Это четвёртая и последняя статья в серии советов по улучшению UX мобильных форм. Предыдущие части вы найдёте здесь: первая, вторая, третья.
Содержание статьи
Авто в HTML5: Автоисправление, Автозаполнение, Автокапитализация и Автофокус
В HTML5 есть масса автоматических аттрибутов. Для улучшения мобильного UX нужно решить, что можно перевести в автоматический режим, а что не стоит. Вот несколько основных правил:
- Отключите автоисправление там, где словари слабо справляются: email, номера, имена, адреса, города, регионы, коды местности, номера кредитных карт.
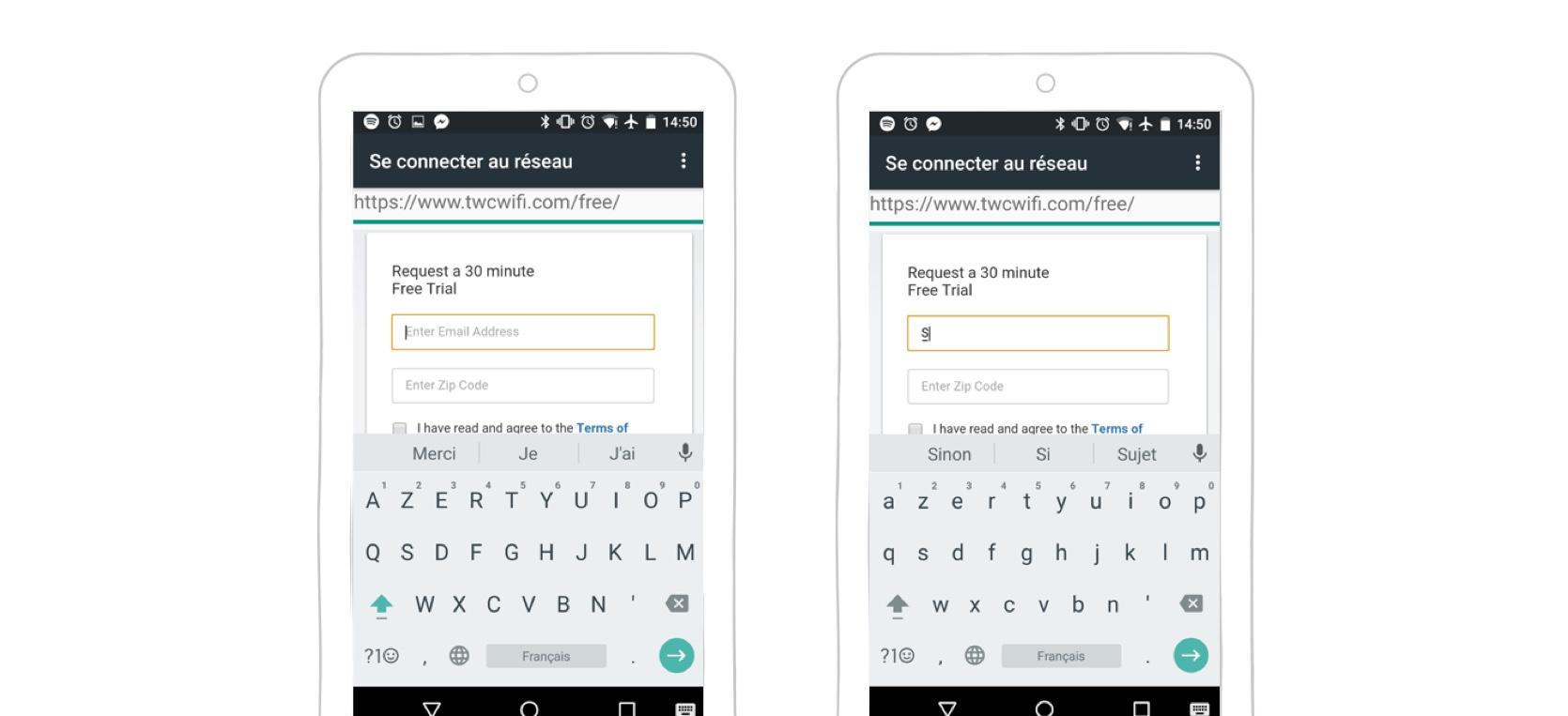
- Отключите аттрибут autocapitalize в полях для email и в других, где он не нужен (например, для ссылок). Помните, что type=email делает это за вас в последних версиях iOS и Android, но отключить функцию всё равно нужно — для старых версий или если type=email не поддерживается.
- Вы можете настроить аттрибут автокапитализации на слова, чтобы первые буквы слов автоматически меняли регистр на прописной — например, для имён или названий мест, но, опять же, используйте его с осторожностью, не забывайте тестировать.

Используйте input type=email для email-адресов. Если вы всё-таки от него отказываетесь, то хотя бы отключите автокапитализацию. Ни один адрес email не начинается с заглавной буквы.
- Для аттрибута input type=tel, настройте autocomplete=tel.
