Принципы графического дизайна похожи на строительные блоки. Каждый слой накладывается поверх другого, пока у вас не останется основа для создания чего-то невероятного — будь то дизайн логотипа, веб-сайта или пользовательской иллюстрации. Если вы хотите ознакомиться со всеми основами графического дизайна, вы попали в нужное место, потому что мы собираемся охватить их все.
Давайте взглянем на то, что вам нужно знать, чтобы все ваши проекты заиграли:
Содержание статьи
Изучите 8 основ графического дизайна
—
• Пространство
• Баланс
• Иерархия
• Линии и форма
• Цвет
• Типография
• Текстура
• Брендинг
]
Space
—
Вам знакомо это умиротворяющее чувство, когда вы находитесь в великолепном, широко открытом пространстве? Ну, графический дизайн работает так же.

Лучшие дизайны — это не те, которые пытаются вписать каждый элемент дизайна на блоке в одну композицию. Они используют открытое пространство, чтобы привлечь внимание к элементам, которые действительно имеют значение.
10 способов более эффективно использовать пространство
Пространство великолепно, но только тогда, когда вы знаете, как его эффективно использовать. Прочитайте статью выше, чтобы узнать о новых стратегиях перехода на новый уровень использования пространства и композиции.
5 правил оформления композиции и макета
Хорошее использование пространства происходит от знания правил композиции. Познакомьтесь с ними (и другими обязательными законами размещения) в этой статье.
Охват пространства в интерактивном дизайне
Заинтересованы в UX и дизайне взаимодействия? Узнайте, как использовать пространство в цифровой среде.
Печать и элементы дизайна
А как насчет места на печатной странице? У нас есть все, что вам нужно знать об элементах дизайна в печати, в том числе о том, как работать с пространством.
Балансировка и выравнивание
—

Когда дело доходит до дизайна, вы, безусловно, можете быть креативными, но вы также должны быть сбалансированы. Подумайте об этом так: если бы вы украшали свою гостиную, вы бы не пытались втиснуть диван, кресло, журнальный столик и столики в маленький угол, верно? Нет, вы разложите кусочки по комнате, чтобы создать баланс и выравнивание. С графическим дизайном все точно так же.
7 принципов проектирования
Правильный баланс и выравнивание являются основными принципами дизайна. Узнайте, как они работают и как их использовать в сочетании с другими элементами дизайна.
5 правил композиции и макета
Структурируйте элементы своей композиции, чтобы создать дизайн, который хорошо взаимодействует. Эти пять правил делают это простым.
Иллюзия движения в графическом дизайне
Один из самых крутых трюков в книге по графическому дизайну? С правильным балансом, выравниванием и композицией вы можете создавать проекты, которые выглядят так, как будто они были воплощены в жизнь.
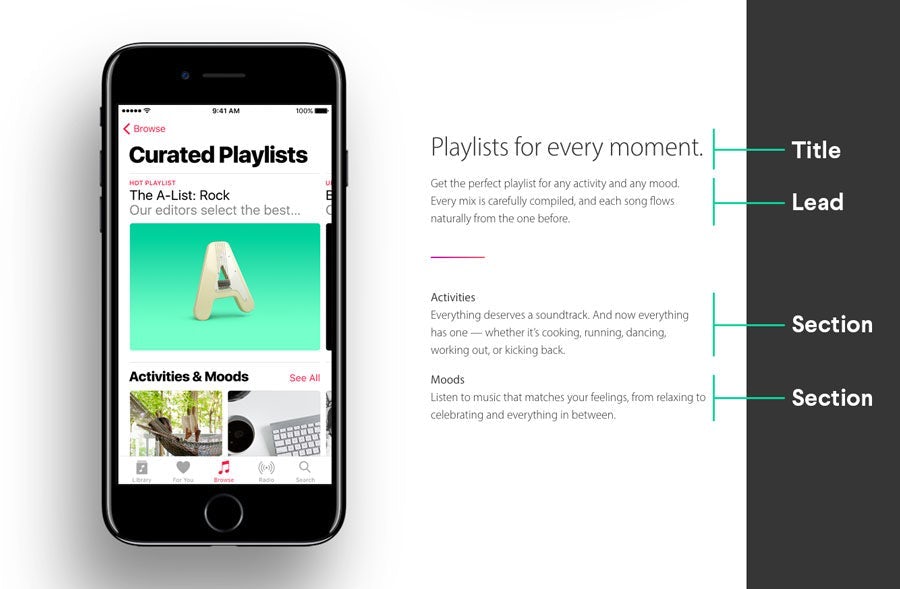
Иерархия
—
Вы выяснили, как использовать пространство и баланс. Но как привлечь внимание к ключевым элементам и убедиться, что ваши сообщения не теряются в случайном порядке?

