Искусство создания теней в интерфейсе
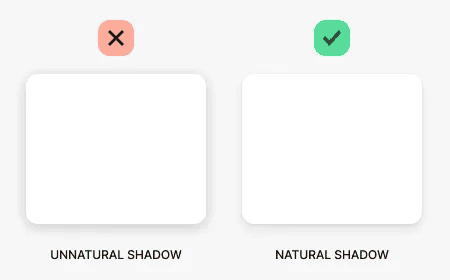
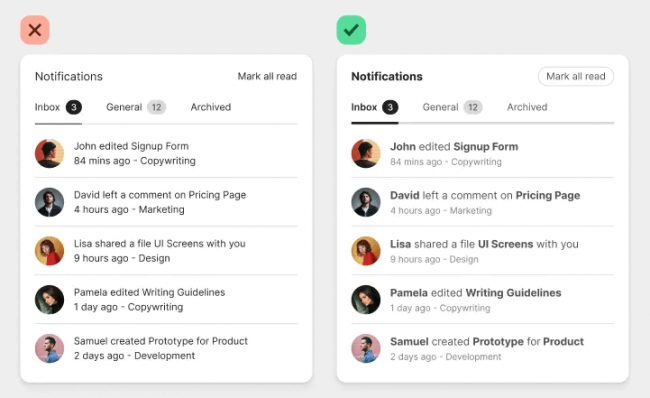
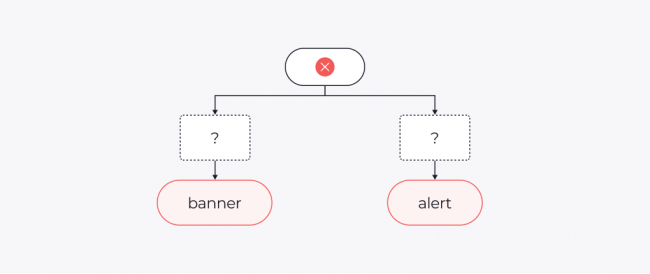
Статьи 2 мин на чтение 35 Сделайте так, чтобы пользовательский интерфейс выглядел профессионально Многие элементы дизайна похожи на реальные объекты. Тень — один из них. Тени подсказывают пользователю, что окно или панель — плавающие. Плавающие поверхности отражают временное или кратковременное состояние элемента, которое требует взаимодействия с пользователем. Чтобы люди правильно интерпретировали плавающие поверхности, тени должны…