- Вы можете использовать аттрибут autofocus, чтобы элемент управления оказывался в фокусе, как только пользователь загружает страницу. При этом один только факт, что юзер открыл страницу «контакты», не означает, что он готов сразу же начать заполнение вашей формы. Поэтому напоминаем: используйте аттрибут разумно.

Вы можете использовать autofocus, как на этом примере ─ чтобы пользователь сразу же переходил к заполнению первого поля, как только он нажмет на кнопку.
Если вам нужно больше вариантов автозаполнения, полный список вы найдёте на WhatWG Wiki. Только убедитесь, что вы используете именно то, что вам нужно. Внедряйте, тестируйте, и ещё раз тестируйте.
Валидация форм в HTML5
Здесь я не буду вдаваться в технические подробности, но вы должны знать, что в HTML5 есть встроенная API валидация для многих полей. Здорово, если вы решите не использовать библиотеку JavaScript для отображения встроенных сообщений о валидации. Вот основные вещи, которые вам, как UX дизайнеру, нужно знать о валидации форм в HTML5:
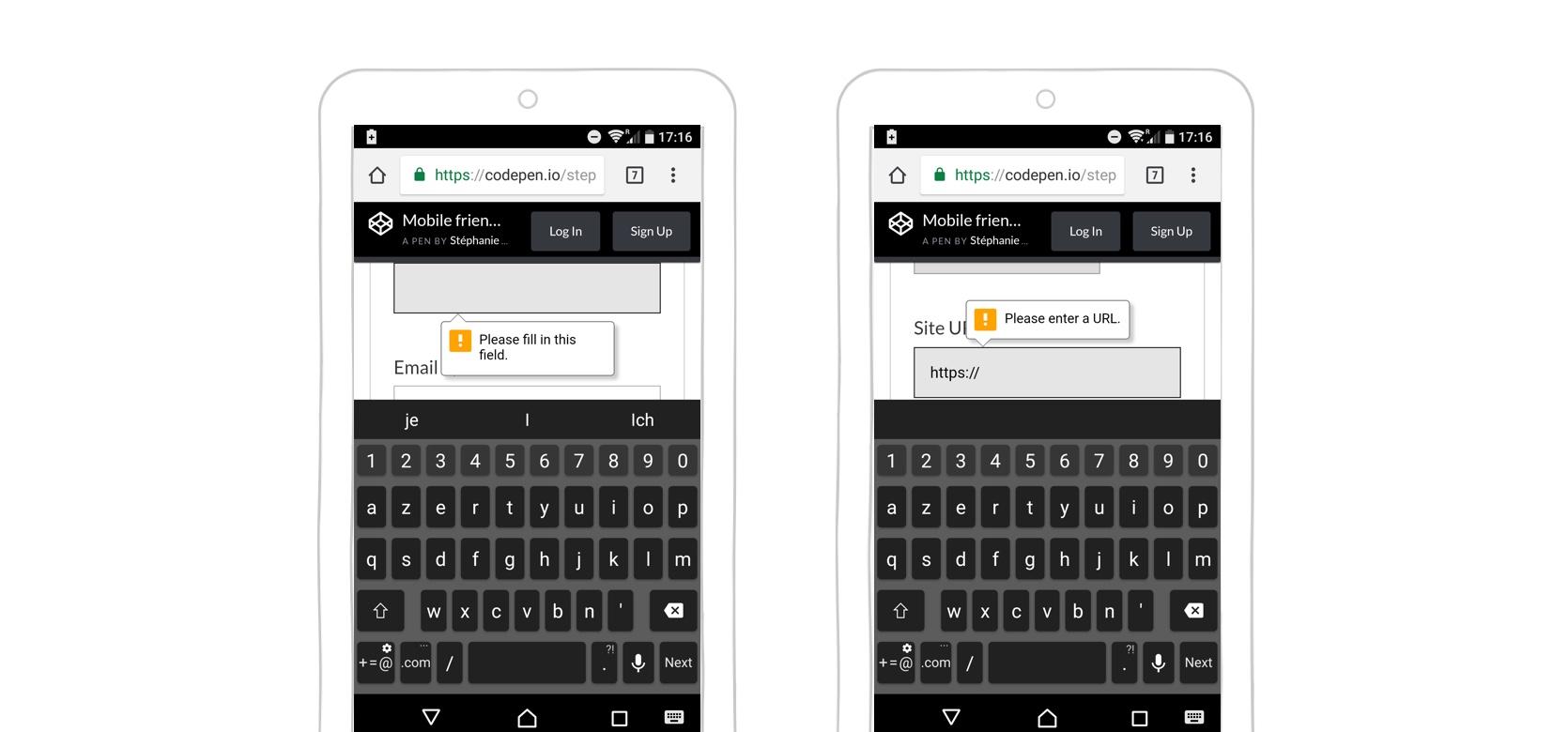
- Сообщение о валидации — это элемент управления браузера. Его нельзя стилизовать в CSS, оно будет индивидуально для каждого конкретного браузера.
