Всем привет!
Совсем недавно мы с друзьями решили записаться на курсы китайской живописи.
Наш преподаватель сначала показал нам свои прекрасные работы, а потом объявил, что сегодня мы будем рисовать птиц.
Начали мы с того, что развели водой несколько капель концентрированных чернил. Пришлось немного повозиться, прежде чем получились нужные пропорции.
Потом преподаватель положил перед нами рисовую бумагу.
Настаёт время рисовать, но едва мы касаемся кистью бумаги, происходит следующее.
То, что у нас выходит, вообще не похоже на птиц:

После нескольких попыток у нас в конце концов начало получаться что-то вроде птиц, хотя до идеала было далеко. 
Всем нам знакомо то чувство, которое появляется при работе в новой среде. Может быть, причина в физических особенностях материала — как у бумаги или дерева:

А ещё может быть причина в инструментах и коде, с помощью которых мы создаём: 
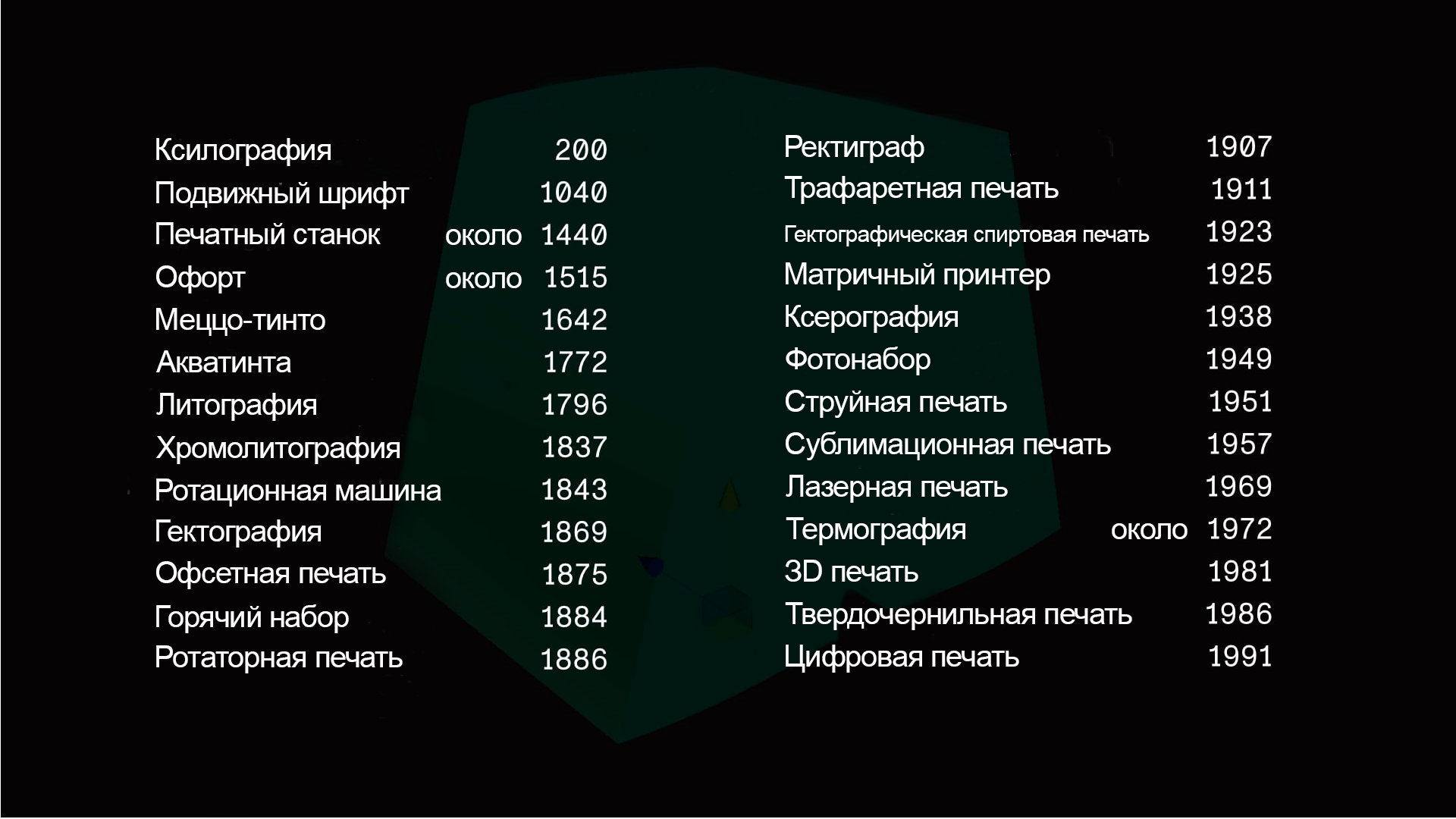
В ходе истории методы и процессы типографики создавались в соответствии с разного рода техническими ограничениями.

В своей статье «Что такое код» писатель и техник Пол Форд (Paul Ford) отмечает:
«Известный в конце прошлого века британский художник Уильям Моррис как-то сказал: „Нет искусства без сопротивления материала. Компьютер и его внешнее оборудование — это и есть материалы».
В дополненной реальности все сенсоры, инструменты ввода и камеры компьютера представляют собой его внешнее оборудование. Всё это — часть единой среды.
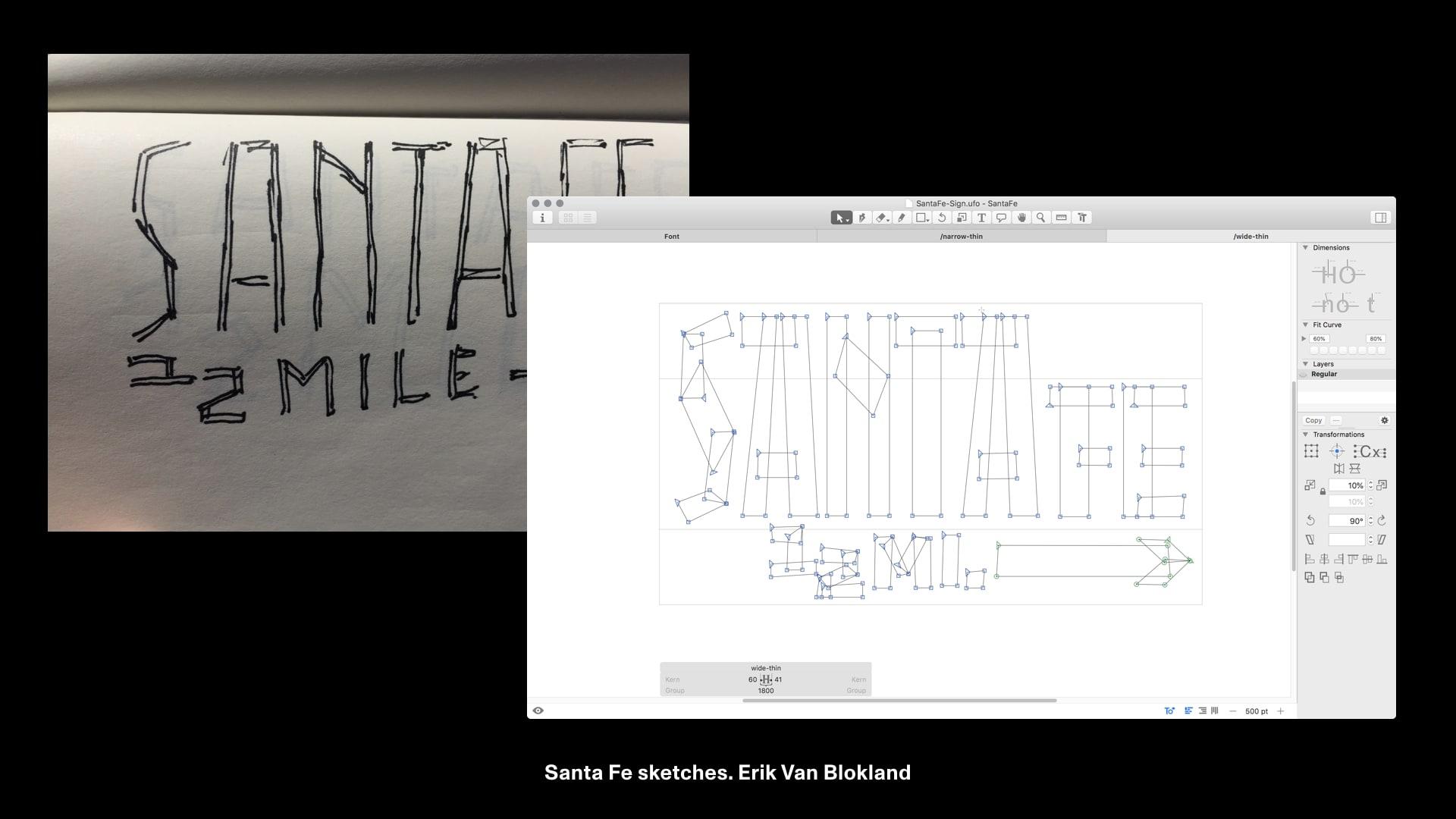
Экспериментов на эту тему проводится больше, чем можно перечислить в рамках этой статьи. Из последнего: 3D шрифт Вишну Ганти; вариативные шрифты, как, например, Jabin Фриды Медрано; эксперименты с сенсорами Arduino Энди Клаймера; проект с адаптивным леттерингом Эрика Ван Блокланда; а также работы студентов, например, Еун Ё Ноу.

