Возможно, вы уже устали слышать это, но первое впечатление действительно сохраняется. Людям нужно всего несколько секунд, чтобы сделать свое первоначальное суждение, поэтому ваша задача — убедить их прийти к положительной обратной связи. Это сложнее для веб-дизайнеров, потому что, согласно исследованию, у вас есть всего 50 миллисекунд, чтобы произвести хорошее впечатление и сформировать мнение о визуальной привлекательности веб-страницы.
В дизайне веб-сайтов проблема заключается в следующем. -сгибаемое содержимое — часть веб-страницы, которая сразу же отображается в окне браузера при первой загрузке страницы. Эта часть вашей веб-страницы должна быть разработана таким образом, чтобы ваша аудитория зацепилась за нее и захотела большего. В качестве примеров ниже приведены некоторые интересные заголовки героев веб-сайтов, в которых использовались векторные иллюстрации.
Возможно, вы захотите взглянуть на следующие статьи по теме:
Не забывайте любить нас на Facebook и следите за нами в Twitter — чтобы быть в курсе последних обновлений.
Содержание статьи
- 1 Дизайн целевой страницы с высокой конверсией
- 2 Заголовки героев веб-сайта: примеры и шаблоны
- 2.1 Шаблон заголовка целевой страницы строительства
- 2.2 Современный дизайн заголовка корпоративного героя
- 2.3 Плоская целевая страница бизнес-маркетинга
- 2.4 Дизайн заголовка главного веб-сайта офиса
- 2.5 Быстрая доставка Заголовок целевой страницы
- 2.6 Заголовок целевой страницы иллюстрации здоровья
- 2.7 Спутник В Иллюстрация с эффектом космического зерна
- 2.8 Иллюстрация заголовка героя путешествия Целевая страница
- 2.9 Шаблон заголовка красочного веб-сайта
- 2.10 PSD и шаблон веб-заголовка сетевой безопасности
- 2.11 Заголовок героя корпоративного запуска
- 2.12 Заголовок современного веб-героя Конструкция
- 2.13 Иллюстрация веб-страницы с музыкой имеет значение
- 2.14 Иллюстрация целевой страницы героя безопасности
- 2.15 Целевая страница мобильного приложения Gradient
- 2.16 Иллюстрация векторной посадки командной работы
- 2.17 Дизайн заголовка героя облачного хостинга
- 2.18 PSD шаблон дизайна заголовка агентства бренда
- 2.19 Шаблон баннера для бизнес-сайта
- 2.20 Сеть Modern Landing Page Hero
- 2.21 Баннер целевой страницы цифровой платформы
- 2.22 Фитнес Акварельная веб-иллюстрация
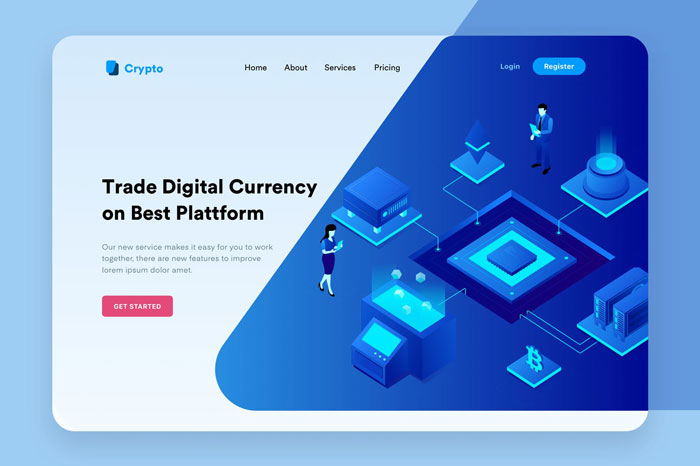
- 2.23 Иллюстрация заголовка криптовалюты на рабочем столе
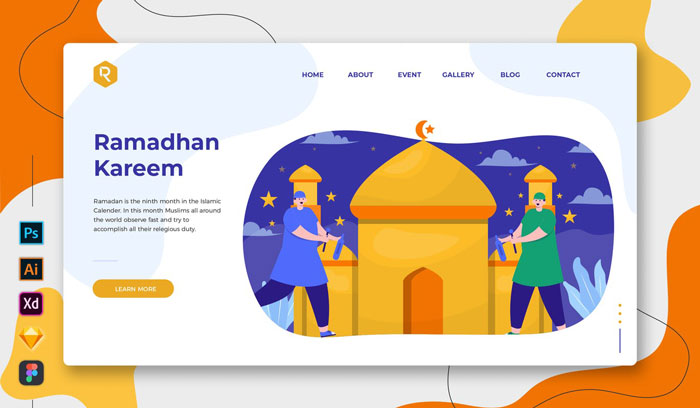
- 2.24 Рамадхан Карим Веб- и мобильная целевая страница
