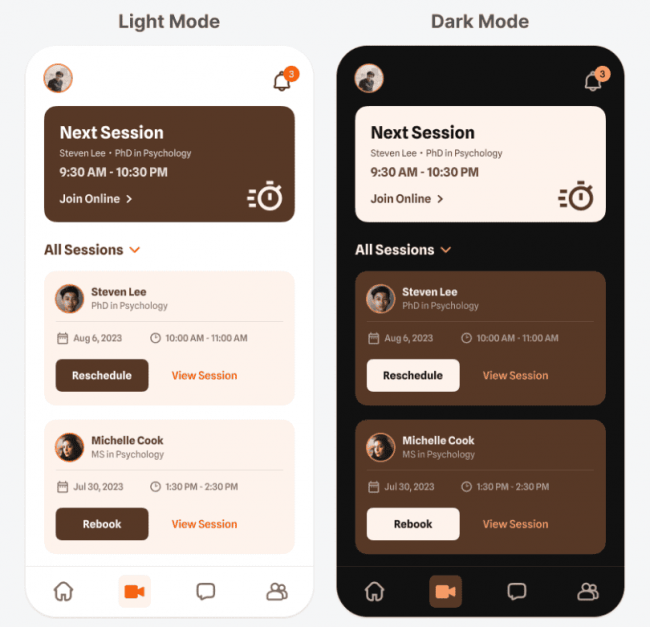
Как преобразовать цвета интерфейса для тёмной темы
Статьи 4 мин на чтение 27 Простой способ создать тёмный режим Есть ли в вашем интерфейсе тёмный режим? Если нет, то вы упускаете возможность предоставить пользователям более качественный опыт просмотра. Многие предпочитают просматривать интерфейсы в тёмном режиме, потому что это менее утомительно для глаз. Яркость светлых цветов может вызывать усталость, особенно при недостаточной освещённости. Преобразовать…