Хотя в Интернете есть множество фантастических генераторов цветовой палитры, в этом посте мы подумали, что поделимся нашими любимыми инструментами цвета, характерными для дизайна пользовательского интерфейса.
Важно помнить, что выбор цветов для пользовательских интерфейсов требует иного набора требований, чем, например, проект графического дизайна. Мало того, что дизайн пользовательского интерфейса требует полного набора цветов с различными вариациями и оттенками, но и дизайнеры также должны подумать о том, как цвет добавит пользовательского опыта цифрового продукта. Это означает, что необходимо тщательно продумать цветовую семантику и обеспечить доступность дизайна, оставаясь при этом фирменным.
Неудивительно, что цвет является одной из важнейших основ языка проектирования цифрового продукта, поэтому крайне важно, чтобы вы правильно выбрали цветовую палитру. Ниже приведено несколько инструментов для выбора цвета пользовательского интерфейса, которые мы рекомендуем, которые помогут обеспечить эффективность ваших дизайнов и, конечно же, сохранить их внешний вид и изысканность!
Содержание статьи
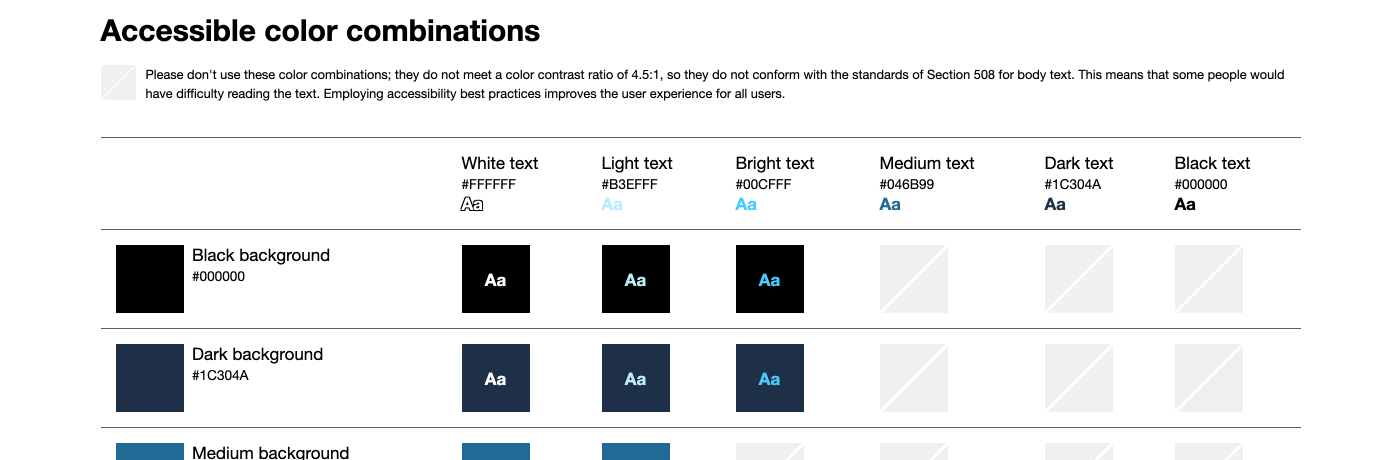
1. Доступная цветовая матрица
Когда дело доходит до дизайна продукта, мы все должны помнить о доступности. Обеспечение соответствия цветовых контрастов в вашем пользовательском интерфейсе Руководству по доступности веб-контента (WCAG) — один из способов сделать это. Доступная цветовая матрица позволяет легко протестировать потенциальные цветовые схемы для ваших пользовательских интерфейсов. Что делает инструмент особенно уникальным, так это способность тестировать диапазон цветов, а не только два одновременно. Проверьте это:

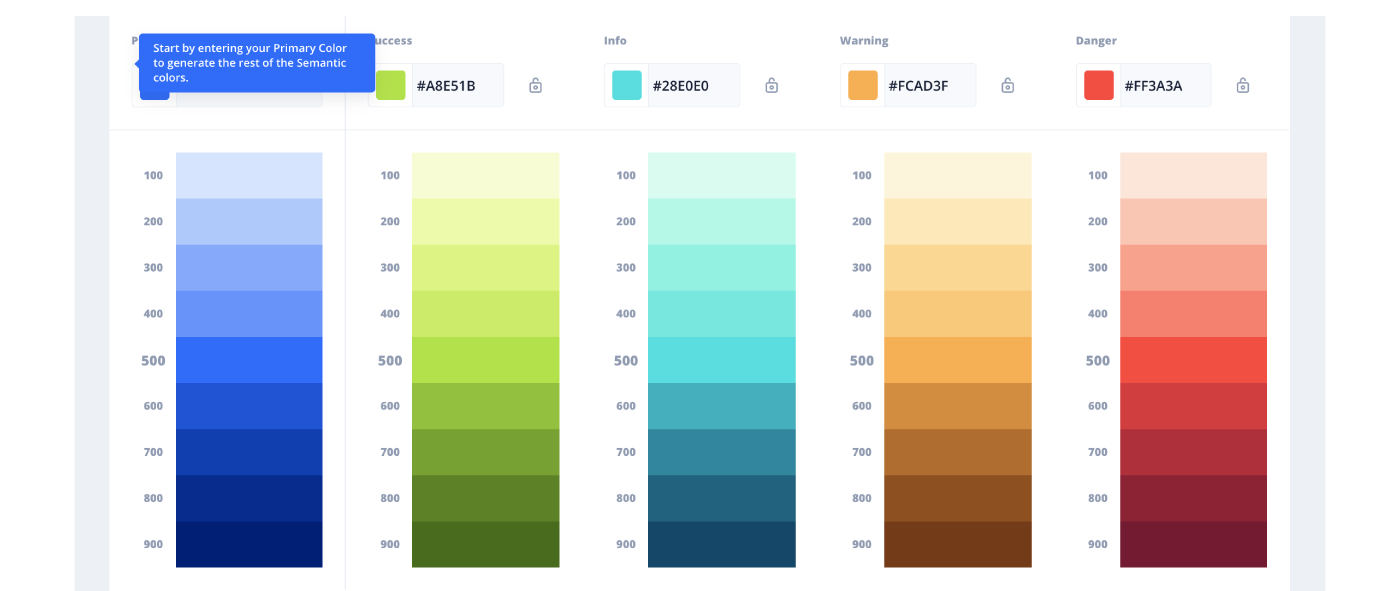
2. Ева Колорс
Этот удобный инструмент AI генерирует семантическую цветовую палитру на основе основного цвета вашего бренда — каждый цвет назначается для цели, к которой вы должны его применить: успех, информация, предупреждение и опасность. Кроме того, Eva Colours создает различные оттенки для каждого сгенерированного цвета и имеет очень простую функцию экспорта. Вы можете даже переключаться, чтобы просматривать цвета как в светлом, так и в темном режиме! Простой, эффективный и интуитивно понятный.

