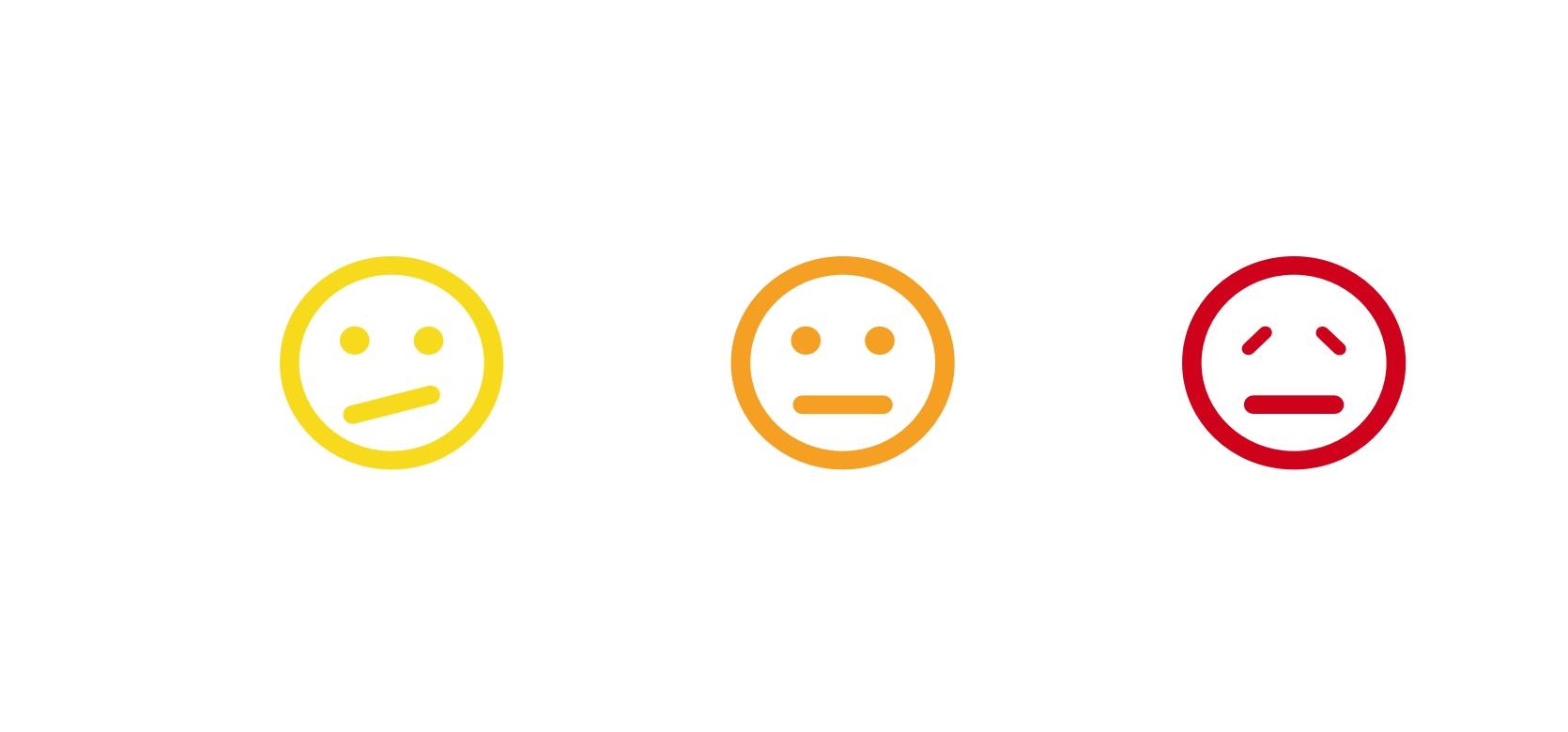
Существуют некоторые конвенции насчёт веба, которые не стоит нарушать. Люди, у которых нет проблем с восприятием цвета, знают, что красный цвет сигнализирует об ошибках, желтый используется для предупреждений, а зеленый почти всегда — для подтверждения или как сигнал об успешности процесса. Лучше придерживаться этой устоявшейся схемы. Между прочим, красный может вызывать у людей беспокойство. Пользователь может подумать, что он допустил какую-то серьезную ошибку. Оранжевый или желтый цвет в сообщении об ошибке вызовет меньше паники. Проблема оранжевого и желтого в том, что для них сложно подобрать оттенки, доступные для людей с нарушениями восприятия цвета.

