Библиотека приемов. Меня часто спрашивают, как я так быстро… | by Igor Shtang | Feb, 2021
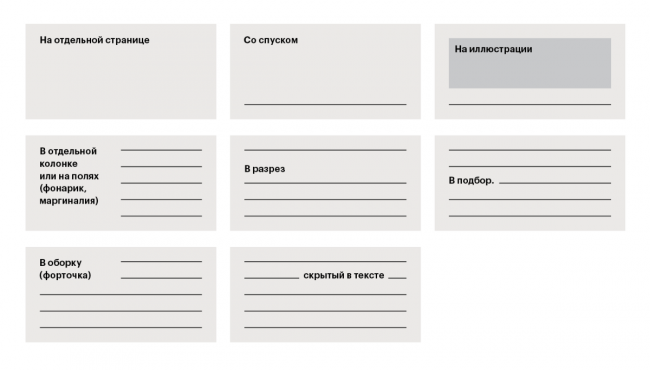
Таких «полочек» в моей библиотеке целая гора: как поставить подпись, что делать с плохой иллюстрацией, какие бывают маркеры в списках и т. д. Насколько важна библиотека, я понял, когда переключился на другую область дизайна и начал рисовать проект своей квартиры. Мне казалось, это будет легко, ведь я же знаю общие принципы композиции и цвета. На…