Иерархия — это способ представления элементов вашего дизайна (будь то брошюра, веб-сайт или визитная карточка). Это направляет зрителей туда, где они должны сосредоточить свое внимание. Как правило, чем больше элемент дизайна, тем больше он привлекает внимания.
Но визуальная иерархия гораздо больше, чем «чем больше, тем лучше».
6 принципов визуальной иерархии
Это отличное место для знакомства с основами того, как люди рассматривают дизайн, и как вы можете использовать это поведение, чтобы привлечь внимание к вашим наиболее важным элементам дизайна.
6 советов по улучшению типографской иерархии в веб-дизайне
Одним из наиболее важных элементов веб-дизайна является обмен сообщениями. В этой статье вы познакомитесь с ключевыми стратегиями использования типографики, чтобы привлечь внимание к вашим сообщениям.
Использование шаблонов F и Z для создания визуальной иерархии в дизайне целевых страниц
Постройте свою иерархию вокруг естественных движений глаз человека и начните конверсию. Узнайте больше о том, как люди действительно видят вашу страницу и как вы можете построить свою иерархию вокруг нее.
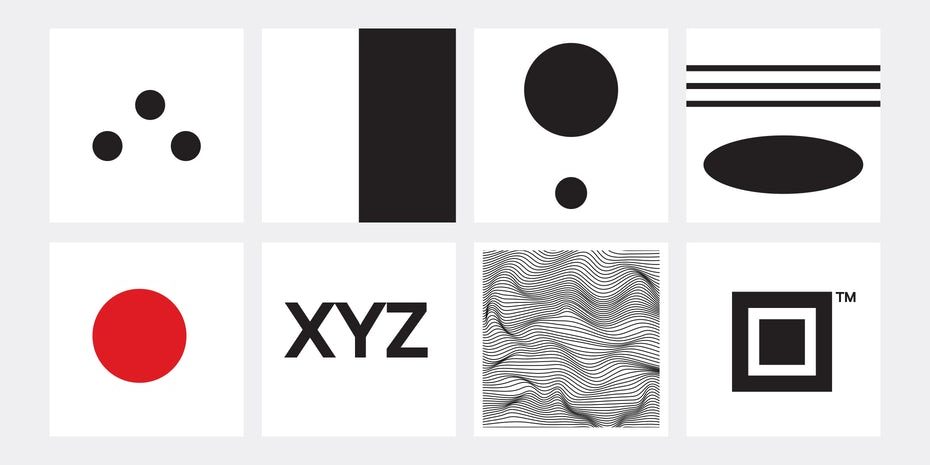
Линии и формы
—
Линии и формы составляют основу ваших проектов, и то, как вы их используете, может полностью изменить внешний вид и ощущение дизайна.



Например, дизайн, у которого все закругленные края будут посылать сообщение, отличное от дизайна с четкими линиями. Понимание значения линий и форм имеет решающее значение для создания дизайна, соответствующего вашему бренду, видению и обмену сообщениями.
Значение форм логотипа
Ваш логотип — это лицо вашего бренда. А формы, которые вы включите в свой логотип, будут определять вашу аудиторию. В этой статье вы узнаете о различных значениях форм логотипа и о том, как сделать свое лицо более привлекательным при создании собственного логотипа.
Что такое фирменный стиль? А как спроектировать и разработать отличный
Линии и формы, которые вы используете в своих проектах, являются частью еще более широкой картины, называемой фирменным стилем. Узнайте, как это работает и как создать отличный.
Цвет
—
Цвет — это намного больше, чем радужный ассортимент оттенков в сумке Skittles. Цвет — это влияние. Цвет — это сила. Цвет привлекает внимание. Но только если вы знаете, как его использовать.

