10-шаговый подход к инклюзивному брендингу на примере BBC | Гарет Форд Уильямс | Октябрь 2021 г.
Я имел честь быть часть эволюции этого проекта, и я объясню, почему проект нравится Это имеет смысл, если организация хочет показать, что инклюзия не только имеет значение, но и является фундаментальной и неотъемлемой частью ее этики и культуры.
B BC имеет давняя история включения, о которой вы можете прочитать больше в предыдущей статье или в этой презентации на BBC GAAD с 2019 года. Это то, что нужно иметь в виду при рассмотрении брендинга BBC и, фактически, любого брендинга, потому что бренд сам по себе обещание само по себе.
Эти обещания часто передаются в политике организации или заявлениях о миссии, а также в позиционировании или предложениях бренда.
Если организация использует такие слова, как «каждый» или «разнообразие», то доступность имеет должно быть основным соображением, потому что без него оба эти слова подрываются.
Логотип — это знак собственности и участия, который связан с ассоциациями вещей, которые организация поддерживает или стремится к ней. В случае BBC это охватывает множество вопросов, но включает такие вещи, как качество и инклюзивность. Таким образом, где это возможно, любая идентичность бренда и связанные с ним совокупности должны отражать эти качества в том, как они реализованы.
При работе над новым или молодым брендом или организацией, предлагающей всего несколько продуктов, бренды могут больше пластик, поскольку организация все время развивает свою идентичность, цели и культуру. Но когда у организации почти 100-летняя история и огромная сложность, с множеством предложений для телевидения, радио и онлайн, охватывающих как внутреннюю, так и международную территорию на 44 языках, сложность и масштабность делают этот процесс гораздо более продуманным.
То, что стало ключевым катализатором изменений в брендинге BBC, началось несколько лет назад, когда команда разработчиков BBC предложила более широким кругам компаний идею разработки единого семейства шрифтов для BBC.
Маркетинг, визуальная журналистика и другие отделы быстро поддержали эту идею, и вскоре исполнительный комитет поддержал ее импульс.
Проект был хорошо продуман, потому что он стал бы самофинансируемым, поскольку если бы новый шрифт заменил все другие используемые шрифты, окупив себя только за счет экономии в лицензиях на шрифты, это также было большой возможностью с точки зрения доставки более инклюзивный опыт чтения для людей с нарушением зрения или дислексией.
Я был советником по вопросам доступности, привлеченным в начале этого проекта, и моим начальником и главным дизайнером в то время Колином Бернсом и креативным директором в то время Дэвид Бейли хотел максимизировать положительное влияние шрифта, где бы он ни был реализован. Они быстро сформировали группу заинтересованных сторон из всей организации и познакомили нас с агентством, с которым мы будем работать, Далтоном Маагом, возглавляемым Бруно Маагом, дизайнером, известным как ботаник-нейробиолог, твердо убежденным в том, что дизайн шрифтов является основой всего. инклюзивный визуальный опыт чтения.
Краткое изложение было огромным, и мы знали, что шрифт должен сбалансировать эмоциональные потребности бренда с такой долгой историей, потребности пользователей и технические требования систем, в которые он должен быть интегрирован. убедитесь, что это может быть реализовано во всем: от цифровых продуктов до телевизионной графики, субтитров со скрытыми субтитрами, вывесок и, в конечном итоге, самого бренда, поддерживая при этом как можно больше языков, на которых предоставляются услуги BBC.
Широкий пользователь и нейробиологические исследования, которые послужили основой для принятия решений, в конечном итоге окупились, и уроки, извлеченные из этого и многих использованных ресурсов, можно найти в этой статье о доступности шрифтов и о том, что С результатами тестирования производительности BBC Reith можно ознакомиться в исследовании читаемости шрифтов Readability Group.
Когда у нас была BBC Reith и ее арабский аналог BBC Qalam, мы, то есть BBC, имели надежную фундамент, который внедрялся в его цифровых сервисах, в субтитрах, телевизионной графике и в программных брендах, которые технически работали, не противоречили культурной эстетике BBC и улучшали читаемость всего визуального восприятия чтения.