3D в реальном времени — это еще одна техника, которая влияет на типографику и дизайн. Какие в ней есть возможности для использования типографики? Меняет ли она наши ориентиры в создании дизайна?
Когда я учился рисовать птиц, я проводил эксперименты — и при работе с типографикой в дополненной реальности я сделал то же самое, чтобы получше разобраться, как всё работает.
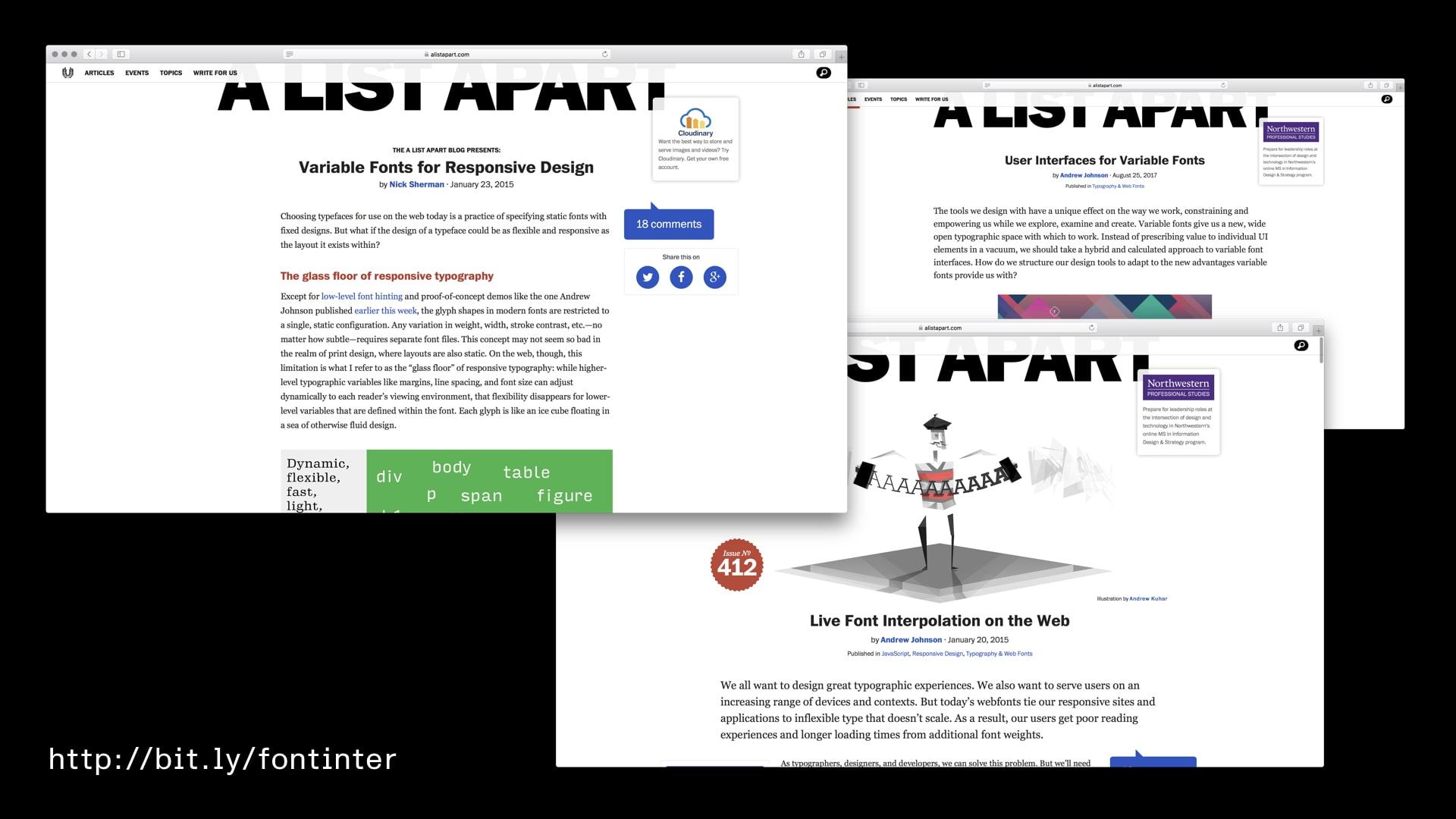
Несколько лет назад я написал статью, основанную на статье Ника Шермана (Nick Sherman) о вариативных шрифтах в поддержку их использования в вебе.

Спустя какое-то время после написания статьи я всё ещё хотел найти вариативным шрифтам и другое применение. Я знал наверняка, что были ещё какие-то задачи, которые можно было бы решить с их помощью.
Во время работы с Эриком Ван Блокландом, я понял, что в дополненной реальности мы без труда можем поставить себя на место читателя нашего текста.
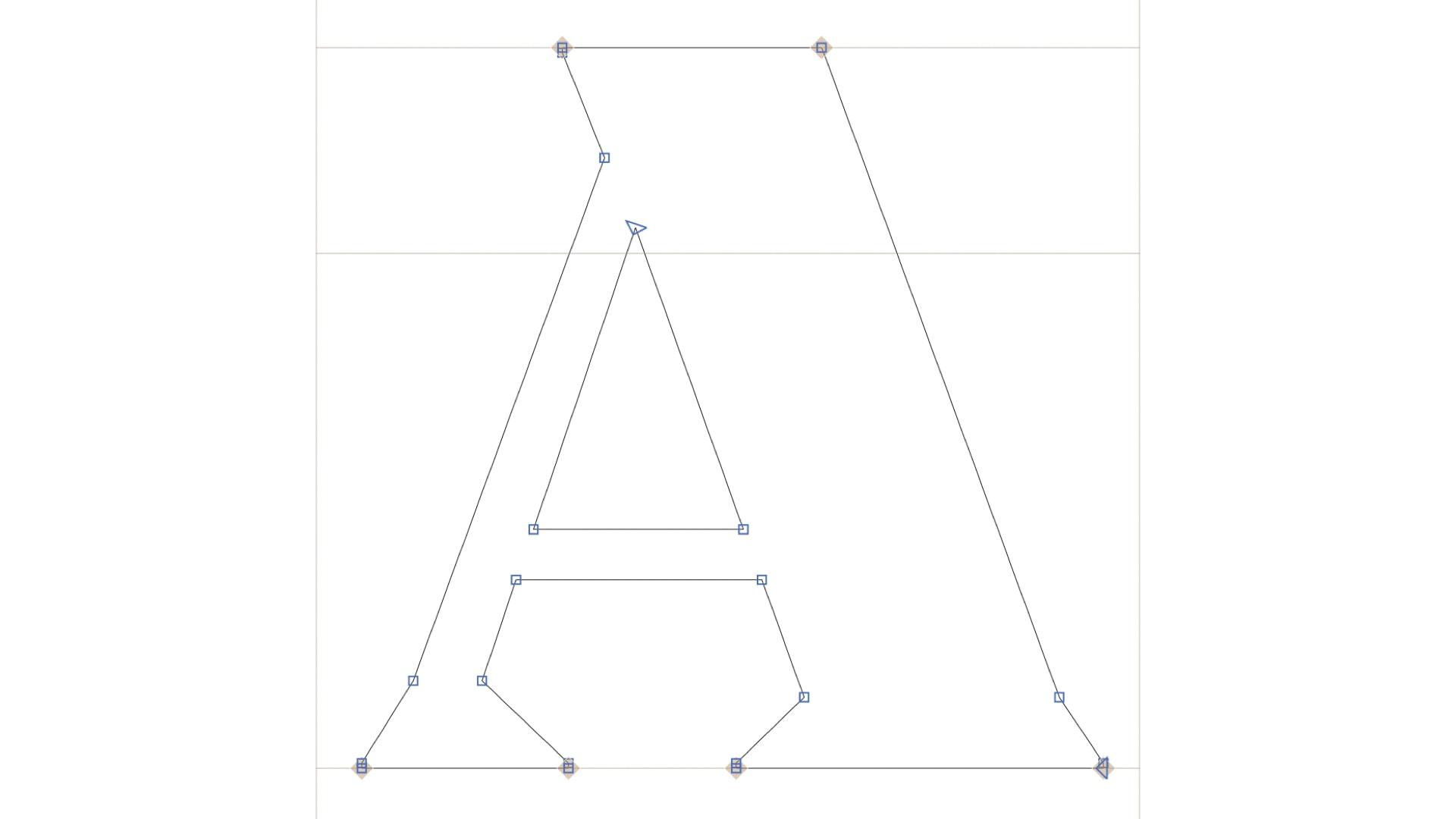
Поначалу мы думали, что можем работать с точками 3D букв так же, как и с точками стандартных шрифтов:

