
Justinmind 9 обновлен и готов помочь вам быстрее создавать прототипы веб-сайтов и приложений. В новом выпуске много функций это облегчит работу (и это то, что мы все могли бы использовать прямо сейчас)
Взгляните на Justinmind 9 и все функции, которые вы найдете в этом инструменте.
Если вы хотите вывести свой UX-дизайн на новый уровень, сэкономить время с помощью набора инструментов, которые вы используете, или начать создавать полностью интерактивные прототипы, Justinmind — это инструмент, который стоит рассмотреть.
Что такое Justimind 9?
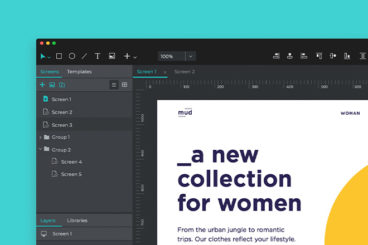
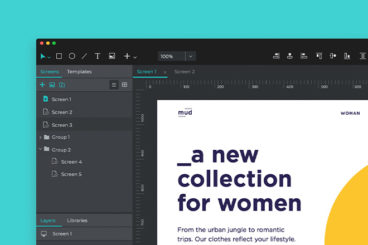
В этом инструменте замечательно то, что если вы покопаетесь в веб-сайте Justinmind, все будет создано с их помощью.
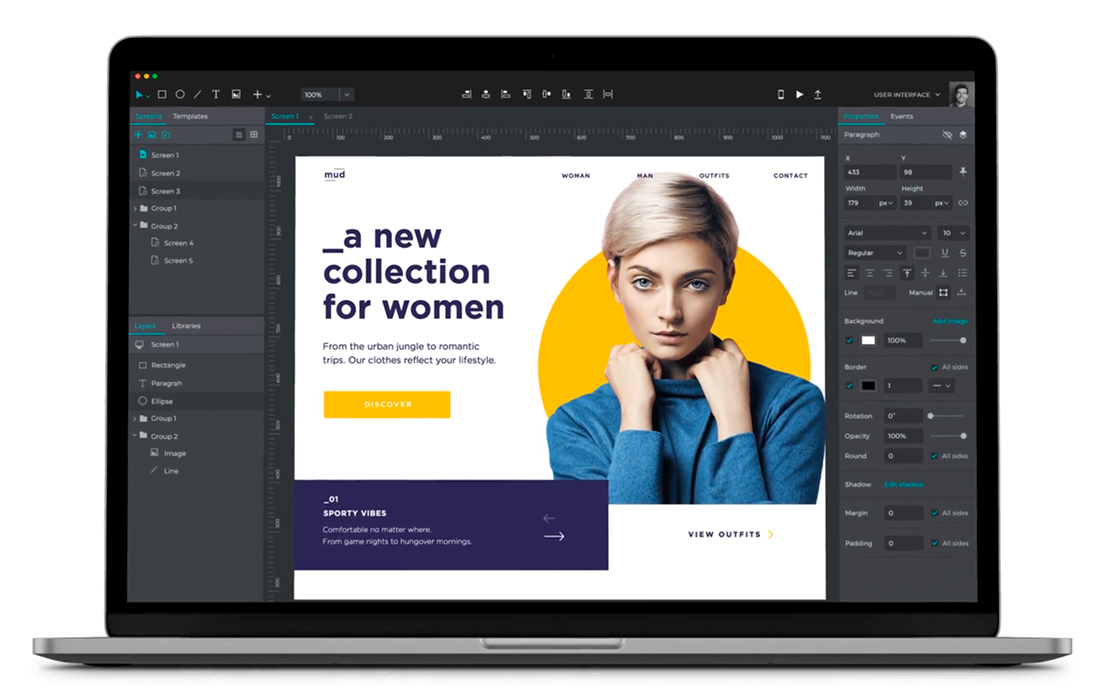
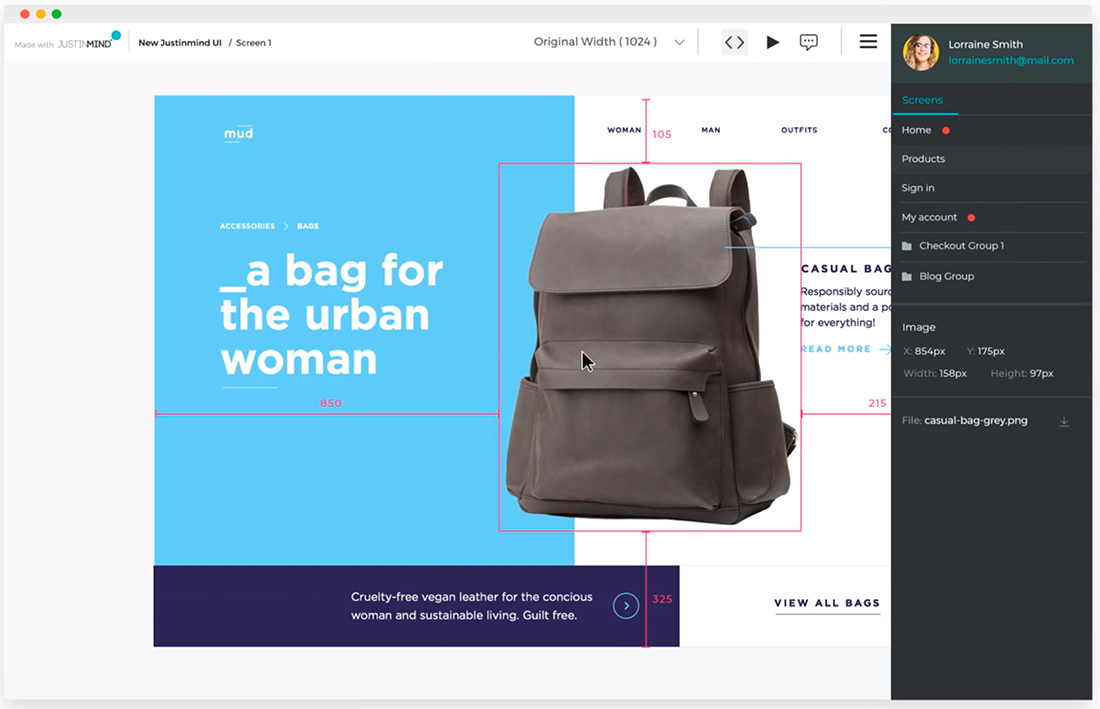
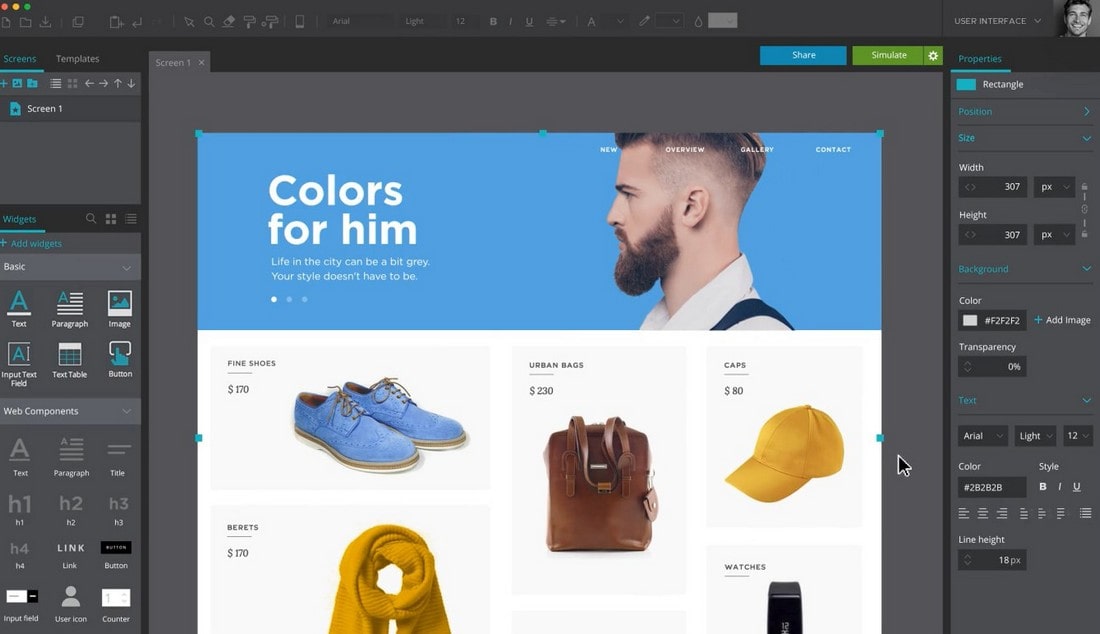
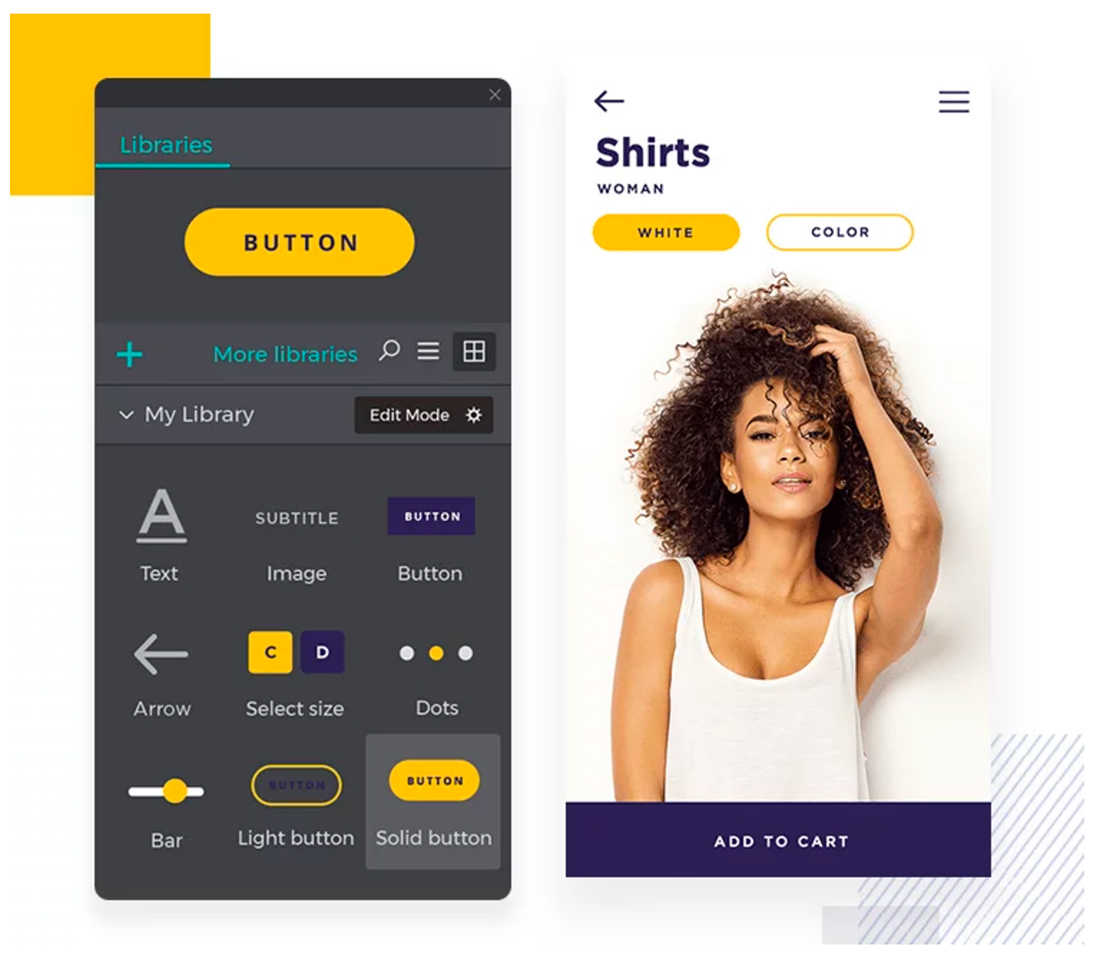
Justinmind — это высокоточный инструмент для создания прототипов, которому веб-дизайнеры уже доверяют и которым уже пользуются. Новый выпуск включает дополнительные функции, скорость и инструменты, которые делают прототипирование еще проще и быстрее.
