В индустрии веб-разработки мне нравится то, что мы, как разработчики, продолжаем вводить новшества, чтобы сделать Интернет лучше. Вот почему мы всегда находили в нашем списке новые интересные инструменты и ресурсы.
В этом раунде серии у нас есть инструмент для создания красивых реалистичных теней с использованием CSS3, несколько новых фреймворков и библиотек для React.js и PHP.
Без лишних слов, давайте перейдем к полному списку.
Содержание статьи
- 1 Свежие ресурсы для веб-дизайнеров и разработчиков (октябрь 2021 г.)
- 2 Палитра теней
- 3 Firefox Relay
- 4 SVGCode
- 5 Обзор: масштабируемая векторная графика (SVG)
- 6 Framework X
- 7 Shopify Hydrogen
- 8 Графики Фраппе
- 9 Более 20 полезных онлайн-генераторов диаграмм и графиков
- 10 Устройство записи Chrome DevTools
- 11 Ремикс
- 12 Redux Toolkit
- 13 Пуленепробиваемая реакция
- 14 Apache EChart
- 15 Потрясающие инструменты дизайна
- 16 Локальный стек
- 17 Ресурсы основателя
- 18 EmailValidator
- 19 Docker OSX
- 20 Фоностер
- 21 Freescout
- 22 Laravel Tenancy
- 23 SwiperJS
Свежие ресурсы для веб-дизайнеров и разработчиков (октябрь 2021 г.)
Мы ведем эту серию уже несколько лет, и кажется, что у нас никогда не закончится … Подробнее
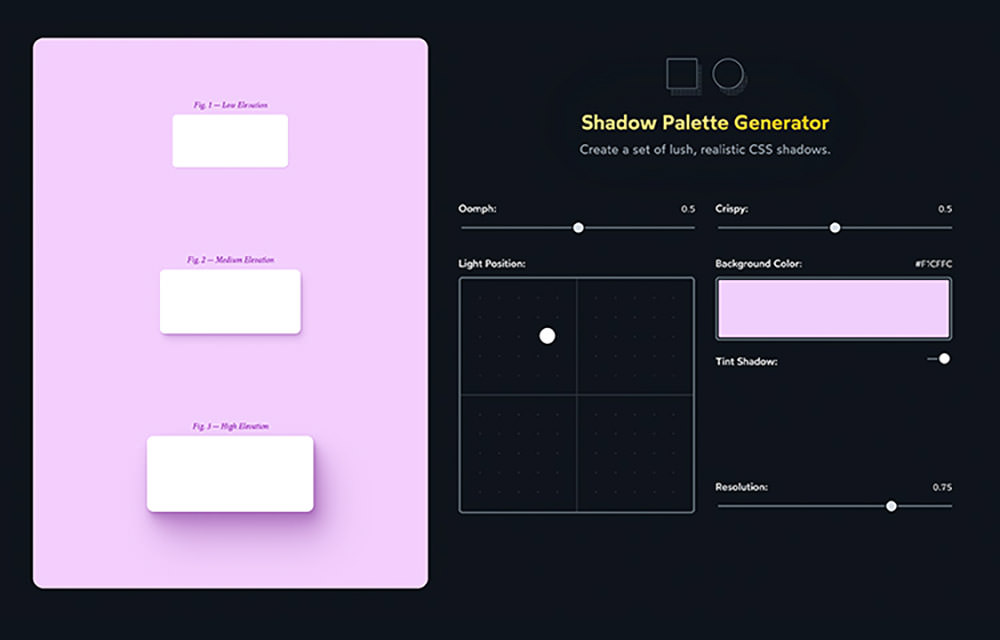
Палитра теней
Небольшой инструмент с графическим интерфейсом, который позволяет создавать более реалистичную тень для вашего веб-сайта . Вы можете настроить несколько свойств тени, таких как положение источника света, цвет и непрозрачность. Инструмент сгенерирует правила CSS, которые вы просто можете скопировать и реализовать на своем веб-сайте.