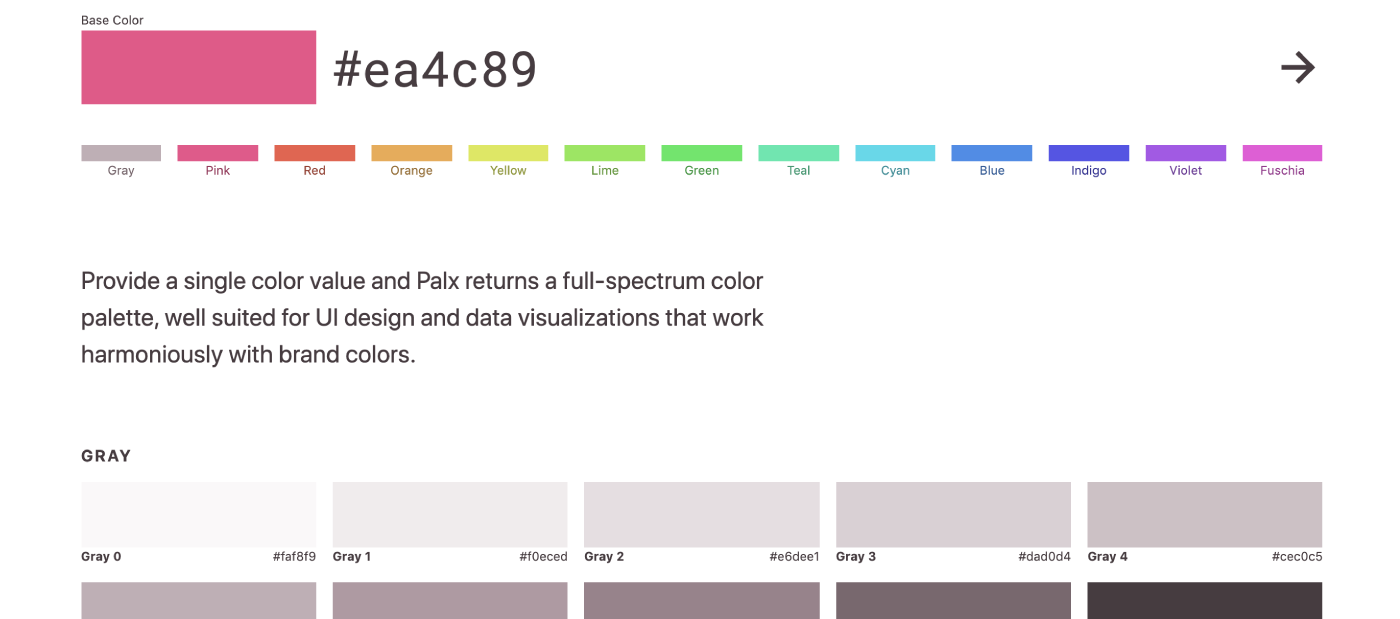
3. Palx
Palx — это автоматический генератор цветовой палитры пользовательского интерфейса. Введите ваш основной цвет, и система мгновенно предоставит вам полную цветовую палитру на основе введенного основного шестнадцатеричного кода. Сгенерированные цвета работают гармонично вместе, и вы также можете легко экспортировать их, прокрутив до конца страницы.

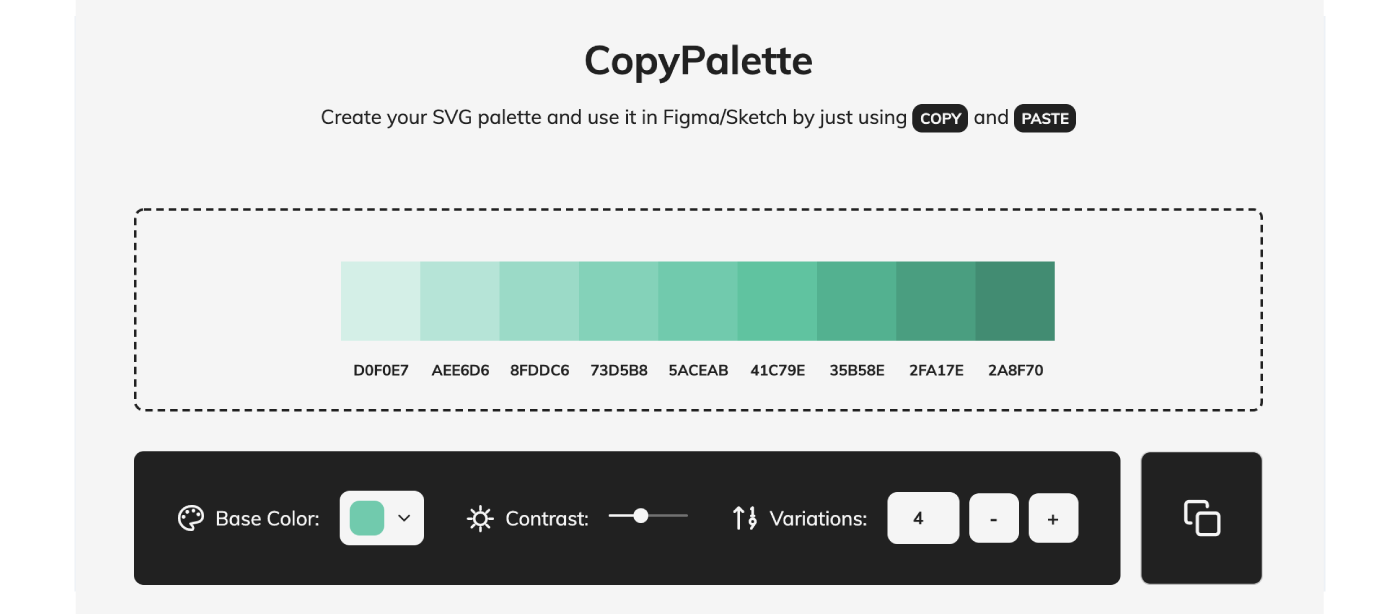
4. Копировать палитру
Созданная Dribbbler Dimitris Raptis, Copy Palette позволяет вам создавать согласованные монохроматические цветовые комбинации и экспортировать их непосредственно в ваше любимое дизайнерское программное обеспечение. По словам Димитриса, эта идея пришла ему в голову после неоднократных попыток создания последовательных монохроматических цветовых палитр, которые он предусмотрел для своих дизайнов