Цвета имеют различные значения в разных странах и культурах. Будьте с этим аккуратнее.
Кстати о нарушениях восприятия цвета: цвет не должен быть единственным способом показать сообщение об ошибке. Это критерий доступности.
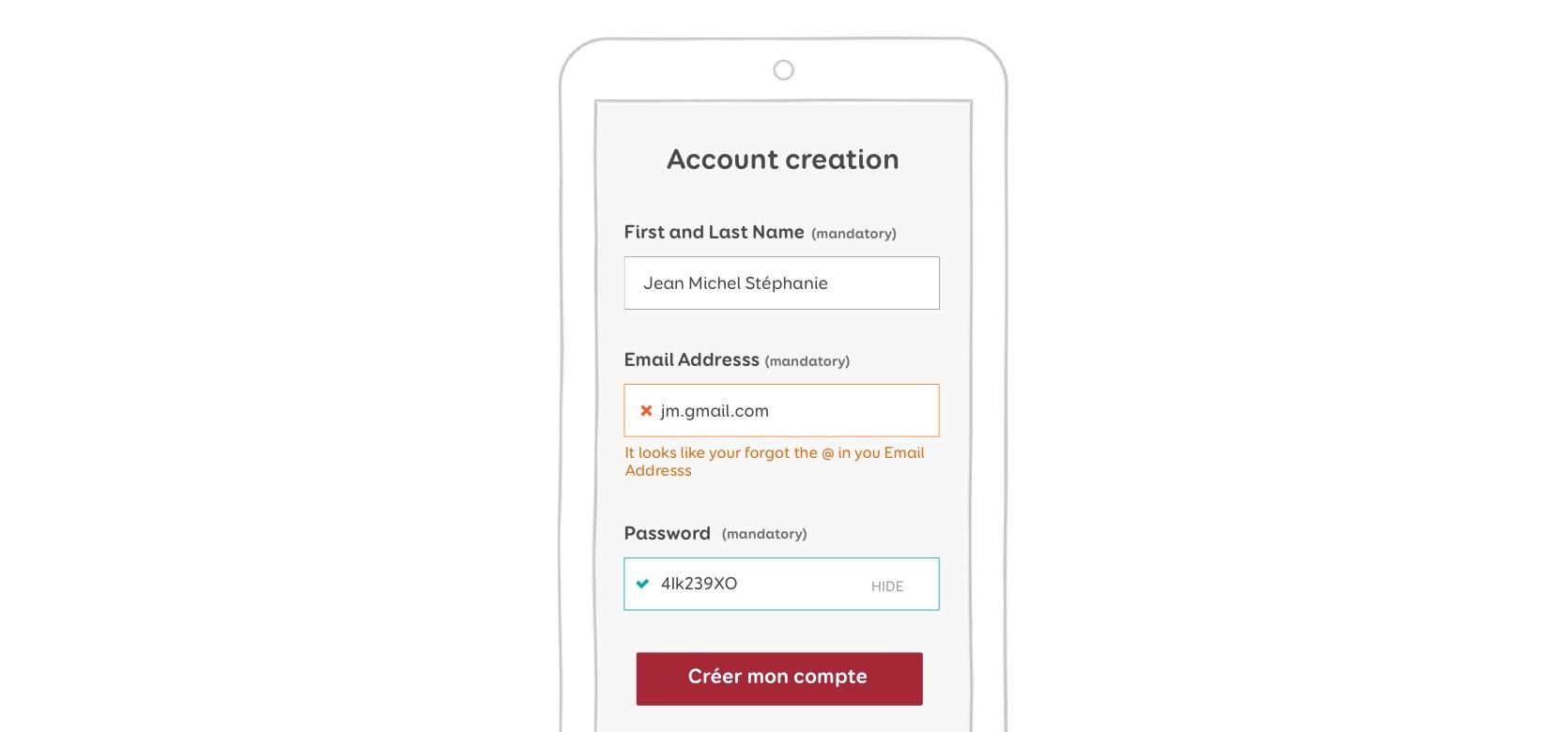
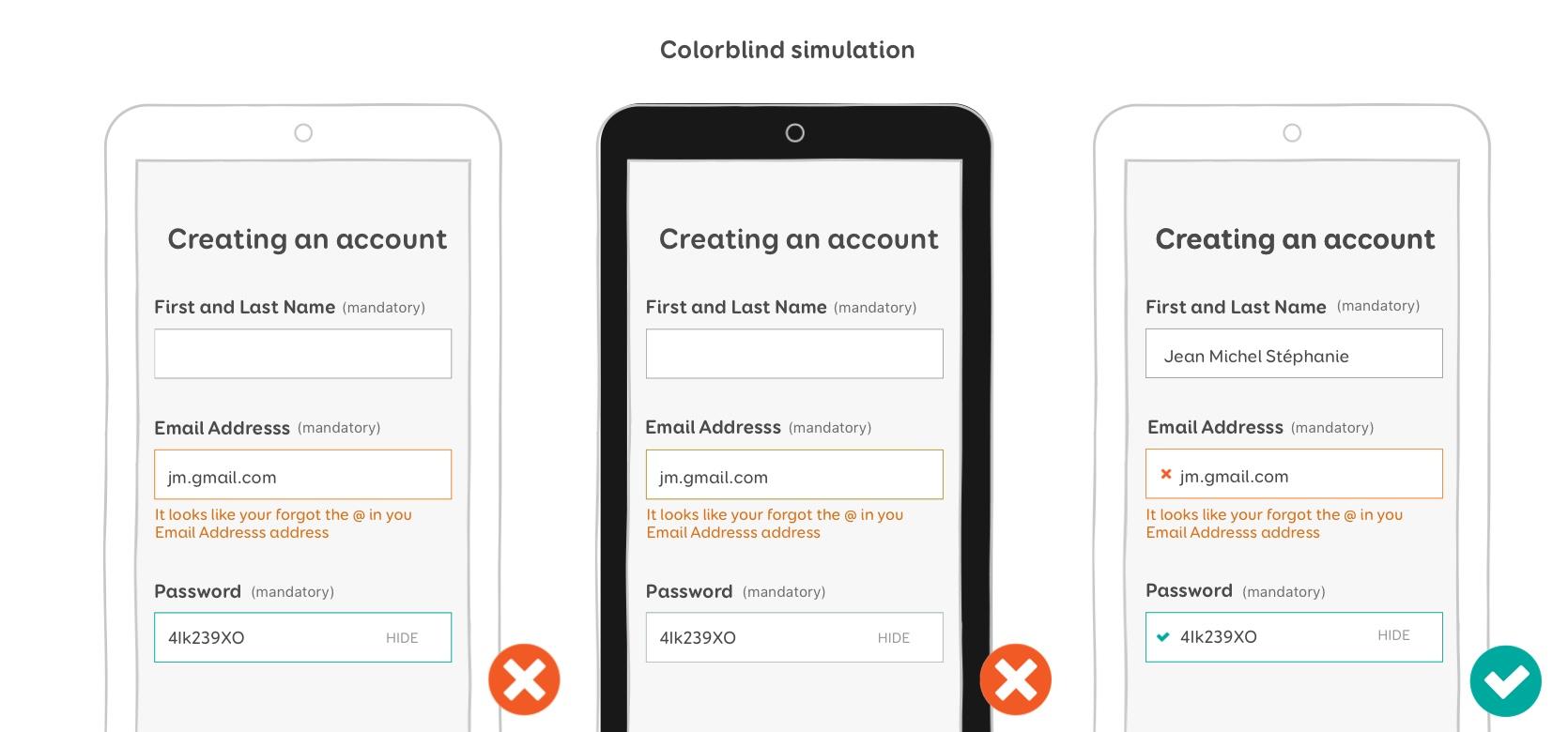
В примере ниже слева вы видите поле с ошибкой в оранжевом цвете, а исправленное поле меняет цвет на зеленый. Я использовала инструмент проверки на цветовую доступность, чтобы проверить скриншот посередине: там уже нельзя отличить серую дефолтную обводку от зеленой. Добавление нескольких иконок на последнем скриншоте делает сообщения об ошибке доступными для людей с нарушениями восприятия цвета.