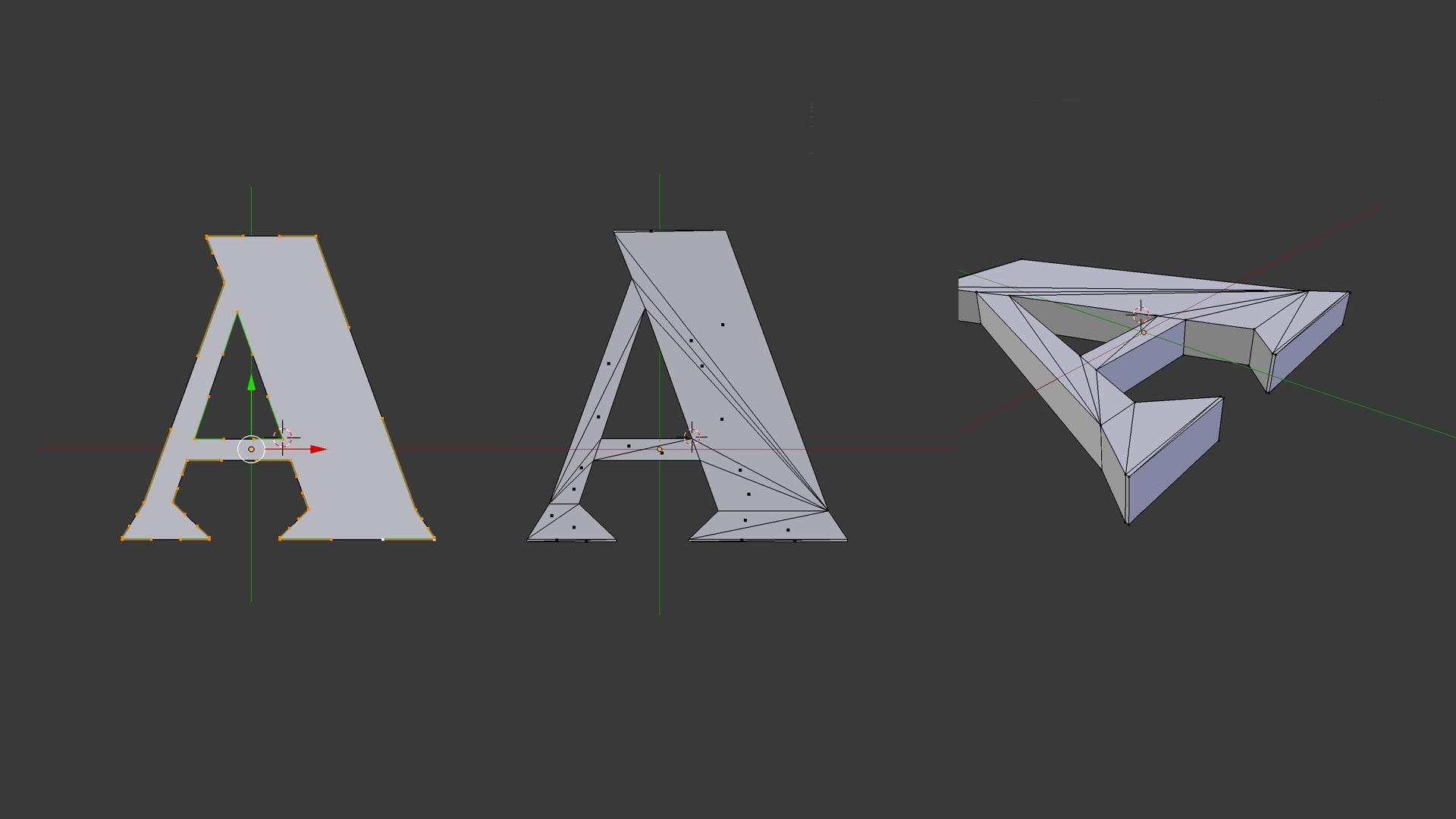
Однако всё не так просто. Для визуализации 3D в реальном времени нужно на определенном этапе разбитьполигональную сетку на треугольники.

Поняв это, я вернулся к Эрику, стесненный некоторыми нереалистичными ограничениями. Чтобы сделать сетку более пригодной для интерполяции, нам было нужно, чтобы буквы состояли исключительно из отдельных четырёхугольников.

У нас получилось соединить всё вместе и сгенерировать типографику, которая меняется в зависимости от расстояния до зрителя.
Это интересно — ведь значит, что и визуальная иерархия может меняться в зависимости от расстояния до зрителя. 
Это привело меня к дальнейшим коллаборациям, в том числе с образцом шрифта дополненной реальности от CJ Dunn для его невыпущенного шрифта Louvette.
Мы хотели продемонстрировать изменение оптических параметров шрифта Louvette в зависимости от расстояния, с которого его воспринимает зритель.
При некорректном отображении видео смотрите его здесь.
В Unity мы пробовали использовать как компоненты стандартного текста так и карты расстояний (signed distance fields).

Чтобы сымитировать вариативные шрифты, мы загрузили ряд небольших шрифтовых файлов и открывали/скрывали их в зависимости от расстояния до зрителя.
К сожалению, при определенных oптических размерах в SDF версиях шрифта Louvette пропадают соединительные штрихи. По этой причине мы решили вернутся к привычным компонентам текста.
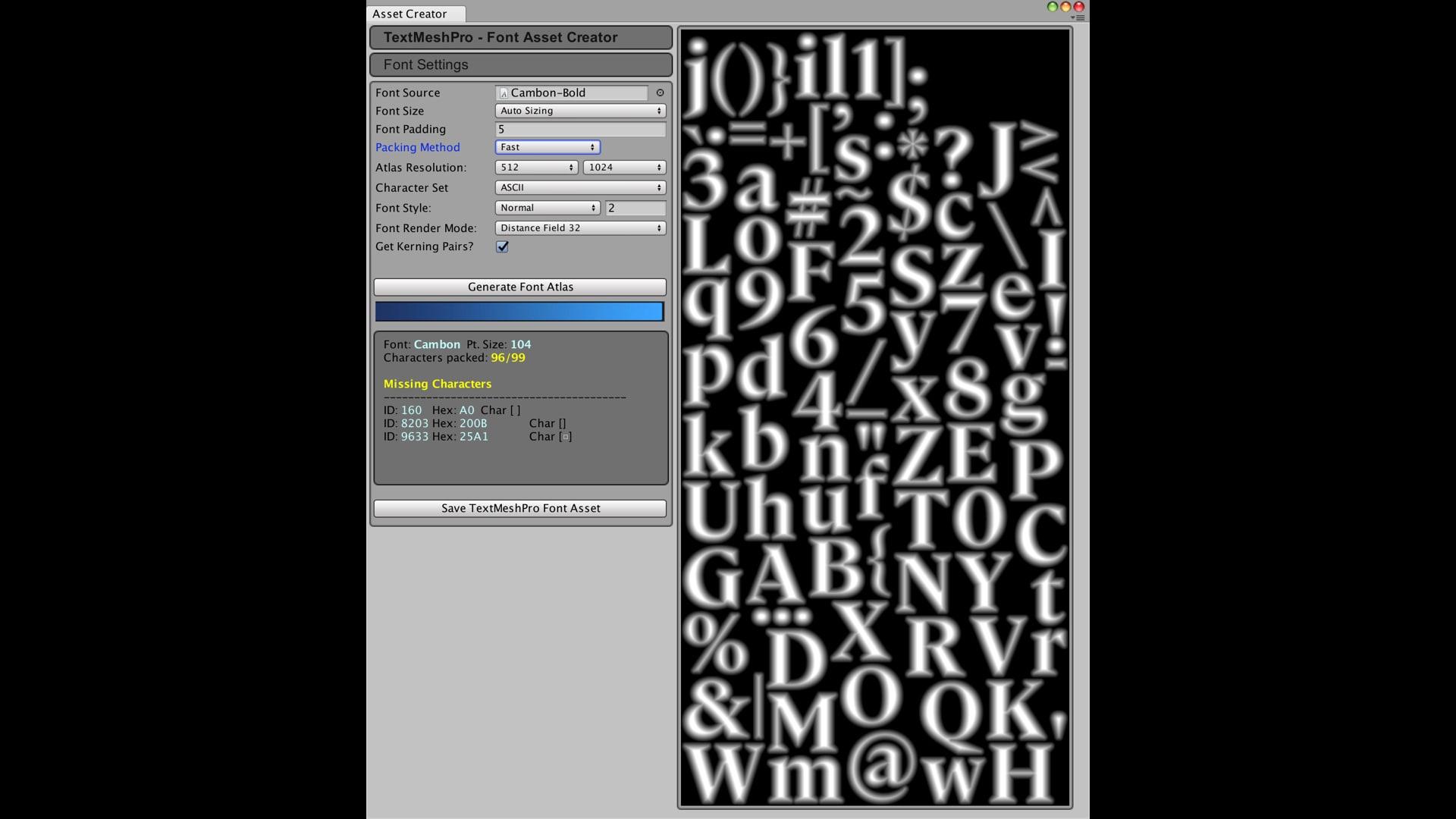
И у нас всё ещё было много косяков! Вот что случается, когда меняя шрифт, и забываешь поменять его характеристики — как видите, проступает атлас шрифта:
У нас получилось создать образец шрифта со встроенной оптической осью. Мы сделали так, чтобы соединительные штрихи с приближением становились тоньше, а при движении назад — толще и, благодаря этому, оставались видимыми.
При некорректном отображении видео смотрите его здесь.
Интересно здесь то, что мы можем внести еле заметные оптические изменения в зависимости от расстояния до зрителя. Внешний вид шрифта может реагировать на положение пользователя в пространстве. 
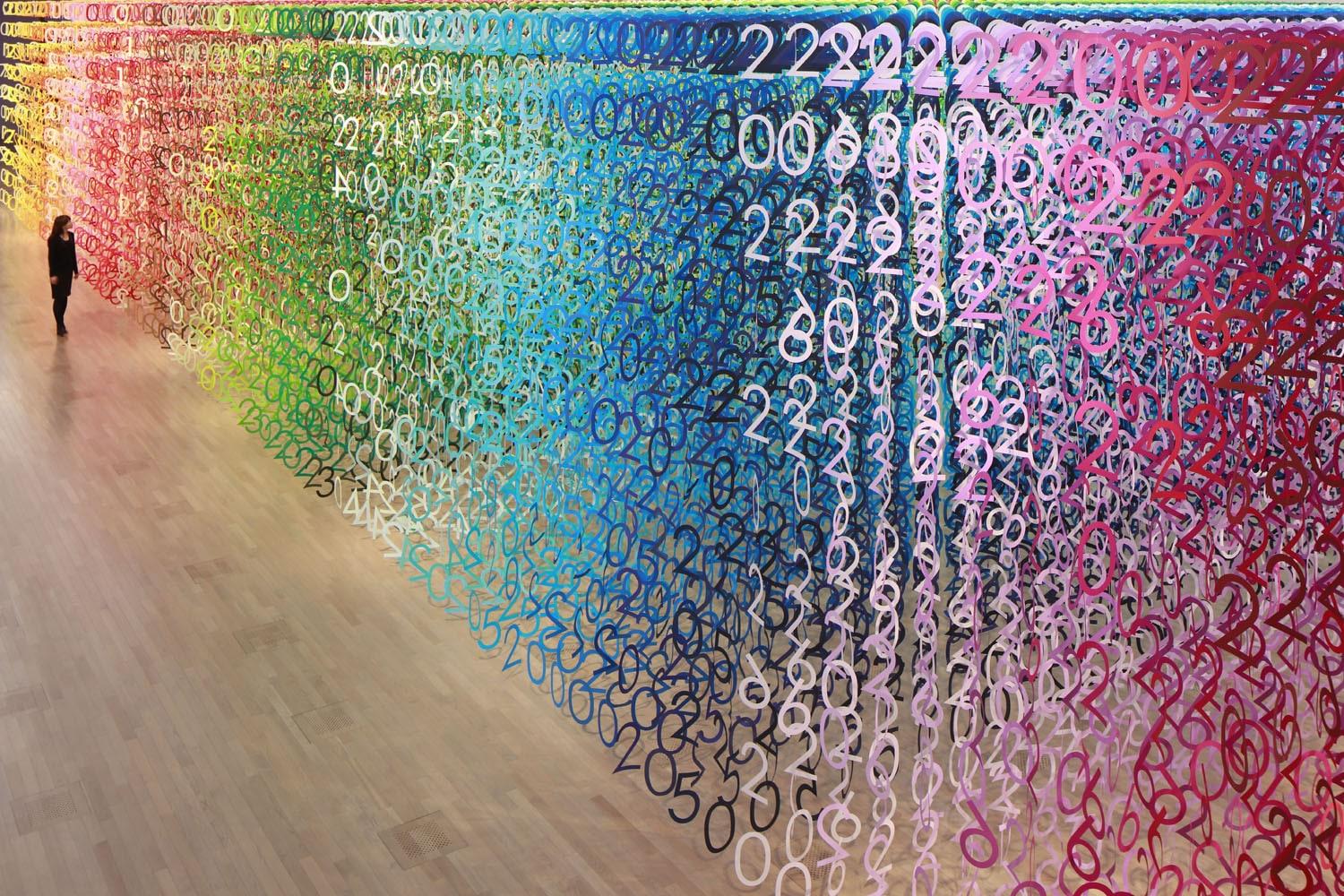
Размещение букв и цифр в 3D пространстве — не инновационная идея. В своей инсталляции «Лес чисел» — Forest of Numbers — Эммануэль Муро (Emmanuelle Moureaux) использовал случайным образом расположенные ряды цифр, которые символизировали 2017 год.

