Вы тестируете свои формы на реальных пользователях и реальных девайсах? Нет? А следовало бы. В этой статье рассмотрим некоторые методы, которые помогут прокачать ваши формы и облегчить пользователям процесс их заполнения.
Формы — одни из наиболее базовых и основных путей взаимодействия пользователей с вашими вебсайтами (и мобильными приложениями). Они связывают людей и помогают им общаться друг с другом. Они позволяют людям комментировать статьи и доказывать автору, что он не прав. Они позволяют людям чатиться в приложениях для знакомств, чтобы найти свою «половинку». Будь то форум, заказ товаров, онлайн сообщества, создание аккаунта или оплата онлайн — формы составляют огромную часть онлайн жизни пользователей.
На дворе 2018 год, и во всём мире количество пользователей мобильных устройств превышает количество пользователей стационарных компьютеров. И всё же мы до сих пор обращаемся с пользователями мобильных как с второсортными гражданами веба. Все постоянно пишут и говорят о user experience. Тогда почему, почему, почему столько вебсайтов и продуктов продолжают создавать его неправильно? Почему мобильный UX у них до сих пор выглядит ущербным для половины населения земного шара? Почему это такая боль? Почему до сих пор дико сложно забронировать билеты на самолёт и зарегистрировать аккаунт через мобильную форму? Пользователи ожидают бóльшего!
Рекомендую к прочтению: Всемирная паутина, а не Богатая Западная паутина (World Wide Web, not Wealth Western Web)
Перед вами первая из четырех статей на эту тему. В этой части я резюмирую некоторые необходимые и передовые практики для улучшения ваших мобильных форм, включая сканируемость и читабельность текста. Мы пройдемся по размещению подписей и полей для ввода, размерам и оптимизации. Посмотрим, как выбрать правильный элемент для формы и снизить стоимость взаимодействия. Наконец, вы научитесь предотвращать ошибки и работать над их устранением в мобильных формах.
Во следующих частях я подробнее рассмотрю конкретные возможности для мобильных устройств и элементы форм HTML5, и мы выйдем за пределы классических элементов форм — чтобы создавать уникальные и приятные в использовании веб-приложения и сайты.
Примечание: Несмотря на то, что большая часть информации по оптимизации кода в данной статье относится к вебу (поскольку я не владею Swift или Java), все рекомендации по юзабилити сохраняют актуальность и для мобильных приложений.
Содержание статьи
- 1 Сильная информационная архитектура
- 2 Размещение подписей и оптимизация полей для ввода
- 3 Используем маски, чтобы не разрывать поля для ввода на мобильных устройствах
- 4 Эффективные описания полей
- 5 Поосторожнее с плейсхолдерами
- 6 Я вычитал в волшебном исследовании в интернете, что надо уменьшить количество полей
- 7 Оптимизирование взаимодействий по тачу
Основы дизайна форм: ставим в приоритет сканируемость и читабельность текста
«Форма — это имя, значение, пара в структуре хранения данных на компьютере, выплюнутая человеку в виде надписей и полей для ввода». Это прямая цитата Luke Wroblewski с одной из конференций. Как и он, я верю, что большинство проблем, связанных с юзабилити форм, берут своё начало именно в этой тенденции преподносить пользователям структуру базы данных.
Сильная информационная архитектура
Чтобы создать формы в лучшем виде, прежде всего вам необходимо на пару шагов отойти от структуры вашей базы данных. Постарайтесь понять, как именно пользователи хотят заполнять формы. Именно здесь тестирование юзабилити и исследование пользовательского поведения в рамках ваших форм становится полезным. Ментальные модели пользователей — концепт UX, который вам пригодится в исследовании. Nielsen Norman Group описывает его как «то, что пользователь думает о системе – под рукой». Попросите тестируемых размышлять вслух и рассказать вам, как они заполнили бы форму. Какие этапы заполнения они ожидают увидеть? Что сначала? Что следует дальше? Всё это даст вам более четкую картину того, как выстроить свою форму в более удобном для пользователя варианте.
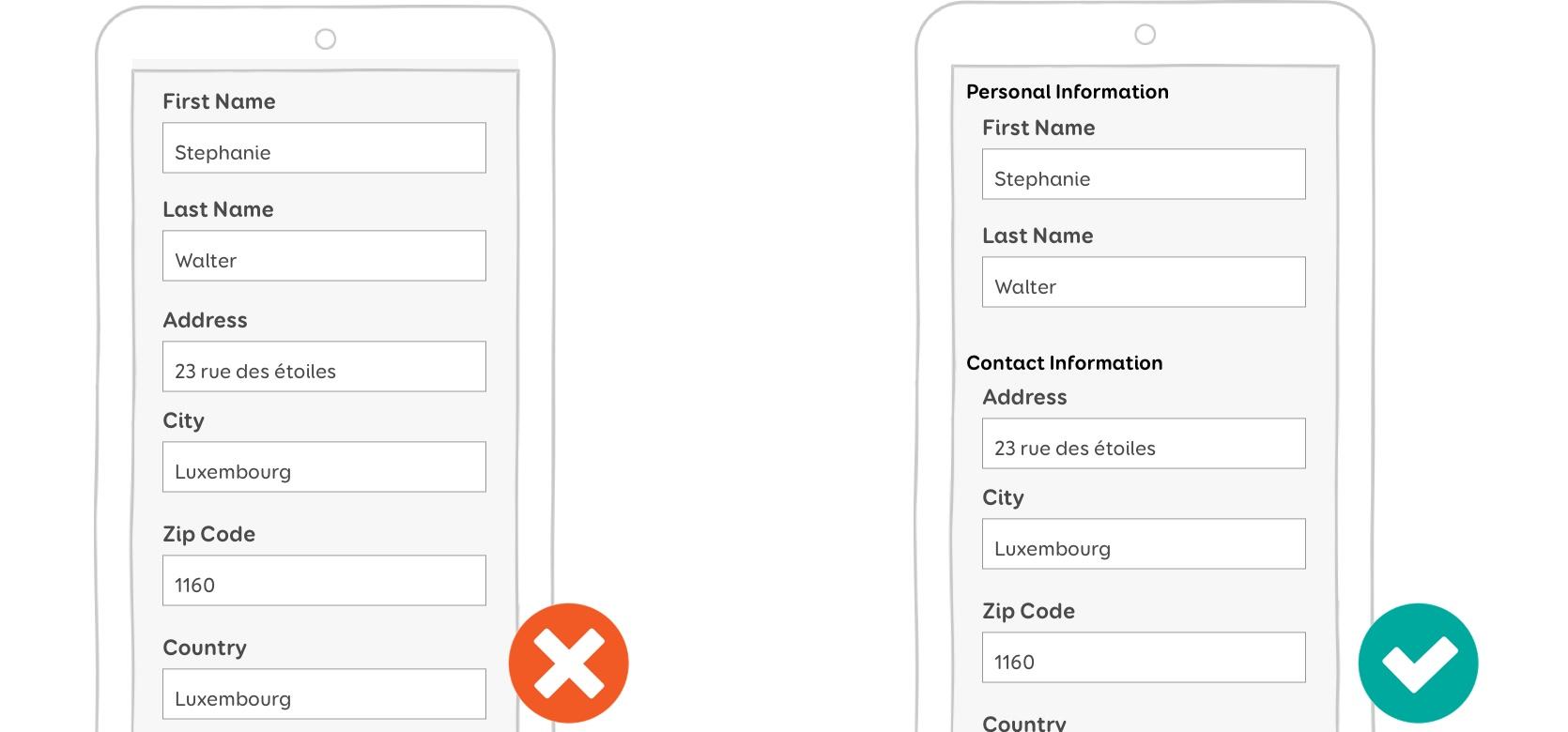
Визуальная группировка полей, которые соотносятся друг с другом, также поможет пользователям в заполнении формы. Чтобы сгруппировать их программным путём, используйте тэг fieldset в коде. К тому же, это поможет скринридерам распознавать иерархию.