- Вы можете изменить текст сообщения в JavaScript, используя setCustomValidity.
- CSS3 предоставляет :invalid, :valid, :required и другие псевдо-классы для валидации форм в HTML. Они запускаются, когда фокус уходит с элемента, так что на настоящий момент они довольно бессмысленны.

Нативная валидация форм HTML в браузере Android.
В статье «Валидация нативных форм. Часть 1», Питер-Пол Кох детально рассматривает, почему сейчас валидация в HTML и CSS на самом деле не делает формы лучше.
Offline саппорт для сохранения данных пользователей
Многое может пойти не так, особенно на мобильном устройстве, ошибки случаются. Пользователь может нечаянно нажать на кнопку «назад» и потерять все свои данные.
Поэтому было бы здорово выводить всю информацию, заполненную прежде, если пользователь возвращается на страницу. То же самое относится и к ситуации, когда в работе браузера происходит сбой или пользователь закрывает вкладку. Вы можете отправлять данные пользователя в локальное хранилище или в хранилище сессии, чтобы ничего не пропало, если что-то пойдет не так. Джеффри Крофте создал библиотеку JavaScript для таких ситуаций.
Если соединение прервётся в момент отправки формы, данные могут пропасть. Чтобы этого избежать, вы можете использовать комбинацию ** HTML5 offline API** и Service Workers API для:
- хранения данных в кэше,
- попытки снова автоматически отправить данные, когда соединение восстановится.
Чтобы узнать, как написать под это код, посмотрите статью «Формы, работающие оффлайн».
Возможности мобильного устройства могут прокачать уровень UX
В первой и второй частях мы останавливались на базовых распространенных элементах HTML и на аттрибутах, для улучшения мобильных форм. Но теперь возможности мобильных устройств идут намного дальше простого отображения веб-страниц в HTML, CSS и JavaScript. Эти маленькие девайсы экипированы множеством сенсоров — и многие из них мы можем использовать в нативных приложениях и в вебе, чтобы упростить жизнь нашим пользователям.
Определяем местоположение пользователя
В предыдущем разделе я писала о предзаполнении информации о местах и адресах. Это хорошее начало. И мы можем пойти дальше. Вместо того, чтобы просить пользователя ввести своё местоположение, мы можем определить его автоматически. Встречайте: API геолокации для веба. Нативные API геолокации существуют и в iOS, Android и Windows Phone.
Citymapper — вебсайт и приложение, помогающее пользователям спланировать путешествия. Когда пользователь переходит к первому полю формы, он видит опцию «Использовать настоящее местоположение». Он её выбирает — и появляется запрос на доступ браузера к данным местоположения. Это и есть API геолокации. Затем браузер автоматически заполняет найденное местоположение, и пользователь может заполнять пункт назначения. Нативное приложение работает в основном таким же образом.

Citymapper предлагает настоящее местоположение пользователя в качестве начального пункта путешествия.
Запрашивайте разрешение пользователя обдуманно
В видео выше вы могли заметить, что мне пришлось разрешить доступ к моему местоположению на сайте Citymapper. В браузере пользователь сталкивается с запросом на разрешение от сайта к сайту, от API к API.
Будьте осторожны с тем, как именно вы запрашиваете разрешение. Пользователь может запретить доступ к геолокации, выводу уведомлений или другим элементам API, если вы запросите разрешение на них слишком рано. Также пользователь может запретить доступ, если он не понимает, зачем он вообще нужен. У вас всего один шанс, используйте его с умом. После этого исправиться будет уже практически невозможно. Я — опытный пользователь Android, но даже мне приходится рыться в настройках браузера, когда я хочу отменить разрешения, которые я ранее давала. Представьте, с какими сложностями сталкиваются ваши пользователи.
Вот несколько основных советов, как запрашивать разрешения в вебе:
- Не ведите себя как жутковатый преследователь, охотящийся за местоположением или рассылкой уведомлений: не спрашивайте разрешение сразу, как только пользователь зашел на ваш сайт. Он, может быть, ещё не знает ничего ни о вас, ни о вашем сервисе.
- Позвольте пользователю изучить ваш сайт и сервис, и только затем запрашивайте разрешение в контексте. Если вам нужен доступ к его местоположению, спрашивайте его только тогда, когда оно вам действительно нужно (Citymapper — хороший пример).
- Объясните, зачем вам нужно разрешение и что вы будете делать с полученной информацией.

Citymapper запрашивает доступ к местоположению пользователя только когда оно действительно необходимо. Очистка разрешений, когда пользователь его уже отклонил, может стать проблемой, потому что пользователю придется искать его в настройках для этого вебсайта.
Если вы хотите ещё покопаться в этой теме, то Люк Вроблевски (да-да, снова он) создал прекрасное видео, которое поможет вам с процессом запроса разрешений.
ЧЕКАУТ: улучшаем опыт
Весь UX чекаута при платежах — одна сплошная возможность усовершенствовать форму. И здесь сенсоры устройства могут сделать весь процесс практически безболезненным. Единственной болью станет количество денег, которое пользователь потратит.