Следующим этапом стал сам бренд. BBC Creative и BBC UX&D совместно возглавляют проект, и вначале разговор перешел на доступность. У нас был более инклюзивный шрифт, но что еще мы могли сделать, чтобы повысить инклюзивность?
Мы определили несколько возможностей, которые улучшат производительность бренда и окажут значительное влияние на услуги. Это были «Цветовой контраст», «Цвет и значение», «Альтернативный текст», «Иконография», «Аудиобрендинг» и «Функциональная анимация». При принятии решений также должен был присутствовать социально-экономический объектив, аналогичный тем, которые описаны в этой статье о социально-экономической доступности, поскольку в любой организации вы должны учитывать влияние изменений на всю вашу аудиторию, особенно на тех, кто может быть исключен любые плохие решения.
К сожалению, я ушел из BBC до завершения проекта, поэтому я все еще жду, чтобы увидеть, сколько из этого будет развернуто, но пока похоже, что большая часть хорошего была сохранена.
На основе этой работы я составил набор основных принципов, которые основаны на типах вопросов, обсуждаемых проектировщиками и менеджерами.
Это то, что, как я считаю, может быть использовано любой организацией, чтобы дать им возможность бренд или семейство брендов, которые необходимо оптимизировать для обеспечения доступности.
Если вы все же используете их, мой совет — постарайтесь не думать ни о чем из них по отдельности, они работают вместе, поскольку в основном создают дублирование дизайна друг для друга.
Я просто не могу этого достаточно подчеркнуть . Если вы не выбрали эффективный шрифт, который является эмоционально, технически и функционально доступным, то большинство остальных функций визуальной доступности будут скомпрометированы.
Типографская обработка также может иметь огромное негативное влияние. Удобочитаемый шрифт легко может быть нарушен нефункциональными типографскими обработками. Если вы хотите, чтобы люди могли читать слова, убедитесь, что они читабельны, и избегайте крошечного шрифта, отрицательного межстрочного интервала, перекрывающегося текста и т. Д., Не проверяя это у людей, на которых это может повлиять.
Цветовой контраст — это невероятно важен для людей с плохим зрением, и есть инструменты, которые помогут вам добиться контраста, но это обоюдоострый меч.
Он невероятно полезен для разборчивости при многих нарушениях зрения, он также может создавать проблемы для людей с условиями, вызывающими светочувствительность, иначе известная как светобоязнь.
Состояния могут быть самыми разными, такими как глазные заболевания, такие как блефароспазм или прогрессирующий надъядерный паралич, когнитивные состояния, включая аутизм или синдром Ирлена, и другие состояния, такие как мигренозные головные боли, инсульты или фибромиалгия.
Так что не думайте о применении контраста. изолированно, но с другими элементами, такими как иконография, анимация, текстовые альтернативы и звуковые обозначения, и, пожалуйста, исследуйте с широкой группой пользователей, чтобы убедиться, что вы сбалансировали требования, и убедитесь, что тестирование проводится в контексте. Если это брендинг телевизора, протестируйте с помощью оборудования конечного пользователя те типы настроек окружающего освещения, которые есть у них дома, или, по запросу, проверьте при сильном или слабом окружающем освещении.
Это очень полезный инструмент для проверки цветового контраста:
Здесь есть два соображения. Первый предназначен для людей, у которых есть группа состояний, обычно называемых дальтонизмом. Это затрагивает примерно 1 человека из 40, преимущественно мужчин, и влияние, если его не учитывать, может быть значительным.
Цвет является ключевой частью любого бренда, но сначала убедитесь, что бренд и то, как бренд указывает на продукты или услуги, соответствует независимо от цвета, вы также можете использовать симулятор дальтонизма, чтобы помочь оптимизировать любые указатели или дифференциацию семейства брендов. Эти симуляторы не идеальны, но они достаточно хороши, чтобы сделать дизайн более оптимальным для этой аудитории.
