6 советов, как использовать градиенты в дизайне
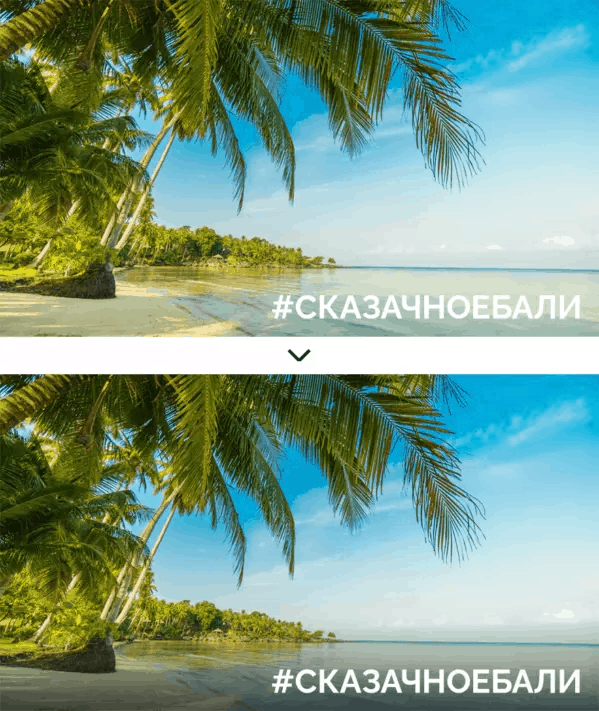
Раньше мне не нравилось добавлять в дизайн, на мой взгляд, лишние элементы. Это касалось и градиентов. Со временем я понял, что как раз градиенты способны минимизировать визуальный мусор на макетах. Их успешно используют в рекламных баннерах, в айдентике, в веб-дизайне и т.д. Специально для вас я сформулировал 6 мини-советов, которые помогут вам понять роль градиентов…