интерфейса. Нам нравится, что Copy Palette также позволяет настраивать такие параметры, как коэффициент контрастности оттенков и количество цветовых вариаций.

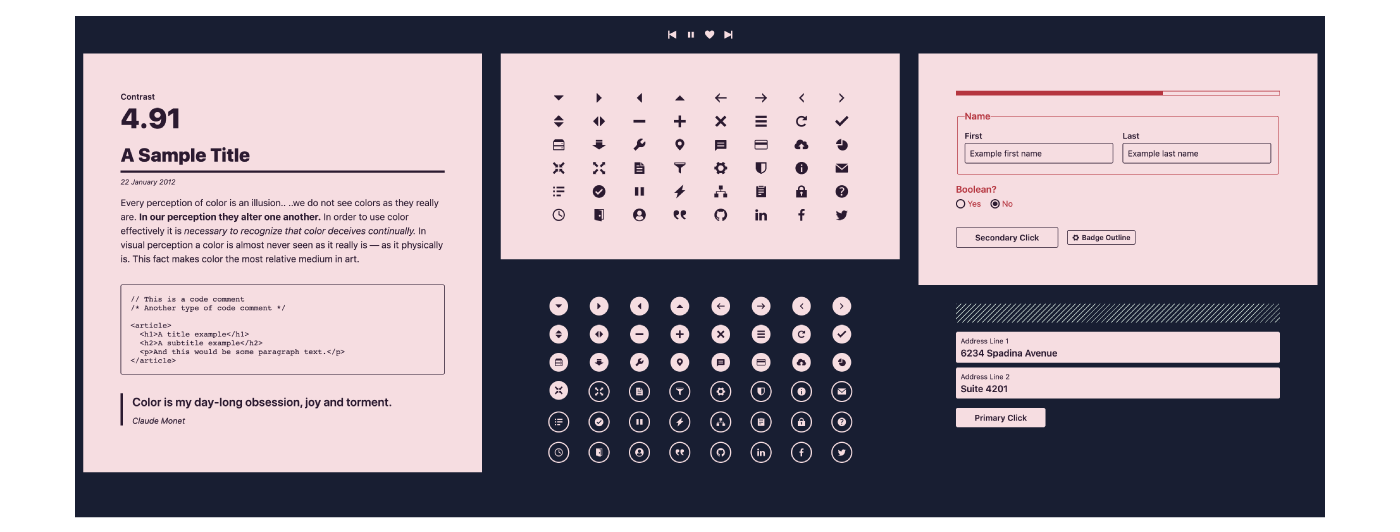
5. Облачная вспышка
Cloud Fare — это настраиваемый инструмент, который не только помогает создавать наборы цветов, но и позволяет предварительно просматривать палитры для множества элементов пользовательского интерфейса, таких как заголовки, значки, кнопки и многое другое. Самое приятное то, что вы можете проверить показатели контрастности доступности каждой палитры и редактировать эти цвета по мере необходимости. Это безумно полезная цветовая палитра «два в одном» и инструмент визуализации, которые помогут вам более плавно работать с цветом. Ознакомьтесь с их обширными инструкциями, чтобы вы могли использовать все их удивительные возможности!