Сканер кредитных карт iOS
В предыдущей части я писала об автоматическом определении кредитных карт и фишках автозаполнения, основанных на тех данных, которые пользователь ввел ранее. Это всё ещё означает, что пользователю придется ввести данные кредитной карты как минимум один раз.
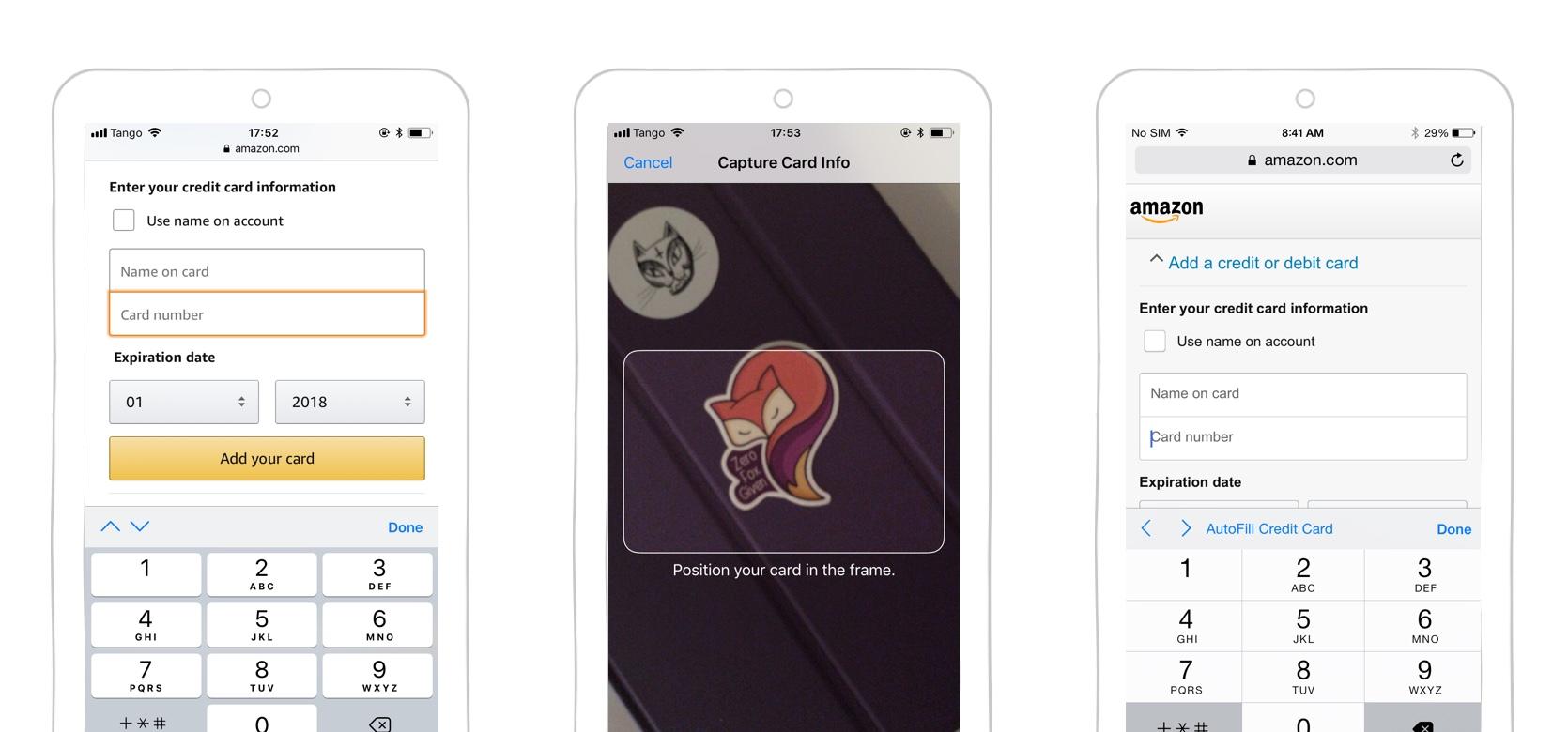
Apple вывела этот процесс на новый уровень со своим сканером кредитных карт. Начиная с iOS 8 пользователи Safari могут отсканировать и автоматически заполнить информацию с банковской карты, используя камеру. Для воплощения этой магии в жизнь вам нужно добавить аттрибут автозаполнения cc-number и какое-то имя, чтобы определить это поле как поле для данных карты. Apple особо не дает официальной информации по теме, но кое-кто кое-что протестировал и поместил результат на StackOverflow.
Ещё у Safari есть варианты автозаполнения, которые пользователь может использовать, чтобы добавить данные о своих банковских картах, позволяя использовать их многократно на различных вебсайтах.

Опция сканирования кредитной карты появляется, когда Safari определяет поле, которое соответствует формату кредитной карты. Если пользователь уже регистрировал свою карту в телефоне, он может воспользоваться опцией автозаполнения.