Второе соображение касается людей, которые могут воспринимать цвет, но могут быть не в состоянии обрабатывать письменную речь или иконографию, поэтому с легкостью. Это может повлиять на широкую группу людей с когнитивными проблемами или проблемами в обучении. Поэтому цветовые ассоциации являются ключевыми, и как только ассоциации усвоены, они отражаются во многих отношениях, даже в цветовых балансах в телепрограммах и идентах.
Для тех, кто не знает, что такое капитал бренда, это может быть что угодно, что составляет систему брендинга. Это может быть шрифт, цвет или конкретное расположение используемых фигур.
Дизайнеры упаковки особенно хороши в этом, поскольку для некоторых брендов мы можем мгновенно узнать не только производителя, но и отдельный продукт, даже не читая слов. Прекрасные примеры — банки от CocaCola или Heinz.
Эти дизайны развиваются, чтобы оставаться современными, но при этом не терять мгновенного признания. Наиболее зрячие люди подсознательно используют акции, чтобы идентифицировать определенные продукты на полках, заполненных конкурентами.
Многие люди, которые борются с текстом, потому что у них плохое зрение, трудности с обучением, низкая грамотность или когнитивное состояние, которое влияет на их способность обрабатывать текст, могут зависеть от акций, чтобы помочь им определить желаемый продукт или ориентироваться в разных брендах в семье. Так что, если вы удалите форму, измените цвета или сделаете что-нибудь радикальное, вы можете эффективно накинуть маску-невидимку на свой собственный бренд для этой аудитории.
Это не мешает вам эксплуатировать эти акции и использовать их для установления ассоциации и связей между субсидиями.
Блоки BBC стали отправной точкой для каждого из новых брендов цифровых продуктов BBC, и каждый из них также ссылается на свою тему. Визуальные каламбуры могут быть невероятно полезны, чтобы рассказать людям что-то о предложении.
Следующая статья является отличное резюме последних изменений в бренде BBC, включая примеры анимации.
Для большинства брендов, особенно цифровых, есть значки, которые являются частью языка бренда. Эти значки могут играть ключевую роль в ориентации предлагаемых продуктов или услуг.
Они должны хорошо сочетаться с остальными элементами бренда, но при этом они должны соответствовать своему значению.
Иконки должны соответствовать конвенциям, где это возможно, и в этом отношении они должны помнить о культурных традициях в зависимости от того, где в мире предоставляется услуга, и это должно быть максимально буквальным и недвусмысленным.
BBC имеет Набор иконок, который был разработан командой UX и Далтоном Маагом в рамках работы над шрифтом BBC Reith. Они следуют установленным соглашениям, где это возможно, и комфортно входят в семейство брендов.
Они следуют соглашениям и являются знаками того, что они обозначают, или для функции, которую они передают.
Этот тип проекта должен быть экстенсивным. исследованы и проверены на людях, ориентированных на иконографию в плане ориентации и понимания.
Мы уже рассмотрели использование формы, цвета, иконографии, а также сам текст, но одна вещь, которая действительно важна, — это это понимание того, где вы находитесь в собственности какого-либо бренда или суббренда, никогда не бывает зависимости от одного элемента с точки зрения навигации.
Это устоявшаяся практика в доступности и удобстве использования для создания избыточности, поэтому графика не должно зависеть исключительно от цвета для понимания, потому что это исключит людей, которые не могут воспринимать различия определенных цветов.
Это одна из причин, по которым редакционные правила BBC рекомендуют: «Дикторы презентации должны обеспечить, чтобы вся соответствующая информация передавалась устно, а также визуально» и «выборочно проверять монохромные изображения, чтобы гарантировать доступность графики для людей с дальтонизм ».
Это соображение также относится к брендингу, и вы заметите, что логотипы BBC сопровождаются текстом названия продукта или услуги. Их также можно идентифицировать по цвету или абстрактным формам, и это может распространяться на предоставление альтернативного текста и любой связанный с ним звуковой брендинг.
Таким образом, избыточность дает каждому возможность сравнительной связи с активами бренда.
Анимации могут быть действительно полезными, но они также могут создавать препятствия, и это в основном сводится к функциональности.