Разбивка информации и группировка тех отрывков, которые соотносятся друг с другом, помогает человеческому мозгу легче обрабатывать эту информацию и повышает читабельность
В случае, если форма длинная, не выставляйте всё её содержимое по умолчанию. Действуйте с умом в отношении того, что вы выводите на экран. Разумно используйте ветвление, чтобы выводить только те поля, которые необходимы людям. Например, в форме заказа не выводите на экран все детализированные поля для всех вариантов отправки. Это перегрузит пользователя информацией. Отобразите ровно то количество информации, которого будет достаточно для выбора правильного типа доставки. И затем отобразите только те детали и поля, которые относятся к выбранному варианту.
Продолжительность концентрации внимания пользователя со временем снижается: необязательные вещи оставьте на конец формы. К примеру, если ваша форма — это исследование удовлетворенности клиента, вопросы о демографической информации лучше оставьте на потом. А ещё лучше — заполните эти формы автоматически, если это возможно. Задавайте пользователям вопросы только о самом необходимом.
Наконец, заранее подумайте о локализации: что произойдёт с вашей формой, когда её переведут на другой язык? Например, на немецкий. Будет ли ваш дизайн по-прежнему работать?
Размещение подписей и оптимизация полей для ввода
Одноколоночный макет страницы всегда работает лучше
Из-за ограниченности пространства у вас нет бесконечного количества вариантов размещения подписей и полей для экранов мобильных устройств:
- Для отображения полей выбирайте одноколоночную разметку страницы. На мобильных экранах нет пространства для нескольких колонок. В общем-то, и на десктопах использовать несколько колонок в формах — не самая лучшая идея.
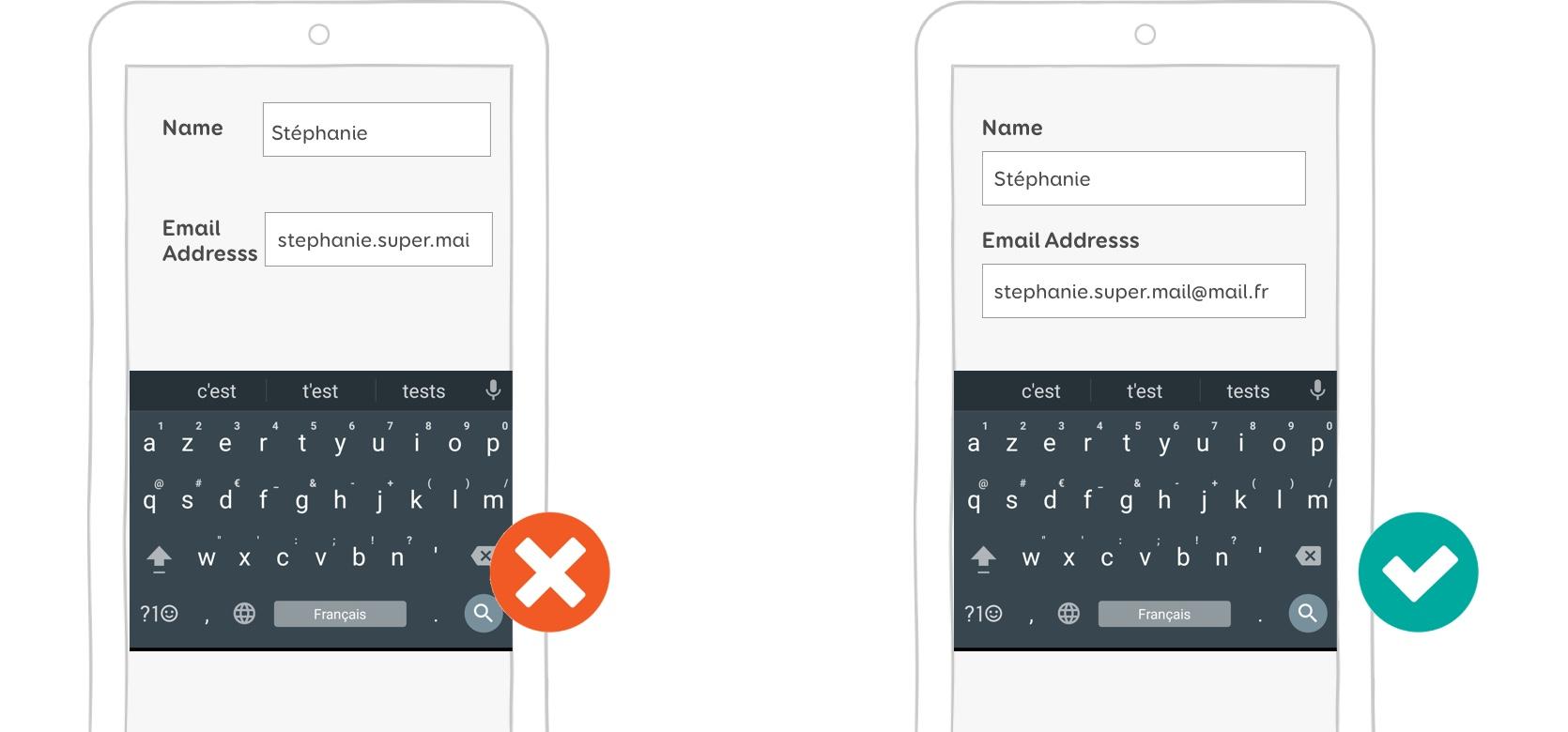
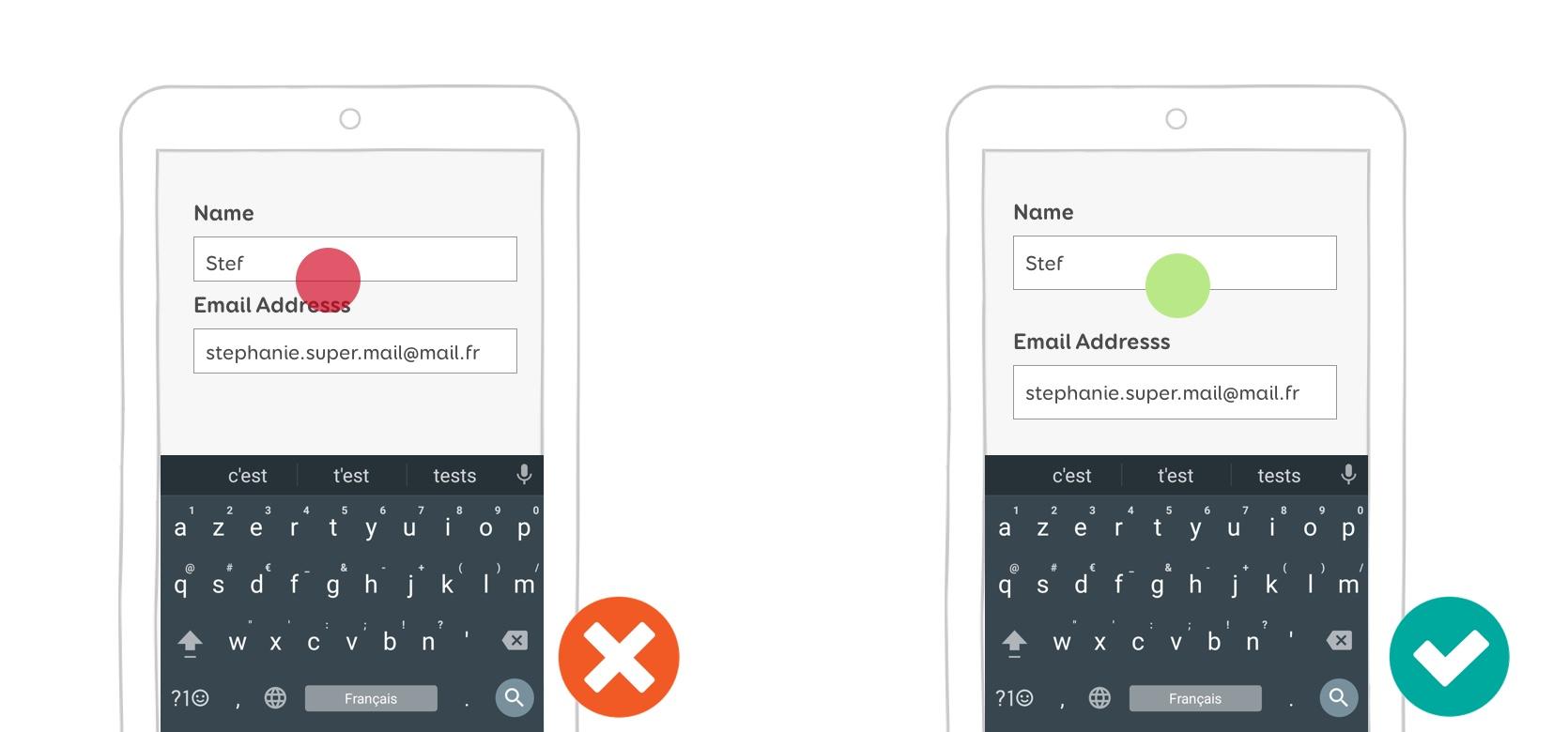
- В «портретном» режиме лучше всего размещать подпись выше поля, так пользователи смогут видеть её, пока будут печатать.

В «портретном» режиме лучше всего размещать подпись над полем
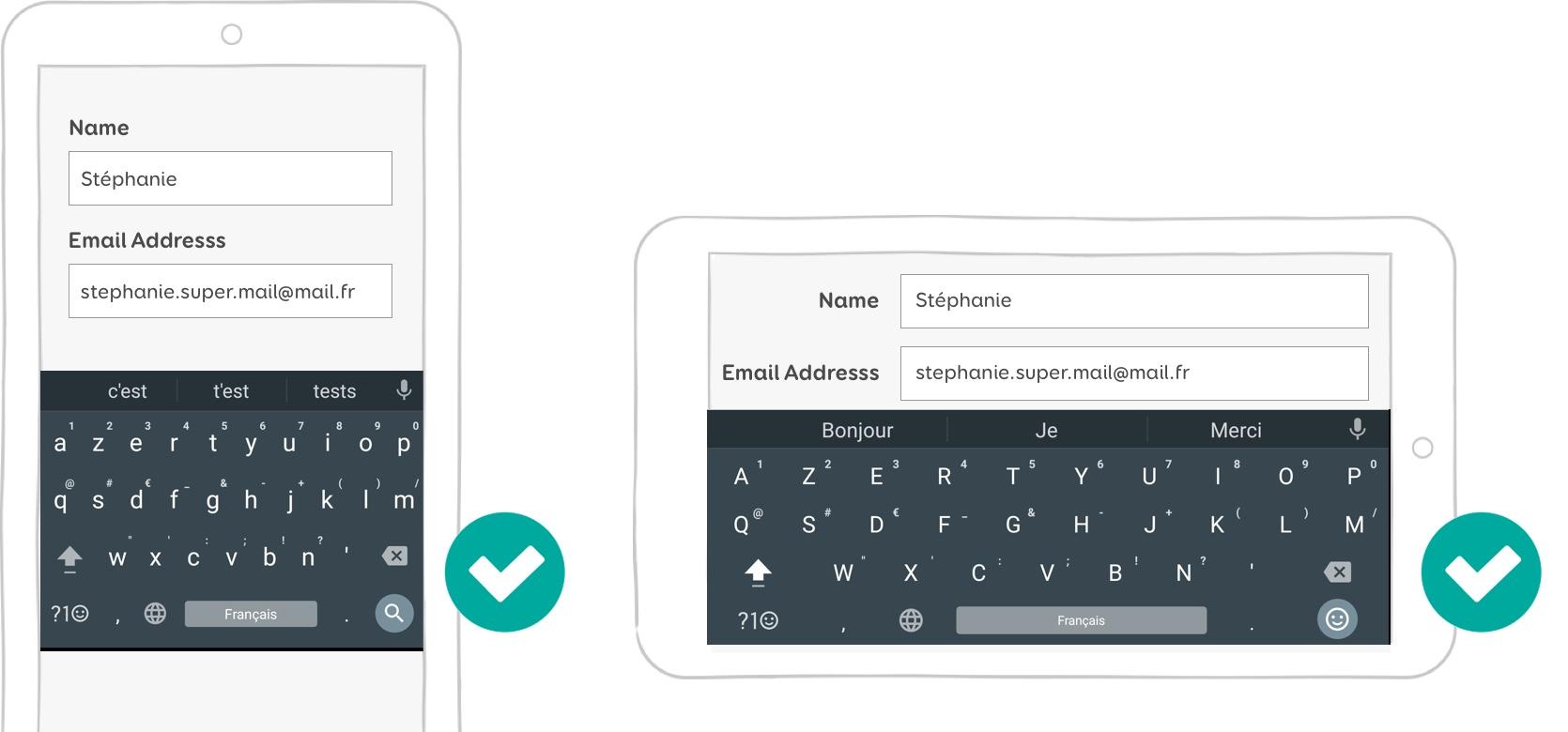
- В «ландшафтном» режиме высота экрана меньше. Возможно, вам захочется разместить подпись слева, а поля для ввода справа. Но лучше протестируйте и проверьте, будет ли такое решение работать у вас.

В «ландшафтном» режиме вам захочется разместить подпись слева, а поля для ввода справа
Чтобы узнать больше о размещении подписей, почитайте статью Института Бэймарда «Юзабилити форм для мобильных устройств: размещайте подписи над полями».
Подписи должны быть понятными, хорошо просматриваться и работать вне контекста
Не забывайте: как только на поле становится фокус, на экране появляется клавиатура, которая занимает как минимум треть пространства. На маленьких экранах пользователям еще и придётся пролистывать вниз, чтобы заполнить форму. Это означает, что они потеряют часть контекста в процессе заполнения формы. Планируйте соответственно:
- Подписи должны быть понятны, текст должен быть хорошо виден для чтения и понимания вне контекста. Пользователь должен суметь заполнить каждую пару подпись-поле, воспринимая их как отдельное задание, даже потеряв контекст.

