- Статьи
- 4 мин на чтение
24
Творческий подход к дизайну интерфейсов
Большинство мобильных приложений выглядят одинаково. Дизайнеры всегда используют навигационные панели, списки и линейное отображение данных. Эти стандартные шаблоны являются рабочими, но они не отражают лучший подход к созданию удобного взаимодействия с пользователем.
Слишком плоская информационная структура выглядит непривлекательно и не может заинтересовать пользователей. В результате они почувствуют высокую когнитивную нагрузку при изучении контента. Пользователи разберутся в сути, но это потребует от них больших когнитивных усилий, а опыт взаимодействия с интерфейсом будет менее приятным.

Когда вы перестанете применять стандартные шаблоны пользовательского интерфейса, вам удастся выйти за рамки навигационных панелей, списков и линейного отображения данных. Ваш контент больше не будет ограничен фиксированной структурой.
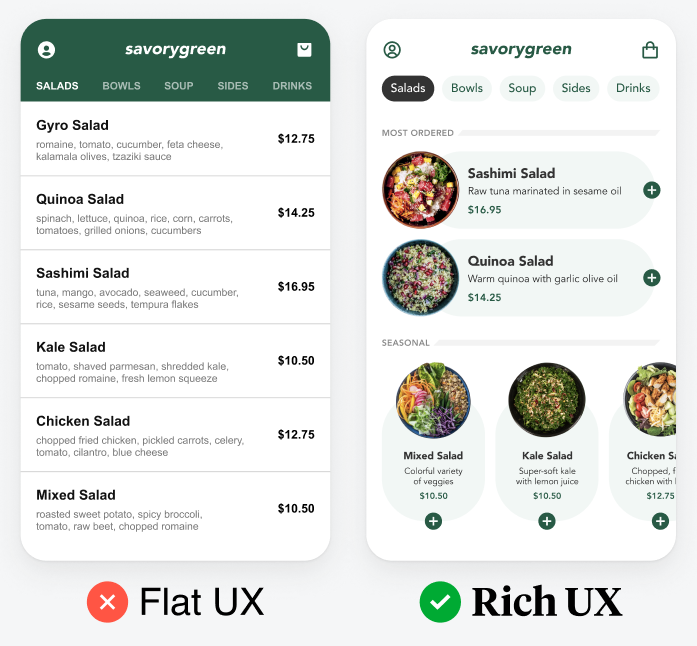
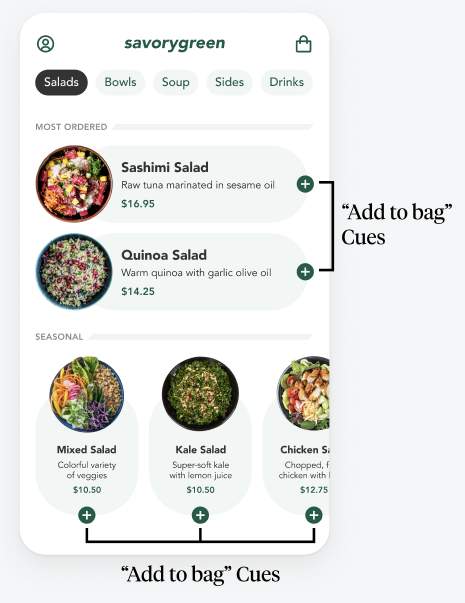
Приведенный выше пример показывает, как новый дизайн разрушает стандартные шаблоны пользовательского интерфейса. Он по-прежнему отображает ту же информацию, но делает это более органично и не ограничивает данные стандартной структурой. Контент выглядит привлекательно, а интерфейс не производит впечатление механического отображения информации.
Содержание статьи
Детально изложите информацию в слоях
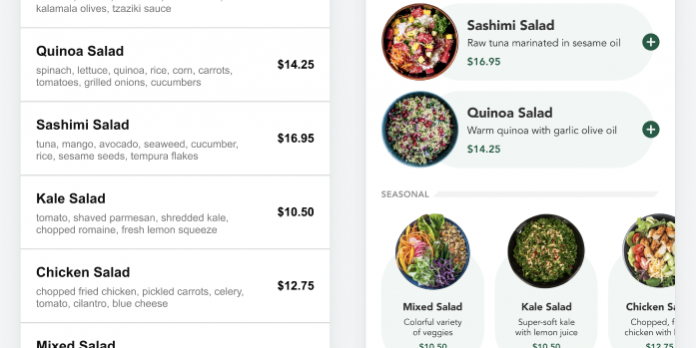
Стандартные шаблоны пользовательского интерфейса представляют информацию прямолинейно. Есть название салата, а все его ингредиенты перечислены ниже. Пользователь может прочитать их и выбрать нужный салат. Однако такое отображение данных не дает должного эффекта, поскольку человек не получил подробную информацию.
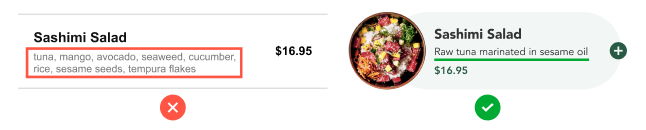
Дизайнер никак не выделил особенность каждого салата. Например, ключевым ингредиентом салата с сашими является рыба, но в перечне продуктов её указали просто, как тунец.