- 2.25 Иллюстрация заголовка героя искусственного интеллекта
Дизайн целевой страницы с высокой конверсией
Если вы уверены, что «первое впечатление сохраняется», применимо и к веб-дизайну , есть несколько методов, которые вам следует изучить для достижения своих целей. Конечно, главный заголовок веб-сайта — это ваш основной контент, но вы должны сделать всю целевую страницу столь же интересной, как и главный герой вашего веб-сайта, потому что какой смысл их зацеплять, если для них нет причин оставаться. Для этого примите во внимание следующее:
- Сосредоточьтесь на скрытом содержании . Учитывая небольшой объем внимания, убедитесь, что то, что они изначально видят, соответствует сути. Они говорят, что меньше значит больше. Избыточная информация может ошеломить вашу аудиторию и заставить ее покинуть веб-сайт. Это будет вашим уникальным ценностным предложением (UVP).
- Создайте заслуживающий доверия образ . Заслуживающий доверия врач отличается от «не заслуживающего доверия» врача, даже если они предлагают те же услуги и одинаково качественную работу. По правде говоря, люди всегда выбирают того, кому можно доверять. То же самое и с дизайном веб-сайтов: всегда отправляйте сигналы доверия: отзывы, статистику и т. Д.
- Привлекайте людей, используя соблазнительные образы . Изображения целевой страницы (например, фотографии, векторная графика) являются эмоциональной основой вашей веб-страницы. Вместо того, чтобы размещать огромный текстовый контент (который в любом случае нарушает принцип «меньше значит больше»), позвольте вашей аудитории обработать и интерпретировать значение ваших изображений.
Заголовки героев веб-сайта: примеры и шаблоны
Последний совет, упомянутый при разработке целевых страниц, — это зацепить людей заманчивыми образами. Одним из стилей изображения, который обычно используется в области веб-дизайна, является векторная графика. Эти искусственные изображения можно легко интегрировать в любую тему веб-сайта. Если изображение героя, которое вы использовали, можно связать, оно сочетается с вашим общим дизайном, вызывает эмоциональную реакцию и представляет то, что вы хотите сказать, все готово.
Чтобы дать вам примеры дизайна героя того, как вектор графику и иллюстрации можно использовать на вашей целевой странице, просмотрите коллекцию ниже и попробуйте включить стили и методы в свой собственный дизайн.
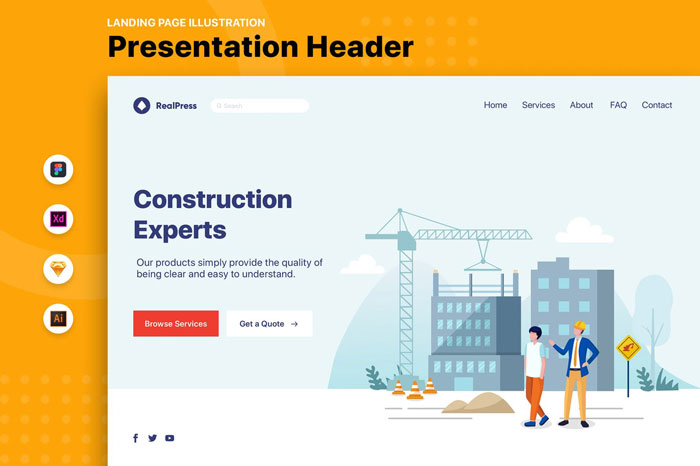
Шаблон заголовка целевой страницы строительства