Цвет не должен быть единственным способом сообщить об ошибке. Симулятор нарушений восприятия цвета посередине показывает, что обводка зеленого цвета не различима для людей с нарушениями цветовосприятия.
Исправляем ошибки: делаем сообщения об ошибках юзер-френдли
На данном этапе мы сделали всё, что могли, чтобы помочь пользователям заполнить наши формы без ошибок. Но порой, несмотря на все наши усилия, ошибки случаются. Пришло время понять, как помочь пользователям в их исправлении.
Прежде всего, запомните: не надо захватывать контроль системы. Если проблема не критична, пусть у пользователя будет возможность продолжить взаимодействие с оставшимся интерфейсом настолько, насколько это возможно. Избегайте таких сообщений об ошибках в JavaScript и модалов, которые блокируют пользователя где только можно. И если ваша форма нуждается в каком-то доступе, запрашивайте его в процессе использования. Если доступ заблокирован, не воспринимайте это как ошибку – потому что это не она. Будьте осторожны с текстом, который вы здесь используете.
Вы не робот, равно как и ваши пользователи
Роботы круты, это да. Но вы не робот, и ваши пользователи тоже. И всё же часто сообщения об ошибках пишутся жуть как коряво. Ловите несколько советов о том, как писать человеческие сообщения об ошибках:
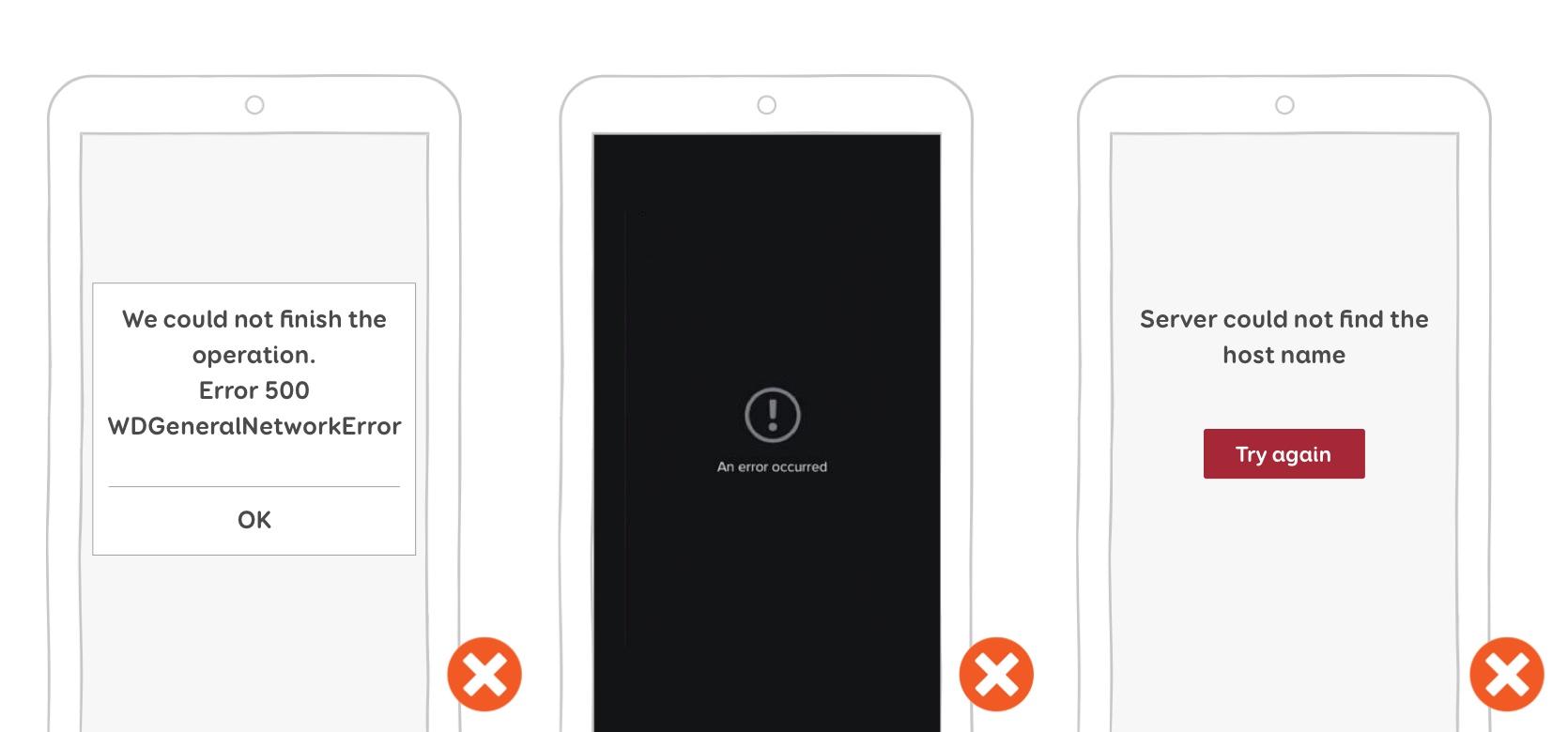
- Никогда не выводите сухое сообщение об ошибке типа «Произошла ошибка 2393. Сервер не может завершить операцию». Вместо этого на человеческом языке объясните, что произошло и почему.
- Никогда не используйте тупиковое сообщение типа «Произошла ошибка». Вместо этого предложите пути её разрешения. Напишите текст с конкретными шагами по исправлению.
