Много лет назад вас простят за отказ от конструкторов веб-сайтов как от шаблонных служб. Но в настоящее время конструкторы веб-сайтов — это именно то, что подразумевает их название: инструменты, которые упрощают создание веб-сайтов от начала до конца.
Содержание статьи
Что такое конструктор веб-сайтов?
—
Конструкторы веб-сайтов — это системы управления контентом (CMS), в которых пользователи могут создавать, редактировать и публиковать функциональные веб-страницы, используя визуальные инструменты на основе меню вместо написания кода.
Так как же работают конструкторы сайтов? Одна из причин такой популярности конструкторов веб-сайтов заключается в том, что они обычно используют интерфейсы WYSIWYG ( То, что видишь, то и получаешь ). Короче говоря, они позволяют пользователям в реальном времени редактировать предварительный просмотр того, как будет выглядеть страница, вместо того, чтобы гадать, как она будет выглядеть по строкам кода. Например, большинство конструкторов веб-сайтов позволяют вам перетаскивать элементы, например кнопки, в нужное место, что намного проще, чем указывать их расположение в коде.
Большинство разработчиков веб-сайтов автоматически генерируют внешний и внутренний код на основе страниц, создаваемых пользователями. Это делает их гораздо более наглядным и интуитивно понятным способом создания веб-сайтов, чем традиционный метод, не говоря уже о том, что они более полезны для новичков в веб-дизайне и опытных разработчиков, которые хотят ускорить некоторые части процесса.
Прежде чем начать, убедитесь, что вы в курсе всего, что входит в создание веб-сайта >>
—
 Оцените, что потребуется вашему сайту
Оцените, что потребуется вашему сайту
Большинство разработчиков веб-сайтов специализируются на различных типах содержимого веб-сайтов. Чтобы принять решение, начните с каталогизации всего, что вам нужно. Это не только дает вам контрольный список для сравнения с функциями каждого конструктора веб-сайтов, но также экономит много времени в процессе создания, собирая эти активы заранее. В частности, рассмотрим…
- Количество страниц. Это может помочь вам понять степень сложности, которую вы предпринимаете. Обязательно подумайте, какую задачу должна выполнять каждая страница, например, передача информации, передача сообщений между пользователями и т. Д.
- Медиа-активы. Сколько изображений вам понадобится и где? Сколько разделов форм для копирования или ввода? Если вам нужны видео, анимация или другое мультимедиа, вам также необходимо убедиться, что веб-конструктор может их поддерживать.
- Функциональность сайта . Что нужно делать сайту? Некоторые конструкторы веб-сайтов созданы специально для электронной коммерции, некоторые лучше подходят для информационных веб-сайтов, другие — для блогов и форумов.
Ознакомьтесь с нашей подборкой лучших разработчиков веб-сайтов >>
- Исключите пользователей с ограниченными возможностями. Используйте спецификации продукта, чтобы выявить и исключить всех разработчиков веб-сайтов, которые не могут выполнить то, что вам нужно. Не забудьте изучить полезные внутренние инструменты, такие как аналитика, и узнать, поддерживаются ли плагины для компенсации отсутствующих функций.
- Проверьте качество доступных шаблонов. Сравните предложения шаблонов и тем для каждого конструктора веб-сайтов, проверяя качество дизайна, количество, разнообразие и степень настройки, которую они позволяют. Больше инструментов настройки означает, что, немного поработав, ваш веб-сайт будет выделяться среди сотен других, использующих тот же шаблон.
- Исследовательские веб-сайты, созданные каждым строителем. Хотя качество шаблонов важно, качество реальных живых веб-сайтов, созданных с помощью конструктора веб-сайтов, показывает вам реальные возможности. Некоторые шаблоны могут выглядеть хорошо, но тестирование реальных веб-сайтов, которые действительно их используют, может выявить недостаток пользовательского опыта. Многие разработчики веб-сайтов выделяют звездных клиентов, но вы также можете найти других, выполнив поиск «веб-сайты, созданные с помощью» + конкретный конструктор, который вы изучаете.