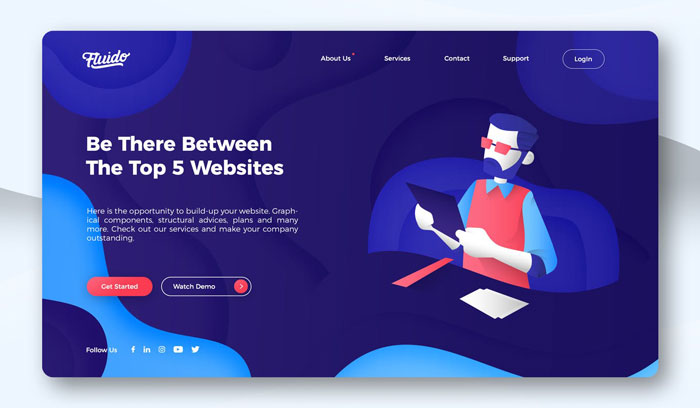
Современный дизайн заголовка корпоративного героя

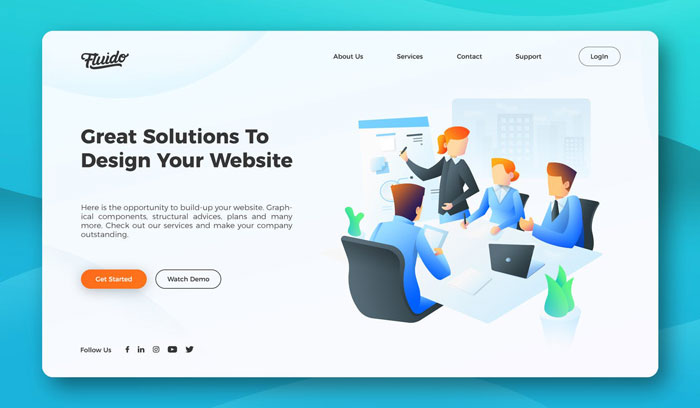
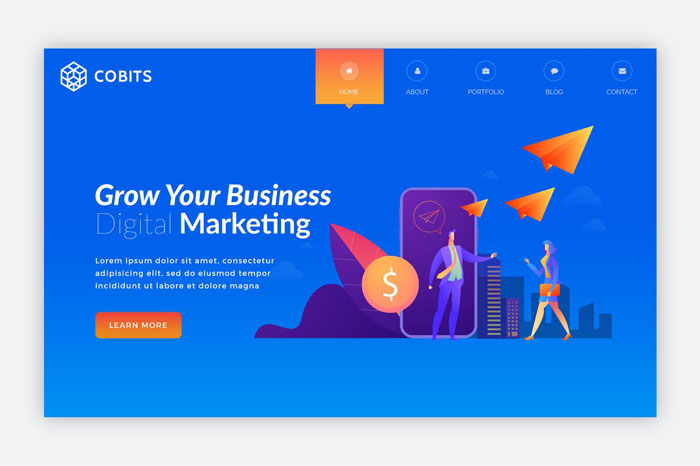
Плоская целевая страница бизнес-маркетинга

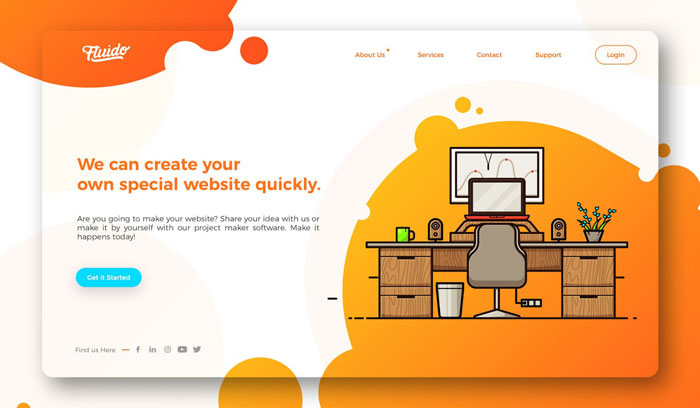
Дизайн заголовка главного веб-сайта офиса