Анимации полезны, поскольку они могут быть частью избыточности бренда, они могут объяснить, какие варианты доступны, а также помочь клиентам заметить вещи. Это называется эффектом всплывающего окна.
Но есть тонкая грань между функцией и барьером, поскольку дизайнеры должны следить за тем, чтобы они не слишком отвлекали людей с СДВГ, не вызывали укачивание, не делали вещей, которые могут причинить страдания или спровоцировать кого-то, кто страдает аутизмом, или даже в экстремальных условиях. случаи становятся триггером для людей, страдающих светочувствительной эпилепсией.
Это не означает, что анимации плохие, потому что, если их делать осторожно, они могут принести огромную пользу.
На устройствах есть настройки для уменьшения движения, и они должны поддерживаться при разработке анимации цифрового бренда. Реагирование на эти настройки так же, как и при поддержке темного режима, поможет гарантировать, что анимация не будет отображаться для людей, которым необходимо их избегать.
Есть очень полезное руководство от BBC GEL по доступным анимациям.
Тест Хардинга также полезен для проверки триггеров светочувствительной эпилепсии в видео и анимации.
Текстовые эквиваленты активов бренда, включая логотипы и значки, жизненно важны по нескольким причинам. Они предоставляют информацию для ориентации слепым людям, потому что текст будет прочитан их программой чтения с экрана, но они также могут быть жизненно важны для людей с нарушением зрения или когнитивным состоянием, например аутизмом, поскольку они могут вернуться к тому, чтобы убедиться, что они понимают указатель или функция, которую передает изображение.
В этом отношении альтернативный текст является довольно прямым предисловием, и этот процесс должен помочь доставить значимый текст для активов бренда:
- Нужен ли для актива альтернативный текст? Если изображение не является логотипом, не содержит текста, не обозначает что-либо или не объясняет функции, его можно рассматривать как мебель. В этом случае просто оставьте его безмолвным.
- Если это логотип и у него нет функции, например кнопки или ссылки, просто используйте название бренда, например «BBC One», если это не страница о бренде, тогда вы можете рассмотреть возможность описания логотипа.
- Если это буквальное значение, например значок или функциональное изображение, просто используйте подходящее существительное или глагол. Иконки действительно просты, поскольку они обычно начинаются как список слов, для которых нужны значки. Используйте в качестве альтернативного текста исходный список слов в том виде, в котором они указаны в задании по дизайну.
Многие фирменные системы также имеют звуковые элементы. Существуют звуковые сигналы запуска операционных систем или приложений, идентичные звуки или музыка, музыкальные фоны кровати, звуки функциональной обратной связи, звуки голоса или доставки и т. Д.
Все они имеют функциональный элемент и могут помочь разным людям ориентироваться и взаимодействовать с продуктом или услугой.
Для того, чтобы их можно было изучить и понять, стоит убедиться, что люди с нарушениями зрения, особенно слепые врожденные, а также аутичные пользователи, участвуют в любой исследовательской или тестовой группе. Это поможет выявить любые проблемы с пониманием и функцией.
Также стоит учесть, что если какие-либо звуки имеют функцию, например звуковую обратную связь, то различение только по тону может быть проблематичным. Тестирование на людях с врожденной амузией, широко известной как глухота по тону, гарантирует, что звуки будут максимально доступными. Это было причиной того, что звуковые отклики на платформах UK Digital Help Scheme и YouView носят ритмичный характер. Они также все тоны 1 кГц, потому что это компенсирует любому пользователю с потерей слуха в верхней или нижней части диапазона слышимости.
Последнее — это то, что немного менее ощутимо, но не менее важно. То, как бренд общается с помощью устной, письменной или визуальной речи, должен быть понятен всем покупателям. Эмоциональный тон бренда можно передать разными способами, и в предыдущих 9 рекомендациях мы рассмотрели различные способы и группы пользователей.