Выведите чекаут на шаг вперед с Google Pay API
Google запустил нечто подобное: Google Pay API. Встроенный в вебсайт, API избавляет от необходимость вводить платежную информацию вручную. Он идёт на шаг впереди: помимо прочего, он может хранить адрес расчетного счета и адрес доставки.
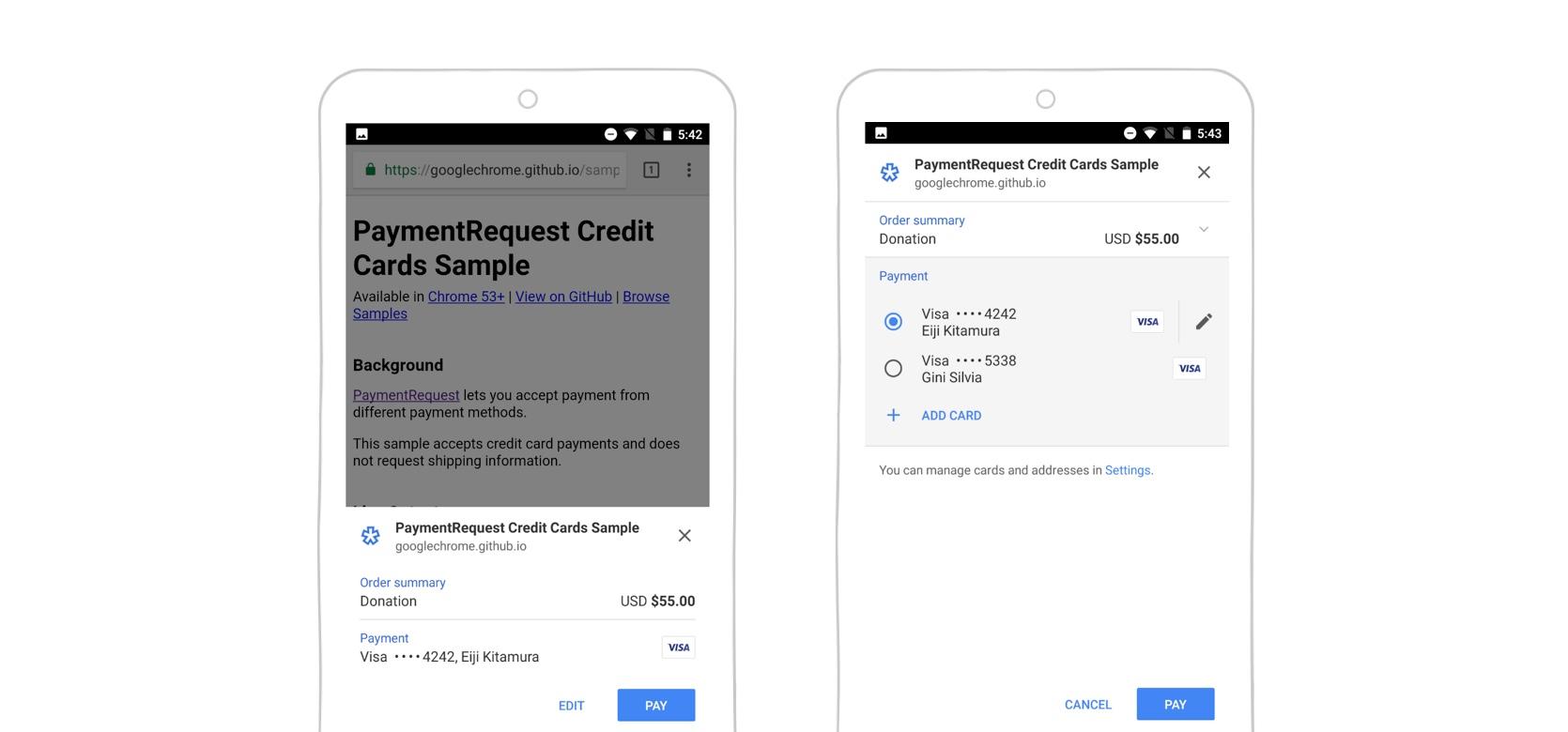
Пользователю открывается диалог в Chrome, где отображается его сохранённая платежная информация. Можно выбрать, какие именно данные использовать, и оплатить товар или услугу напрямую из этого диалога.
 Поп-ап Google Pay API в интернет-магазине
Поп-ап Google Pay API в интернет-магазине
Стандартизированная версия запроса платежа API сейчас является кандидатом в рекомендации W3C. Если он будет встроен в браузеры, это позволит пользователям совершать чекаут нажатием одной кнопки, которая будет запрашивать API. Каждый дальнейший шаг будет совершаться с помощью нативных диалогов в браузере.
Упрощаем аутентификацию
В большинстве случаев, мобильные устройства — это личные вещи, которыми не принято делиться с другими людьми. И это открывает некоторые интересные возможности для аутентификации.