Просто «Адрес» вне контекста воспринимается сложнее, чем «Адрес доставки»
- Избегайте жаргонизмов, аббревиатур и узкоспециализированной лексики везде, где это возможно.
- Будьте последовательны. Если вы использовали однажды в подписи слово «покупатель», придерживайтесь его. Не используйте нигде слово «клиент», иначе запутаете пользователей.
- Размер шрифта должен быть достаточно большим. Как можно скорее протестируйте вашу форму на реальных устройствах и соответственно отрегулируйте размер.
- Некоторым пользователям сложно читать текст, полностью написанный капсом. Лучше не использовать его в подписях.
- Текст подписи должен быть коротким и понятным для беглого чтения. Если к полю требуется пояснение, не ставьте его в подпись. Вместо этого используйте описание поля (field description).

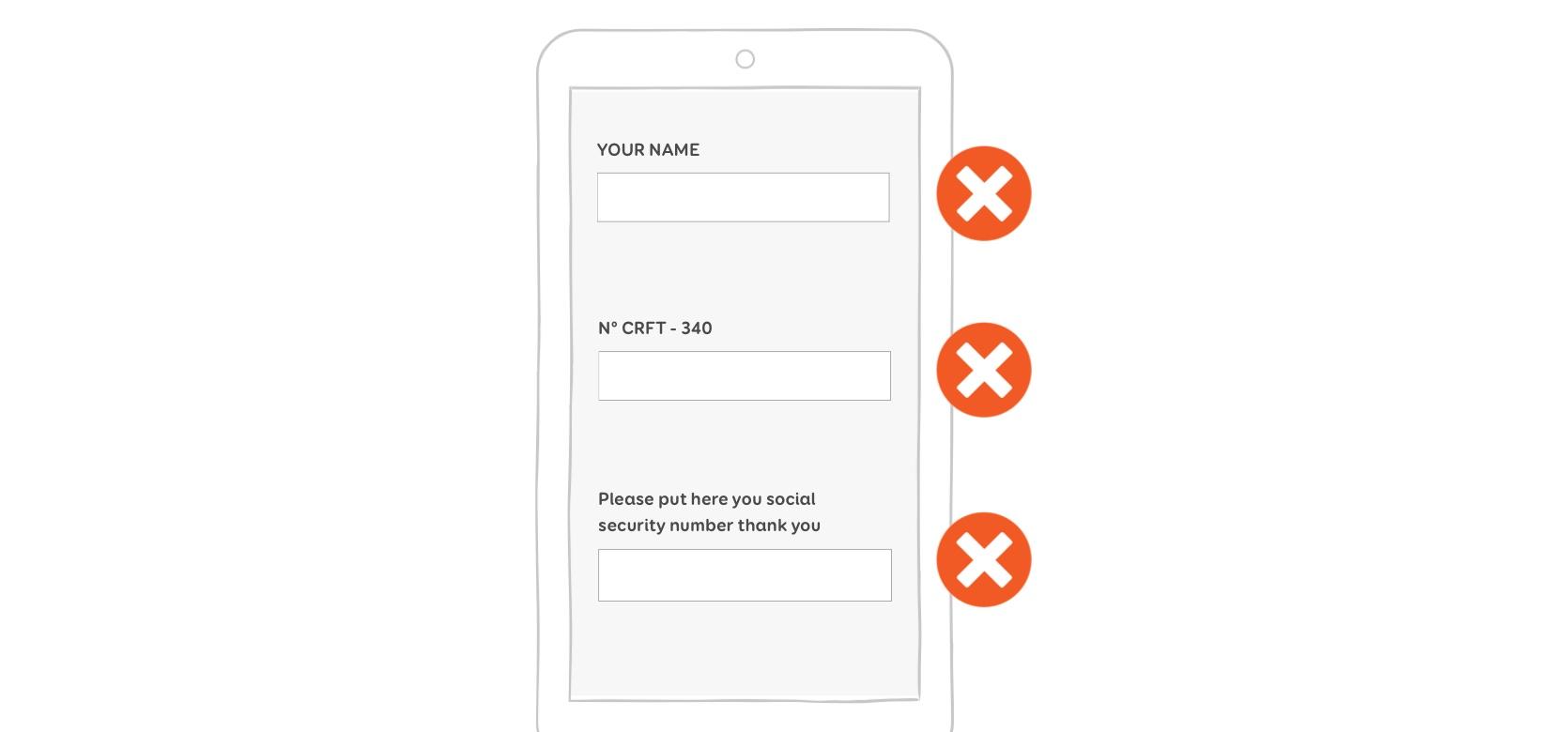
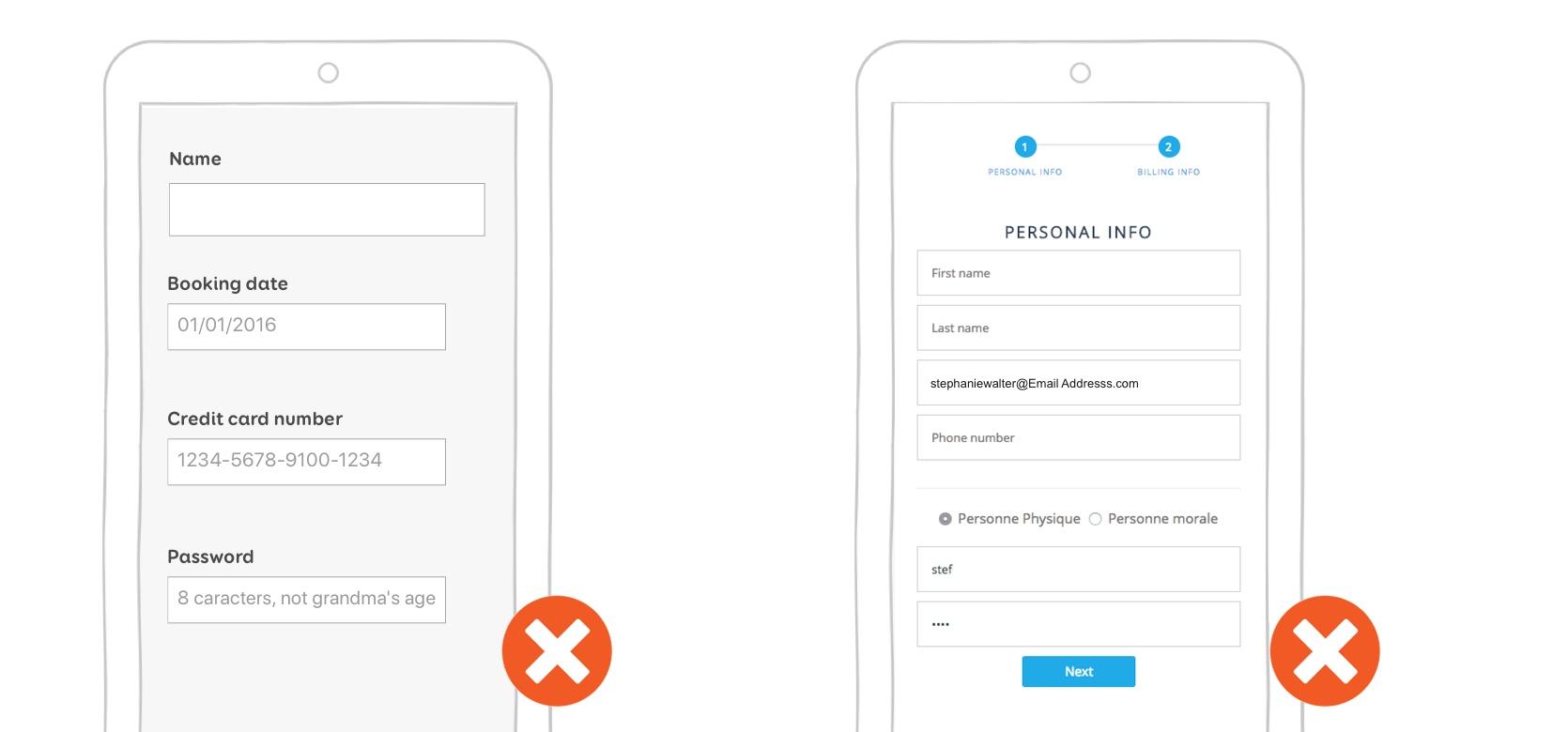
Избегайте текстов капсом, жаргонизмов и очень длинных подписей
Рекомендации относительно размеров полей ввода
Если это возможно, размер поля для ввода должен соответствовать размеру контента, который будет вводиться. Это поможет пользователям быстро заполнить форму и понять, чего от них ждут.

Правильный размер полей для ввода помогает пользователю быстро окинуть взглядом форму и понять, что в ней нужно напечатать
Используем маски, чтобы не разрывать поля для ввода на мобильных устройствах
Не разрывайте поля ввода просто ради форматирования. Это особенно раздражает на мобильных устройствах, когда пользователи не могут использовать клавиатуру для навигации по полям. Для простого перехода к следующему полю формы потребуются дополнительные касания экрана. Возможно, вы думаете «но я автоматически помещу фокусное состояние на следующее поле, когда в текущем поле будет введено требуемое количество знаков». Окей, это может сработать. Но тогда вы забираете контроль над UI, который становится непредсказуемым для пользователя. Кроме того, будет жутко неудобно, если вы автоматически перекидываете пользователей на следующее поле, а им нужно исправить что-то в предыдущем. Наконец, с разрывами полей становится труднее понимать, какая информация обязательна для ввода в это поле. Так что давайте перестанем играть в «Но что, если» и просто не будем разрывать поля ввода.