Поэтому, когда вы хотите получить обратную связь по этому элементу в рамках исследования аудитории, убедитесь, что существует последовательное понимание того, что предполагается, независимо от того, как клиент взаимодействует с брендом. Так, например, слепые люди должны понимать этот аспект бренда так же, как и зрячие. То же самое для всех остальных групп клиентов. Это может быть достигнуто путем проведения инклюзивных и смешанных программ исследования аудитории, в которых участие людей всех способностей одновременно приветствуется.
Если вы критикуете какой-либо бренд, в том числе BBC, подумайте о том, как он работает для люди, нуждающиеся в особом внимании. Бренды бывают функциональными, техническими и эмоциональными, поэтому сбалансируйте свое мнение по всем трем аспектам.
Ищите исчерпывающие данные о клиентах. Если вы проводите количественные или квалификационные исследования, убедитесь, что используемая вами платформа или методология не отфильтровывают мнения пользователей. 20% населения имеют физическую или сенсорную инвалидность, а еще больше людей со скрытой инвалидностью. Поэтому, если вы не обеспечиваете инклюзивность опросов и семинаров, собранные вами данные могут быть неточными более чем на 20% из-за утраченных мнений, что не является допустимой погрешностью.
#accessibility # a11y # брендинг #inclusion #design
Что такое универсальный дизайн? Изучение того, как применить этот подход к цифровому дизайну
Если вы слышали термин «универсальный дизайн», но не вникали в его истинное значение, вам повезло. В этой статье рассматриваются основные принципы универсального дизайна, его преимущества и простые шаги, которые помогут вам эффективно использовать его в своих проектах. Что такое универсальный дизайн? — Универсальный дизайн — это стратегия дизайна, которая гарантирует, что ваш продукт, среда, коммуникация…
Персонализация в электронной торговле: индивидуальный подход для каждого пользователя
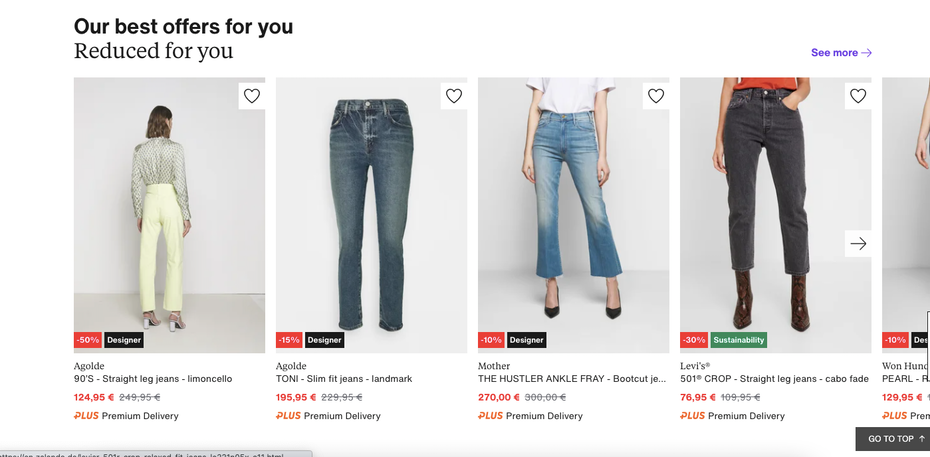
Что такое персонализация в электронной торговле? Если вы просматриваете что-либо в Интернете, вы знаете это гораздо лучше, чем думаете. Персонализированный маркетинг осуществляется путем сбора и анализа данных пользователей, чтобы показать им соответствующий контент и предложения. Он может проявляться в форме скидок, рекомендаций, электронных писем для каждого покупателя.


В интернет-магазине, у вас нет возможности заставить продавца приносить покупателю то, что ему может понравиться, в его размере и ценовой категории. Персонализация помогает перенести этот опыт в цифровую сферу. Вы можете увидеть, что эта практика широко применяется в электронной коммерции, потому что она работает .
«Сопутствующие товары», «похожие на это», «вам могут понравиться»; все эти функции позволяют упростить вам поиск других предметов, похожих на тот, который вы сейчас просматриваете (или просматривали ранее).