Magic link
Я пользуюсь менеджером паролей. Я не помню 99% своих паролей. Все они сгенерированы случайным образом. Чтобы залогиниться в новом рабочем пространстве в Slack, я должна:
-
открыть свой менеджер паролей,
-
ввести пароль от него,
-
найти свой workspace,
-
cкопировать и вставить пароль в Slack.
Нудный процесс, но Slack мудро предложил вариант получше.
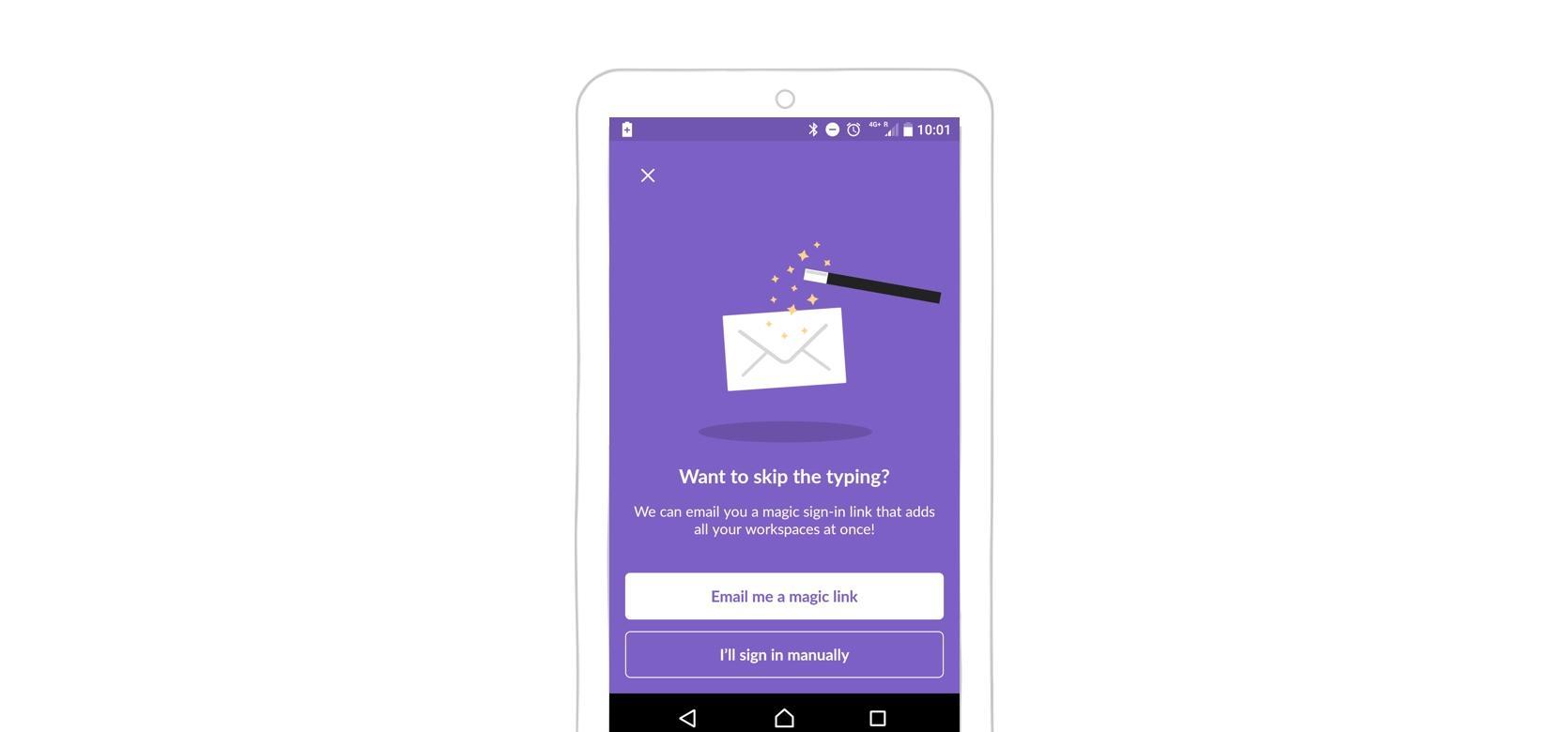
У многих людей почта синхронизирована с телефоном. И Slack это понял. Когда вы добавляете новое рабочее пространство в Slack, вы можете залогиниться с помощью пароля, либо запросить опцию magic link. Если вы выберете второй вариант, Slack отправит «волшебную ссылку» вам на почту. Открываете письмо, кликаете на большой зеленой кнопке и — та-дам! — вы выполнили вход.
За кулисами эта волшебная ссылка содержит маркер аутентификации. Приложение Slack отслеживает это и выполняет аутентификацию, не требуя пароль.

Когда вы используете опцию magic link, Slack отправляет вам письмо со ссылкой, которая позволяет вам войти в ваше рабочее пространство без пароля.
Отпечаток пальца для умной идентификации
Лично я выполняю бóльшую часть своих банковских операций через смартфон. И когда дело касается входа в банковский аккаунт, есть огромная разница между двумя банковскими приложениями, что стоят у меня — French Société Générale и German N26.
