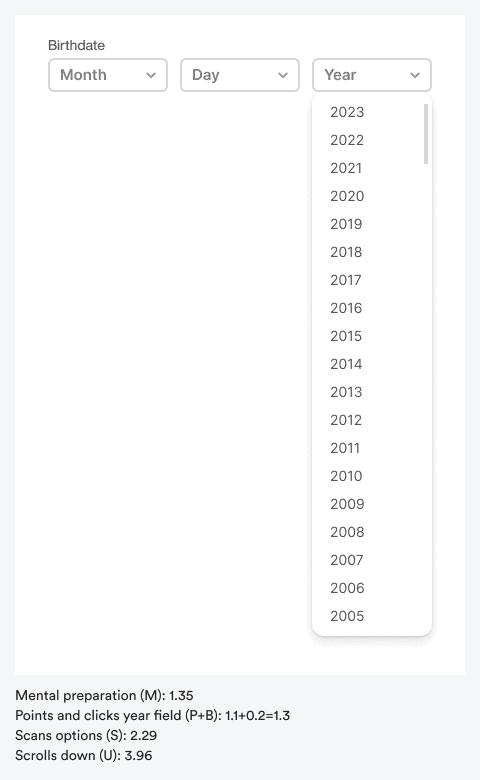
Одно текстовое поле vs 118 меню с выбором вариантов
Статьи 3 мин на чтение 45 Оптимальное поле для ввода даты рождения Поле для указания даты рождения — не самое удобное в форме для заполнения. Часто дизайнеры используют выпадающие меню для выбора года рождения. Однако такой подход значительно замедляет действия пользователей и увеличивает время выполнения задачи. Поле выбора «Год» («Year»), как правило, содержит 118 вариантов:…





 https://apps.apple.com/us/app/color-peeker/id1592573138?mt=12
https://apps.apple.com/us/app/color-peeker/id1592573138?mt=12



 https://qodeinteractive.com/magazine/web-design-hidden-menus/
https://qodeinteractive.com/magazine/web-design-hidden-menus/
