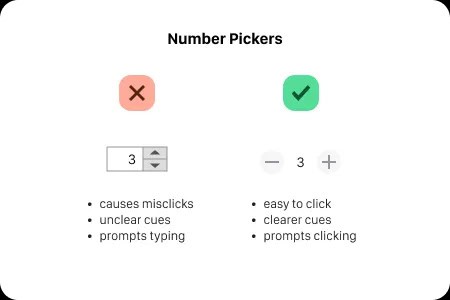
Оптимальный дизайн для компонентов выбора чисел
Статьи 2 мин на чтение 14 Выбор значений ввода В формах для ввода не всегда просто выбрать числовое значение. Люди часто испытывают сложности при использовании традиционного компонента выбора чисел. Например, им трудно нажимать на кнопки, которые расположены сбоку от текстового поля. На кнопках указаны не совсем понятные подсказки в виде стрелок вверх и вниз. Дизайнеры…