Я начал сотрудничать с Дэвидом Джонатаном Россом (David Jonathan Ross) и экспериментировать с идеями, которые были навеяны мне инсталляцией Forest of Numbers.
Одной из первых попыток стал 3D набор цифр c цветным градиентом, чьё значение было привязано к расстоянию до зрителя.
При некорректном отображении видео смотрите его здесь.
Методом проб и ошибок мы пришли к упрощению.
При некорректном отображении видео смотрите его здесь.
Дэвид предложил увеличивать цифры при приближении к ним.
Это дало больший эффект погружения в дополненную реальность, так как все внимание зрителя уходило на единственный объект.
На этом этапе мы сумели разместить числовую панель в реальном пространстве.
Получился довольно аккуратный каскадный эффект.
Но самое главное здесь вот что: в зависимости от расстояния до зрителя, может меняться не только стиль объекта, но и его содержание. 
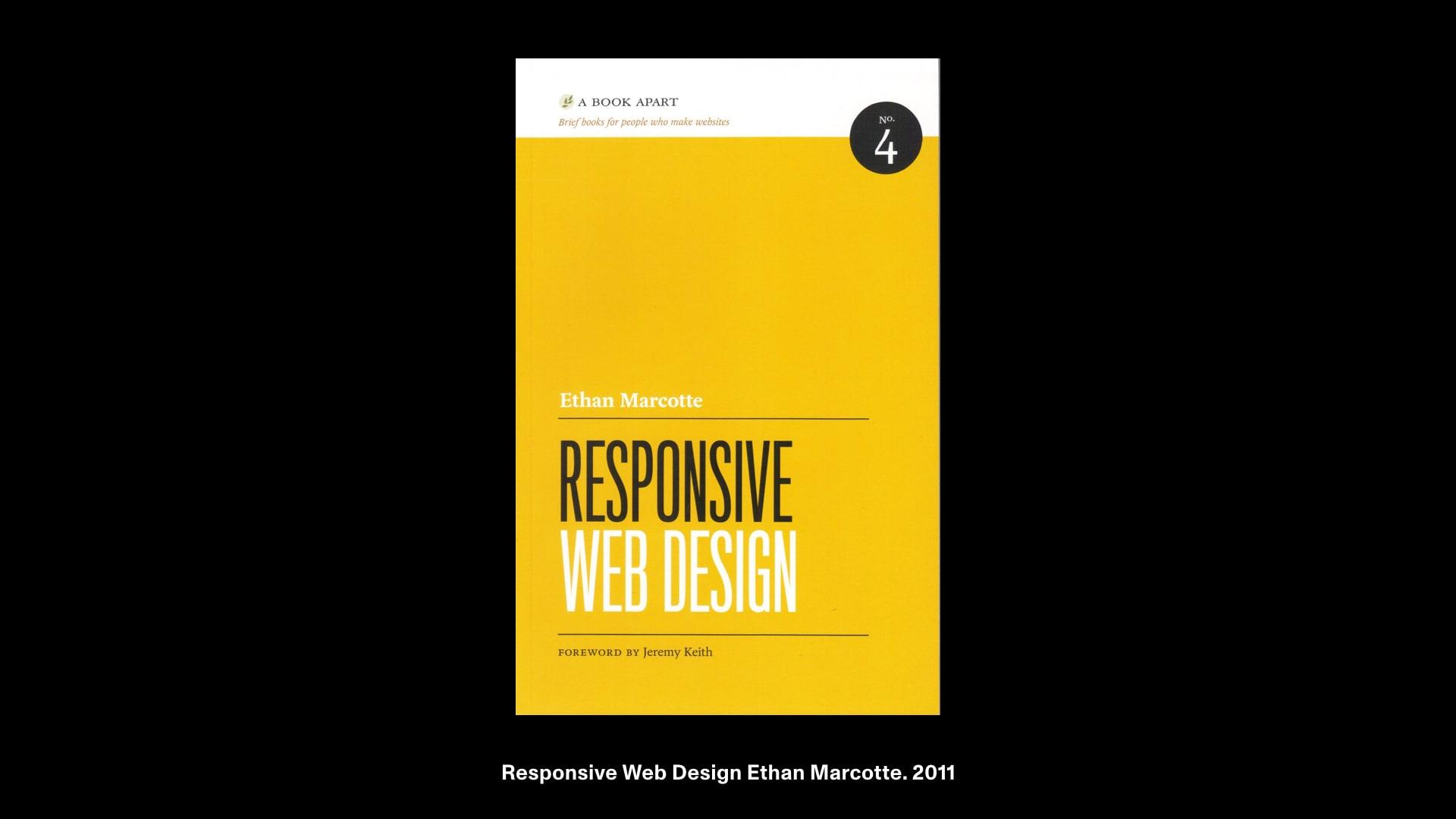
В 2011 году Итан Маркотт (Ethan Marcotte) выпустил книгу «Адаптивный веб-дизайн». В ней он описал, как медиа должны адаптироваться к различным условиям.

Кроме всего прочего, в своей книге Итан упоминает отзывчивую архитектуру. В целом её можно поделить на две основные категории: способность здания удовлетворять изменяющиеся нужды обитателей и способность здания адаптироваться к внешним погодным условиям.
В 2001 году в dECOi была изобретена подвижная стена Aegis hyposurface, которая видоизменялась при взаимодействии как с пользователем, так и с окружающей средой. Выглядит она как механический фасад, который деформируется при приближении человека, а также реагирует на звук и свет.

Я добился такого же искажения для своего шрифта, двигая вершины сетки.
Это вызвало довольно интересный волновой эффект.
Получается, мы можем сжимать и вытягивать знаки по оси Z, за счет чего текст может становиться объемным. 
Чтобы лучше понять 3D пространство в дополненной реальности, нужно принять во внимание девайсы, которое позволяют ему существовать.
Мы можем заглянуть в дополненную реальность с помощью мобильного устройства. Для осуществления взаимодействия нужно перемещать устройство в пространстве, двигая рукой. Для запуска и работы дополненной реальности используется встроенная камера, инфракрасные сенсоры и акселерометр.
VR очки — ещё более экспериментальная разработка, которая имеет дело с целым рядом человеческих факторов, связанных с расширением круга обзора. Стандартный угол обзора человеческого глаза — примерно 60°, а шея может поворачиваться примерно на 120°.
Ещё VR очки с помощью датчиков движения глаз оценивают, на каких точках фокусируется взгляд, и имитируют то, как размывается картинка при фокусировке взгляда на объектах разной дальности.
Так как они базируются на проекции света, объекты и текст в VR очках не совсем непрозрачны. Белый цвет делает объекты светлее, тогда как абсолютно черный отображается как прозрачный. Чтобы это компенсировать, в некоторых VR очках экраны затемнены по умолчанию.

Пользовательский интерфейс Magic leap
Принимая это во внимание, мы можем поразмышлять над тем, как наш шрифт реагирует на свет.
Я создал типографику, которая реагирует на свет и выталкивает цвет шрифта в противоположную сторону от источника внешнего света.
В дополненной реальности типографика может возникать на любом фоне — поэтому важно, чтобы она могла реагировать на свет и адаптироваться под него.