В Société Générale есть строка логина и фраза-пароль. Я могу попросить приложение запомнить логин, который состоит из 10 рандомных символов. Я не в состоянии его запомнить сама — для этого я использую менеджер паролей. Но при этом мне всё ещё нужно держать в голове фразу-пароль из 6 символов и вводить ее на специальной клавиатуре. И конечно, порядок цифр меняется каждый раз, когда я выполняю вход. Безопасность, да, я знаю. Кроме того, я обязана каждые три месяца менять эту фразу-пароль. В последний раз, когда мне пришлось это делать, я сделала то же, что и большинство людей: поменяла фразу-пароль на практически такую же, потому что мне не хотелось опять запоминать еще один набор из шести цифр. И, конечно, я была чертовски уверена, что запомню этот пароль — и не ввела его в свой менеджер паролей. Ошибка новичка. Две недели спустя я попыталась залогиниться. Конечно же, я не смогла его вспомнить. После трех неудачных попыток входа мой счет заблокировали. К счастью, я использую этот счёт только как сберегательный. В приложении вы можете запросить новый пароль. Спустя почти неделю банк прислал мне новую фразу-пароль из 6 цифр бумажной почтой на мой домашний адрес в Люксембурге. М-да.
А вот N26 использует в качестве логина мой адрес электронной почты. Его я помню и без менеджера паролей. Когда я хочу выполнить вход, я прикасаюсь пальцем к стартовой кнопке моего Xperia — и дело в шляпе. В фоновом режиме телефон сканирует отпечаток моего пальца и выполняет аутентификацию. Если вдруг это не сработает, я всегда могу ввести пароль вручную.
Одно и то же устройство, два приложения, а какой разный опыт.

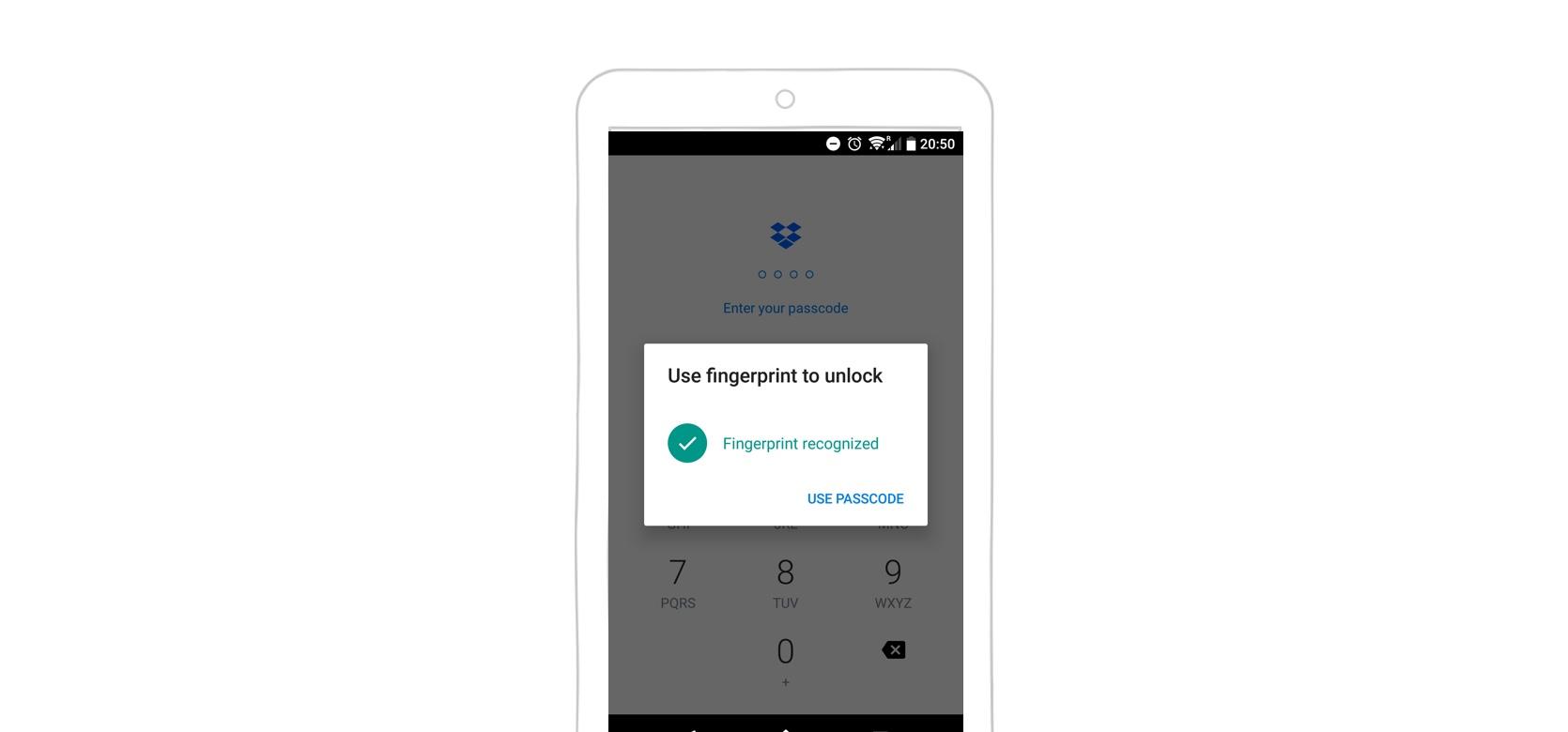
Ещё один пример аутентификации через отпечаток пальца в Dropbox.
