Дизайн пользовательского опыта (UX) — это метод, который группы разработчиков процесса используют для создания продуктов, обеспечивающих значимый и актуальный опыт для пользователей. Сюда входит разработка всего процесса приобретения и интеграции продукта, включая аспекты брендинга, дизайна, удобства использования и функций. Вы сталкиваетесь с принципами UX-дизайна всякий раз, когда используете приложение, созданное крупной компанией, или один из их продуктов. UX — это еще и то, что делает веб-сайт простым и приятным в использовании.


Содержание статьи
1. Сосредоточьтесь на пользователе
—
«Ориентация на пользователя» — самый важный принцип в UX-дизайне, лежащий в основе всех других принципов, которые мы обсудим в этой статье. Этот принцип лежит в основе UX-дизайна, потому что он помогает бороться с очень распространенной проблемой, обнаруживаемой в веб-дизайне: по мере того, как дизайнеры становятся более искусными в работе со сложными фреймворками веб-дизайна, они могут в конечном итоге создавать сайты, которые больше заинтересованы в том, чтобы произвести впечатление на своих коллег. дизайнеров, чем обеспечение реальных пользователей большим опытом.
 2. Последовательность
2. Последовательность —
Более конкретный принцип UX-дизайна, который чрезвычайно важен, когда дело доходит до создания успешного веб-сайта, — это последовательность. В самом широком смысле согласованность означает, что дизайн и функциональность остаются неизменными для всех ваших страниц и продуктов. Однако также важно понимать, что многие из самых популярных и успешных приложений и веб-сайтов используют аналогичные шаблоны для пользовательских интерфейсов, будь то размещение кнопок или способ «движения» систем меню.
 3. Иерархия
3. Иерархия —
Иерархия — еще один ключевой принцип UX-дизайна, о котором часто забывают. На простейшем уровне иерархический подход к дизайну означает продумывание всех функций и информации, которые будет содержать ваш веб-сайт, а затем отображение их в древовидной структуре, в которой каждый аспект вашего веб-сайта «естественным образом» перетекает из последнего. При эффективной реализации страницы вашего веб-сайта будут настолько естественно перетекать друг в друга, что ваша иерархия будет почти невидимой.
 4. Контекст является ключевым
4. Контекст является ключевым —
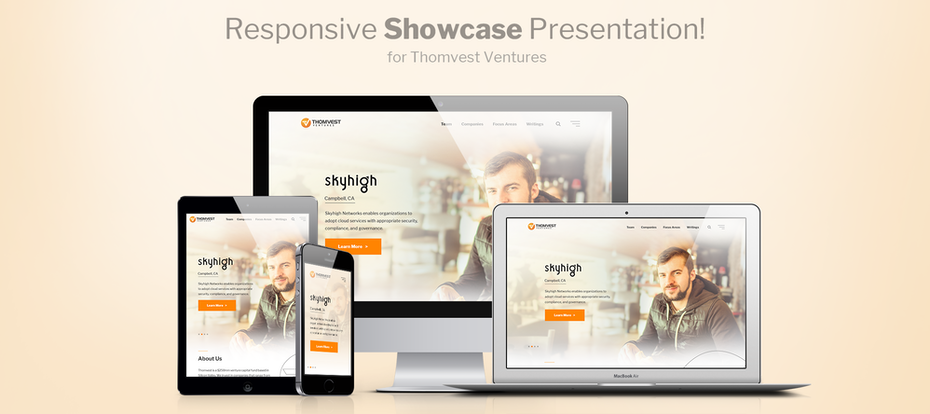
Одним из ключевых выводов подхода к дизайну UX является то, что контекст является чрезвычайно важной частью того, как пользователи взаимодействуют с вашими проектами. Контекст в этом смысле означает обращать внимание на то, какие устройства будут использоваться для доступа к вашей веб-странице, и уделять особое внимание тому факту, что просмотр с мобильных устройств теперь является основной формой веб-трафика.
 5. Предоставьте пользователю контроль
5. Предоставьте пользователю контроль —
Предоставление пользователю контроля — еще одна ключевая часть процесса проектирования UX. Десять лет назад было широко распространено нежелание предоставить пользователям высокий уровень контроля над веб-страницами и приложениями, которые они используют, потому что был также широко распространен страх, что они сломают их. Однако одним из ключевых результатов двух десятилетий исследований UX стало то, что теперь мы знаем, что предоставление пользователю большего контроля приводит к лучшему взаимодействию.
