Mind Mapping: все, что вам нужно знать, чтобы представить свои идеи визуально
Карты разума популярны, потому что их легко понять. Не только для личных мозговых штурмов, карты разума — это диаграммы, которые вы можете использовать, чтобы визуально представить идеи кому угодно — клиентам, начальникам, последователям, как вы это называете. Иллюстрация OrangeCrush Вы можете найти карты ума, представленные в множество мест, в том числе в социальных сетях, в…











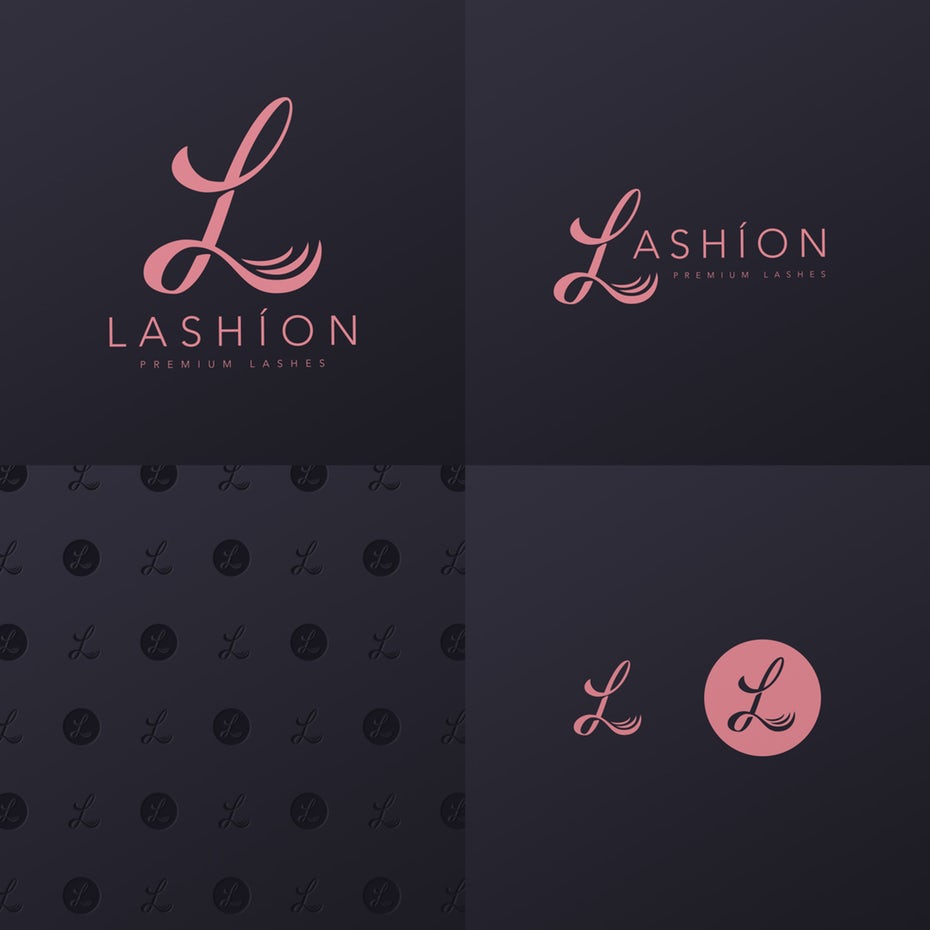
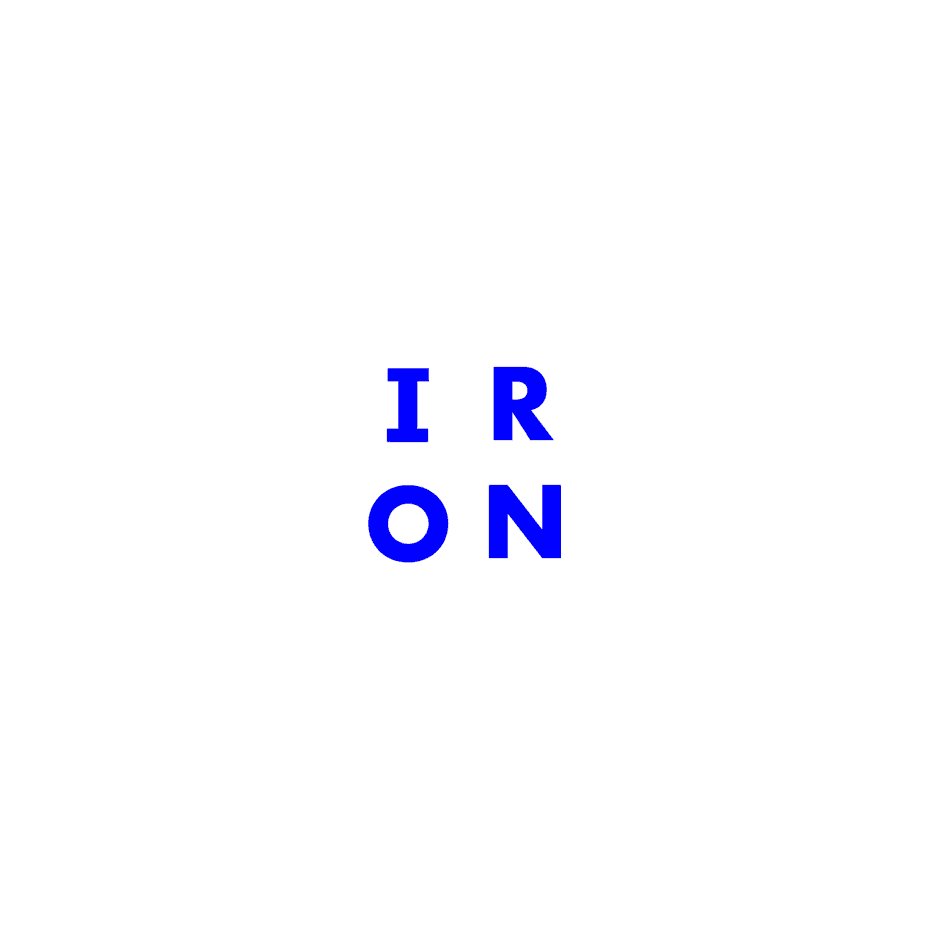
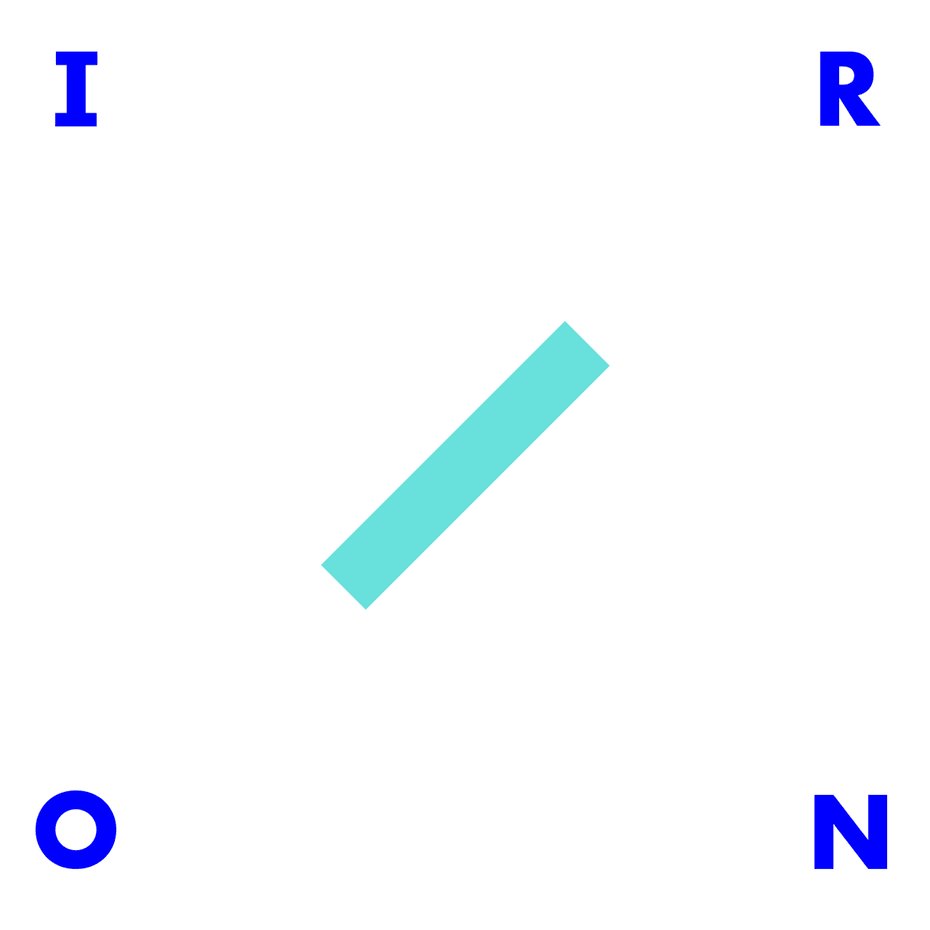
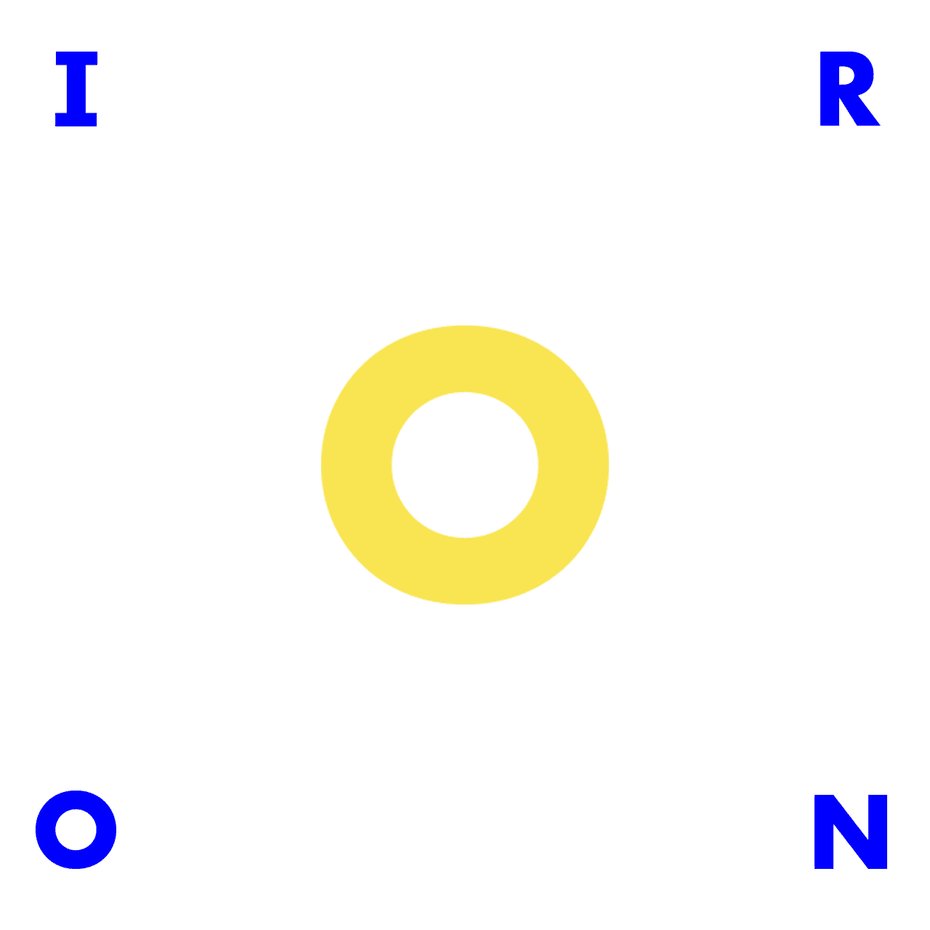
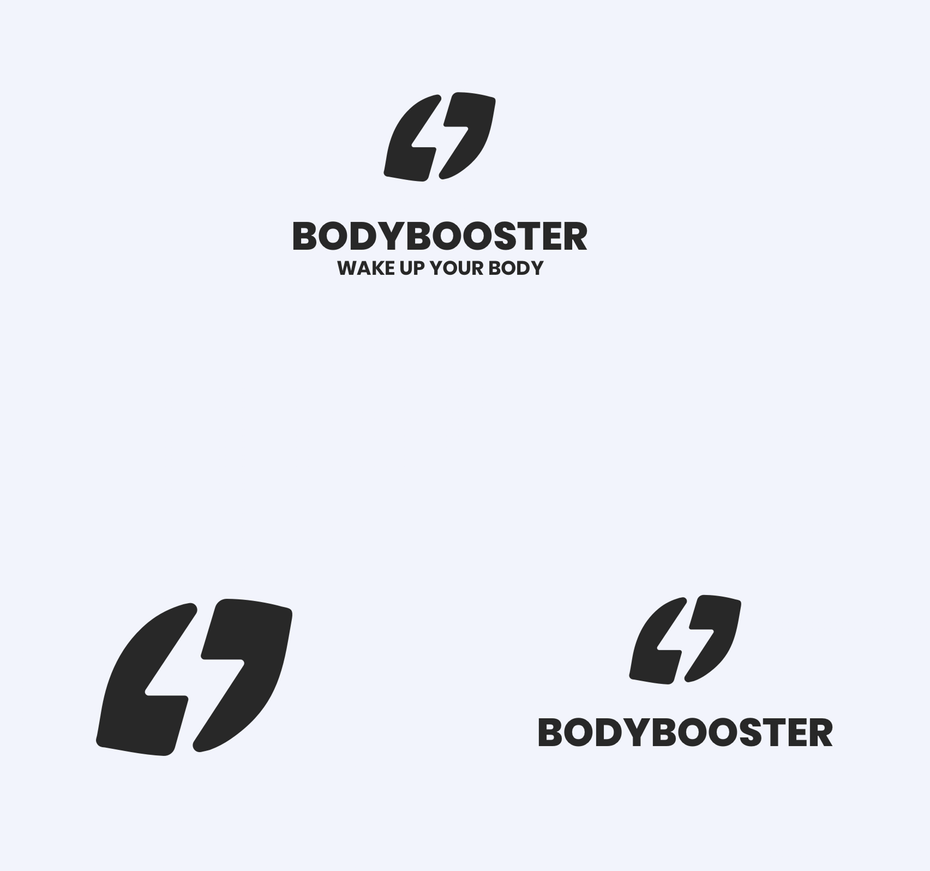
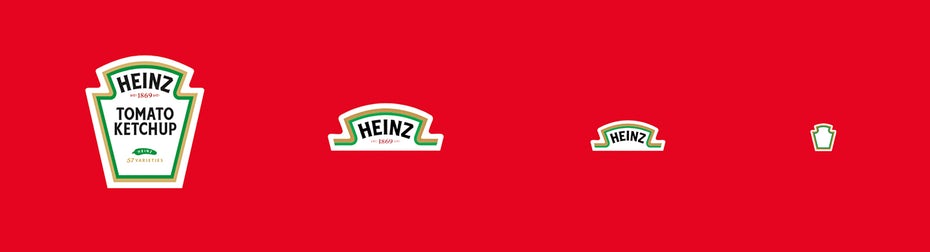
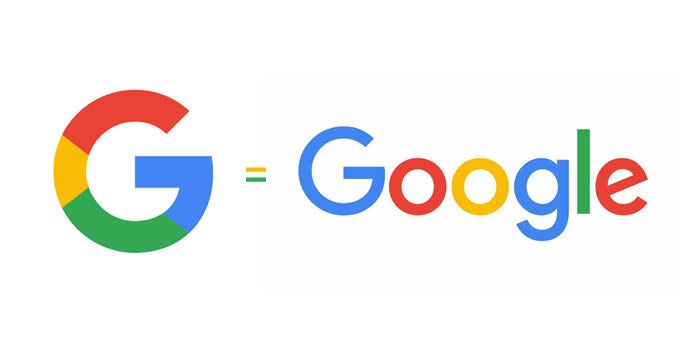
![Отзывчивые логотипы "width =" 1860 "height =" 1090 "/>
<figcaption> Отзывчивые логотипы в действии OrangeCrush </figcaption></figure>
<h2> История отзывчивых логотипов <br /> — </h2>
<p> ]</p>
<p> Вероятно, вы слышали, как звучит слово «отзывчивое». Этот термин был первоначально использован для описания того, как веб-сайт адаптируется или «реагирует» на разные размеры экрана. Цель состоит в том, чтобы веб-сайты всегда отображались в лучшем виде — независимо от того, на рабочем столе, планшете или телефоне. Совсем недавно логотипы заимствовали слово, чтобы описать свои собственные возможности для изменения размера. </p>
<div class='code-block code-block-3 ai-viewport-1 ai-viewport-2' style='margin: 8px 0; clear: both;'>
<!-- Yandex.RTB R-A-268541-2 -->
<div id=](https://artforlife.ru/wp-content/uploads/2018/12/pre-otzyvchivye-logotipy-chto-oni-i-zachem-vam-nuzhno.jpg)