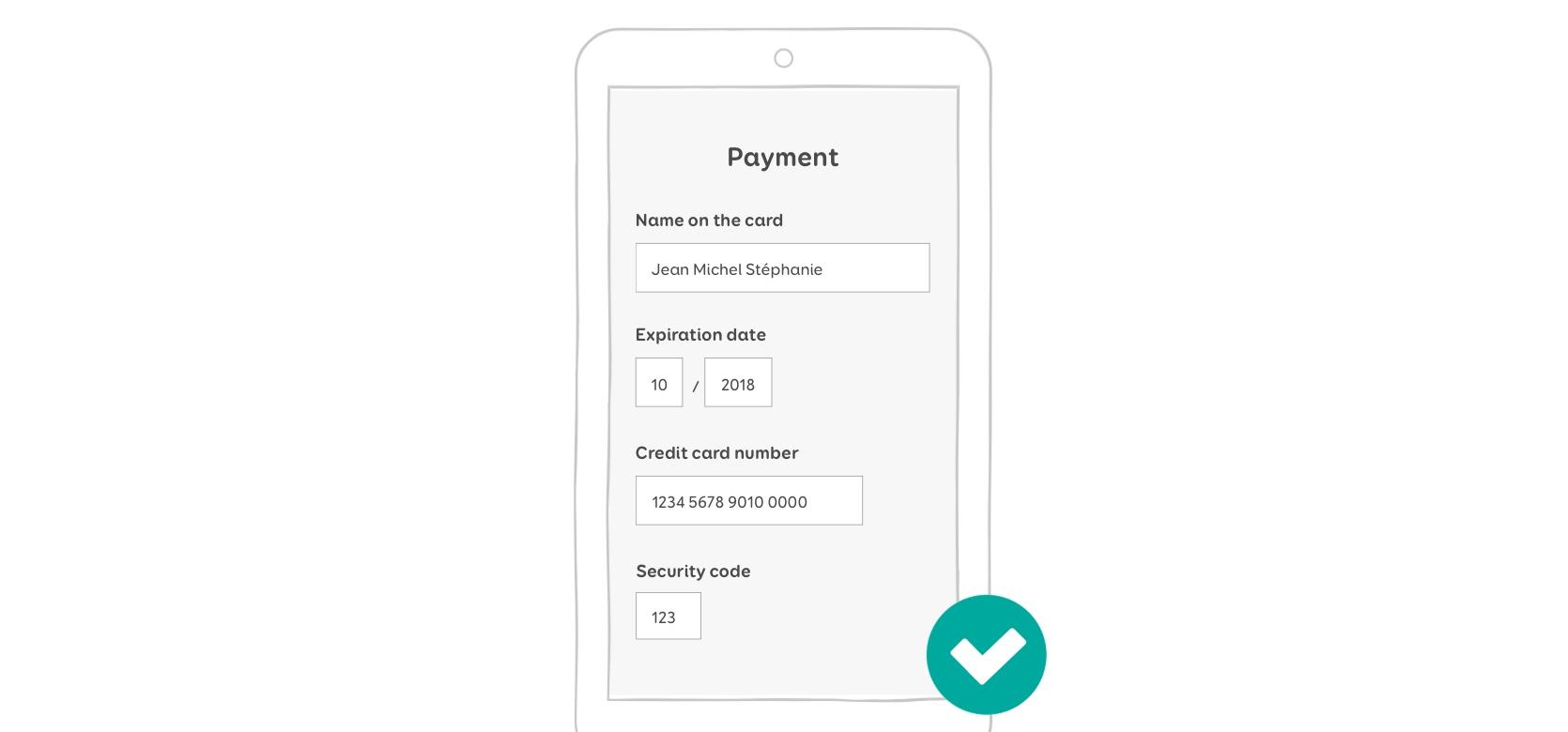
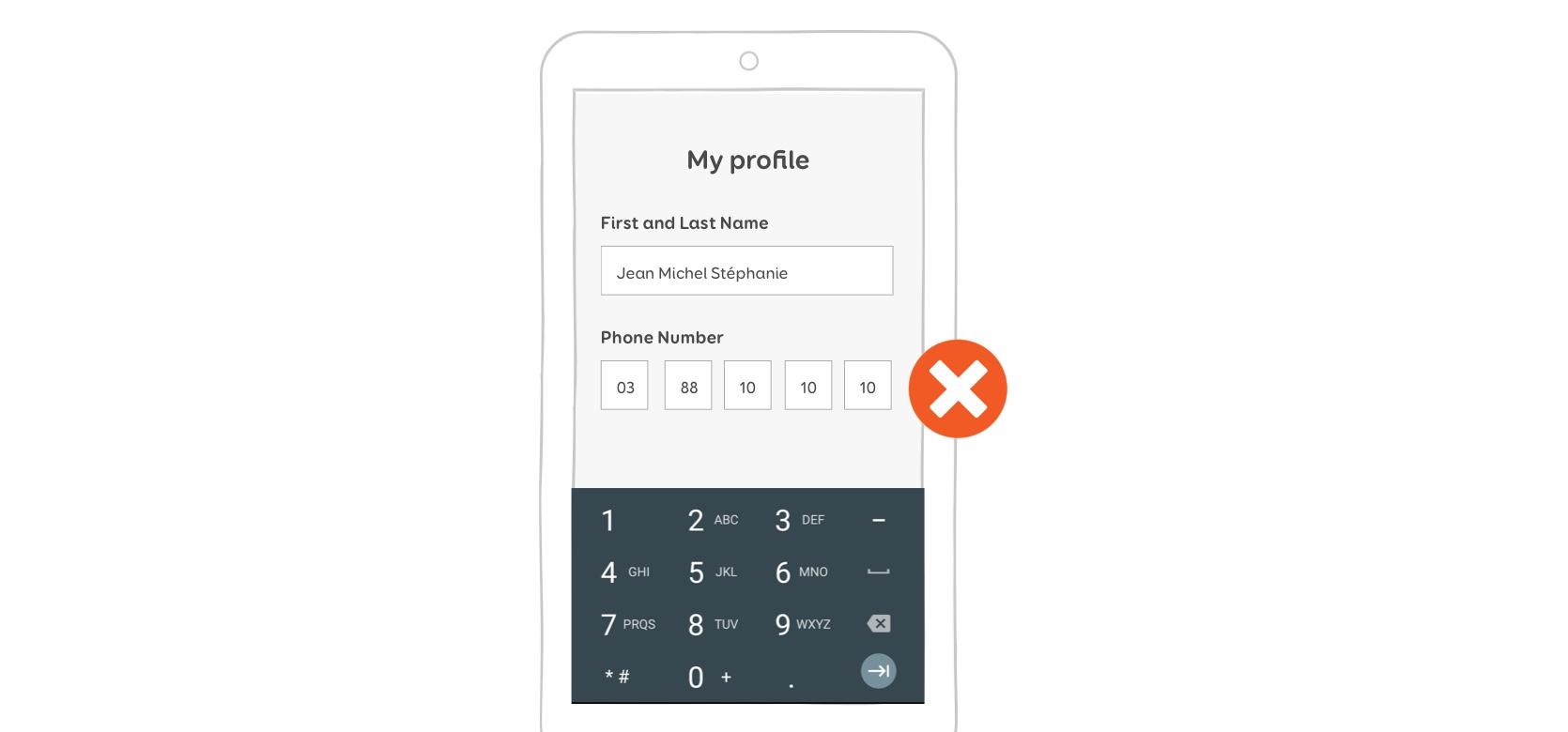
Не разрывайте номер телефона на кучу маленьких полей для ввода
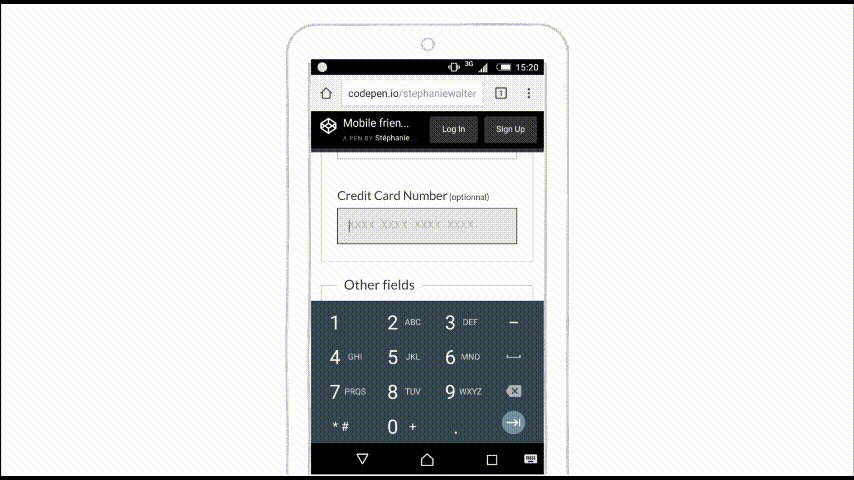
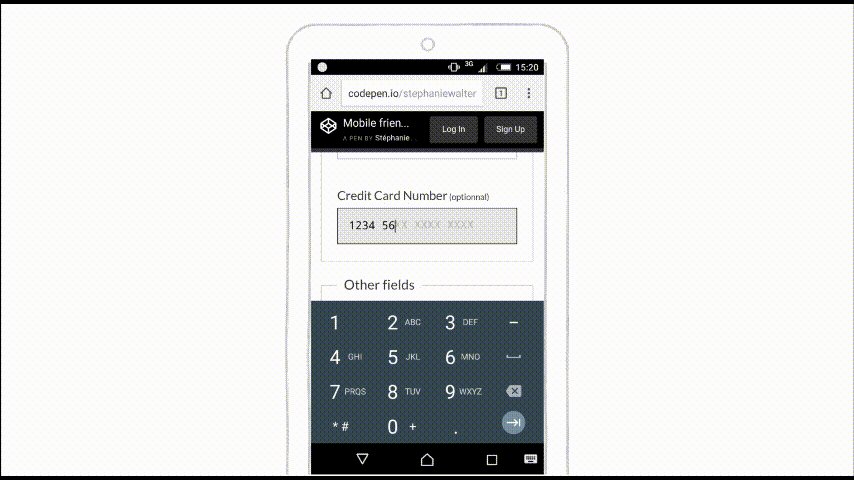
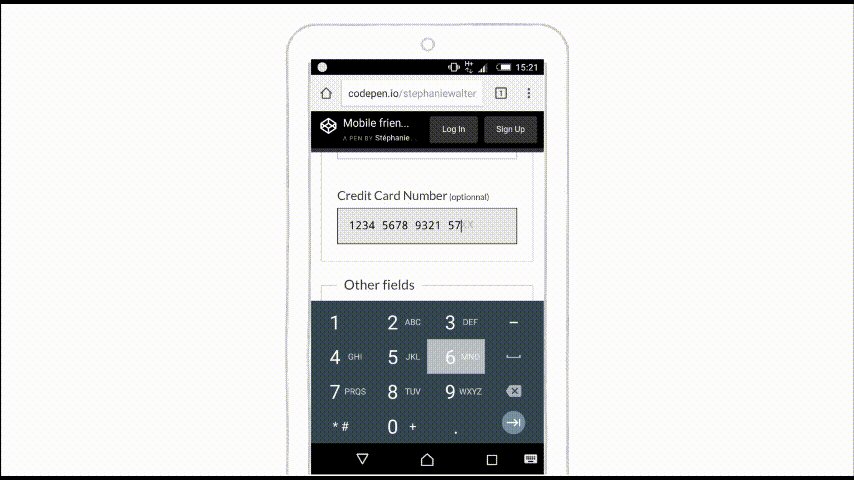
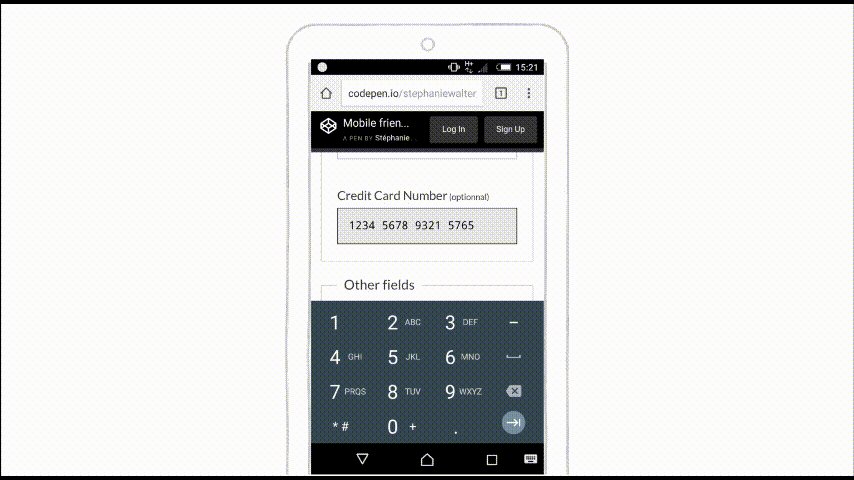
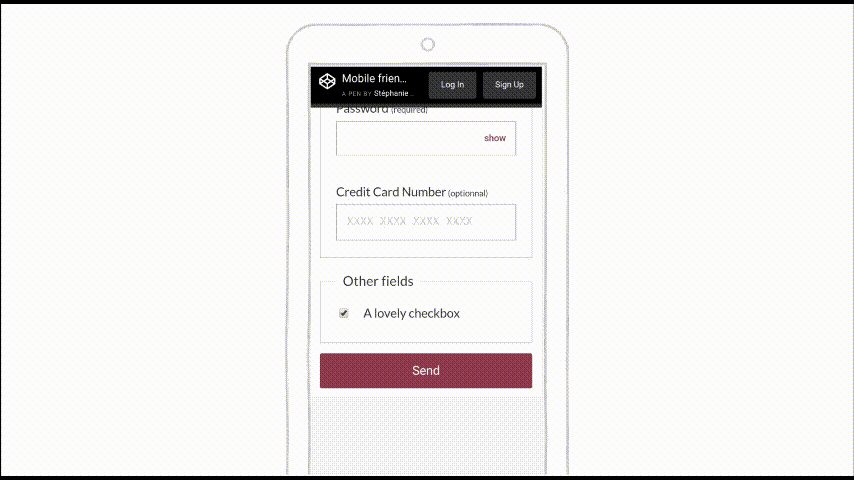
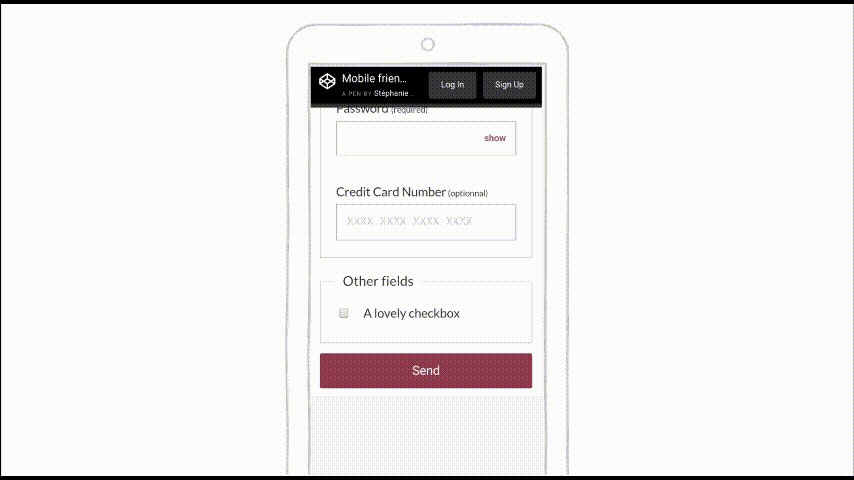
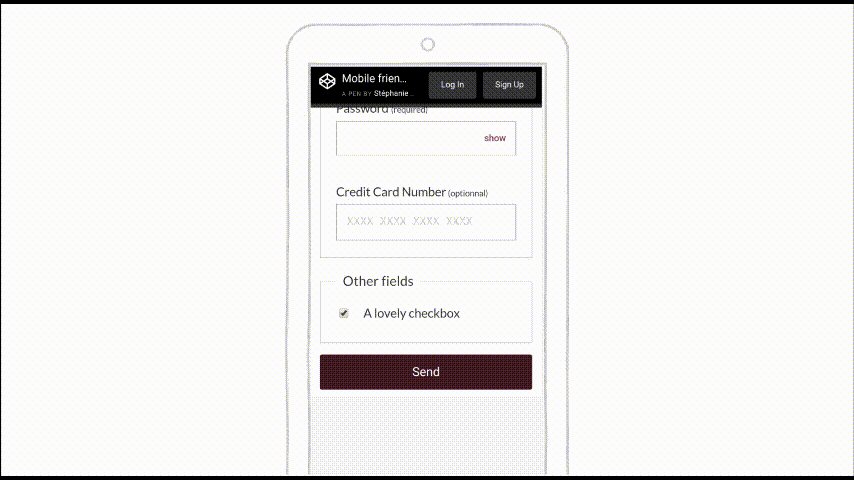
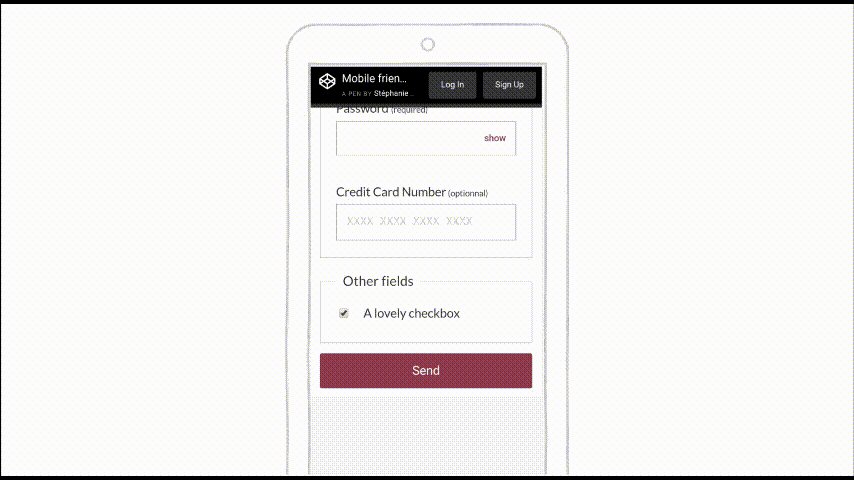
Я понимаю: вы всё-таки хотите оставить себе возможность разбивать данные пользователей на маленькие части, чтобы поле было легче заполнять. И вы абсолютно верно думаете. Для этого можно использовать маску — вместо того, чтобы разрывать поле ввода, просто поместите маску сверху него, чтобы визуально облегчить пользователю процесс заполнения. Ниже вы найдете видео-пример того, как выглядит такая маска, помогающая пользователям заполнить поле информации о банковской карте:

