Как создать быстрый процесс разработки цифровых продуктов: уроки PayPal

Эрика Райдер, руководитель UX-дизайна инструментов разработчика в PayPal, и ее команда знали, что им нужен лучший процесс разработки, который приведет их от первоначальной идеи к конечный продукт как можно быстрее.
Райдер и ее команда назвали свой новый подход DesignOps 2.0. Вы можете просмотреть всю ее презентацию, включая демонстрацию UXPin от менеджера по продукту PayPal, на YouTube. В следующей статье резюмируются наиболее важные аспекты ее модели быстрой разработки приложений.
Рекомендуемая литература: Agile vs. Scrum vs. Kanban: какая методология управления проектами подходит вашей команде?
Устранение разрозненности отделов, препятствующих быстрому созданию прототипов
Во-первых, команда разработчиков PayPal знала, что им необходимо разработать новую методологию разработки. Это необходимо для устранения разрозненности отделов, добавляющих ненужные шаги в жизненный цикл разработки и препятствующих быстрому созданию прототипов.
Традиционный подход к дизайну и разработке продукта основан на том, что менеджер по продукту записывает идеи, которые дизайнеры превращают в изображения. Разработчики используют изображения в качестве руководства для создания привлекательных продуктов с исключительной функциональностью. Однако этот процесс редко работает так, как планировалось, поэтому прототип, доставленный командой разработчиков, требует нескольких этапов настройки.
Новый подход к быстрой разработке продукта
DesignOps 2.0 использует радикально иной подход, помещая менеджера по продукту — или эксперта в предметной области — и разработчика в процесс быстрой совместной работы, обратной связи с пользователем и итераций. Дизайнеры не участвуют в этом процессе. Вместо того чтобы играть роль посредника между экспертами в предметной области и разработчиками, они действуют как наставники, которые помогают экспертам в предметной области достичь своих целей.
После того, как у менеджера по продукту и членов команды разработчиков есть рабочие прототипы, они отправляют свои творения командам разработчиков, чтобы подготовить результаты для конечных пользователей. Такой подход требует меньше времени, потому что он позволяет менеджеру продукта создать базовый прототип в рамках системы проектирования с низким кодом, вместо того, чтобы просить других людей интерпретировать расплывчатые идеи.
Рекомендуемая литература: Вы можете стать разработчиком кода, не изучая код
Создание системы проектирования на основе кода, которую может использовать каждый
Независимо от того, какие методы разработки предпочитают ваши команды, имеет смысл создать систему проектирования на основе кода, которая будет служить единым источником истины. UXPin Merge позволит вам синхронизировать компоненты с вашим репозиторием Git.
Система проектирования и технология Merge устанавливают все, что необходимо менеджерам проектов для создания прототипов, прежде чем отправлять свои концепции разработчикам для начала процесса разработки программного обеспечения.
Сокращение времени разработки за счет повторного использования компонентов командами
Следуя модели PayPal, дизайнеры сокращают время разработки. Они делают это, создавая библиотеку всего, что могут использовать менеджеры по продукту. Дизайнеры создают логотипы, кнопки, цветовые узоры и другие объекты. Любой, кто пытается создать продукт, может опираться только на дизайн-систему.
Ключ состоит в том, чтобы создавать компоненты, которые группы и отдельные лица могут повторно использовать. В идеале это не требует больших усилий, потому что вашему бренду, вероятно, нужна общая эстетика и функциональность продуктов. Например, приложение для учета рабочего времени не имело бы смысла полностью отличаться от приложения для работы с билетами.
Они должны предлагать общую среду, в которой пользователи чувствуют себя комфортно. Кроме того, у дизайнеров нет причин переделывать работу, когда существующие компоненты уже удовлетворяют потребность, равно как и у разработчиков.
Использование инструментов проектирования на основе кода для создания функциональных прототипов
UXPin Merge хорошо работает для команды разработчиков PayPal, поскольку они могут импортировать и синхронизировать закодированные компоненты и использовать их в редакторе UXPin. Благодаря этому компоненты, которые они используют в конструкциях, практически готовы к производству. Таким образом, и дизайнеры, и разработчики получают общий язык, понятный всем.
Использование подхода, основанного на коде, также упрощает создание полнофункциональных прототипов, поскольку импортированные компоненты полностью интерактивны и ведут себя так же, как конечный продукт! Это значительно экономит время, поскольку разработчикам не нужно оставлять эту работу дизайнерам.
Многие прототипы предлагают только имитацию того, как будут работать программные проекты. С помощью UXPin сотрудники PayPal могут использовать реальные данные и взаимодействовать с компонентами, чтобы обеспечить их ожидаемое поведение. Вместо того, чтобы использовать lorem ipsum поддельных данных, менеджеры по продукту могут импортировать реальную информацию из JSON, Google Sheets или CSV.