Firefox Relay
Relay — это служба Firefox, которая позволяет вам создать псевдоним электронной почты для вашего реального адреса электронной почты . Вы можете создать несколько псевдонимов электронной почты для одного адреса электронной почты и использовать их при регистрации на таких веб-сайтах, как электронная коммерция, членство, подписка и т. Д. Это отличный сервис для дополнительной защиты вашей конфиденциальности в Интернете.

SVGCode
Небольшое онлайн-приложение для простого преобразования растровых изображений в SVG . Инструмент поддерживает несколько форматов изображений, включая JPG, PNG и WebP. Он построен на основе подхода «прогрессивное веб-приложение», что означает, что даже если вы не в сети, приложение все равно будет работать. Просто перетащите любое изображение в приложение, и все готово.

Обзор: масштабируемая векторная графика (SVG)
Векторная графика широко применяется в печатных СМИ. На веб-сайт мы также можем добавить векторную графику … Подробнее
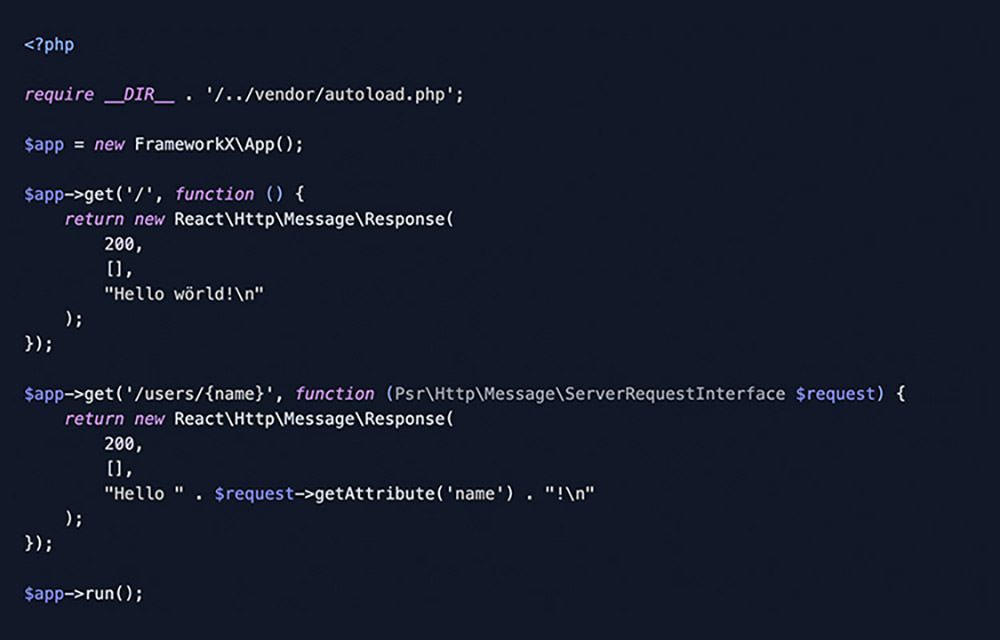
Framework X
Простая структура для создания реактивного приложения с использованием PHP . Внутри он использует некоторые расширения PHP, такие как Coroutines и Fibers (доступные с PHP8.1), для обработки параллельных и асинхронных операций, подобных Node.js. Вы можете использовать Framework X везде, где работает PHP, включая виртуальный хостинг.

Shopify Hydrogen
Hydrogen — это новый фреймворк React.js от команды Shopify. Он поставляется со строительными блоками для создания настраиваемой витрины Shopify, такой как служебные функции, настраиваемые перехватчики React.js и компоненты.
Если вы хотите создать магазин Headless с Shopify, этот фреймворк предоставит вам все необходимое.

Графики Фраппе
облегченная библиотека JavaScript для создания диаграммы . Вы можете установить его как модуль NPM или просто загрузить файл JavaScript на свою веб-страницу, как в старые добрые времена.
Он поддерживает несколько типов диаграмм, включая гистограммы и круговые диаграммы. Он также отзывчивый и быстрый поскольку не зависит от других внешних библиотек JavaScript.