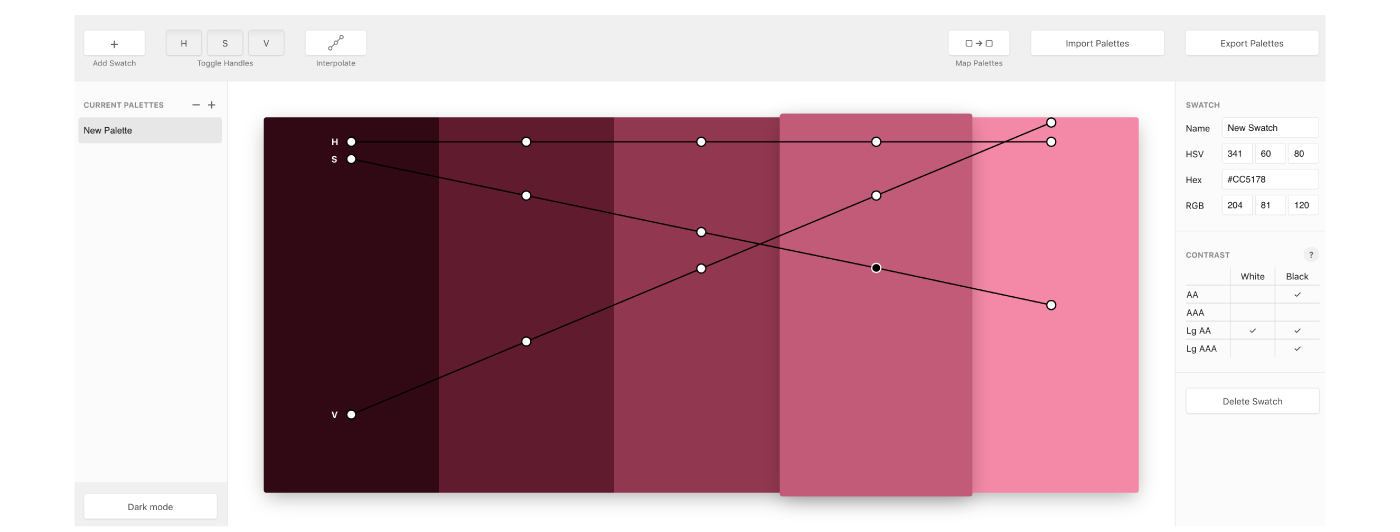
6. Palettte
Используйте Палитру для создания и выборки цветовых схем, в которых цвета плавно переходят друг в друга. У вас есть все возможности редактирования с точки зрения тонкой настройки оттенка и насыщенности, а также добавления большего количества образцов цвета по мере необходимости. Просто нажмите на значок плюса в левом верхнем углу инструмента, чтобы начать работу, и когда вы закончите палитру, нажмите кнопку экспорта в правом верхнем углу! Если у вас уже есть цветовая палитра, вы можете легко импортировать и редактировать ее, чтобы получить нужные значения.