 6. Доступность
6. Доступность —
Доступность означает упрощение использования ваших дизайнов для всех, включая людей с ограниченными возможностями. Сделать доступность центральным элементом вашего процесса проектирования важно как минимум по двум причинам: 1) это позволит вашим пользователям получить отличный опыт; 2) существует множество правил, требующих предоставления равного доступа.
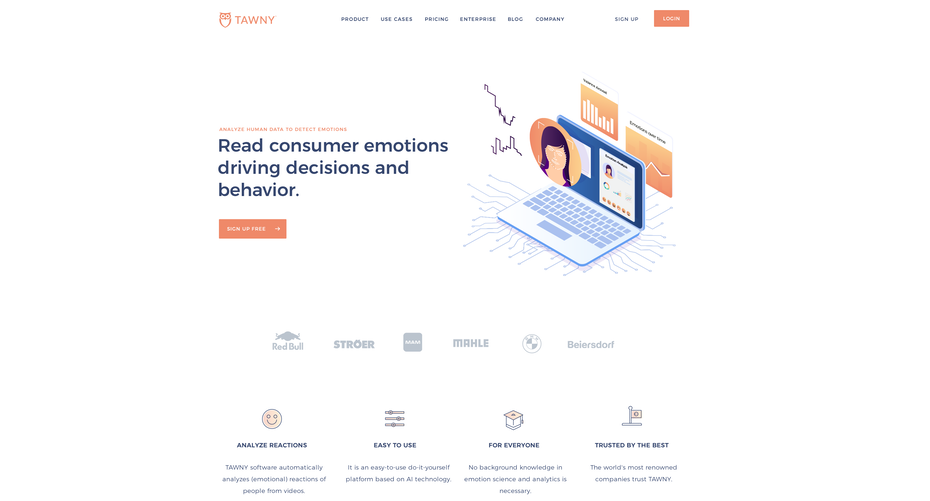
![Цитируемая веб-страница "width =" 729 "height =" 390 "/>
<figcaption> Использование доступных принципов дизайна может радикально упростить ваши проекты, как на этой веб-странице DSKY </figcaption></figure>
<p> ] Может показаться сложной задачей сделать все ваши проекты удобными для людей с ограниченными возможностями. Однако есть множество отличных ресурсов, которые помогут, в том числе наш здесь и руководство w3 здесь. </p>
<p> Эти ресурсы также помогут вам развернуть доступные маркетинговые материалы по электронной почте и покажут, как разрабатывать кампании в социальных сетях, которые найдут отклик у самых разных аудиторий. Другие полезные ресурсы, которые могут вам в этом помочь, включают статью w3c о доступности в Интернете и их рекомендации по доступности для мобильных устройств. </p>
<p> Может показаться, что сосредоточение внимания на создании веб-страниц, доступных для всех, потребует много ресурсов, которые лучше потратить на улучшение основного дизайна ваших веб-страниц. На самом деле, однако, эти два процесса тесно связаны. Например, если вы сосредоточитесь на обеспечении удобства для людей с нарушениями зрения, это может означать, что вы радикально упростите визуальный дизайн своих страниц. Потому что, как мы видели выше, простой дизайн — лучший дизайн, а простой дизайн также улучшит опыт для «среднего» пользователя. </p>
<h2><span id=](https://artforlife.ru/wp-content/uploads/2020/08/1596839370_578_pre-7-printsipov-ux-dizajna-i-kak-ih-ispolzovat.jpg) 7. Юзабилити-тестирование
7. Юзабилити-тестирование —
Последний принцип UX-дизайна тесно связан с первым принципом, который мы упомянули. Внедрение стратегии дизайна, ориентированной на пользователя, означает консультирование пользователей в самом начале процесса проектирования, но ваше взаимодействие с ними должно идти гораздо глубже. Чтобы убедиться, что ваши веб-страницы работают для ваших пользователей, вам необходимо ввести в действие непрерывную строгую систему тестирования удобства использования.
 Великолепный UX-дизайн может стать вашим
Великолепный UX-дизайн может стать вашим —
Прочитав приведенные выше принципы дизайна UX, вы заметите, что большинство из них вытекают из первого упомянутого нами принципа дизайна UX: ориентация на пользователя.