Более 20 полезных онлайн-генераторов диаграмм и графиков
Большинство людей, таких как я, не понимают простых чисел и статистики, а для таких людей диаграммы и графики … Подробнее
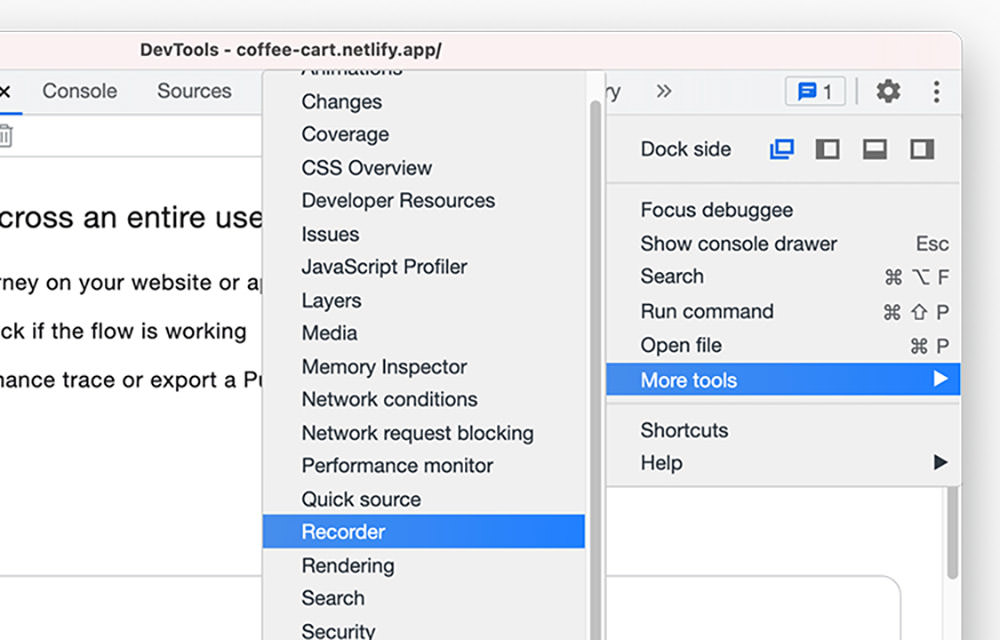
Устройство записи Chrome DevTools
Google Chrome только что улучшил DevTools с функцией под названием «Рекордер». Эта функция позволяет записывать ваше взаимодействие с веб-сайтом .
Вы можете воспроизвести записанное взаимодействие или имитировать его в определенных условиях и окружающей среде. Он позволяет лучше измерить реальную производительность веб-приложения. Эта функция будет поставляться в виде бета-версии в Chrome 97.

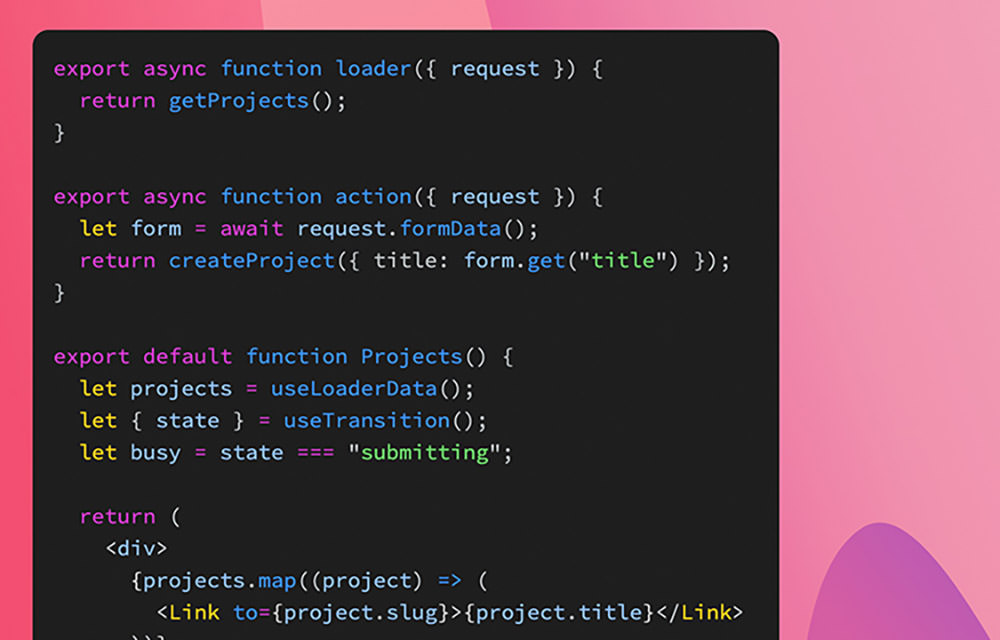
Ремикс
Remix — это новый полнофункциональный фреймворк React.js который предоставляет абстракцию для создания лучшего веб-сайта. Он обрабатывает маршрутизацию, запросы об ошибках и другие мелкие детали создания веб-сайта с отличным пользовательским интерфейсом — прямо из коробки. Фреймворк поможет веб-разработчикам стать более продуктивными.