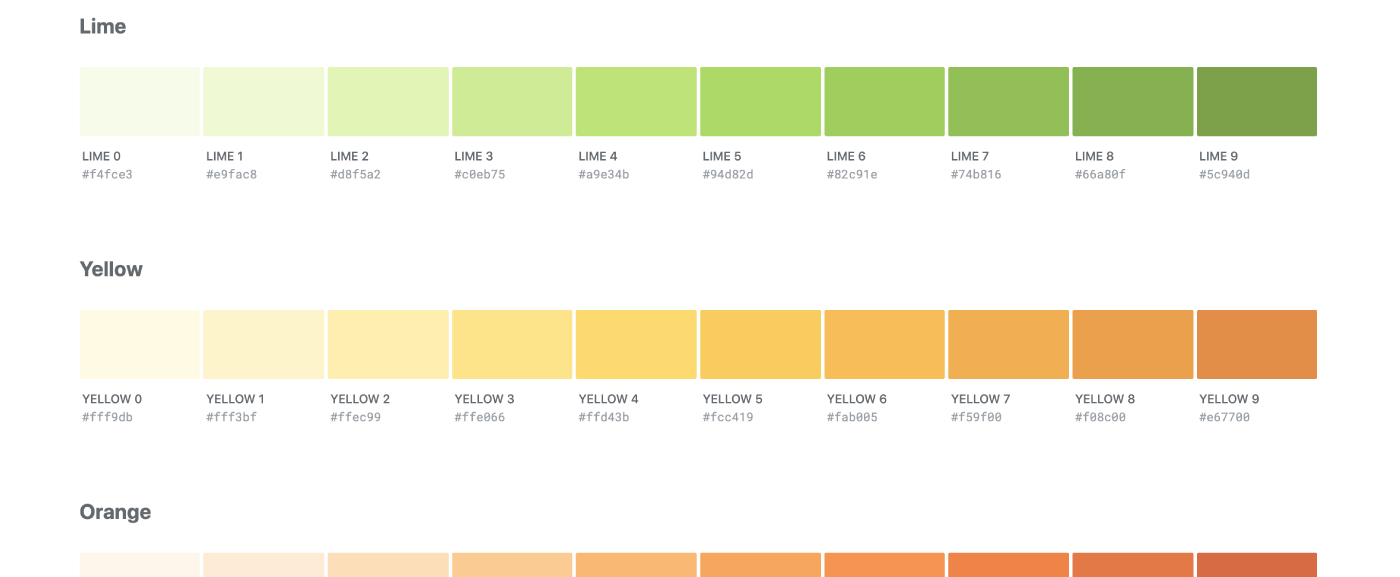
7. Открытый цвет
Если вы предпочитаете просто использовать готовую цветовую палитру пользовательского интерфейса, которая гарантированно хорошо работает, посмотрите Open Color. По сути, веб-сайт предоставляет цветовую схему с открытым исходным кодом, оптимизированную для пользовательских интерфейсов. Если у вас нет фирменного цвета в камне, это верный способ обеспечить эффективную и привлекательную цветовую палитру пользовательского интерфейса. И, если вы новичок в использовании цвета в дизайне пользовательского интерфейса, ознакомьтесь с их вкладкой «Инструкции», в которой содержится полезное руководство с указанием предполагаемого использования каждого цвета!

Для получения дополнительных ресурсов по веб-дизайну, ознакомьтесь с нашими обзорами инструментов доступности, чтобы оценить коэффициент контрастности вашего дизайна, 7 лучших иллюстративных ресурсов для проектов веб-дизайна и узнайте, как избежать 5 ошибок, допущенных новыми веб-дизайнерами при запуске из.
Найдите больше историй сообщества в нашем блоге Courtside.
Есть предложение? Свяжитесь с историями@dribbble.com.