Особенно это актуально для того пространства, которому характерна постоянная смена освещенности, например, для улиц.
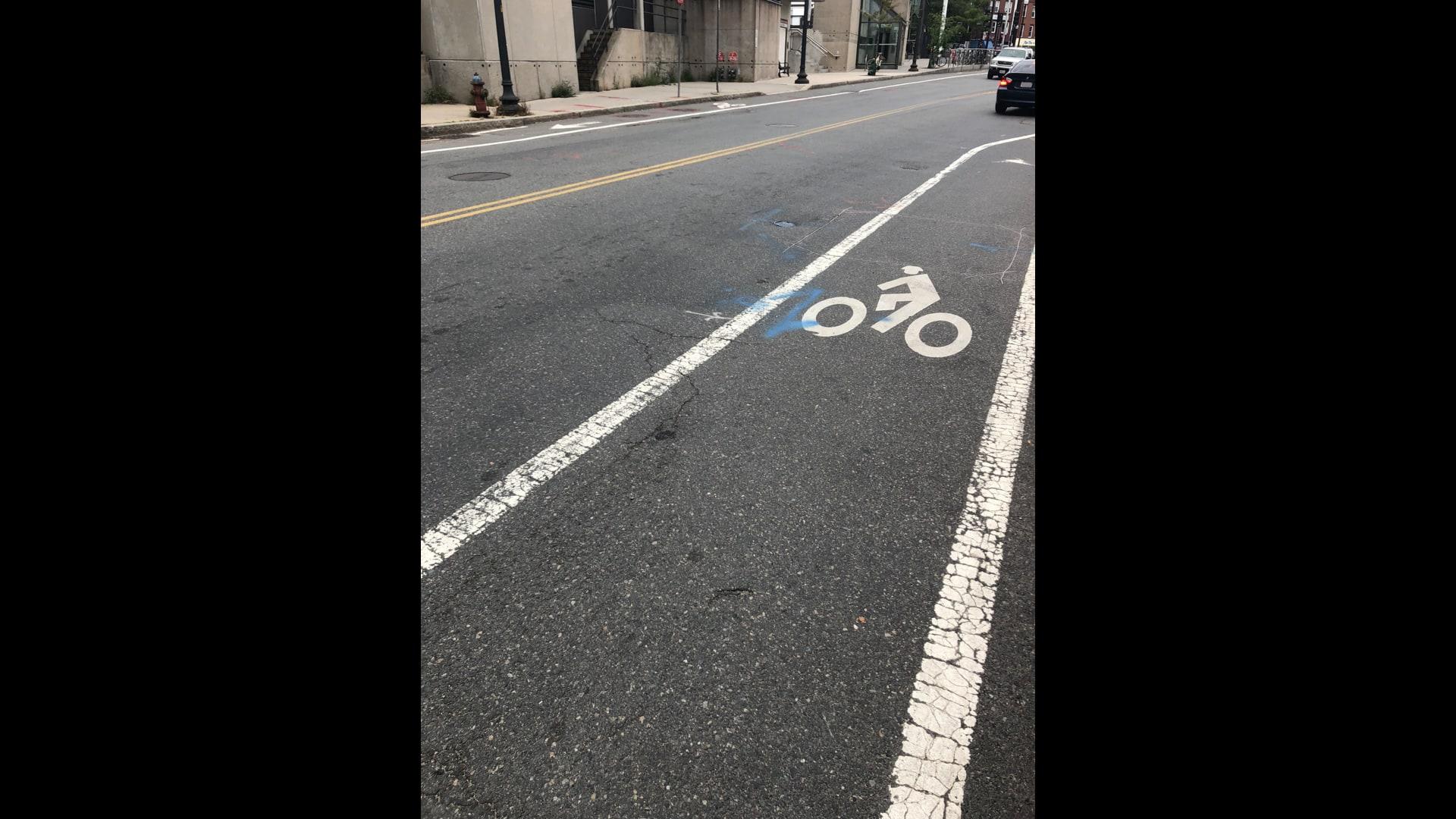
В некоторых городах велодорожки — привычная часть городского пейзажа.
Они повсюду, и в них есть кое-что восхитительное!
При их разработке учитывалось то, на каком расстоянии от объекта находится велосипедист: знаки наклонены так, чтобы хорошо просматриваться с определенной точки. 
Подъедем ближе, и наклон того же знака будет ещё более очевиден, но информация, которую он несёт, с этой точки уже не так важна.

Дорожная разметка позволяет нам «обозначить» саму поверхность и не полагаться целиком на дорожный знак.

В искусстве и дизайне есть много похожих примеров.
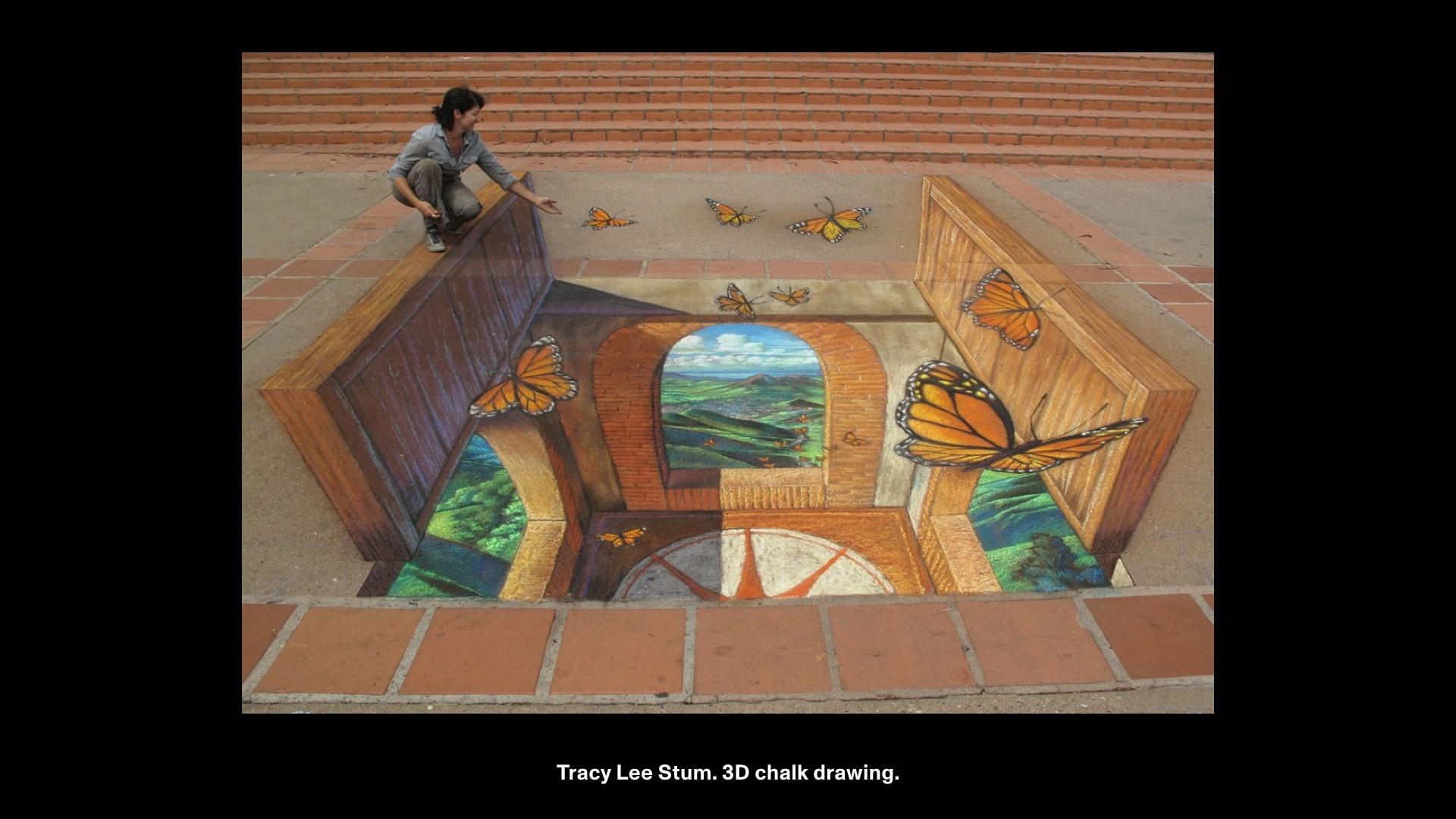
Рисуя мелками объемные изображения на асфальте, Трейси Ли Стам пользуется законами перспективы, чтобы создать иллюзию глубины.