Как использовать конструктор веб-сайтов
—
Выбор конструктора веб-сайтов — это только половина дела. Теперь самое сложное: собственно создание веб-сайта. Хотя каждый конструктор веб-сайтов имеет свой собственный рабочий процесс и включает свои собственные инструкции, вот несколько общих советов о том, как получить максимальную отдачу от любого конструктора веб-сайтов.
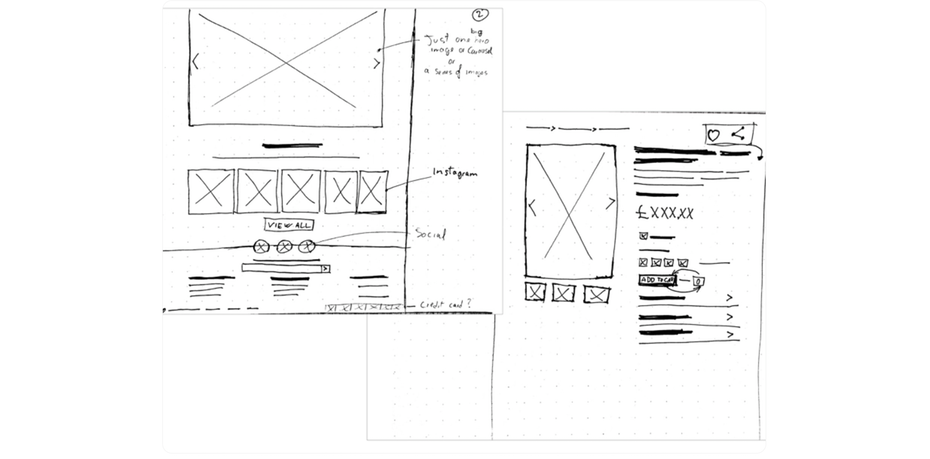
Начните с каркасных эскизов
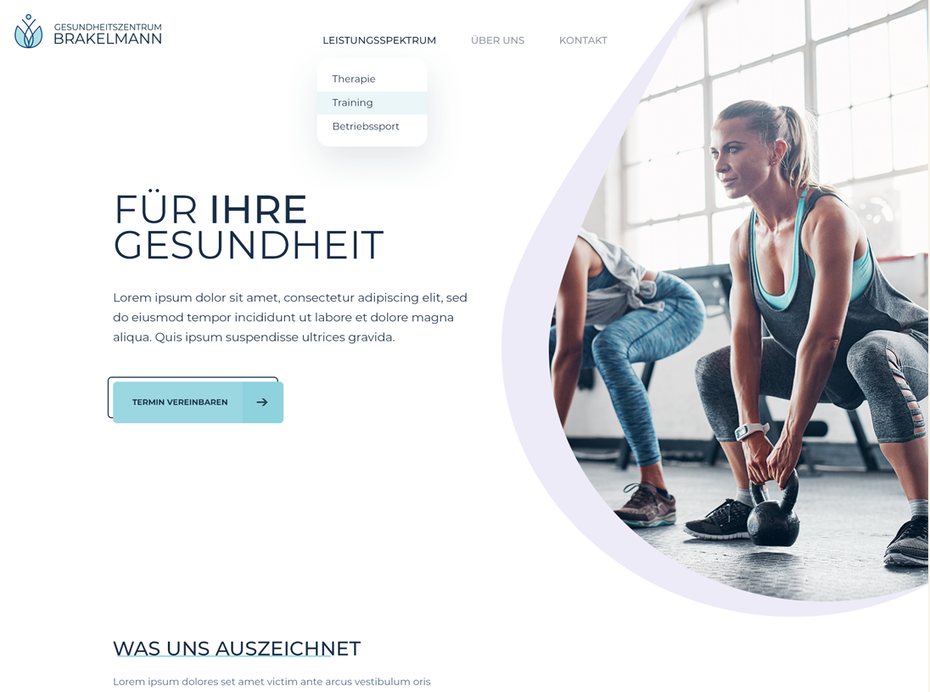
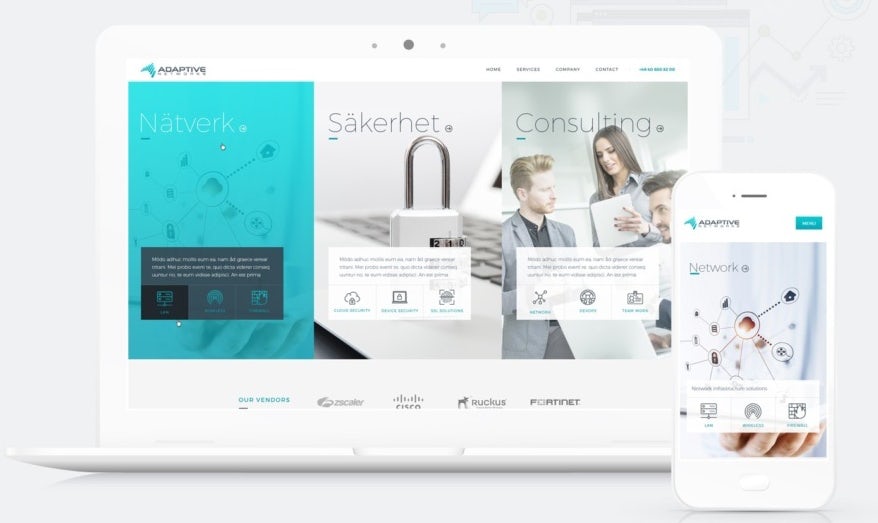
 Выберите лучший шаблон для своего сайта
Выберите лучший шаблон для своего сайта
Шаблоны часто являются преимуществом конструктора веб-сайтов, непосредственным визуальным представлением потенциальных покупателей того, каким будет их веб-сайт. В результате их часто демонстрируют, чтобы подчеркнуть их привлекательность. Но когда дело доходит до выбора лучшего шаблона для вашего веб-сайта, помните, что веб-сайт должен быть в первую очередь функциональным, а во-вторых, эстетичным.
После того, как вы выбрали понравившийся шаблон, вам нужно заменить все изображения-заполнители и текстовую копию своими собственными. Но не останавливайтесь на достигнутом! Хороший конструктор веб-сайтов дает вам возможность настраивать шаблон — иногда очень широко — и вы должны сделать все возможное, чтобы в полной мере воспользоваться этими инструментами.
 Просмотр профилей веб-дизайнеров >>
Просмотр профилей веб-дизайнеров >>