Улучшение связи между дизайнерами и менеджерами по продукции
Дизайнеры PayPal тратят много времени на создание компонентов, которые другие люди будут использовать для создания продуктов. Однако они не выходят полностью за рамки проектов развития. Они выступают в роли наставников, работая с менеджерами по продуктам до завершения проектов по разработке программного обеспечения.
Любой, кто создает продукт в PayPal, может связаться с командой дизайнеров, запланировав время в рабочее время или используя канал дизайна Slack. Команда разработчиков также подготовила более 3,5 часов видеоуроков, посвященных распространенным проблемам.
Когда к команде дизайнеров приходит менеджер по продукту, почти вся работа уже сделана. Тем не менее, дизайнерам может потребоваться исправить некоторые мелкие ошибки или использовать свое проницательное наблюдение, чтобы выявить несоответствия, которые обычный человек не заметил бы. Результатом является быстрое итеративное проектирование, которое приводит к созданию рабочего продукта намного быстрее, чем при традиционных подходах.
Рекомендуемая литература: Создайте свой собственный процесс проектирования шаг за шагом
Запросить доступ к UXPin Merge
UXPin Merge играет решающую роль в том, как Райдер и ее команда выстроили лучший подход к прототипированию и разработке продукта. Запросите доступ к UXPin Merge, чтобы узнать больше о том, какую пользу вам принесут возможности проектирования и создания прототипов приложения.

16 цифровых продуктов, которые веб-дизайнеры могут создавать и продавать
Помимо простого создания веб-сайтов, существует множество различных способов заработать деньги будучи веб-дизайнером. Многие фрилансеры предпочитают дополнять свой доход от работы с клиентами другими вещами, такими как создание и продажа цифровых продуктов конечным пользователям или другим разработчикам. Если вы заинтересованы в создании и продаже собственных продуктов, но не знаете, с чего начать, есть две основные детали,…
Лучшие ноутбуки для цифровых креативов | Creative Bloq
Цифровые креативы предъявляют высокие требования к своему оборудованию, но принятие решения о том, куда инвестировать свои деньги, может сбить с толку, так как доступно так много вариантов, и все кричат о вашем внимании. Вы можете выбрать самую последнюю версию того, что вы используете в настоящее время, что дает преимущество знакомства, но другой вариант — позволить…
11 лучших инструментов анимации для цифровых художников
Инструменты анимации являются ключевой частью процесса для цифрового художника, разработчика игр или дизайнера персонажей. Нет ничего круче, чем видеть анимированные статичные изображения. Будь то простая анимация или полнометражный мультфильм, добавление движения к иллюстрациям дает им новое и захватывающее измерение. Но выход из зоны комфорта статичных изображений в мир цифровой анимации может быть пугающим. Здесь есть…
10 лучших внештатных цифровых дизайнеров, нанятых в 2020 году
Каждый раз, когда вы смотрите на экран, вы смотрите на цифровой дизайн, который, вероятно, был сделан внештатным цифровым дизайнером. Цифровой дизайн — это все, от веб-дизайна до электронной почты и баннерной рекламы. Правильный дизайн цифрового дизайна важен, потому что пользователи ожидают, что приложения, игры и веб-сайты будут выглядеть и чувствовать себя интуитивно понятными, простыми в…
7 инструментов пользовательского интерфейса для создания лучших цифровых цветовых палитр
Хотя в Интернете есть множество фантастических генераторов цветовой палитры, в этом посте мы подумали, что поделимся нашими любимыми инструментами цвета, характерными для дизайна пользовательского интерфейса. Важно помнить, что выбор цветов для пользовательских интерфейсов требует иного набора требований, чем, например, проект графического дизайна. Мало того, что дизайн пользовательского интерфейса требует полного набора цветов с различными…
Онлайн-образование против традиционных школ: как учиться в эпоху цифровых технологий
Когда вы думаете об этом, Интернет создан для онлайн-обучения. Что может быть лучше для получения образования, чем глобальная информационная сеть? Но только недавно веб-сайты стали предоставлять образовательный контент, который конкурирует с традиционными школами. Вы можете практиковать языки на своем смартфоне, бесплатно смотреть записанные лекции целых курсов лиги плюща и даже получать советы по написанию от…
Как честно использовать творческую работу в эпоху цифровых технологий
Отправляя красивые иллюстрации, вдохновляющие цитаты и забавные каракули в социальных сетях, укоренились в наших онлайн-привычках — это новая эра цифрового обмена, и мы все еще немного разобрались. Но, безусловно, есть несколько фундаментальных вещей, которые нужно учитывать, прежде чем поделиться следующей иллюстрацией, которая заставит вас почувствовать «это я». Во многих случаях эти вирусные самоцветы являются оригинальными…
Подкаст: Джина ДеДоменико Фланаган и Майкл Томпсон о технологии для цифровых художников
 Слушайте и учитесь на оживленных беседах
Слушайте и учитесь на оживленных беседах
о бизнесе творчества и творчества в бизнесе.