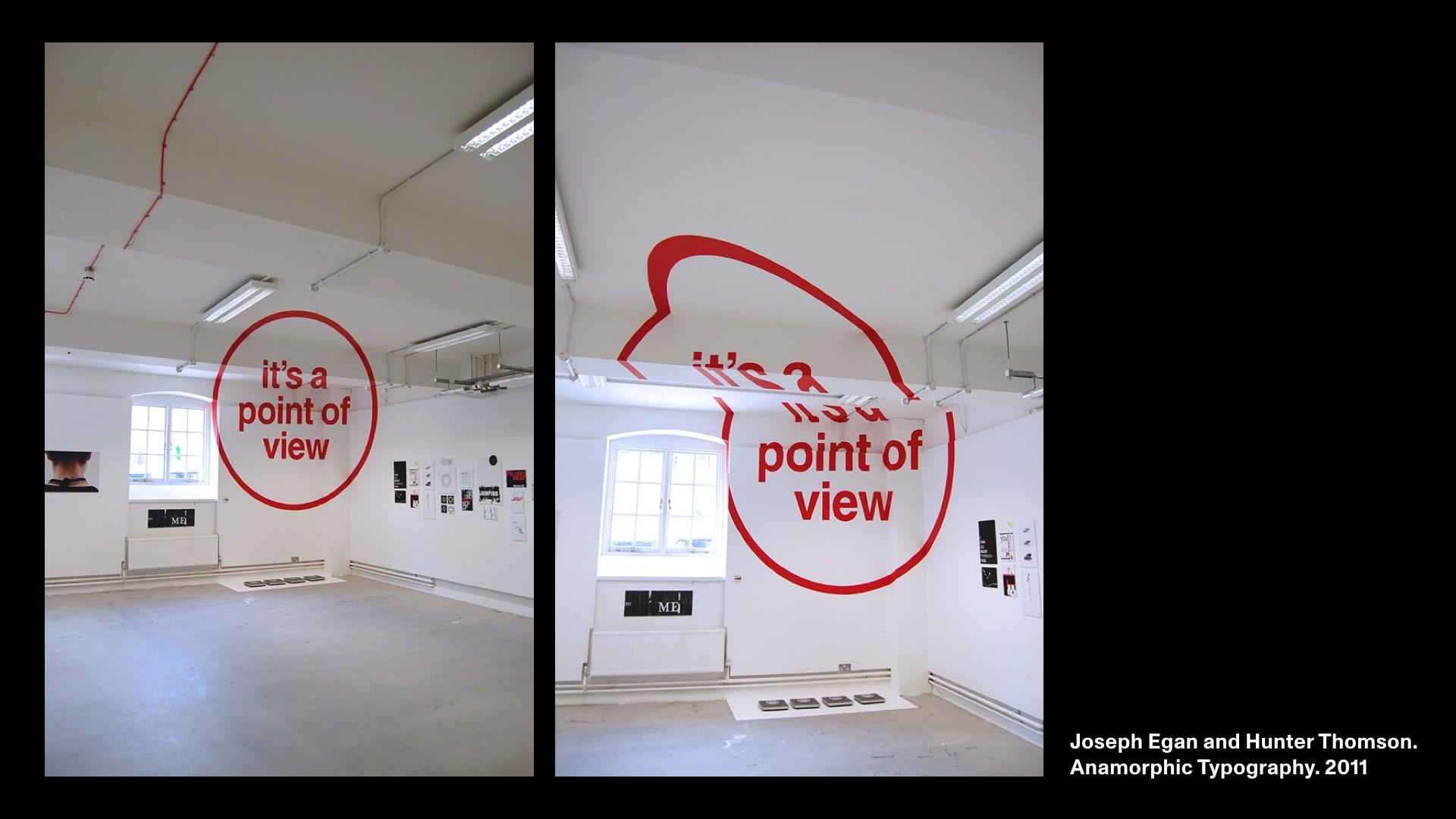
Анаморфная типографика — проект Джозефа Игана и Хантера Томпсона (Joseph Egan & Hunter Thomson) — читается только под определенным углом.

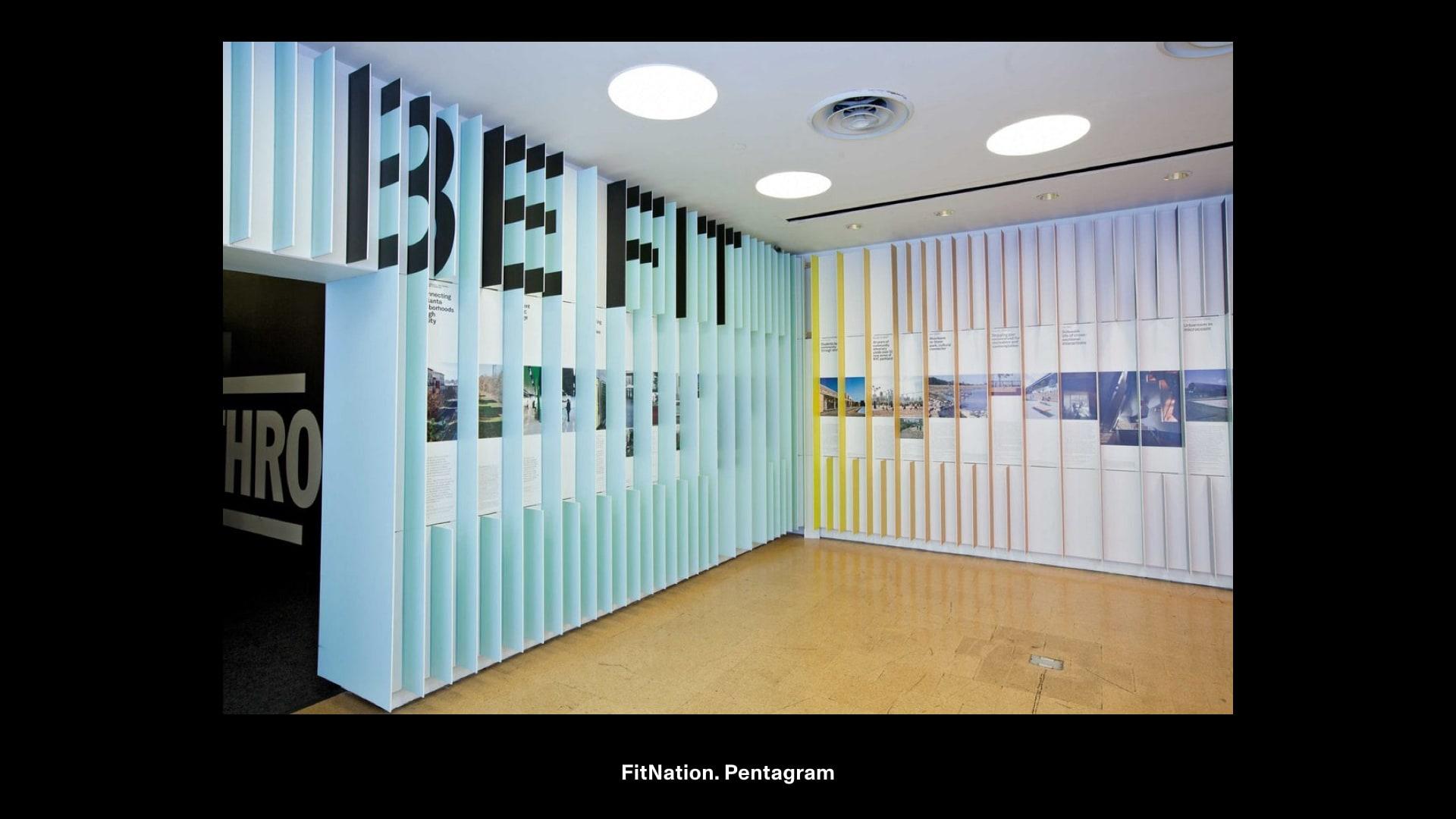
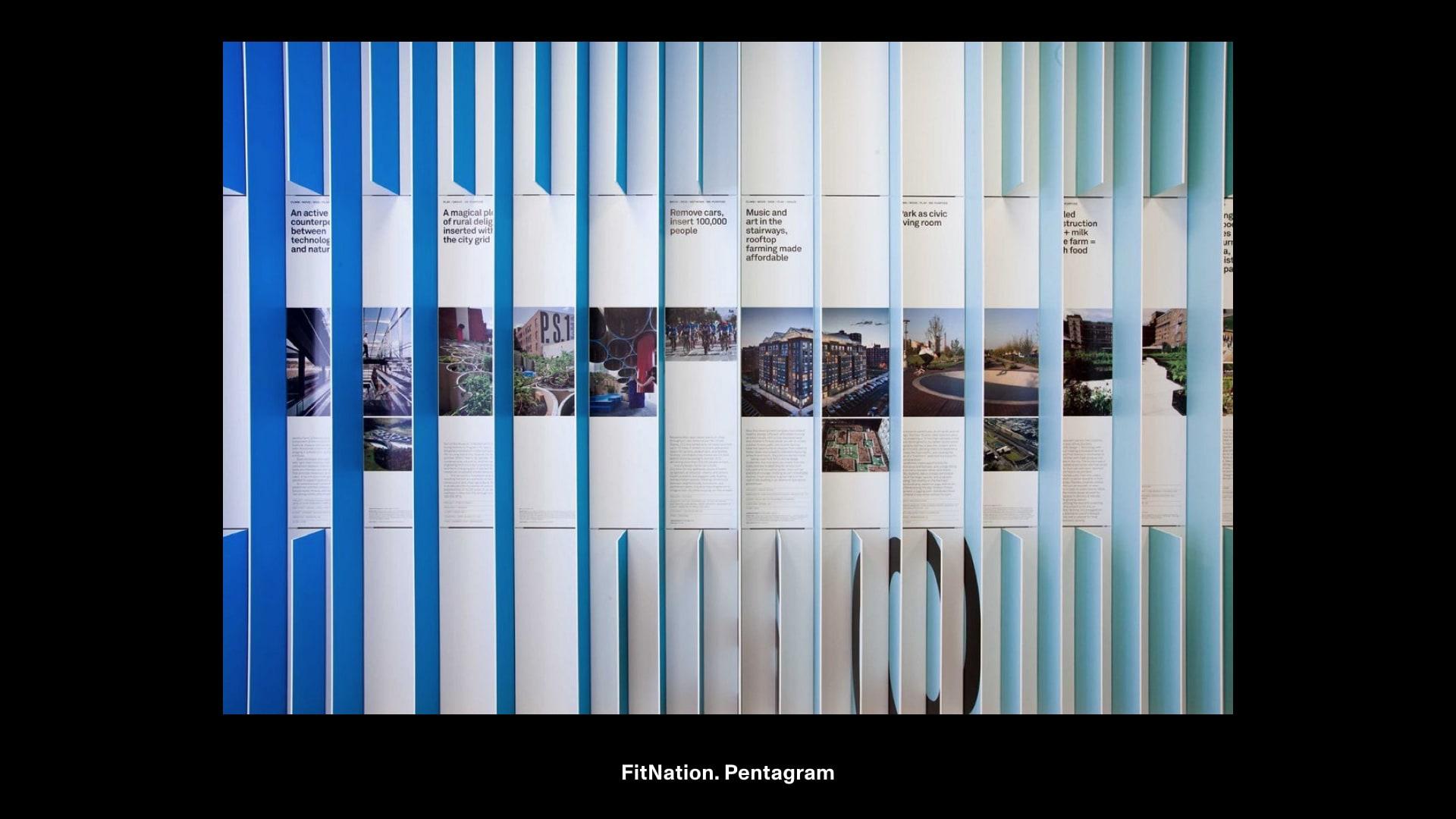
Выставка Fit Nation компании Pentagram выстроена так, чтобы побуждать вас больше двигаться по пространству, в поддержание фитнес-темы.


