- Статьи
- 2 мин на чтение
14
Выбор значений ввода
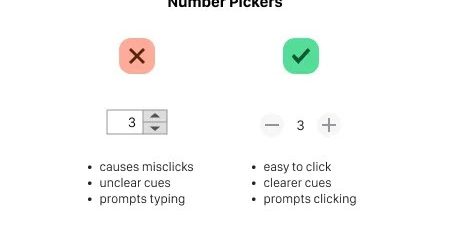
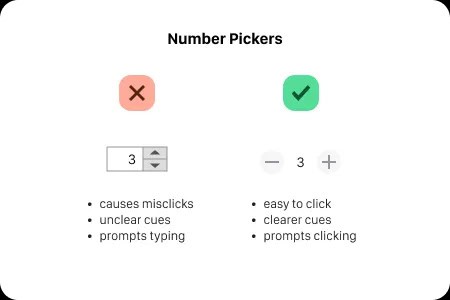
В формах для ввода не всегда просто выбрать числовое значение. Люди часто испытывают сложности при использовании традиционного компонента выбора чисел.
Например, им трудно нажимать на кнопки, которые расположены сбоку от текстового поля. На кнопках указаны не совсем понятные подсказки в виде стрелок вверх и вниз. Дизайнеры выделяют текстовое поле, и пользователи не знают, нужно ли им вводить значение вручную или нажимать на кнопки.

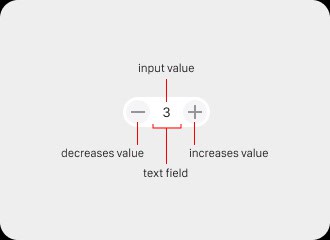
Устаревший компонент выбора чисел нуждается в современном и оптимальном дизайне. Вместо крошечных кнопок, расположенных с одной стороны, разместите большие круглые кнопки слева и справа от значения ввода. Такой дизайн соответствует движению чисел по числовой линии.
Пользователям будет легче нажимать на кнопки из-за их увеличенного размера и расположения по разным сторонам от текстового поля. При применении устаревших компонентов выбора чисел люди часто нажимают не на ту кнопку из-за того, что обе кнопки соприкасаются друг с другом. К тому же они маленькие по размеру.
Используйте иконки плюса и минуса вместо стрелок. Пользователи сразу поймут, что плюс означает сложение, а минус — вычитание. Это эффективно, потому что люди знают, как работает базовая арифметика.

Традиционные компоненты выбора чисел включают заметное текстовое поле, которое предлагает пользователям ввести необходимое значение. Ввод числа вручную займёт у пользователей больше времени, чем нажатие на кнопку. Если вы не будете выделять поле, то кнопки станут более заметными. В результате пользователи предпочтут нажимать на них, а не вводить текст вручную.
Предусмотрите опцию ввода значения в текстовое поле вручную, чтобы пользователи могли его отредактировать. Однако сделайте её дополнительным взаимодействием. Оно понадобится для тех случаев, когда пользователю нужно изменить число, которое намного больше/меньше того, которое указано в текстовом поле. Потому что компоненты выбора чисел предназначены для корректировки значений с небольшим шагом.

Например, вы не хотите применять компонент выбора чисел для данных, которые охватывают широкий диапазон. Тогда используйте только текстовое поле, а компонент выбора чисел оставьте для тех данных, количество которых ограничено.
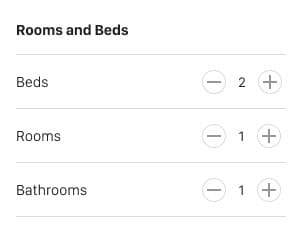
Примером может служить поиск дома с определенным количеством спален и ванных комнат. Большинство пользователей хотят, чтобы эти значения находились в диапазоне от 1 до 5. Поэтому для такого типа данных имеет смысл использовать компонент выбора чисел, поскольку вводимые значения находятся в узком диапазоне.

Однако у вас может быть большое количество значений ввода, которые требуют поэтапных изменений. Например, чтобы подобрать правильный размер шрифта пользователю удобнее постепенно увеличивать/уменьшать значение размера шрифта, чтобы найти то, которое ему подходит. В таком случае лучшим решением будет компонент выбора чисел.
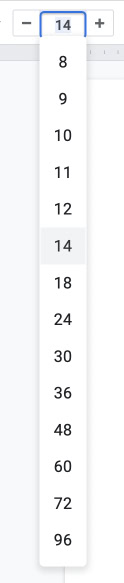
Или предложите пользователям выпадающий список с предустановленными значениями для выбора нужного числа. Поскольку существуют распространенные размеры шрифтов, меню с предустановленными значениями позволяет легко выбрать нужный размер, а не вводить его вручную. Далее пользователь с помощью компонента выбора чисел будет постепенно увеличивать/уменьшать значения, чтобы получить желаемый размер.
Традиционные компоненты выбора чисел устарели и вызывают неудобства при взаимодействии. Сделайте их дизайн таким, чтобы он отвечал потребностям пользователей.
Перевод статьи Swipe Sheets: The Optimal Design for Number Pickers – by Anthony из блога UX Movement Newsletter.
В нашем Телеграм-канале UX Teddy публикуем так же переводы практических статей из блога UX Movement про проектирование сложных интерфейсов, форм и страниц — подписывайтесь!