- Никогда не используйте туманное сообщение вроде «Сервер указанного сайта не может быть найден» с кнопкой «Попробовать снова». Вместо этого сделайте ваше сообщение об ошибке информативным и содержательным. Пожалуйста, не надо писать как робот.
- Не надо надеяться, что люди знают контекст сообщения. Ваши пользователи — не технически подкованные гики. Напишите на простом языке и без технического жаргона, как они могут исправить ошибку.

Примеры нечеловеческих сообщений об ошибках. Брр!
Осторожнее с языком, который вы используете в сообщениях
Что бы вы ни писали, не заставляйте людей чувствовать себя глупыми из-за того, что они допустили ошибку. По возможности откажитесь от негативных слов; они пугают людей и заставляют нервничать. Используйте вежливые, позитивные и утвердительные интонации.
И не вините пользователей в ошибках; вместо этого обвиняйте систему. Система не затаит обиду, обещаю. Сместите внимание пользователей на то, что система не может произвести действие, и объясните им, как найти решение проблемы.
Маленький трюк: прочитайте своё сообщение вслух. Это поможет вам услышать, звучит ли оно слишком жестко или слишком несерьезно, и так далее.
Помимо этого, вы можете покреативить с сообщениями об ошибках, встроить в них изображения и юмор, чтобы они звучали не так угрожающе. Впрочем, это будет зависеть от образа и тона вашего бренда. Чтобы научиться писать отличные сообщения об ошибках, я рекомендую почитать следующее:
Время отправлять форму
Итак, пользователь заполнил форму, ошибки исправлены и всё выглядит хорошо. Наконец, пришло время отправлять!