Я решил протестировать несколько вариантов увеличения читабельности текста с разных углов.
Существует несколько подходов к этому вопросу:
- Ничего не делать.
- Сделать 3D трекинг букв.
- Интерполировать ширину шрифта.
- Увеличить шрифт до монструозных размеров.
Я попробовал реализовать их все на платформе Unity (и благодаря Бьянке Бернинг я смог воспользоваться вариативным шрифтом Venn с широкими возможностями для изменений).
Здесь видно, как по-разному они меняются в зависимости от расстояния и угла обзора.
Из четырех подходов самым любопытным оказалась интерполяция ширины, т.к. она позволила тексту оставаться в одной плоскости, подобно знаку на дорожной разметке.
Я создал адаптивную типографику, которая адаптируется — она лучше читается при широком угле обзора, когда пользователь движется вокруг неё.
Для вертикальных знаков набор движений может выглядеть так:

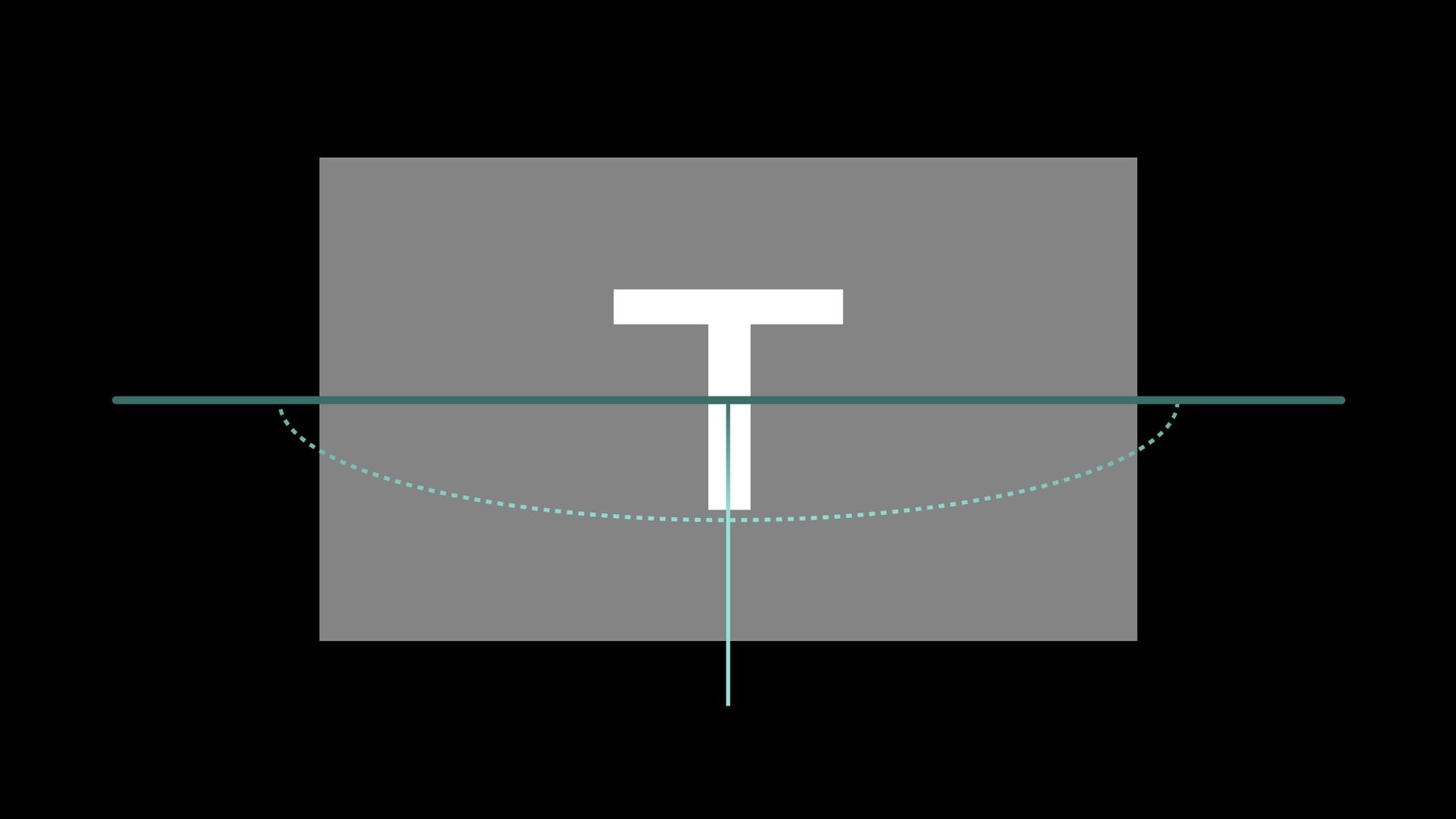
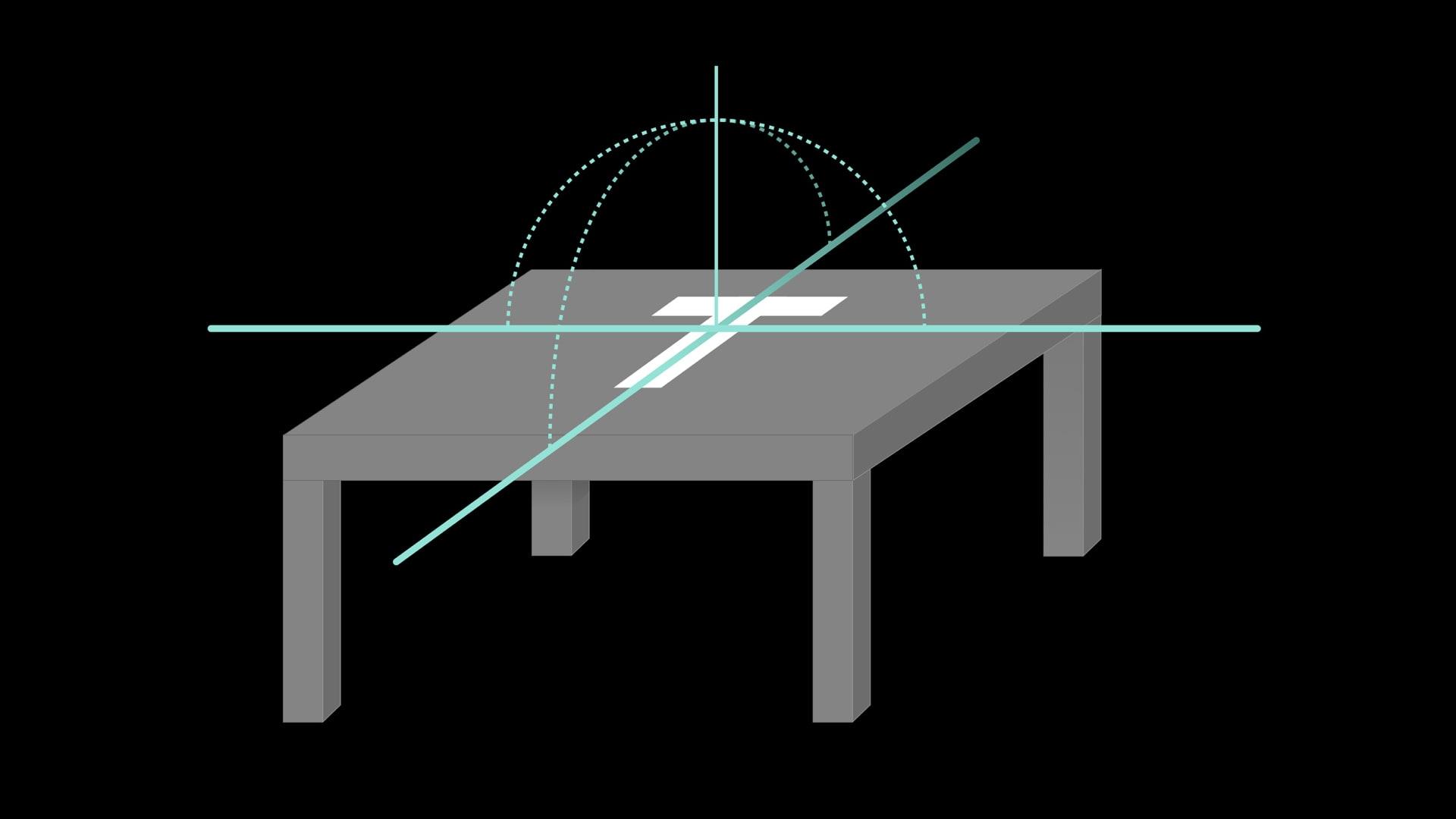
Ещё я решил поработать с плоскими объектами, лежащими на поверхности.
Плоская поверхность — такая как стол — отличается от вертикальной, потому что можно ходить вокруг неё. Добавляется ещё одна ось, и поэтому мне нужна была как ось ширины, так и ось высоты.