Redux Toolkit
Официальный набор инструментов от Redux, призванный сделать разработку веб-сайтов с помощью Redux более эффективной. Он включает в себя некоторые служебные функции и конфигурации для распространенных случаев использования.
Таким образом вы сможете работать более продуктивно, вместо того, чтобы возиться с конфигурациями и шаблонами, которые могут быть немного громоздкими.

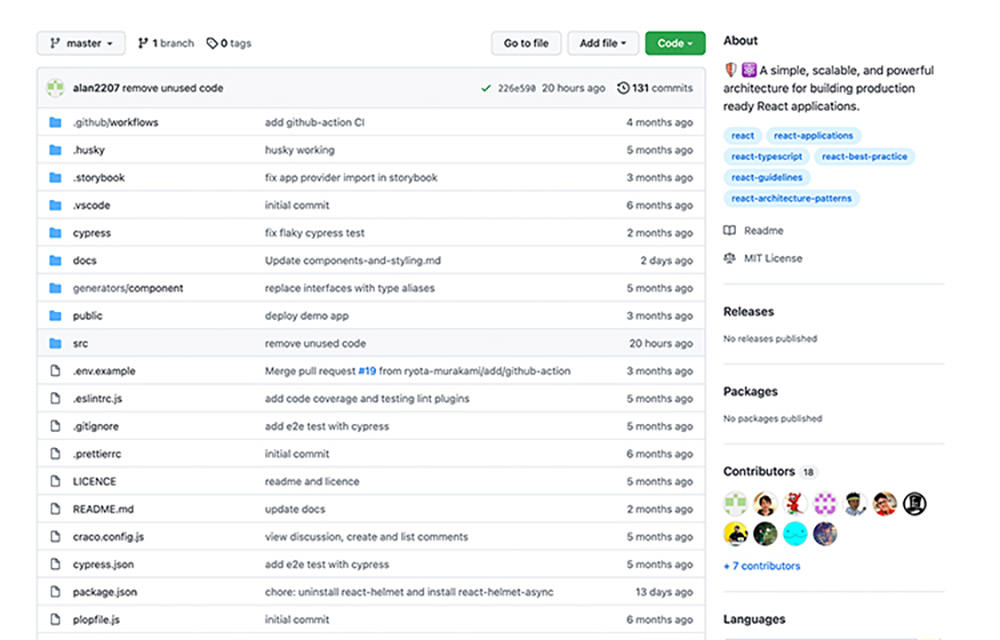
Пуленепробиваемая реакция
Сборник советов, советов и передовых методов разработки приложения React.js . Здесь вы узнаете множество тем, касающихся архитектуры приложения, структуры проекта, стиля, управления состоянием и многого другого. Если вы хотите улучшить свои навыки работы с React.js, вам обязательно стоит добавить его в закладки.

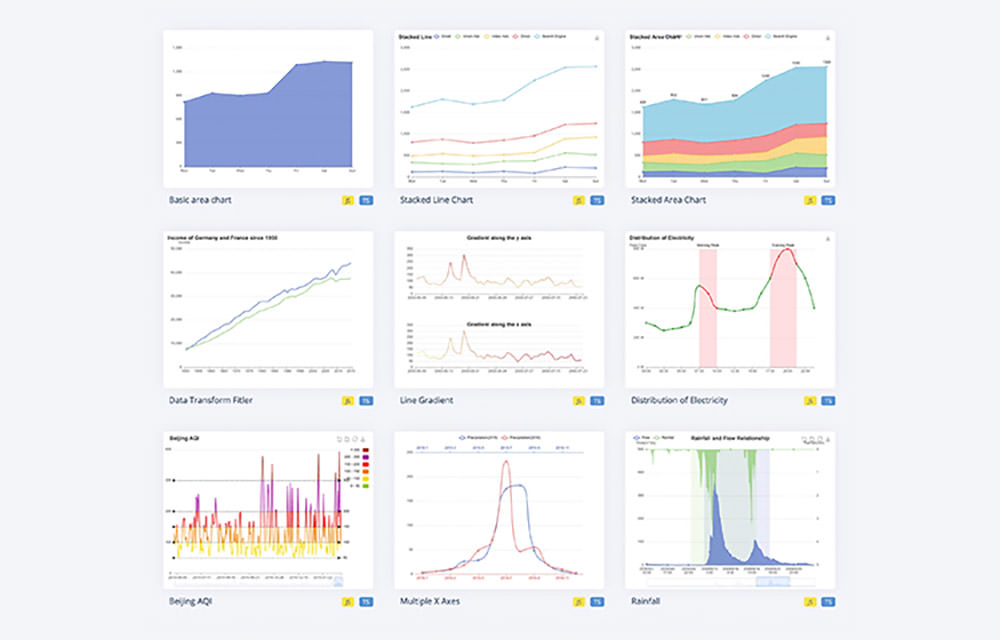
Apache EChart
EChart — это инициатива Apache с открытым исходным кодом. Это больше, чем просто библиотека JavaScript для диаграмм. Это надежная коллекция интерактивных диаграмм с анимацией и в целом улучшенной визуальной составляющей. Это позволяет передавать данные пользователям лучше, чем статическая диаграмма.

Потрясающие инструменты дизайна
Этот ресурс содержит обширный список инструментов для дизайнеров из разных категорий. Здесь вы можете найти инструменты для специальных возможностей, прототипирования, создания эскизов, стандартные ресурсы (значки, фотографии и т. Д.) И многое другое. Я почти уверен, что для многих дизайнеров этот список будет чрезвычайно полезен.

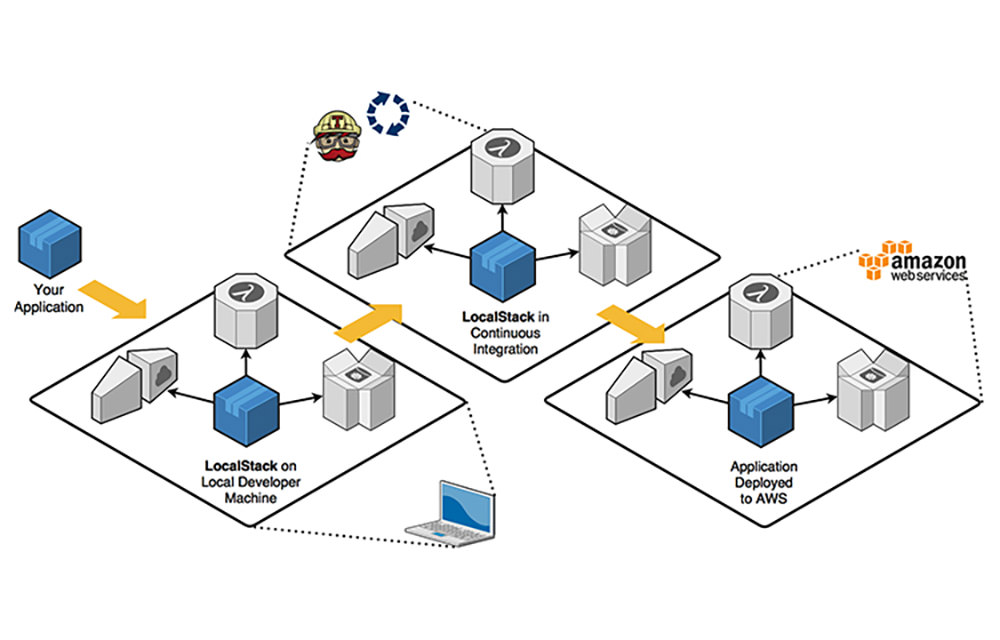
Локальный стек
Localstack — это полнофункциональный локальный облачный стек AWS . Это означает, что вы можете разрабатывать, запускать и тестировать свое приложение AWS в автономном режиме. Он поддерживает ряд сервисов AWS, включая AWS Lambda, S3, DynamoDB, Kinesis, SQS и SNS.
Локальный запуск стека AWS поможет вам ускорить и упростить рабочий процесс тестирования и разработки вашего приложения.

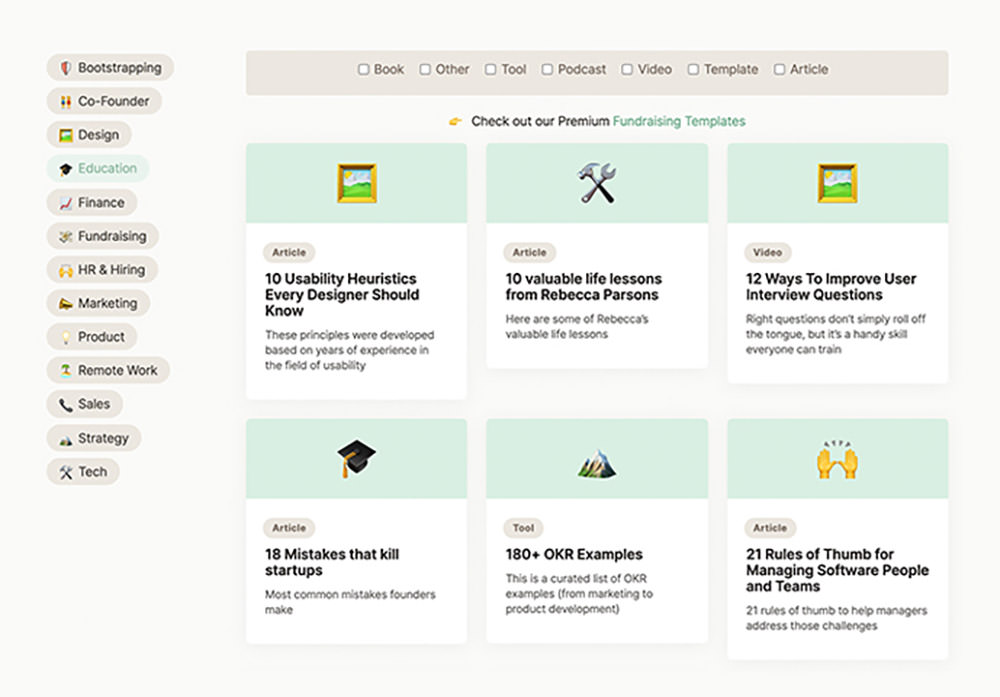
Ресурсы основателя
Коллекция ресурсов, таких как инструменты и контент, для тех, кто хочет начать свой путь в качестве основателя бизнеса или стартапа. Быть предпринимателем непросто. Поместите этот список в закладки и приготовьтесь.

EmailValidator
Библиотека PHP которая упрощает проверку адреса электронной почты . Он предоставляет несколько методов проверки, включая проверку по электронной почте RFC, DNS, или вы также можете написать свою собственную проверку.