Он прост в использовании и имеет интуитивно понятный интерфейс. Даже если вы раньше не использовали инструмент для создания прототипов или переключаетесь с чего-то другого, вам понадобится всего пара минут, чтобы загрузить программное обеспечение и приступить к работе с Justinmind. Это так просто.
Преимущества приложения
Иллюстратор — человек, который по роду своей деятельности должен одновременно уметь придумывать (креативить, работать с метафорами etc) и реализовывать (прорисовывать). Причем самое приятное — придумывать. А самое неприятное — прорисовывать. Поэтому неудивительно, что 80% времени занимает реализация идеи. Этот процесс крайне утомителен. А что, если можно сократить его в разы и сделать доступным для тех,…
Студия дизайна Rare разработала программное обеспечение «расширенного творчества», которое создает «интеллектуальные» трусы для клиентов. Автор Генри Вонг 6 февраля 2020 г. 12:22 вечера 6 февраля 2020 г. 16:55 Лондонская студия дизайна Rare создала систему искусственного интеллекта, цель которой — ускорить процесс разработки дизайна, а также обеспечить неожиданные «напряжения». Джеймс Херст из Rare рассказывает Design Week:…
Когда речь заходит о решении задач в такой быстро развивающейся компании, как Spotify, на помощь приходит сервис-дизайн. Насколько он неотделим от рабочего процесса команды, как улучшает работудизайнеров и как помогает в нужный момент быстрее и эффективнее принимать решения — рассказывает старший дизайн-менеджер Кэти Кох (Katie Koch). За 13 лет своего существования компания Spotify разрослась до огромных размеров за рекордно короткие сроки. Она покорила весь мир и увеличила пользовательскую базу…






 https://www.sanity.io/ui
https://www.sanity.io/ui

 Justinmind 9 обновлен и готов помочь вам быстрее создавать прототипы веб-сайтов и приложений. В новом выпуске много функций это облегчит работу (и это то, что мы все могли бы использовать прямо сейчас)
Justinmind 9 обновлен и готов помочь вам быстрее создавать прототипы веб-сайтов и приложений. В новом выпуске много функций это облегчит работу (и это то, что мы все могли бы использовать прямо сейчас)