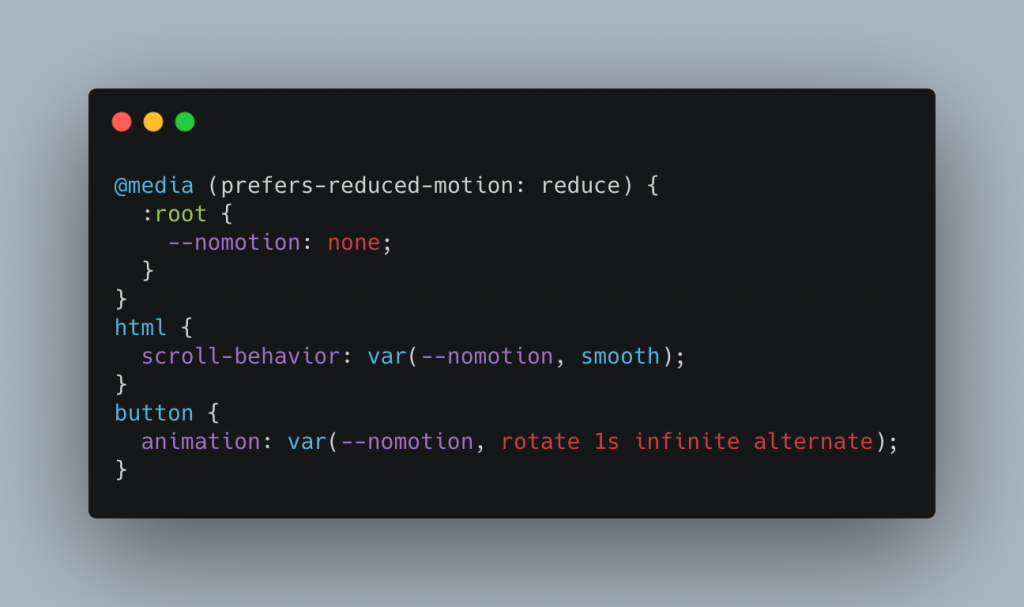
 CSS анимация должна учитывать эти настройки и применяться только тогда, когда пользователь хочет видеть анимацию. Лучший способ добиться этого — заключить их в медиа-запрос с ограниченным движением. Вы можете использовать это различными способами, как описано в этой отличной статье, но все они связаны с проблемой, заключающейся в том, что вам нужно повторить настройки. Есть способ попроще. Вы можете использовать настраиваемое свойство:
CSS анимация должна учитывать эти настройки и применяться только тогда, когда пользователь хочет видеть анимацию. Лучший способ добиться этого — заключить их в медиа-запрос с ограниченным движением. Вы можете использовать это различными способами, как описано в этой отличной статье, но все они связаны с проблемой, заключающейся в том, что вам нужно повторить настройки. Есть способ попроще. Вы можете использовать настраиваемое свойство:
@media (предпочитает-уменьшенное-движение: уменьшить) {
:корень {
--nomotion: нет;
}
}
html {
scroll-behavior: var (- nomotion, smooth);
}
кнопка {
анимация: var (- nomotion, вращать бесконечную 1с чередованием);
}
|
Это определяет обозначение настраиваемого свойства CSS как «нет», когда пользователь не хочет видеть какую-либо анимацию. Если пользователь хочет видеть анимацию, она не определена, поэтому механизм CSS применяет резервный вариант, который является вашими настройками анимации.
Вы можете увидеть это в действии в CodePen:
См. Pen
Условные анимации со свойствами CSS Кристиана Хейльмана (@ codepo8)
на CodePen.
