Как пофиксить отвратительные интерфейсы с помощью подходящих цветов бренда
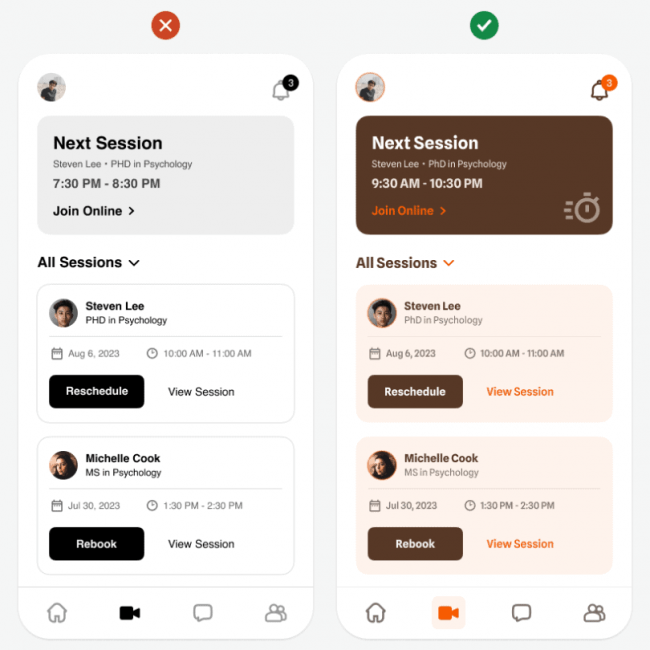
Статьи 5 мин на чтение 10 Практический метод брендинга Каждый дизайнер рано или поздно сталкивается с проблемой выбора цветов для интерфейса. Он начинает с одного цвета бренда, но не знает, как подобрать другие, чтобы они с ним сочетались. В результате получается уродливый интерфейс, неспособный передать сильный образ, который бы ассоциировался с брендом. Чтобы не выбирать…