Быстрая доставка Заголовок целевой страницы

Заголовок целевой страницы иллюстрации здоровья

Спутник В Иллюстрация с эффектом космического зерна

Иллюстрация заголовка героя путешествия Целевая страница

Шаблон заголовка красочного веб-сайта

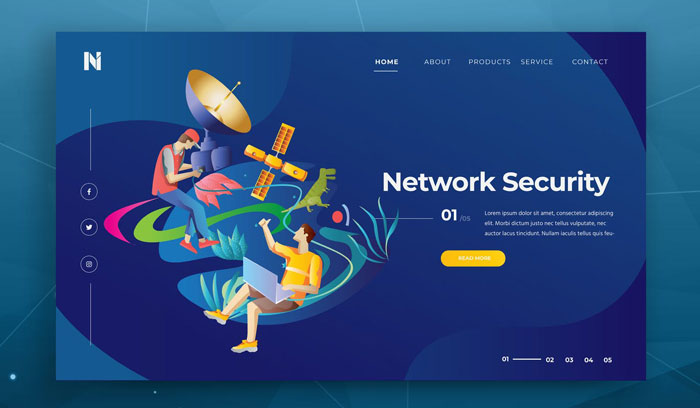
PSD и шаблон веб-заголовка сетевой безопасности

Заголовок героя корпоративного запуска

Заголовок современного веб-героя Конструкция

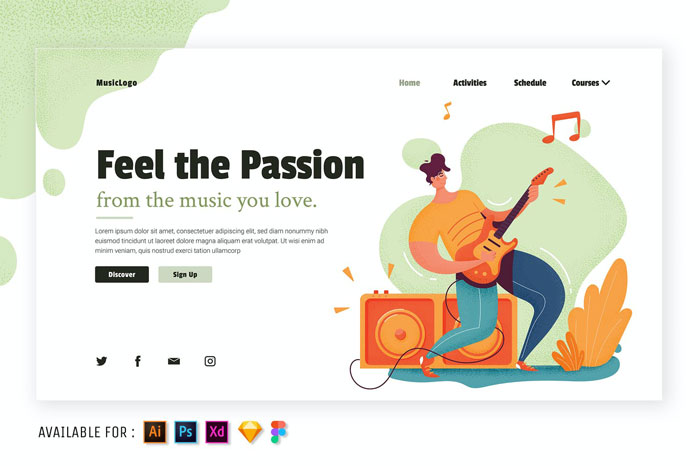
Иллюстрация веб-страницы с музыкой имеет значение

Иллюстрация целевой страницы героя безопасности

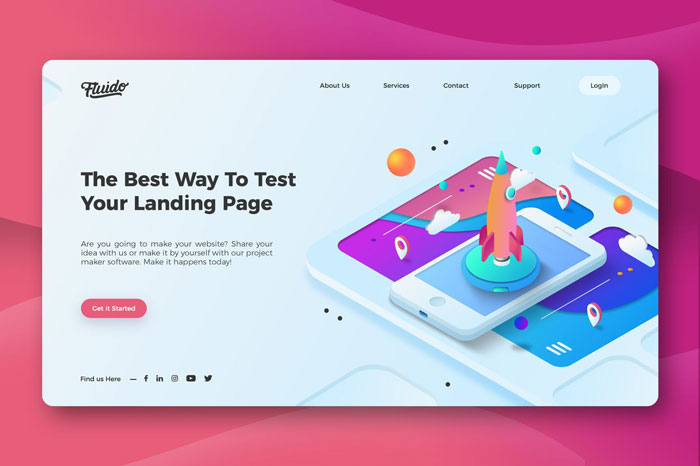
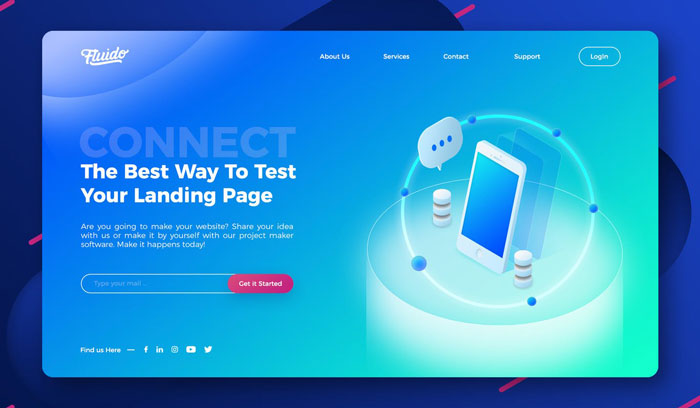
Целевая страница мобильного приложения Gradient