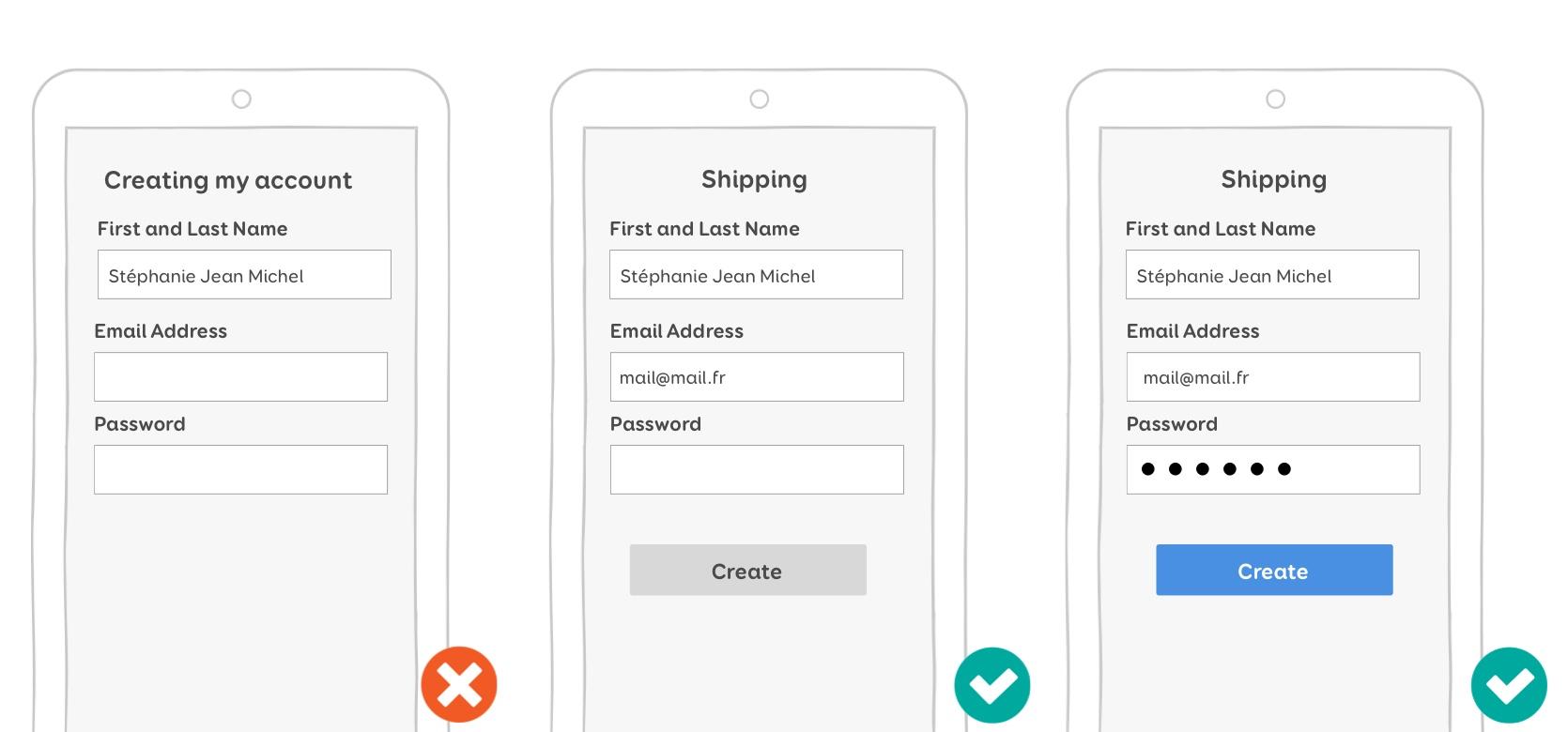
Правило первое: не скрывайте кнопку «отправить». Серьезно! Не знаю, какой умник до этого додумался, но я такое встречала в нескольких формах — кнопка «отправить» появляется только тогда, когда все требуемые поля заполнены без ошибок. Пользователь будет нервничать, гадая: то ли что-то заполнено неправильно, то ли кнопка формы ещё не прогрузилась, то ли вебсайт не в порядке, и мало ли, что ещё.