Персонализация улучшает взаимодействие с пользователем
Поскольку персонализация является обычной практикой и реальностью в индустрии электронной коммерции, справедливо отметить, что релевантный контент дает гораздо больше удовольствия, чем случайный контент. Приготовьтесь к моему чрезмерному упрощению, но — если я захожу в интернет-магазин, чтобы купить веганское печенье, и я постоянно покупаю веганскую выпечку в этом магазине, меня, возможно, не очень интересует, рекомендуют ли мне вяленое мясо.
Повышает осведомленность об опыте клиентов
Персонализация может быть мощным инструментом в обеспечении узкоспециализированного опыта для клиентов, изучении текущих тенденций и привычек покупателей. Это помогает электронной коммерции быть чувствительной и восприимчивой к пользователям.
Как можно успешно интегрировать персонализацию клиентов в свой веб-сайт электронной коммерции или дизайн?
—
Прозрачность и сотрудничество с клиентами — ключ к этой практике. Клиенты больше реагируют на персонализацию, которая носит описательный и открытый характер. Согласно исследованию Гарвардской школы бизнеса, опубликованному в Journal of Consumer Research, «когда они показывали людям сообщения рядом с рекламой, в которых говорилось что-то вроде« рекомендовано на основе ваших кликов на нашем сайте », они с большей вероятностью нажали и совершили покупки, чем если бы сообщения не было. присутствовал »










![целевая страница бренда электронной коммерции Good Day "width =" 1600 "height =" 1161 "/>
<figcaption> Good Day привлекает внимание к своему призыву к действию с помощью макета, изображений и палитры. Автор My Creative Mind </figcaption></figure>
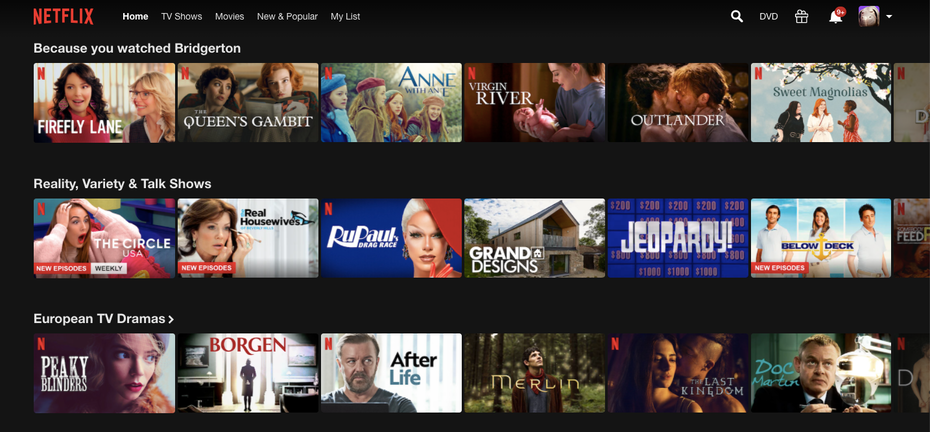
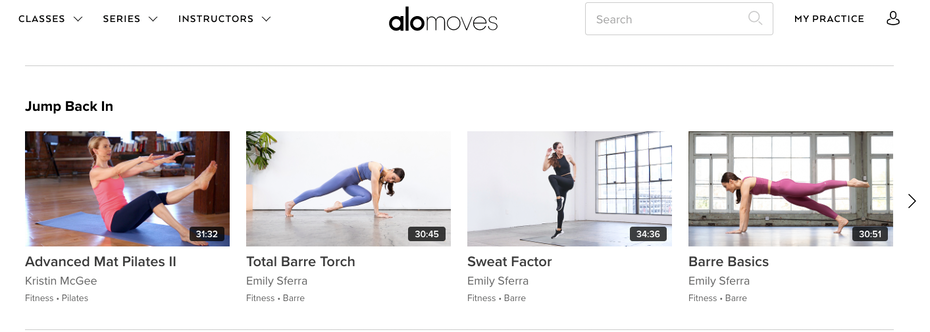
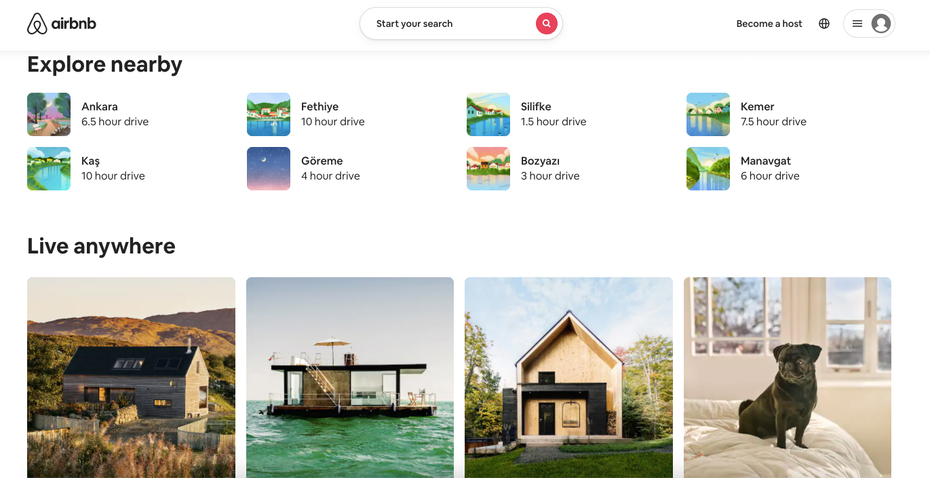
<p> Во всех этих примерах вы увидите кнопки вызова действий (CTA) с описательным языком, который делает процесс персонализации открытым для каждого клиента. Независимо от того, написано ли там: «На основе истории просмотров», «Потому что вы заинтересован в [x] », язык имеет решающее значение для объяснения методологии и логики. Я гораздо более склонен реагировать на персонализацию в электронной коммерции, если я знаю, какой цели она служит и как она возникла. </p>