Маски помогают предотвратить ошибки, поскольку показывают пользователям верный формат. Не стóит открывать их постепенно — покажите формат сразу. Также не нужно приводить готовые примеры заполнения в самом поле — может возникнуть ощущение, что поле уже заполнено. Именно поэтому я заменила цифры на маленькие буквы «Х» в своём демо. Найдите вариант, который будет идеален для вашего шрифта в поле ввода. Наконец, помните, что некоторые данные могут варьироваться в зависимости от страны, и формат иногда тоже меняется (например, телефонные номера). Планируйте соответственно.
Эффективные описания полей
Чёткие описания полей — определяющий фактор, отличающий безупречный опыт взаимодействия с формой от болезненного.
Для чего могут использоваться описания?
Описания могут помочь пользователям во многих смыслах. Ниже приведём несколько примеров.
- Что именно вы запрашиваете?
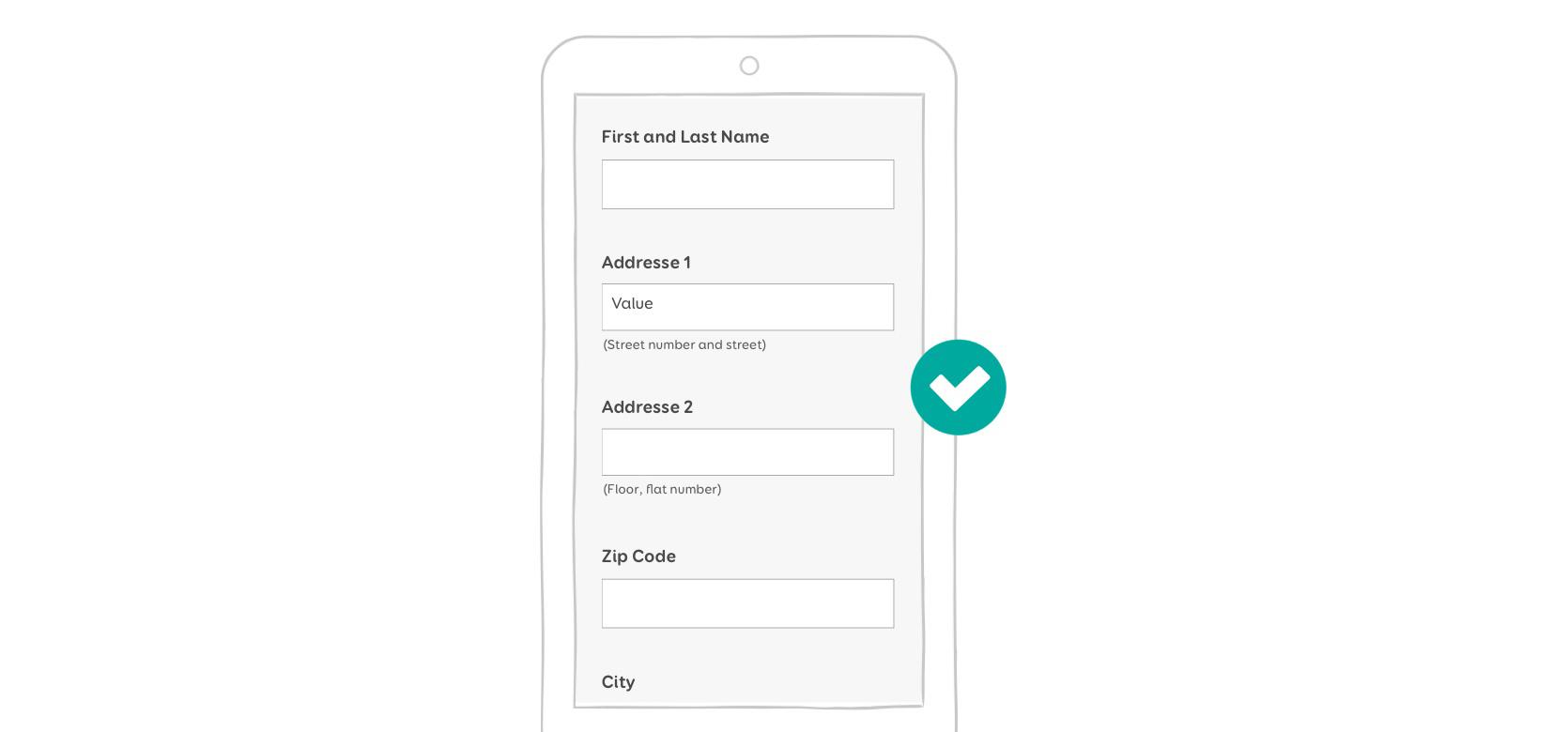
По какой-то неведомой причине, связанной с базой данных, некоторые компании доставки запрашивают поля «Адрес 1» и «Адрес 2». Для пользователей это крайне непонятно, но в этой ситуации у вас может и не быть выбора. Добавьте описания полей, чтобы помочь пользователям понять, что именно им нужно ввести в каждое из полей.