Если вы хотите, чтобы пользователи не могли нажать на кнопку «отправить», пока не заполнены все обязательные поля или выявлены ошибки, используйте HTML атрибут disabled в вводе данных submit. Когда форма будет проверена и готова для отправки, вам нужно будет снова активировать кнопку с помощью JavaScript.

Не нужно скрывать кнопку «отправить». Вместо этого сделайте её неактивной, пока пользователи не введут всю необходимую информацию.
Если у вас есть первичные и вторичные call to action’ы, используйте цвет, размер и различные стили, чтобы наглядно показать иерархию.

Пример первичной и вторичной кнопки call to action.
Если вы раздумываете, должна ли кнопка подтверждения идти перед или после кнопки отмены — знайте, я (и многие другие люди) тоже. Если вы разрабатываете нативное приложение, придерживайтесь гайдлайнов ОС. Стало особенно весело, когда Android поменял места кнопок в своей четвертой версии. В вебе это сложнее, потому что здесь не существует настоящих гайдлайнов. Независимо от ОС, есть несколько общих советов для кнопки «отправить» в оптимизации для мобильных устройств:
- В кнопках call to action используйте побуждающие к действию глаголы .
- Предоставьте визуальный фидбэк, когда пользователь нажимает кнопку.
- Если у вас две кнопки, сделайте так, чтобы первичное действие выделялось.
- Если вы работаете над формой для вспомогательного корпоративного проекта, у вас будут сложности с оптимизацией для мобильной версии. В любом другом проекте не используйте кнопку «перезагрузить». Пользователи могут перепутать её с кнопкой «отправить» и случайно потерять все свои данные.
Заключение
В этих двух частях я затронула множество маленьких способов прокачать вашу форму и помочь пользователям заполнить её. Некоторые общие гайдлайны и рекомендации для мобильных версий могут не работать в 100% случаев — в этом и подвох рекомендаций. Потому всегда тестируйте свои формы на реальных пользователях и реальных устройствах и адаптируйте гайдлайны под специфические нужды ваших пользователей и опыт.
Еще стоит иногда возвращаться к исходным точкам и автоматизированному функциональному тестированию – опять же, на реальных устройствах. Мобильного эмулятора Chrome будет недостаточно для тестирования форм, оптимизированных для тача. Я пишу об этом, потому что однажды я запустила e-commerce вебсайт с формой поиска, которая не работала в мобильной версии. Мы провели только автоматизированное тестирование с помощью эмулятора. Вот что произошло: форма поиска была спрятана под иконкой поиска, можно было нажать на кнопку, которая открывала окошко с поисковым полем. Это работало, когда мы сымитировали наведение курсора мыши как тач-событие (touch event). Мы протестировали нажатие на кнопку, и окошко открывалось. Никто из нас не попробовал запустить поиск. И поэтому никто (даже заказчик) не увидел, что поисковое поле пропадало, как только пользователь пытался с ним взаимодействовать. Что случилось? Когда фокус становился на элемент ввода, кнопка теряла состояние ховера, поэтому она закрывала контейнер с полем. Автоматизированное тестирование не смогло уловить этот момент, поскольку поле ввода не теряло фокус. Так мы и запустили этот сайт без функции поиска в мобильной версии. Опыт так себе, мягко говоря.
В следующих частях нашей серии статей рассмотрим более продвинутые методы для мобильных версий. Узнаем, как можно использовать крутые штуки из HTML5 для форматирования полей и как использовать возможности мобильных устройств для поднятия UX на уровень выше.