Эпизод № 87: Джина ДеДоменико Фланаган и Майкл Томпсон о технологии для цифровых художников
В последнем эпизоде подкаста HOW Design Live Илизе Бенун, основатель Marketing-Mentor.com и HOW Design Live Programming Partner, беседует с Джиной ДеДоменико Флэнаган и Майклом Томпсоном о смешанной реальности, мужчины и женщины принимают и адаптируются к технологиям и личный брендинг для художников, особенно для молодых женщин-художников. Подпишитесь на iTunes здесь.
Фоновая музыка Кевина Д. Хартнелла
О Джине ДеДоменико Фланаган и Майкл Томпсон

Джина ДеДоменико Фланаган — художник-иллюстратор / художник по костюмам внештатного костюма. В течение 25 лет она работала с дизайнерами костюмов, чтобы концептуализировать и создавать образы того, как они хотят, чтобы их персонажи выглядели. Джина часто выступает в качестве приглашенного участника в Comic-Con International в Сан-Диего и является активным членом Гильдии Дизайнеров костюмов. Ее работа была показана в нескольких печатных книгах, таких как The Sketch Book The Star Trek, Madonna: The Girlie Show, Голливудский альбом Sketchbook и FilmCraft: Дизайн костюмов.

Майкл Томпсон является старшим директором по технологиям и инновациям в Wacom и увлечен поддержкой и поддержкой творчества и производительности цифровых художников. Майкл был в Wacom уже почти 8 лет и отвечает за многие из самых успешных продуктов Cintiq, включая Cintiq 27QHD (включая RemoteKey Remote), Cintiq 22HD и Cintiq 13HD. В настоящее время он отвечает за разработку и разработку новых продуктов и технологий. Майкл ранее работал в Hewlett Packard на линейке принтеров Deskjet и DesignJet и для Mattel Toys. Он жил и работал в Великобритании, Испании, Сингапуре и США.
Похожие сообщения:
Эпизод № 87: Кенн Файн о современном брендинге и ценности дизайна
Эпизод № 86: Зорана Джи о продаже ваших идей дизайна с 3D и AR
Эпизод № 85: Джеффри Шоу, выступая в разговоре с Lingo вашего идеального клиента
Эпизод № 84: Конни Бердсалл по брендингу для клиента будущего
Эпизод № 83: Энди Молинский о том, как выйти из вашей комфортной зоны
Эпизод 82: Аллен Ганнетт о тайне за творческим успехом
Эпизод 81: Хэмиш Кэмпбелл о будущем упаковки
Эпизод 80: Адам Дж. Курц о монетизации его личной работы
Эпизод 79: Дороти Бозиколона-Вольпе о стратегических социальных медиа
Эпизод 78: Джеки Де Йесу о том, как она использовала дизайн, чтобы встряхнуть рынок ливневых сосудов
Эпизод 77: Джорджия Лупи о том, как она использует данные, чтобы рассказать человеческие истории
Эпизод 76: Стивен Гейтс: как в творчестве дома могут получить большее влияние
Эпизод 75: Бен Каллахан в Системе проектирования зазора
Эпизод 74: Дори Кларк на своего внутреннего предпринимателя
Эпизод 73: Кэти Лейн на ведении переговоров с уверенностью
Эпизод 72: Вал Голова по проектированию для AR, AI и Chatbots
Эпизод 71: Майкл Соломон по проектированию экономики внимания
Почтовый подкаст: Джина ДеДоменико Фланаган и Майкл Томпсон по технологии для цифровых художников впервые появились на HOW Design.
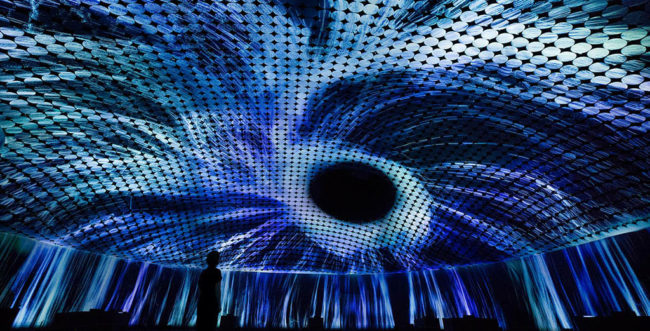
В Хельсинки проходит выставка цифровых инсталляций Teamlab • ARTANDHOUSES
Тридцатого августа в центре Хельсинки открылся новый музей современного искусства Amos Rex, который расположился в модернистском здании 1930-х годов Lasipalatsi, а также в футуристичной пристройке под площадью Kamppi. Первой выставкой музея стала серия завораживающих инсталляций «Massless» от японской студии Teamlab. Ее центральный элемент под названием «Vortex of Light Particles» («Водоворот световых частиц») занимает главный зал…