Встроенное описание поможет пользователям понять, зачем вы запрашиваете эту информацию
То же самое относится к акронимам и аббревиатурам. Знаю, я говорила, что вам следует избегать их, но порой это невозможно сделать. К примеру, если вы работаете над сложными формами для конкретной индустрии, там может использоваться свой набор аббревиатур. Любой новый пользователь, которому нужно заполнить форму, может оказаться не знаком с этими аббревиатурами (пока что). И тогда на помощь придёт описание, расположенное где-то неподалеку.
- Зачем вам эта информация?
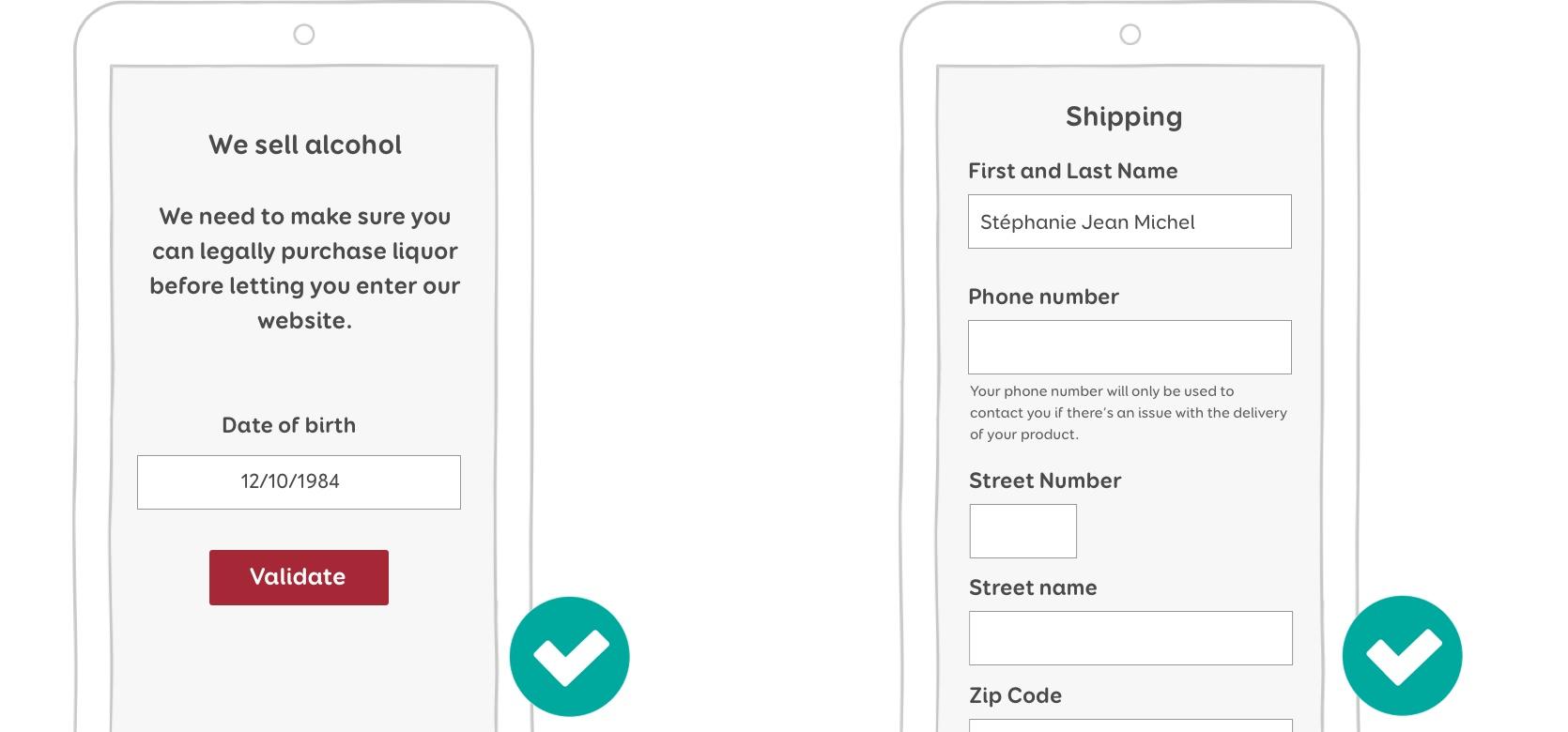
Пользователи могут не захотеть раскрывать вам свою личную информацию, если они не понимают, зачем она вам и что вы собираетесь с ней делать. Но иногда вам всё-таки необходимо запросить подобную информацию по официальным причинам (таким, как дата рождения на сайте продажи алкоголя). Здесь использование описания поля поможет пользователям понять, зачем запрашивается подобная информация.
Для сайтов e-commerce вам может понадобиться номер телефона пользователя — в случае, если курьеру доставки нужно будет связаться с ним. Это законное основание. Поэтому, опять же, используйте описания, чтобы объяснить покупателям онлайн-магазинов, зачем вы запрашиваете их номер телефона.

Иногда информация нужна вам по официальным или практическим причинам. Ещё раз — объясните ситуацию пользователю
- «Где я могу найти эту информацию?»
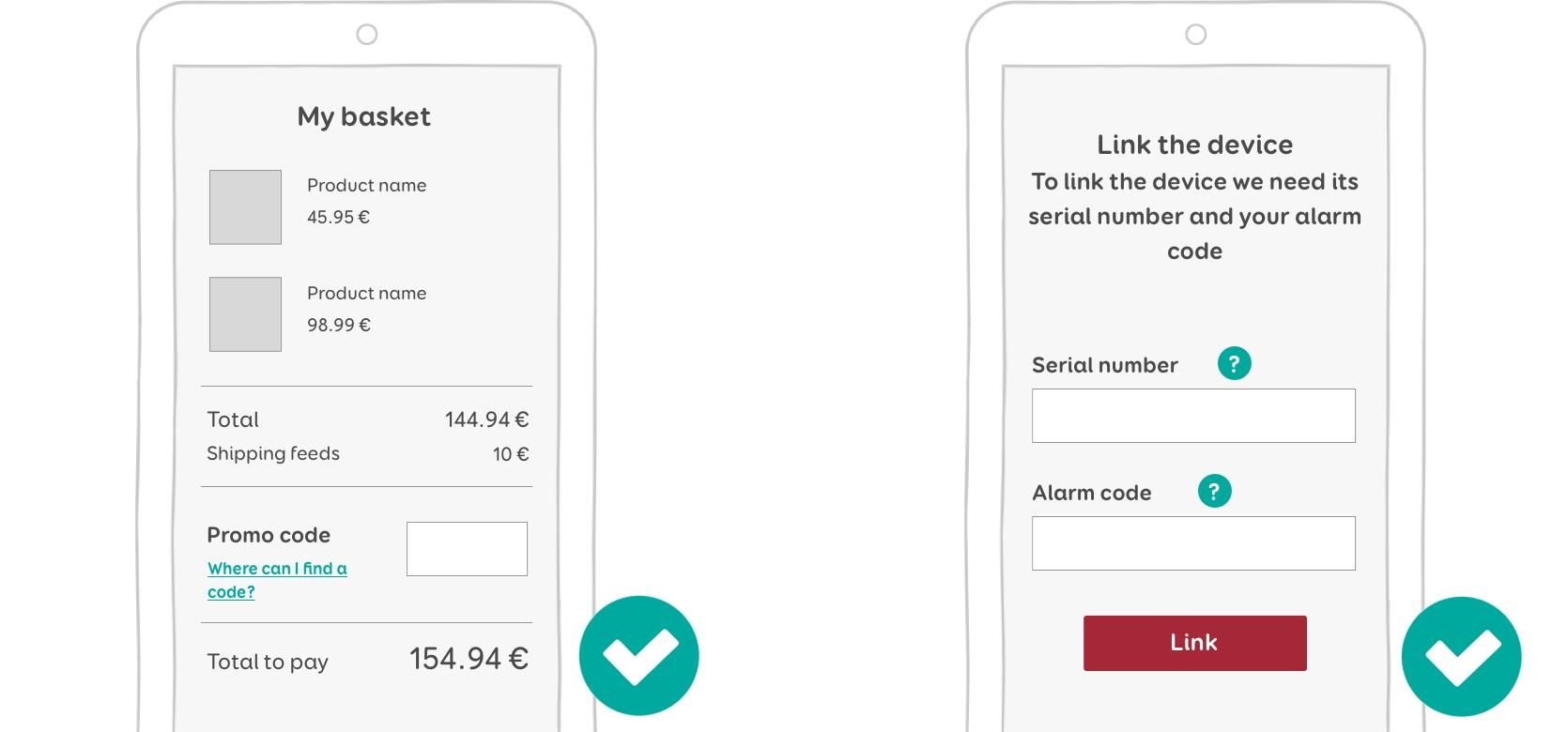
Если для заполнения формы пользователям нужно где-то отыскать определенную информацию, объясните им, где именно они могут найти её. Я работала над мобильным приложением, позволяющим пользователям следить за своим домом. Пользователям нужно было связать приложение с устройством для слежения с помощью его серийного номера. Не так-то просто найти серийный номер на этом устройстве; для этого требуется инструктаж. Мы добавили маленькую кнопочку со знаком ? рядом с полем ввода серийного номера. Нажатие на эту кнопку открывало модальное окно с изображением и указаниями, где найти серийный номер на устройстве слежения. Сайты e-commerce делают то же самое с промо-кодами: они дают указания, где именно пользователи найдут коды.