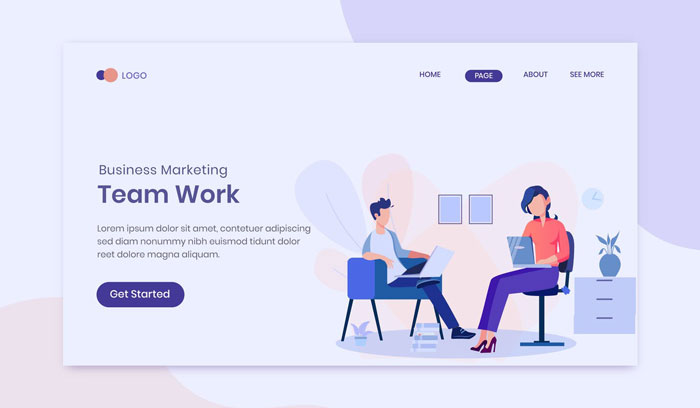
Иллюстрация векторной посадки командной работы

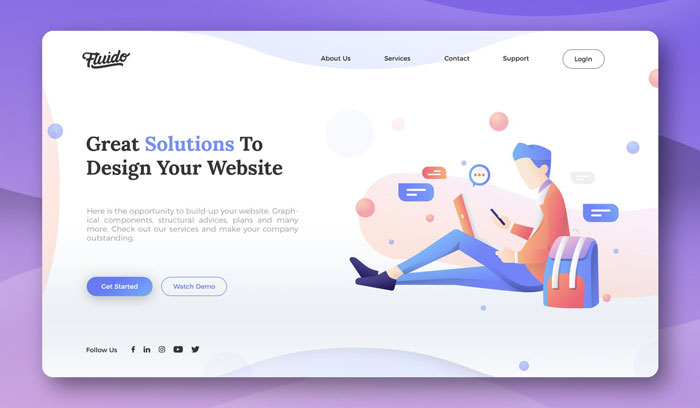
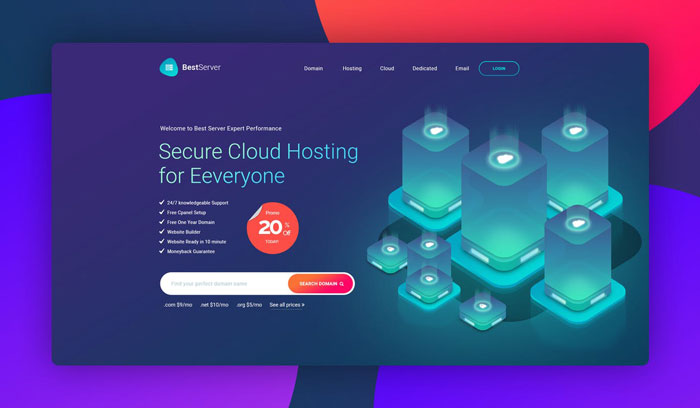
Дизайн заголовка героя облачного хостинга