Новый дизайн выводит интерфейс на более высокий уровень, описывая, в чём замаринован сырой тунец. На основном экране нет перечисления остальных ингредиентов. Пользователь увидит их после того, как нажмёт на иконку «плюс». Вместо того, чтобы с самого начала бомбардировать людей перечнем ингредиентов, дизайнер сделал акцент на ключевом ингредиенте каждого салата, который интересует клиентов в первую очередь.
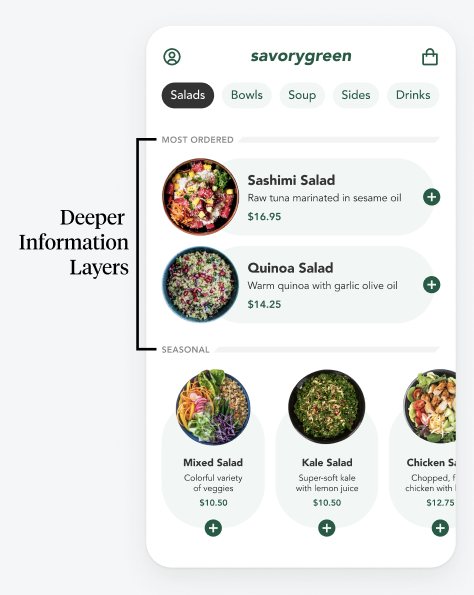
В списке по умолчанию все салаты отображены на вкладке «Салаты». Однако UX будет более насыщенным, если раскрыть его глубокие информационные слои. Вместо того, чтобы показывать линейный список, можно выделить «самые популярные» или «сезонные» салаты. Пользователи сделают выбор более осознанно, если у них перед глазами будет детальная информация.

Знание того, какие салаты являются самыми популярными или сезонными, позволяет пользователям по-новому взглянуть на каждый из них. Они могут сделать вывод, что популярные салаты, вероятно, нравятся многим. Если новый клиент еще не пробовал ни один из салатов, он не ошибётся с выбором.
Зная, какие салаты являются сезонными, пользователи могут решить, что овощи, которые есть в салате, вероятно, свежие и богаты витаминами и питательными веществами. Они также могут решить, что эти салаты доступны временно, поэтому их нужно попробовать, пока есть такая возможность.
Обратите внимание, что все эти информационные слои существуют, но стандартная модель пользовательского интерфейса не раскрывает их. Новый дизайн отображает все эти слои, что делает UX более информативным.
Освободите интерфейс от списков
После того, как мы рассмотрели все информационные слои, вам будет легче отказаться от списков. Перечень данных отображает их слишком примитивно. Чтобы представить информационные слои наилучшим образом, используйте другую структуру.
Например, дополнительный слой, который не отображается в стандартном пользовательском интерфейсе, — это фотографии салатов. Их можно втиснуть в список, но тогда экран будет перегружен информацией. Фотографии салатов будут выглядеть мелкими и зажатыми другим контентом, потому что их ограничивает структура списка.

Более насыщенный пользовательский интерфейс неограничен структурой списка и органично отображает фотографии. Каждое изображение салата не только больше, но и привлекает внимание. Пользователь может видеть на фотографиях ингредиенты каждого салата. Это удобнее, чем читать состав салата в виде текста.
Помимо этого дизайнеры по-другому оформили интерфейс. Вместо вертикального списка он меняется с вертикального на горизонтальный. Такая динамическая композиция позволяет по-разному расположить популярные и сезонные салаты, а также сделать акцент на их различиях. Поэтому пользователи обязательно обратят внимание на эти уникальные информационные слои.

В стандартном пользовательском интерфейсе каждая строка списка является кликабельной и перемещает пользователя на следующий экран. Однако эта возможность не выглядит понятной из-за отсутствия визуальных подсказок. Новый дизайн предусматривает наличие иконок «плюс», которые хорошо заметны и обозначают возможность «добавить в корзину».
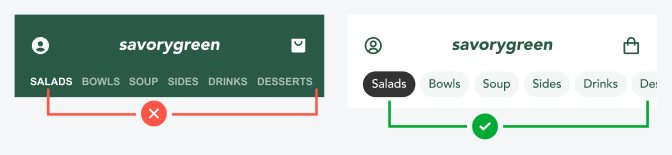
Навигационная панель — это стандартный шаблон, который используют для отображения меню. Проблема в том, что она ограничивает макет и делает выбранный элемент малозаметным. В более информативном UX дизайнеры не используют навигационную панель для отображения меню. Вместо этого они представляют пункты меню в формате чипов, которые делают макет органичным.

В результате пункты меню становятся менее ограниченными и могут располагаться изолированно без привязки к панели. Выбранный пункт выглядит более заметным, поскольку контраст цвета и формы не теряется на фоне цветной панели.
Навигация в виде чипов также позволяет легче масштабировать меню при добавлении новых пунктов. Вы можете разместить больше чипов в ряд и включить горизонтальное пролистывание для их просмотра. В навигационной панели при добавлении дополнительных элементов дизайнерам приходится сжимать все пункты меню и размещать названия внутри панели.
Дизайн за пределами стандартных шаблонов пользовательского интерфейса
Пример информативного UX демонстрирует возможность разрабатывать нестандартный дизайн пользовательского интерфейса. Смысл не в том, чтобы копировать и использовать те же шаблоны, которые мы показали в примере. Наоборот, старайтесь мыслить шире стандартных подходов к созданию пользовательского интерфейса.
Спросите себя, является ли шаблон по умолчанию лучшим методом для отображения контента. Какими способами можно раскрыть другие информационные слои? Как сделать макет более органичным и менее ограниченным? Другими словами, направьте усилия на создание богатого пользовательского опыта и не ограничивайтесь стандартным шаблоном.
Перевод статьи от UX Teddy – в их телеграме найдете так же переводы практических статей из блога UX Movement про проектирование сложных интерфейсов, форм и страниц — подписывайтесь!