Мне кажется, информация дальше будет восприниматься легче, если одновременно поглядывать на схемы.
Содержание статьи
Сбой Клиента
Как все ошибки, он может возникнуть в 4-х контекстах:
- приём данных от Пользователя;
- скачивание или подгрузка данных по инициативе Пользователя;
- перенаправление на другую страницу;
- перенаправление в модальное окно.
Но как мы обсудили в первой части, сбой Клиента означает, что он не может отобразить Пользователю на экране вообще никакую информацию. Будет пустая белая страница. Это состояние может длиться долго. Если обновить страницу или перенаправить Пользователя на другую, она также будет пуста.
Мы в команде пришли к такому решению: при сбое Клиента перенаправлять Пользователя на особенную страницу в виде config-item-а. По сути это системная единица, параметр со значением. Самое важное – контент, который «хранится» в этом config-item-е, доступен всегда и Клиент может отобразить его в любых обстоятельствах.
Но такой config-item существует вне информационной архитектуры системы. Попав на него, нельзя определить, откуда мы пришли, кто мы как Пользователь, внутри какого сценария мы находились. Поэтому невозможно задать разные варианты текста ошибки в зависимости от контекста.
Мы решили сделать эту страницу похожей на полноэкранную ошибку. Задали обобщённый текст, который подойдёт для любой ситуации.
Разработчики не рекомендуют располагать на такой странице динамический контент или интерактивные компоненты, т.к. страница не связана с остальной системой.
Сбой Клиента – редкая ошибка. Но даже если она возникла, это не тупик для Пользователя. Можно самостоятельно снова зайти на сайт или перезапустить приложение.
Итак, сбой Клиента в 4-х контекстах – одно дизайн-решение (страница-config-item). Мы «закрыли» 4 ситуации из 16.
Результат валидации данных
Этот вид ошибок имеет смысл рассмотреть только в одном контексте – приём данных от Пользователя. Даже если следом мы автоматически перенаправляем Пользователя на другую страницу. В первую очередь всё же происходит приём данных.
Ошибку, которая относится к конкретному полю, лучше отобразить рядом с ним. Например, в нашем продукте это поле в состоянии error.
Ошибку, которая относится к группе полей, лучше расположить так, чтобы она была логически связана не с отдельным полем, а с группой. Мы, например, используем alert вида danger и располагаем вверху группы полей. У вас может быть другое-дизайн решение.
Суммируя, результат валидации данных в одном контексте – component error state или alert danger. Остальные три контекста не имеют смысла. Мы «закрыли» 8 ситуаций из 16.
Потеря связи с Сервером
Обычно можно определить, когда связи с Сервером нет из-за отсутствия интернета, а когда проблемы у самого Сервера. В нашем продукте для обеих ситуаций мы используем одни и те же дизайн-решения, но с разным текстом (о текстах подробнее в следующей части).
Приём данных от Пользователя
Пользователь кликает на элемент (например, кнопку «Заказать»), который отправляет введённые данные на Сервер. Это может произойти и на странице, и в модальном окне. В первом случае мы показываем компонент banner c соответствующим текстом (подробнее о текстах в следующей части).
Во втором случае мы показываем alert под заголовком окна.
Скачивание и подгрузка данных по инициативе Пользователя
В нашем продукте для этого контекста мы используем те же решения, что и для приёма данных выше. У вас может быть по-другому.
Перенаправление на другую страницу
Здесь важно, в какой момент потерялась связь с Сервером, до или после перенаправления. Если после, значит, мы не получили контент страницы «назначения». Можно показать, например, полноэкранную техническую ошибку.
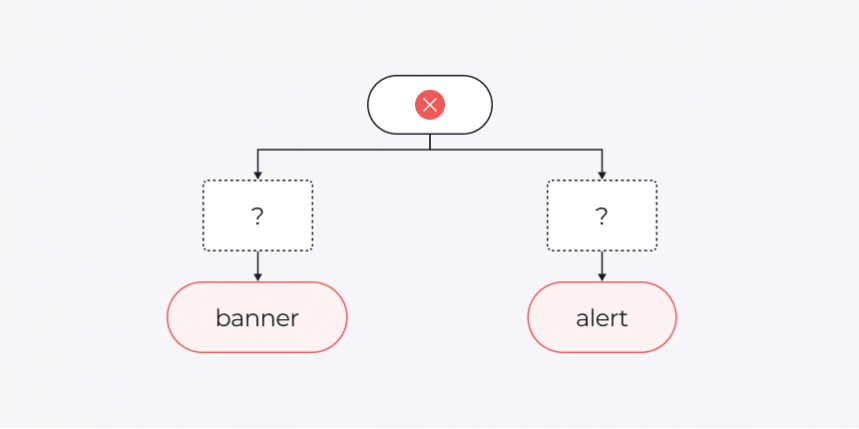
Если связь с Сервером потерялась до перенаправления, то на странице мы показываем banner …
… а в модальном окне – alert.
Перенаправление в модальное окно
Аналогично, если связь с Сервером потерялась после перенаправления, значит, мы не получили контент модального окна «назначения». Можно показать, например, alert.
Если связь с Сервером потерялась до перенаправления, то на странице «отправления» мы показываем banner.
Из модального окна в другое окно лучше не перенаправлять, и таких ситуаций у нас в продукте нет.
Возможно, в вашем продукте работает фоновая проверка связи с Сервером: посылается запрос раз в несколько секунд. Тогда сообщение о потери связи может появиться на экране само по себе. Я бы рекомендовала допускать это, только если Пользователь находится на странице. Если он находится в модальном окне, можно подождать, пока Пользователь что-то кликнет или закроет окно, прежде чем показать сообщение об ошибке.
Итого: 4 контекста потери связи с Сервером, 4 группы дизайн-решений. Мы «закрыли» 12 ситуаций из 16.
Схема больше предыдущих, смотрите сразу в большом размере.