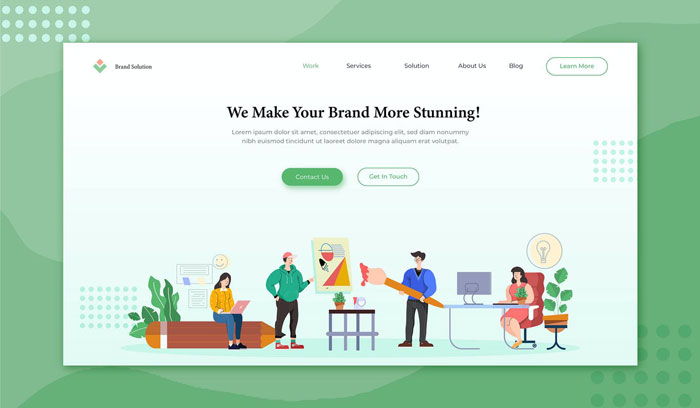
PSD шаблон дизайна заголовка агентства бренда


Сеть Modern Landing Page Hero

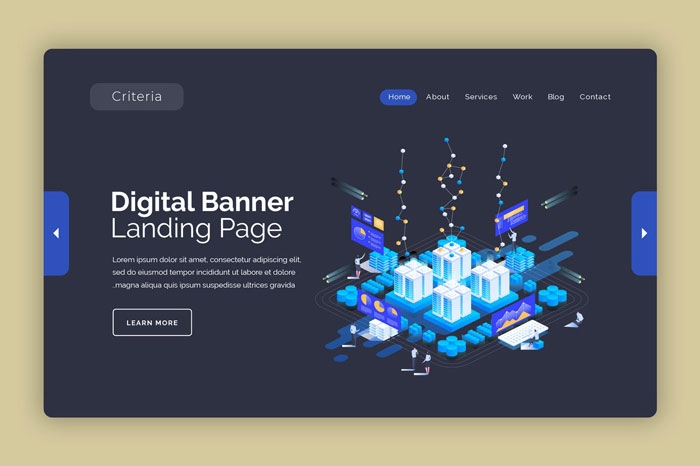
Баннер целевой страницы цифровой платформы

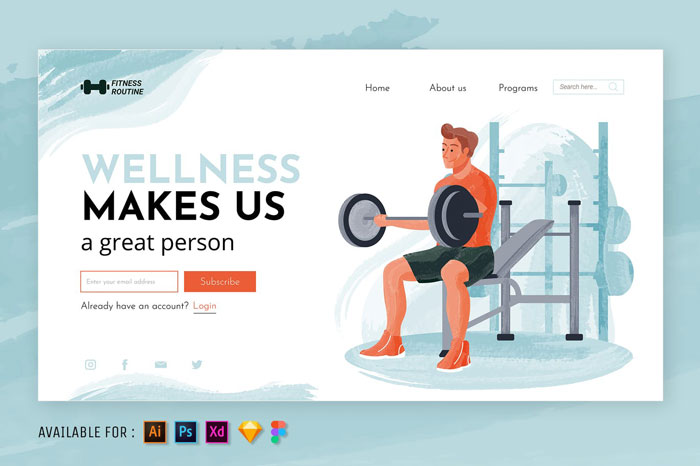
Фитнес Акварельная веб-иллюстрация

Иллюстрация заголовка криптовалюты на рабочем столе

Рамадхан Карим Веб- и мобильная целевая страница

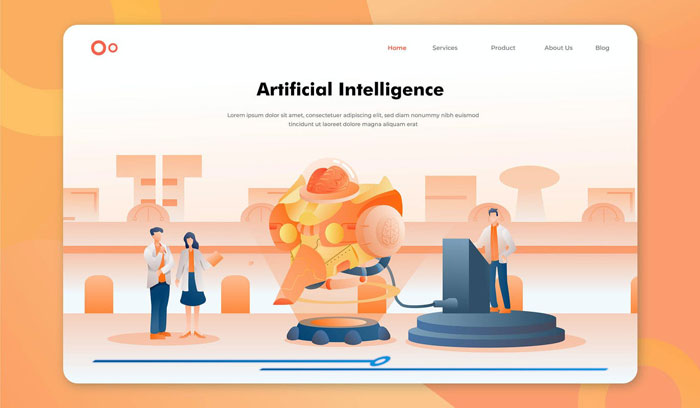
Иллюстрация заголовка героя искусственного интеллекта