Цвета, которые вы выбираете для своих дизайнов, важны не только к вашей общей эстетике, но к тому, насколько хорошо ваши проекты соединяются с вашей аудиторией (что в конечном итоге приводит к результатам).
Цветовые значения и искусство использования цветовой психологии
Если вы хотите использовать цвет в своих интересах, вам нужно понять, как каждый цвет влияет на вашу аудиторию. Узнайте больше о психологии цвета, глубоком значении каждого оттенка и о том, как наилучшим образом использовать цвет в своих интересах.
Брендовые цвета: все, что вам нужно знать, чтобы выбрать идеальные пигменты вашего бренда
Разные цвета дают разные результаты. Когда вы выбираете цвета для цветовой палитры вашего бренда, вы должны быть уверены, что выбранные вами цвета приведут к желаемым результатам. Выбирайте тонкие цвета, выбирая лучшие цвета для вашей марки в этой статье.
Психология цвета в веб-дизайне
Без сомнения, одним из ваших самых важных активов бренда является ваш сайт. И одним из наиболее важных аспектов вашего веб-дизайна является цвет. Узнайте, как использовать цветовую психологию, чтобы выбрать лучшие цвета для вашего сайта.
Как выбрать идеальные цвета для вашей визитной карточки
Ваши визитные карточки предназначены для того, чтобы оставить у людей прекрасное первое впечатление. Выберите правильные цвета, и они определенно будут.
Типография
—
Слова, которые вы используете в своих проектах, важны, но так же важны шрифты, которые вы используете для передачи этих слов.
Типография охватывает все, от выбора шрифта до макета шрифта. Он не только передает ваше основное послание, но также много рассказывает о том, кто вы и чем вы занимаетесь. Вот почему так важно сделать все правильно.
Как творчески использовать принципы типографики
Вы должны понять основы типографики. Но вы также должны понимать, как использовать их творчески. Узнайте больше о том, как стать креативным с основными принципами типографики.
Ускоренный курс по лексике типографии
Нужно быстро освоить типографский жаргон? Ознакомьтесь с этим ускоренным курсом и изучите язык типографики.
Как выбрать шрифты для вашего веб-дизайна
Правильные шрифты поднимут ваш веб-дизайн на более профессиональный уровень. В этой статье вы узнаете, как выбрать лучшие шрифты для вашего веб-дизайна.
Как освоить адаптивную типографику
Огромная часть вашей аудитории увидит ваш сайт на мобильном устройстве, а это значит, что вам нужен адаптивный веб-дизайн и адаптивная типографика. Узнайте, как освоить адаптивную типографику.
14 типографских преступлений, чтобы прекратить совершать
Есть семь смертных грехов, но когда дело доходит до типографии, есть твердый 14. Узнайте, что они есть (и как их избежать) в этой части.
Texture
—
Текстура — верный способ добавить глубину и размер вашим проектам, что делает их более визуально привлекательными.

Независимо от того, добавляете ли вы фактический 3D-элемент к печатному фрагменту, например визитную карточку, или создаете иллюзию с помощью дизайна, текстура делает ваши проекты еще более запоминающимися. , Но это сложно сделать правильно. Если вы не прикалываете текстуру, ваш дизайн может показаться занятым или подавляющим — и это никогда не то, к чему вы стремитесь.
Инновационные подходы к текстуре в графическом дизайне
Как вы наносите текстуру на ногти в графическом дизайне и используете ее, чтобы добавить нужную глубину? Откройте для себя три различных типа текстур, как они работают и когда их использовать.
Брендинг
—
Брендинг — это то, как вы воплощаете свой бизнес, продукты, услуги и историю в жизнь. Как ты это делаешь? Используя все основы графического дизайна, мы рассмотрели это руководство, чтобы создать бренд, который будет чувствовать себя таким, какой вы есть.
Важность воплощения бренда в жизнь
Начните с этой статьи и узнайте, почему важно оживить ваш бренд (и как это сделать) в этой статье.
Как разработать стратегию брендинга для вашего бизнеса
Брендинг начинается со стратегии. Если вы хотите создать бренд, который рассказывает вашу историю и соединяется с вашей аудиторией, вам нужно планировать заранее. В этом выпуске вы узнаете, как разработать стратегию выигрыша для вашего бренда.
Брендинг против фирменного стиля и логотипа: в чем разница?
Верьте или нет, это не одно и то же. Откройте для себя разницу между брендингом, фирменным стилем и дизайном логотипа.
В великолепном дизайне нет ничего «базового».
—
Ну вот и все! Теперь у вас есть все ресурсы, необходимые для понимания основ графического дизайна. На этой прочной основе все, что осталось сделать, — это выйти и использовать их для создания невероятных дизайнов, которые сделают ваш бренд сияющим.