Пользователи могут нажать на ссылку (слева) или на вопросительный знак (справа), чтобы появился поп-ап с дополнительной информацией, которая поможет им заполнить поле
- «В каком формате я должен представить информацию?»
Для некоторых полей необходим особый формат — используйте описания, чтобы предварительно ознакомить пользователей с требованиями к формату. Вот несколько примеров:
- Номер телефона: нужно ли мне вписывать международный телефонный код (+хх) в начале поля?
- Каков максимальный объем текста? Twitter отлично справляется с этой задачей в мобильной версии.
- Когда мы имеем дело с денежными суммами, нужно ли ставить запятую (10,000, как в США) или пробел (10 000, как в Европе)?
- Какой формат введения дат? Посмотрите в Википедии, какой это кошмар. Разница между ДД ММ ГГ и ММ ДД ГГ может доставить *кучу* проблем пользователям, бронирующим что-либо онлайн.
Помните, что многие из этих проблем с форматированием могут быть решены с помощью маск в полях ввода. К этому мы подойдём в нашей статье позже.

В старые времена с лимитом в 180 знаков, Twitter сообщал точное число знаков «в запасе». А формат даты варьируется в зависимости от страны — так что лучше расскажите пользователю, чего от него ждут
Как отображать описания
В примерах выше мы видели несколько способов отображения описания поля. Вот вам краткое описание того, что нужно делать:
- Встроенные описания должны быть отлично видны и отображаться рядом с полем.
- Если вам нужно дать более подробные описания с тяжелым контентом, используйте всплывающие описания (tooltips) или модальные окна (modals). Всплывающие описания обычно открываются при наведении курсора на стационарном компьютере и при нажатии на мобильных устройствах. То же самое с модальными окнами: открывайте его, когда пользователь, например, нажал на иконку помощи или на ссылку «Подробнее».
Поосторожнее с плейсхолдерами
Я знаю, есть большой соблазн использовать плейсхолдеры вместо подписей на мобильной версии, чтобы получить больше свободного места. Все мы сворачивали на эту тропинку — но я вам советую так не делать. В спецификациях HTML5 четко говорится: «аттрибут placeholder представляет собой короткую подсказку (слово или короткую фразу), которая должна помогать пользователю при вводе данных». И вот почему:
- Плейсхолдер пропадает когда пользователь начинает печатать. После этого пользователь может вводить данные, ориентируясь только на свою кратковременную память. И если эта память плохая, пользователю придется удалить все из поля, чтобы увидеть его обозначение.
- Сложно проверять правильность введенных данных перед отправкой формы, потому что у полей нет никаких обозначений.
- Сложно исправлять ошибки после отправки формы потому что, опять же, нет никаких обозначений, которые могли бы помочь.

Плейсхолдеры рассчитаны на кратковременную память. Они усложняют процесс проверки форм перед отправкой. И исправлять ошибки сложно, особенно когда сообщения об ошибке тоже особо не помогают.
Проблемы могут быть даже если вы используете и плейсхолдеры, и подписи (labels). Бывает сложно понять, заполнено поле с плейсхолдером или нет. Я UX дизайнер, и я пишу статьи о дизайне форм на мобильных версиях, и всё равно на прошлой неделе я попалась на такой ерунде. Если такое случается со мной, оно случится и с вашими пользователями — уж поверьте. Наконец, многие плейсхолдеры написаны светло-серым текстом, из-за чего могут возникать проблемы с контрастностью.

Легко спутать плейсхолдер с текстом и подумать, что поле уже заполнено. Правый вариант я нашла где-то онлайн. Догадайтесь сами, что заполнено, а что — нет.
Если вы хотите почитать побольше об этой теме, есть хорошая статья «Плейсхолдер это не подпись», и еще Joshua Winnи FeedbackGuru в деталях рассказывают, почему так делать нехорошо.Nielsen Norman Group тоже писали на эту тему: «Плейсхолдеры в полях форм это опасно».
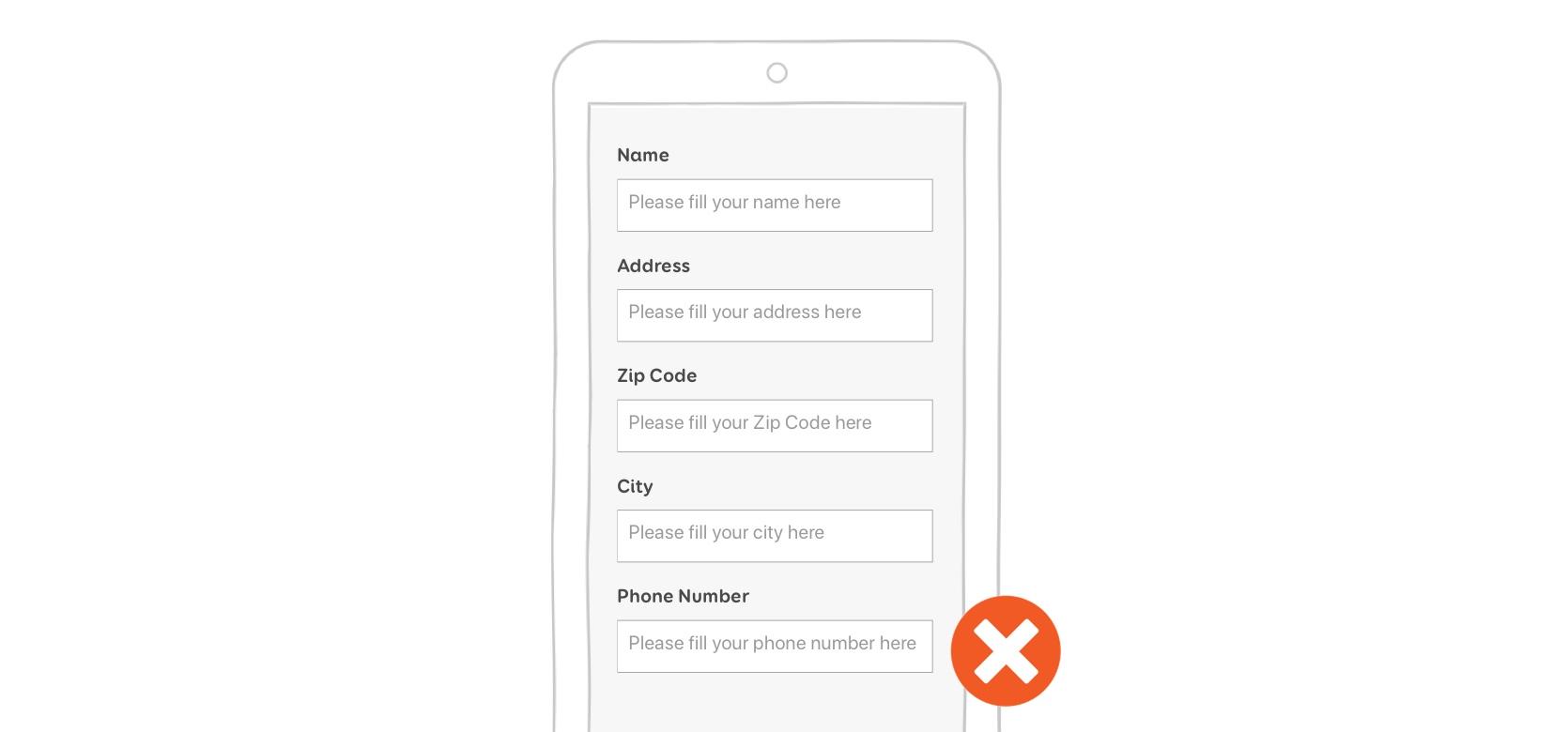
Плейсхолдеры не являются обязательными элементами в HTML5. С точки зрения юзабилити вам точно не нужен плейсхолдер в каждом поле вашей формы. Но с началом массового использования Bootstrap и других фреймворков кажется, что многие просто берут и копипастят компоненты. У этих компонентов есть плейсхолдеры, поэтому, наверное, людям кажется, что они просто должны что-то написать в плейсхолдерах в коде. Если ваш плейсхолдер выглядит так: «Пожалуйста, введите свой — текст подписи — здесь», значит вы делаете их неправильно.

Я не шучу, я правда видела формы с 12 полями, где плейсхолдер для каждого следующего поля был менее полезным, чем для предыдущего.
Тем не менее, подписи внутри полей могут хорошо подходить для коротких форм, где поля предсказуемые — например, поля для ввода логина и пароля. Только не используйте плейсхолдер HTML5 в вёрстке этого элемента. Используйте реальный элемент с подписью поля (label) в коде и меняйте его расположение с помощью CSS и JavaScript.

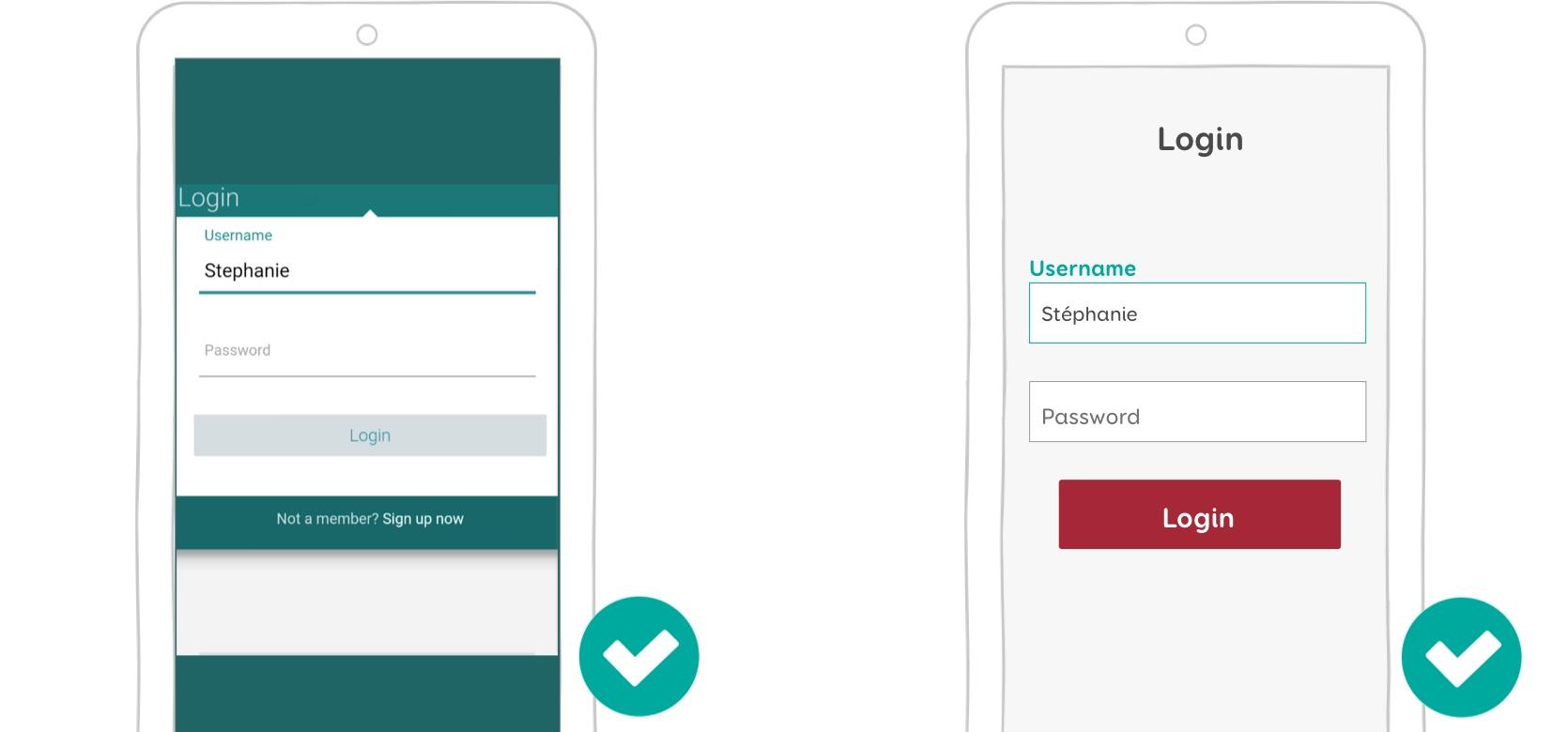
Подписи внутри полей хорошо подходят для очень коротких форм — таких как поля ввода логина и пароля. Тут пользователю не нужно держать в уме много информации.
Со времен успеха Материального дизайна для Android начал появляться некий тренд — «плавающая подпись». Если поле не заполнено, подпись находится внутри него, таким образом занимая меньше вертикального пространства на мобилке. Когда пользователь начинает взаимодействовать с полем, подпись перемещается выше.
Это хороший способ освободить место, не прибегая к использованию плейсхолдеров вместо подписей — и всех сопутствующих проблем, упомянутых выше.И всё равно это не избавляет пользователя от вероятности принять поле с подписью за заполненное.