<h2> Заключение <br /> — </h2>
<p> Не будьте роботом: персонализация — это адаптация ваших услуг к индивидуальным потребностям наиболее эффективным для вас способом. Это улучшит взаимодействие с пользователем, заставит их почувствовать себя особенными и приведет к повышению конверсии для вас. </p>
<div class=](https://artforlife.ru/wp-content/uploads/2021/06/pre-personalizatsiya-v-elektronnoj-torgovle-individualnyj-podhod-dlya-kazhdogo-polzovatelya.jpeg)
Хотите создать идеальный сайт электронной коммерции для своего бизнеса?
Наши талантливые дизайнеры могут воплотить это в жизнь.
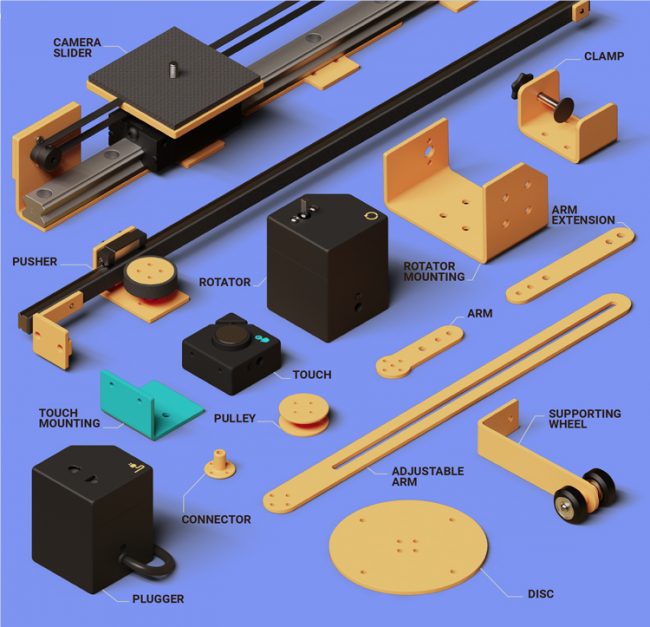
Этот модульный комплект камеры призван изменить подход дизайнеров к движению
Управляемый приложением, RGKit Play представляет собой модульный набор моторов, подобных Meccano, которые призваны вывести дизайнеров за пределы «линейного движения» для их контента. Автор Генри Вонг 30 октября 2020 г. 13:52 30 октября 2020 г. 13:52 Техническая компания Argineering представила свой продукт RGKit Play, который пытается «переосмыслить» подход дизайнеров к движению в своей работе. RGKit —…
Start with One. Качественный подход к созданию нужного людям продукта
В очень популярной (и настолько же теоретической) книге Start With Why автор предлагает начинать любую деятельность с вопроса «Почему/Зачем?». Это полезный подход, но я нашел для себя другой: Start with One — начинать создание любого продукта с целью сделать его полезным, хотя бы для одного человека. Покажу на примерах. Один пользователь Сложно проектировать первую версию…
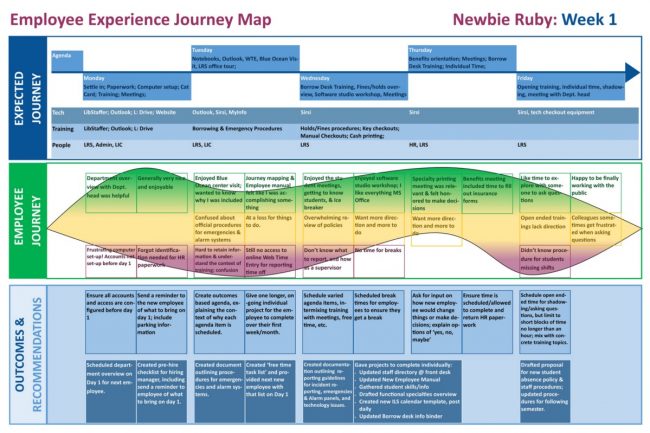
подход с точки зрения Customer Experience