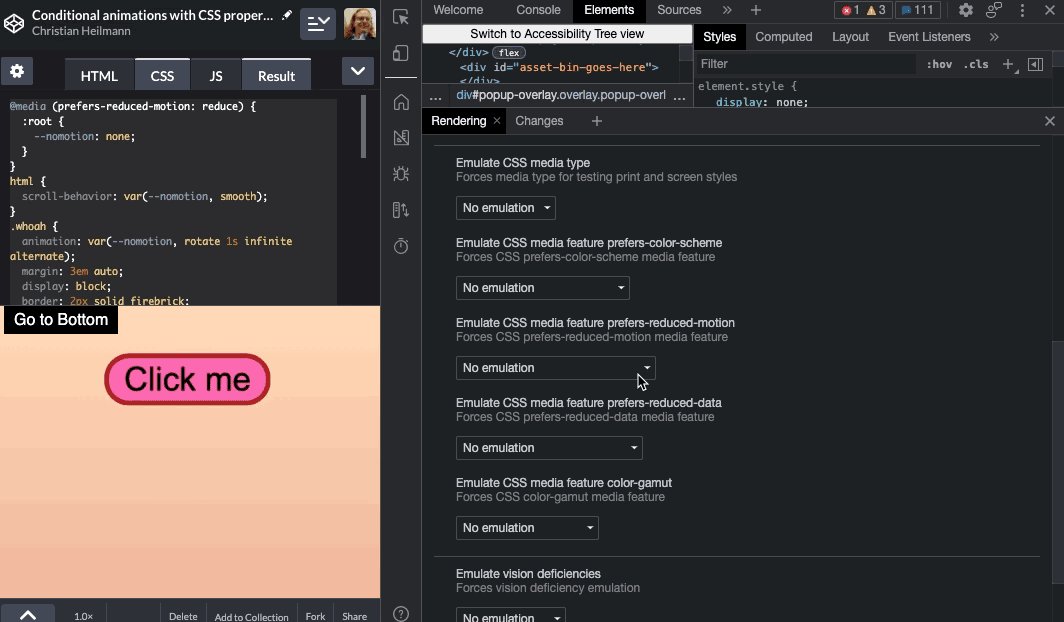
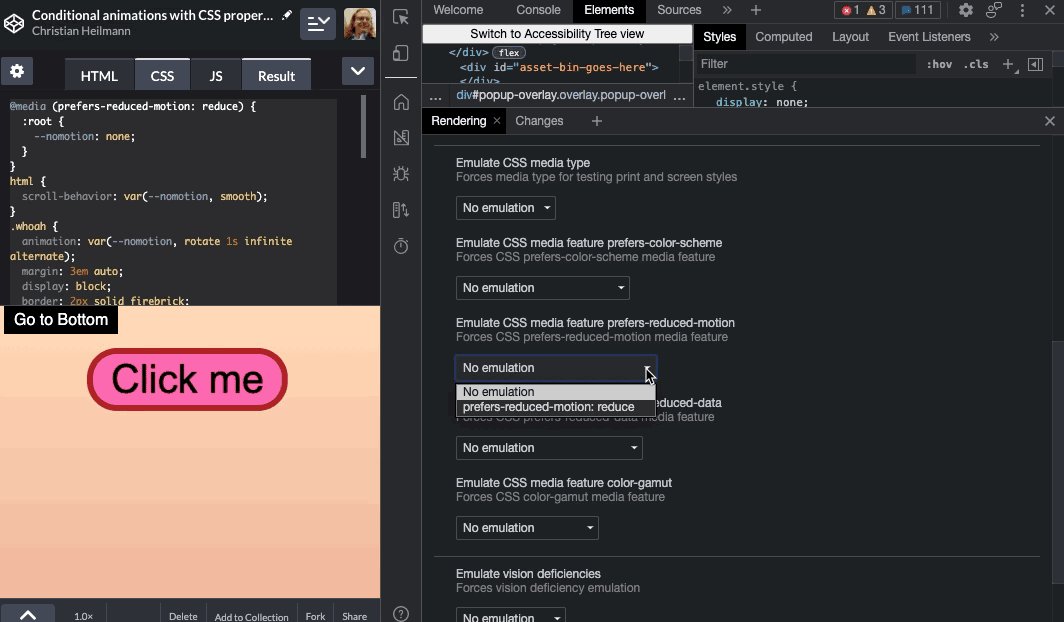
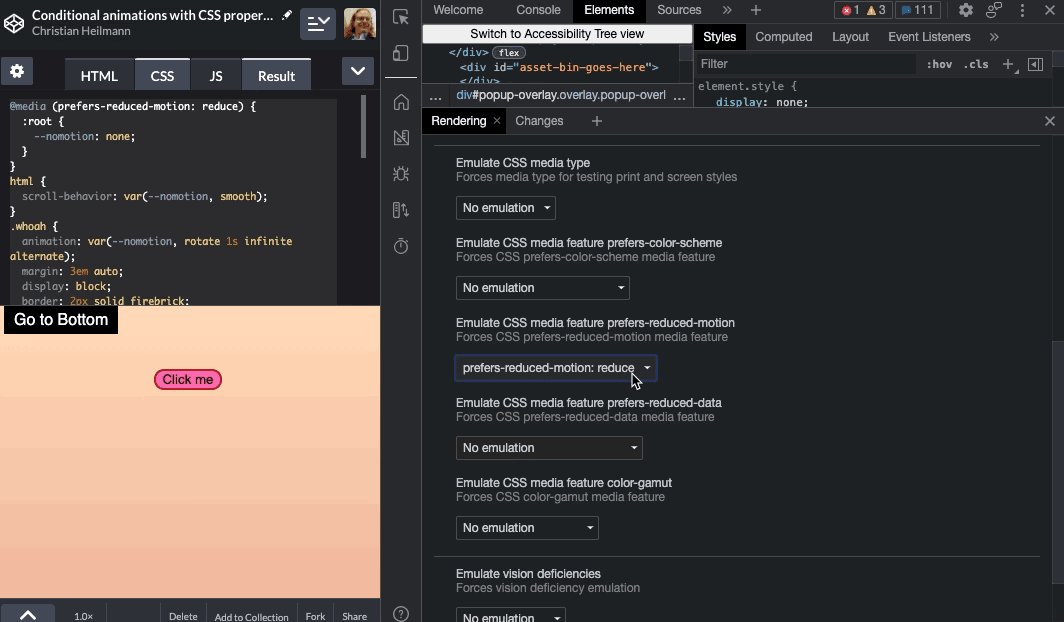
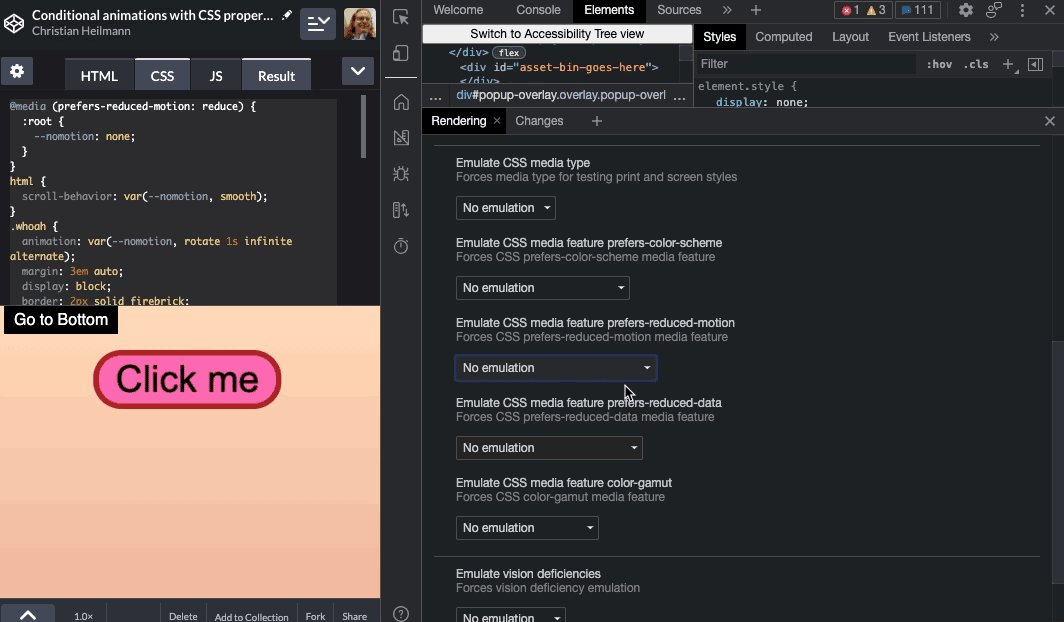
Вы можете протестировать это с помощью эмуляции уменьшенного движения в инструментах разработчика браузера. Вот скриншот, демонстрирующий это в действии: