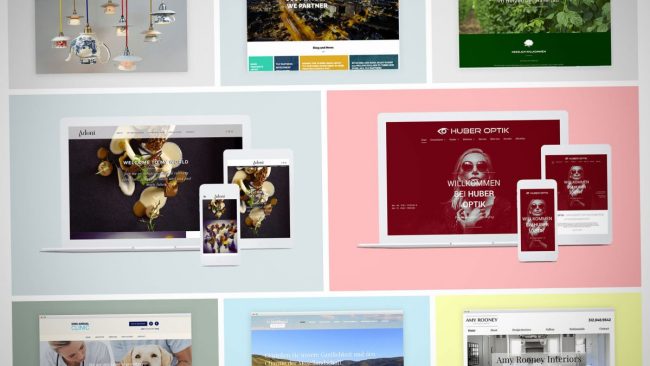
Лучшие конструкторы веб-сайтов в 2021 году
Получение одного из лучших конструкторов веб-сайтов имеет решающее значение, если вы хотите создать свой собственный сайт, особенно если у вас нет опыта программирования или веб-разработки. С помощью лучших сервисов для создания веб-сайтов вы можете просто выбрать шаблон, перетащить свой собственный контент, и вы будете готовы к работе. В этом жестко оспариваемом пространстве за ваш бизнес…




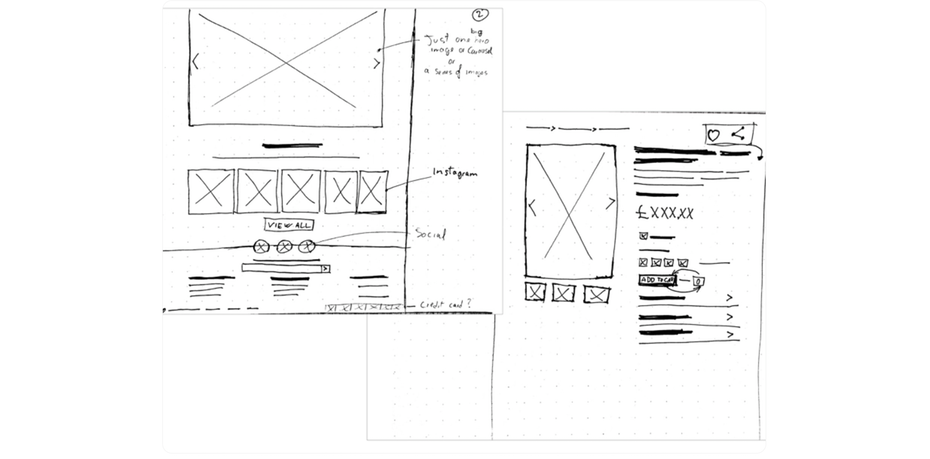
 Оцените, что потребуется вашему сайту
Оцените, что потребуется вашему сайту


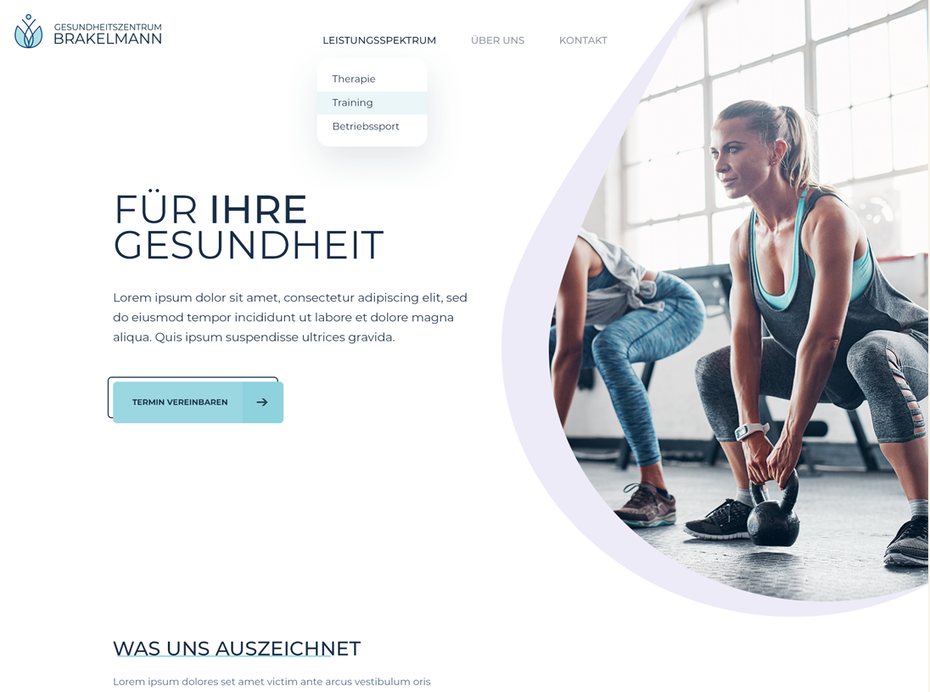
 Опубликовать веб-сайт
Опубликовать веб-сайт
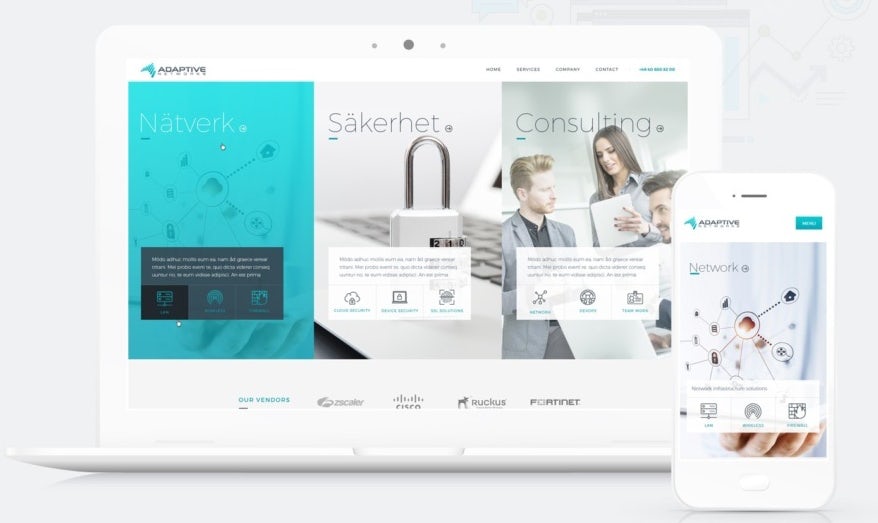
 Конструктор веб-сайтов — отличное начало
Конструктор веб-сайтов — отличное начало