Всё больше приложений как на Android, так и на iOS теперь предлагают возможность аутентификации через отпечаток пальца. Больше никаких паролей — это интересное и элегантное решение.
Конечно, люди выражают некоторое беспокойство насчет безопасности этого процесса. Национальный институт стандартов и технологий (NIST) считает биометрические данные недостаточно защищенными. Он рекомендует комбинировать биометрику со вторым фактором аутентификации.
Сканеры отпечатков пальцев тоже можно обмануть — да, как в шпионском кино. Вы слышали о самолете, который был вынужден приземлиться, потому что одна женщина узнала о неверности мужа, используя его большой палец для разблокировки телефона, пока он спал?
В 2018 Apple выпустила iPhone X с новой функцией face ID. Пользователи теперь могут разблокировать свои iPhone X, используя только своё лицо. Конечно, некоторые телефоны на Android, планшеты и компьютеры на Windows предложили такую функцию раньше. Но когда Apple что-то выпускает, оно становится «фишкой». На данный момент такая технология чаще всего используется для аутентификации, чтобы разблокировать телефон или компьютер.
Вместе с технологией распознавания лиц появились довольно большие вопросы. Прежде всего, некоторые алгоритмы можно обмануть, используя фотографию человека, которые легко найти или хакнуть. Ещё больше беспокойства вызывает расовое и этнокультурное разнообразие. Алгоритмы распознавания лиц не очень хорошо справляется с узнаванием «цветных» людей. Например, темнокожая исследовательница вынуждена была надеть белую маску, чтобы протестировать свой собственный проект. Её зовут Джой Буоламвини и она рассказала об этом опыте на TED talk.
Некоторые программы для распознавания лиц используются на таможнях, чтобы ускорить процесс прохождения границы. Их используют в Новой Зеландии и собираются использовать в Канаде.
Многие из нас в своё время смотрели достаточно научной фантастики, чтобы предвидеть потенциальные последствия масштабного использования технологии распознавания лиц. Используемая вне личного пространства разблокировки телефонов, она может стать причиной серьезных страхов и споров.
Google: регистрация одним нажатием
Если у пользователя есть аккаунт Google, он может насладиться всеми преимуществами регистрации одним нажатием c Google. Не нужно вводить пароль при входе на сайт, пользователю предлагают создать аккаунт во встроенном диалоговом окне. Google предоставляет безопасный аккаунт на основе маркера, он не требует пароля и привязан к основному аккаунту Google. Когда пользователь возвращается на сайт, он уже автоматически залогинен. Если пользователь хранит свои пароли в Smart Lock, то и на остальных устройствах он тоже будет автоматически залогинен.

Диалоговое окно регистрации одним нажатием с Google.
Это решение интересное, оно избавляет пользователя от необходимости заводить пароль. Но при этом пользователю приходится привязываться к Google, и потому такое решение не может быть универсальным.
Заключение
Используя возможности мобильных устройств можно сделать много крутых штук — всё ради того, чтобы помочь пользователям заполнить формы. Создавая формы, мы должны быть главным образом настроены на mobile-first (мобильная версия — в первую очередь); иначе застрянем на хорошо знакомых нам возможностях десктопов.
Не устану повторять, будьте осторожны с возможностями устройств: всегда имейте решение про запас на случай, если сенсор не сработает или пользователь откажется разрешить доступ. Не нужно полагаться исключительно на специальные возможности смартфонов (ну только если вы не делаете приложение-карту, которая целиком полагается на геолокацию).
Всё, я заканчиваю эту длинную и объемную серию статей, в которой я привела вам некоторые общие и практические рекомендации насчет UX и юзабилити. В конце концов, самое главное ─ это ваши формы и ваши пользователи. Некоторые описанные здесь вещи могут не сработать в отношении конкретно ваших пользователей — кто знает? Поэтому, что бы вы ни делали, не верьте мне (или Люку) на слово. Тестируйте решения на реальных пользователях и реальных устройствах. Анализируйте. И затем снова тестируйте. Проведите исследования с вовлечением пользователей и тестирование юзабилити. UX — это не только практические рекомендации и магические рецепты, которые вы копипастите. Придётся адаптировать рецепт, чтобы он заработал именно для вас. Поэтому, вкратце: тестируйте. Тестируйте на реальных устройствах. Тестируйте на настоящих пользователях.









