Адаптивный интерфейс
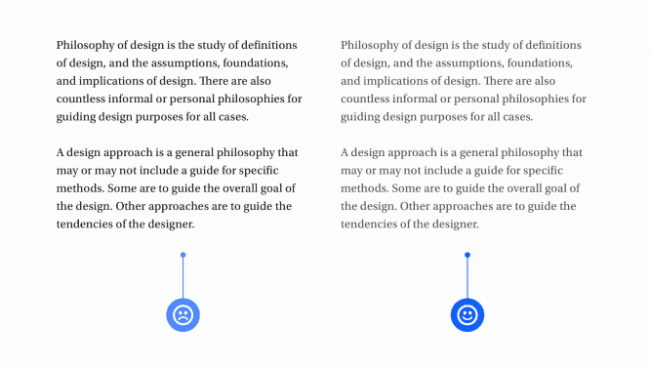
Статьи 5 мин на чтение 144 От классического статичного дизайна к адаптивному интерфейсу. Представьте себе: дизайн-система, которая не просто хранит кнопки и карточки в определенном порядке, а автоматически генерирует интерфейс. В реальном времени. Специально для вас. Вы заходите в любимое приложение, а оно уже настроено под ваши предпочтения. Крупный текст? Сделано. Минимализм? Готово. Адаптировать значит…