Самым сложным было организовать секцию деталей: она должна поддерживать многострочные параметры. Это означает, что все блоки должны вести себя в соответствии с объемом контента, который имеют блоки выше. Блок может иметь от одной до трех строк параметров, поэтому нам необходимо поддерживать любые конфигурации в этих пределах:
- От 1 до 3 строк
- Строки могут иметь 4 блока информации или меньше
Первый слой помогает нам создавать отступы вокруг контента.
Этот слой отделяет раздел содержимого от заголовка раздела («Подробности»).
Здесь мы создаем отступы между строками с несколькими атомными компонентами дизайна внутри.
Последний уровень — это компонент строки с несколькими атомными компонентами внутри. Он ведет себя так же, как компонент хлебных крошек.
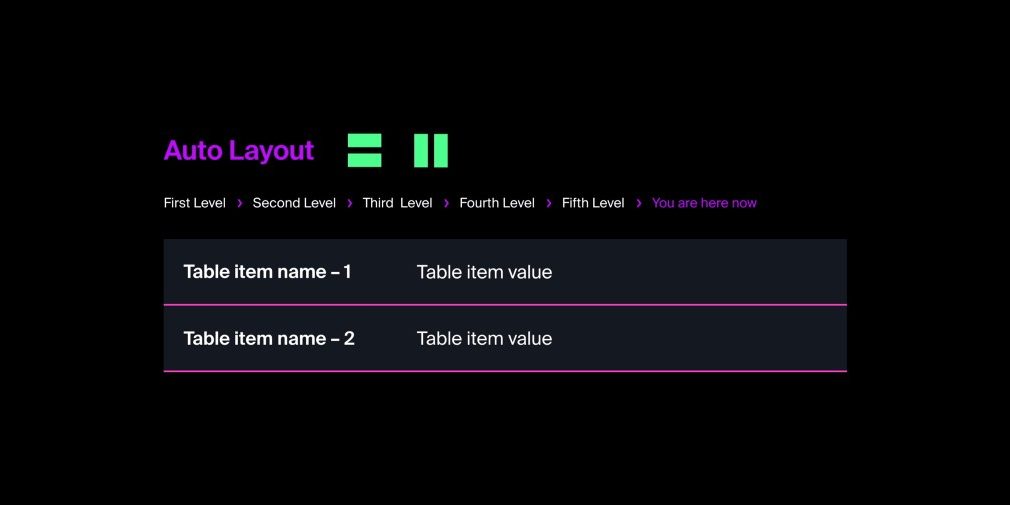
Еще один большой организм — это компонент таблицы, но он очень простой. Здесь нам нужен первый компонент Auto Layout, чтобы отделить заголовок от тела таблицы.
Затем я использую Auto Layout с расстоянием 0, чтобы сделать таблицу.
Шаблон имеет раздел контента, в котором мы собираем все динамические элементы, и несколько компонентов, которые находятся на своих местах (хлебные крошки, заголовок раздела).
Я не добавил основной заголовок в окончательный шаблон, потому что компоненты в Figma не поддерживают фиксированное положение при прокрутке его элементов. Это единственная причина, по которой мы не можем использовать эту страницу в качестве компонента, но это не проблема для коротких страниц, которые размещают 100% своего контента на экране.
Теперь у нас есть очень гибкая, простая в поддержке страница. Вот как это выглядит в итоге.