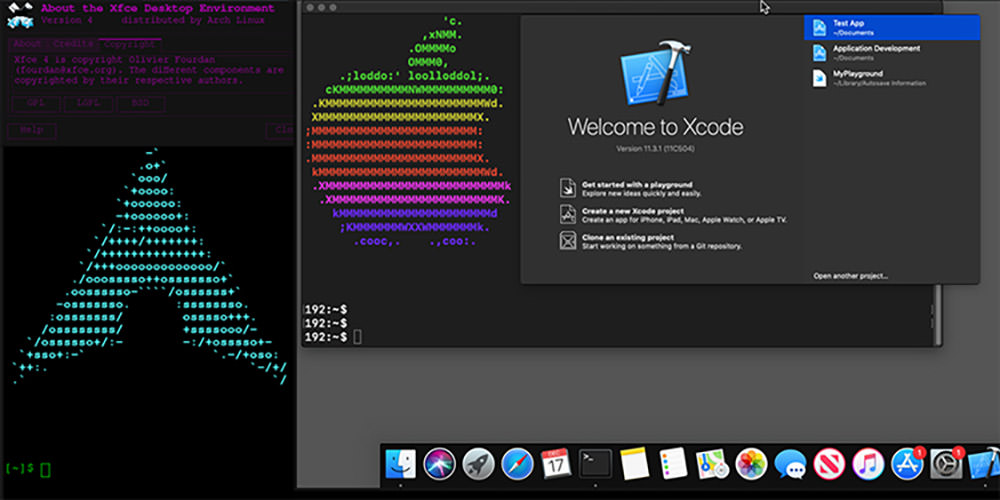
Docker OSX
Образ Docker, позволяющий запускать контейнер с macOS. Это еще один полезный инструмент, который поможет эффективно протестировать ваше приложение и убедиться, что оно работает на разных платформах.

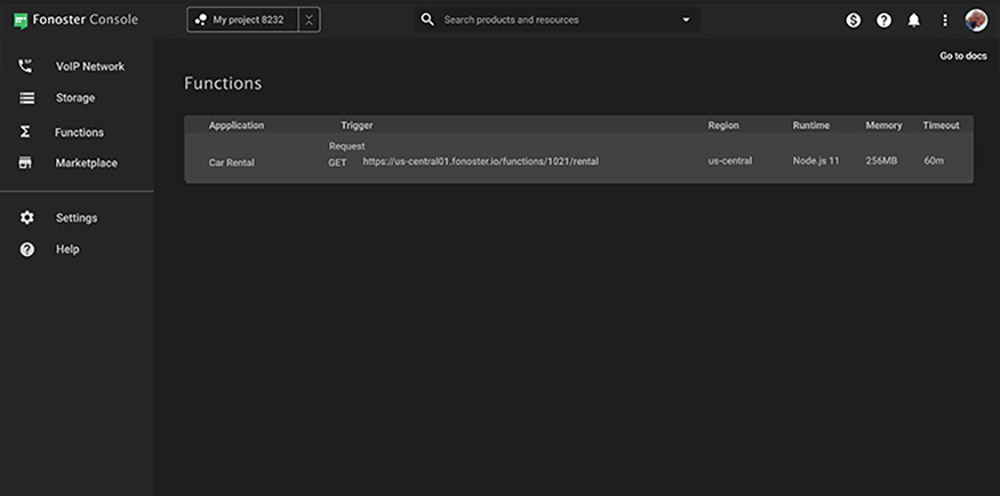
Фоностер
Альтернатива Twilio с открытым исходным кодом. Он позволяет запускать приложение стека из VOIP, SMS, почты, чата и видео на вашем собственном сервере. Отличная альтернатива для тех, кто хочет иметь полный контроль над своей платформой и данными.

Freescout
Freescout — это легкое приложение для службы поддержки, созданное на Laravel. Вы можете использовать его для помощи и управления вашими клиентскими тикетами, почтовым ящиком и разговорами. Он бесплатный, с открытым исходным кодом и содержит множество функций.
Freescout в целом является отличной альтернативой платным приложениям, таким как Zendesk и Help Scout особенно если вы цените свои данные и нуждаетесь в их контроле.

Laravel Tenancy
надежная библиотека PHP для настройки мультиарендности в Laravel . Это позволяет запускать одно приложение Laravel с несколькими подключениями к базе данных. Он работает без проблем и сразу после установки с несколькими популярными пакетами Laravel, такими как Vapor, Nova, Livewire и многими другими.

SwiperJS
Современная библиотека JavaScript для создания слайдера . Разработан и предназначен для использования на мобильных веб-сайтах и в приложениях. SwiperJS — это независимый от фреймворка фреймворк, который позволяет использовать любой фреймворк, включая jQuery и Zepto.
Вдобавок к этому, он также обеспечивает официальную интеграцию, которая позволяет ему работать "из коробки" с некоторыми из самых популярных современных фреймворков такими как Vue.js, React.js, Svelte и Угловой.