Плавающая подпись — пусть и не идеальное, но интересное решение освободить немного вертикального пространства на экране
Уменьшение цены взаимодействия ради успешности форм
Уменьшение цены взаимодействия (то есть количества тапов, свайпов и т.д) пользователей на пути к их цели поможет вам построить безупречный UX своих форм. Достигнуть этого можно несколькими способами — давайте рассмотрим несколько из них подробно.
Я вычитал в волшебном исследовании в интернете, что надо уменьшить количество полей
Больше полей — меньше конверсия, так? Возможно, вы читали это исследование: «мы уменьшили количество полей в нашей форме подписки с 11 до 4, и это повысило нашу конверсию до 160%». Классика. Посмо́трите на их форму заполнения контактных данных и всё поймёте. Какой пользователь захочет заполнять 11 полей только ради того, чтобы связаться с компанией? Нельзя просить такой отдачи от людей, которые с тобой еле знакомы, правда ведь?
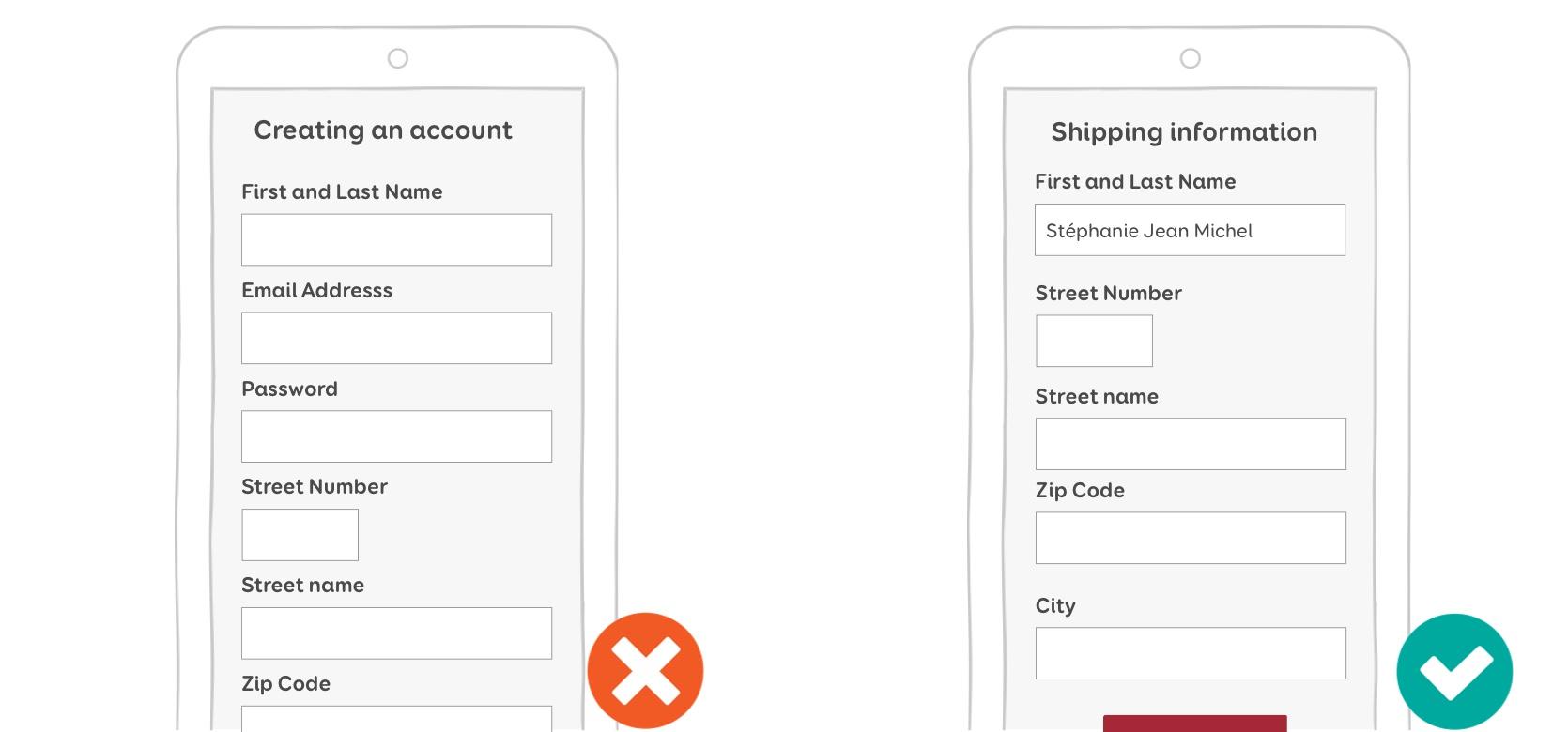
Начните с важной информации. Для чего вам нужно знать пол человека при создании аккаунта? Зачем вам два поля для почтового адреса, если через вашу форму пользователи подписываются на получение онлайн-услуги?
Запрашивайте только ту информацию, которая вам нужна. А потом уже можно просить информацию в контексте. Если у вас сайт e-commerce, пользователям будет комфортнее предоставить вам свой почтовый адрес на этапе выбора способа доставки и совершения платежа, а не при регистрации. А как просто станет заполнять форму регистрации на мобильной версии!

Просите пользователя заполнить информацию о почтовом адресе при выборе способа доставки на этапе оплаты, а не при регистрации.
И не надо слепо верить любой статистике и всем исследованиям, которые вам встречаются в интернете. Помните, выше мы говорили про исследование, где уменьшили количество полей с 11 до 4? Есть другое, более свежее исследование, которое показало, как уменьшение количества полей с 9 до 6 снизило конверсию на 14%. Шокирует? Хотите знать, почему? Потому что они убрали самые интересные поля. Если коротко, в итоге они вернули все поля обратно, поместили самые важные в начало и — вуаля — конверсия выросла на 19,21%.
Суть в следующем: да, эти исследования интересные, но эти сайты — не ваши сайты. Не надо слепо верить первому попавшемуся в интернете исследованию.
Что же делать? Тестировать. Тестировать. И еще раз тестировать!
- Проведите пользовательское тестирование, чтобы узнать, сколько времени занимает заполнение формы.
- Чтобы замерить, сколько людей не заполнят форму до конца.
- Чтобы сделать пометки о проблемах с определенными полями.
- Чтобы заметить, какие сомнения возникают у пользователей, и в отношении каких полей это происходит. Насколько пользователям просто предоставлять определенную информацию? Насколько эта информация личная?
Оптимизирование взаимодействий по тачу
Добавляем управлению больше сенсорных свойств
Если поля очень маленькие или их сложно использовать, пользователи будут допускать много ошибок, им нужно будет совершать больше взаимодействий, чтобы достичь своей цели. Слышали про закон Фитта? Его можно применять и к мобильному дизайну: сделайте так, чтобы ваши подписи, поля и элементы управления было легко тапать — увеличьте площадь для касания. Например, отступы (paddings) внутри элемента могут увеличить площадь касания в вебе. Иногда бывает нужно добавить отступы между элементами, чтобы избежать ошибочных касаний.
Ещё, не забудьте связать подписи с компонентами, связывая значения forи ID. Таким образом, если пользователь сделает неправильное касание по подписи, фокус все равно встанет на соответствующее поле.

При создании мобильных версий уделяйте достаточное внимание рекомендациям и знаниям об оптимизации касаний, и убедитесь, что поля для ввода достаточно большие, чтобы не было проблем при тапах.
Стивен Хубер провел пользовательское исследование на тему площади касания. Краткое содержание можно найти на странице «Дизайн для тача». Основываясь на своих открытиях, он создал небольшой инструмент, похожий на пластмассовую линейку — шаблон для мобильного тача. Этот инструмент может помочь убедиться, что размер вашей площади касания достаточно большой для мобильного дизайна.

Изображение из шаблона для мобильного тача Стивена Хубера
Если вы хотите узнать больше о дизайне для касания, можно почитать следующие статьи:
Предоставление обратной связи
У пользователей мобильных версий нет мышек (серьезно), поэтому они не могут получить такой отклик от «клика», какой можно получить на десктопной версии, кликнув по любой кнопке. Пользователям мобильных версий нужен четкий отклик, когда они взаимодействуют с элементами:
- Переместите фокус на поле формы, с которым пользователь взаимодействует;
- Предоставьте визуальный отклик, когда пользователь взаимодействует с кнопкой.
Я не большой фанат эффекта ряби на кнопках в мобильном дизайне. Но я согласен с тем, что анимации на Android дают четкий отклик пользователю, когда тот взаимодействует с какой-либо кнопкой.

Выразите свое почтение кнопкам-стрелкам («Назад» и «Вперед»)
Уделяйте этим кнопкам на мобильных клавиатурах достаточно внимания. Юзеры могут ими использоваться, чтобы быстро передвигаться по полям. Порядок tabindex должен соответствовать визуальному порядку полей и компонентов.

На iOS есть маленькие стрелочки на клавиатуре, чтобы перемещаться с одного поля на другое.
Это первая из четырех частей перевода статей Stéphanie Walter «UX и HTML5: Поможем пользователю заполнить вашу мобильную форму». Ждите выхода второй части на следующей неделе. С любовью, ваш DEADSIGN. ♥