Обычные редакторы WYSIWYG и инструменты перетаскивания упрощают редактирование шаблона, но всегда полезно проконсультироваться с профессиональным цифровым дизайнером. Веб-дизайнер лучше разбирается в принципах дизайна и в том, что заставляет веб-страницы работать. Учитывая все деньги, которые вы экономите, не создавая веб-сайт с нуля, вы могли бы с тем же успехом направить часть этих денег на профессиональный опыт в дизайне, чтобы получить наилучший результат.
На этом этапе вам также необходимо интегрировать сторонние плагины. WordPress — один из самых популярных конструкторов веб-сайтов, который не только поддерживает плагины, но и упрощает их установку. Существует специальное меню плагинов, в котором пользователи могут искать, покупать, устанавливать, активировать, деактивировать и удалять плагины. В отсутствие такого меню вам необходимо следовать инструкциям, изложенным на сайте каждого конкретного плагина о том, как установить их на поддерживаемых сборщиках.
Опубликовать веб-сайт
После того, как вы закончите дизайн, вам останется только опубликовать сайт в своем домене, и оттуда он будет работать. Домен — это просто цифровой адрес веб-сайта, по которому его могут найти пользователи.
 Конструктор веб-сайтов — отличное начало
Конструктор веб-сайтов — отличное начало —
Конструкторы веб-сайтов в наши дни используются многими предприятиями для быстрого создания высококачественных веб-сайтов без огромных жертв для качества. Они могут быть такими простыми, как выбор шаблона, заполнение пропусков и публикация в Интернете. Но даже если вы используете конструктор веб-сайтов, вы хотите воспользоваться преимуществами инструментов настройки, чтобы убедиться, что шаблон работает как можно лучше. И лучший способ добиться успеха в дизайне — это связаться с замечательным дизайнером.