Дмитрий Силаев, руководитель практики Customer Experience компании AIC, рассказывает, как усовершенствовать процесс адаптации новых сотрудников и для чего здесь нужен CX-специалист. Каждый новый сотрудник компании проходит стадию адаптации, постепенно превращаясь из незнакомца в полноценного члена команды. Задача бизнеса — помочь новичку пройти этот сложный период. Это вопрос чистой прагматики: нужно сделать так, чтобы сотрудник как…
Новое приложение Gem использует уникальный подход к новостным рекомендациям
Интернет — это вращающаяся дверь рекомендаций. Мы видим, что вы недавно смотрели Чернобыль ; мы можем порекомендовать еще один мрачный телесериал? Как насчет постоянно обновляемого списка воспроизведения песен на основе вашей истории прослушивания? Или пару носков с этими походными ботинками в корзине? Вы высоко оценили эту публикацию на Facebook — хотели бы вы видеть больше…
Эволюционный подход к редизайну интернет-магазина – Дизайн-кабак
Увеличить доход на пользователя на 11% без кардинальной смены дизайна — это пример нового юзабилити-тренда, который давно известен Западному рынку e-commerce. Редизайн интернет-магазина можно провести путем глобальных изменений или путем поэтапных улучшений интерфейса. Каждый из этих подходов доказал свою эффективность при различных условиях. В этой статье мы расскажем свой взгляд на то, как правильно подходить к вопросу…
Как феминистский подход к дизайну является ключом к решению проблемы предвзятости в искусственном интеллекте
Что мне нравится в этом, так это то, что речь идет о действии, а не только о теории, поэтому мы можем принять его и просто использовать для улучшения тек. В 2017 году исследователь Феминистского ИИ Джози Янг создала процесс проектирования феминистских чат-ботов на основе бумаги Шоуэна, и это действительно была наша Полярная звезда — мы…
Творческий подход с помощью Console API!
Отладка в JavaScript всегда была неразрывно связана с Console API который в большинстве случаев используется только через console.log () . Но знаете ли вы, что так не должно быть? Разве console.log () уже наскучил вам своим монолитным выходом ? Хотите улучшить свои журналы, сделать их красивее ? 💅 Если это так, следуйте за мной, и…