Как проверить сайт на оптимизацию и доступность | by Ирина Бушуева | Mar, 2021
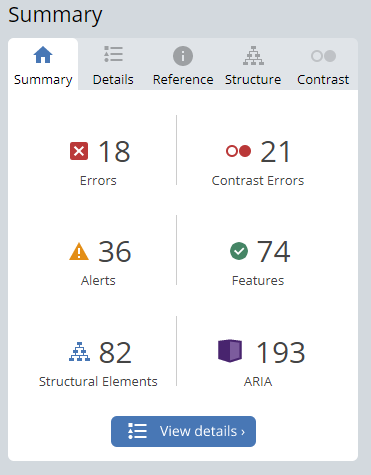
Проверить сайт на доступность самостоятельно можно с помощью инструмента WAVE (WAVE Web Accessibility Evaluation Tool, «Инструмент оценки веб-доступности»). Фрагмент главной страницы WAVE Ввожу адрес сайта и получаю результат: Результат проверки на доступность Можно посмотреть детали. Мне особенно нравится, что сервис сразу подсказывает, как исправить ошибки. Детали ошибок и способы устранения Ещё один важный параметр доступности…