Сначала я попробовал работать с комбинацией ширины и размера шрифта, однако в этом случае возникли проблемы с изменениями в каждом направлении — они были неравные и непропорциональные.
Чтобы это исправить, я создал шрифт с пропорциональными параметрами ширины и высоты. Благодаря этому стало легко предсказывать и управлять тем, сколько места шрифт займёт в интерфейсе.
Используя этот шрифт, я создал часы, время на которых легко считывалось с самых разных углов обзора.
Благодаря экспериментам я понял, что никто никогда не смотрит на объект под абсолютно прямым углом в 90°. Поэтому оптимальным решением мне показался максимальный угол в 60°.
Реальная площадь поверхности текста меняется. Этому можно найти очень любопытные применения, используя шрифт дополненной реальности. 
Оптическая типографика в дополненной реальности может заполнять собой разный объём — всё зависит от угла обзора!

Начиная с давних времен, с появления наборного шрифта…

…до изобретения полосы набора и сеток, которыми мы сегодня пользуемся, чтобы расположить текст…

… и до веба. Вот это —блочная модель CSS.
Мы так много с ней работаем, что даже шутим о том, что её можно сломать.

Мы создаём адаптивные контейнеры и сетки…
Учение об адаптации: Die Neue Typographie. Джен Симмонс
… и их содержимое тоже адаптивное…
Pia Flower. Еун Ё Ноу
… а шрифт может растягиваться и заполнять собой разное пространство в дополненной реальности.
И это так круто! Это здорово, потому что мы получаем такую свободу в дизайне и вёрстке!

Но…
Нужно понимать, как это ограничивает наш образ мышления…
… и как влияет на наш процесс создания «читательского опыта»

Может быть, как и эта собачуля, шрифты «выросли» из своих контейнеров.

Хороший пёс
Мы привыкли загонять шрифт в рамки полей и сеток, но проведённые нами эксперименты показали, что шрифт может свободно существовать и без контейнера. 
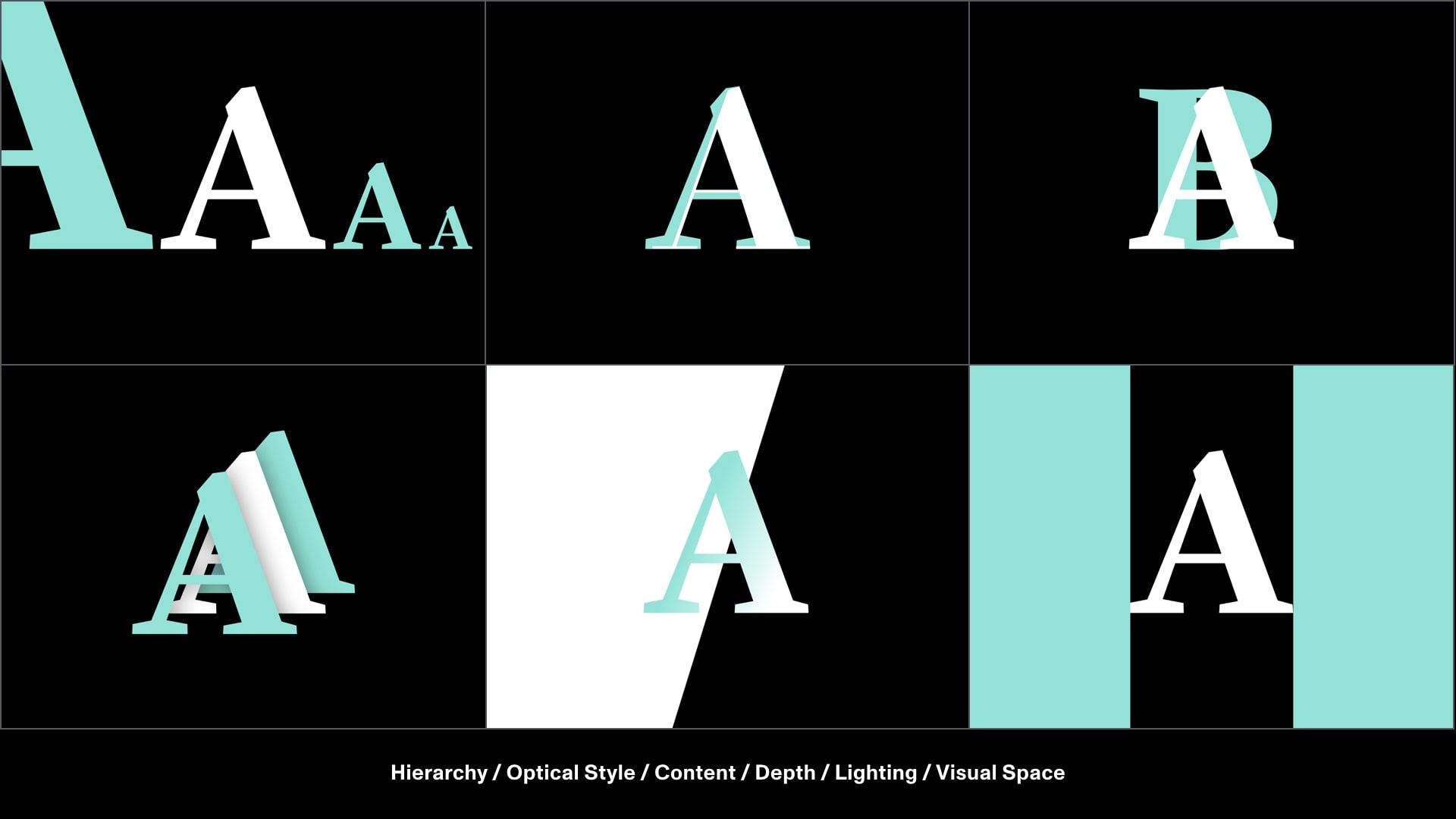
Иерархия/ Оптический стиль/ Содержимое/ Глубина/ Освещение/ Визуальное пространств
То есть чтобы адаптивный шрифт менялся, всё пространство вокруг него должно быть открыто и готово меняться.

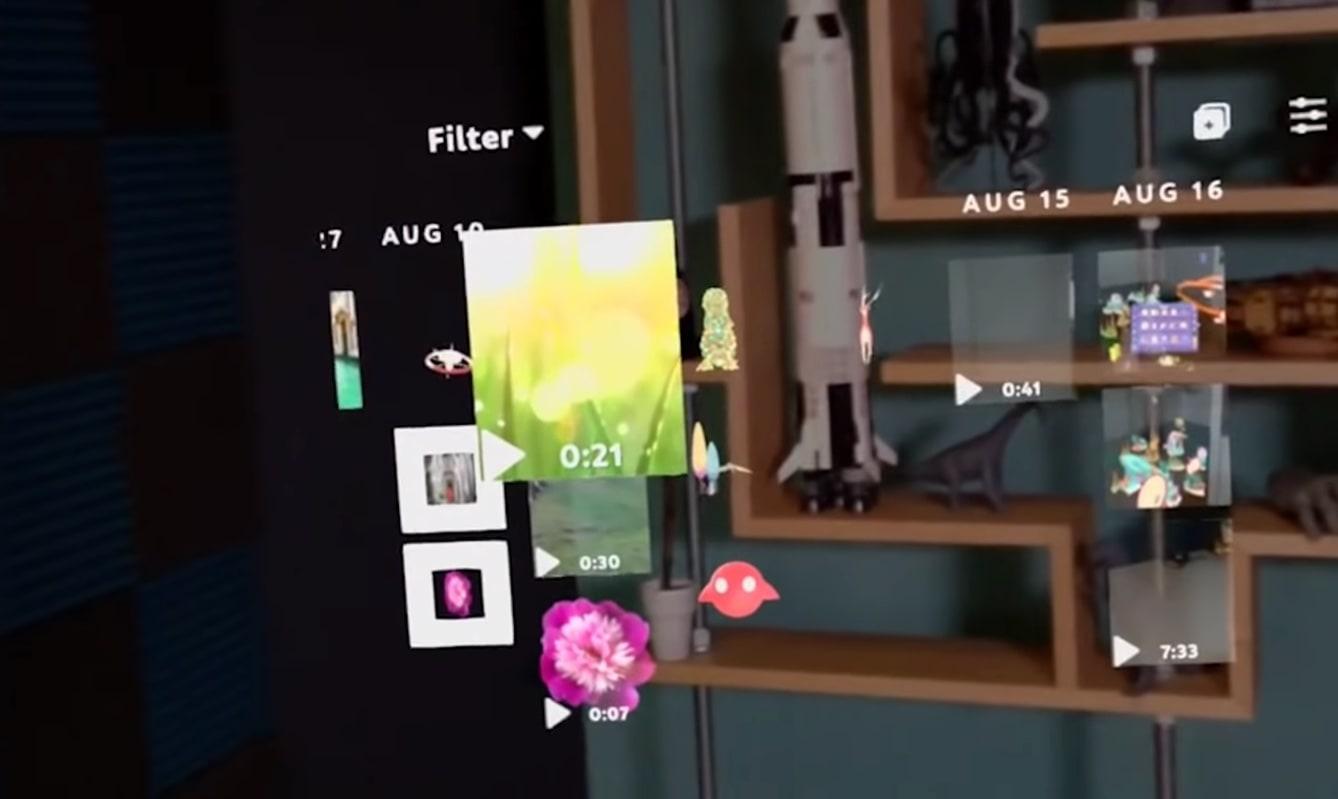
В этом прототипе виртуальной инструкции LEGO нижняя панель адаптируется так, чтобы соответствовать оптическим потребностям типографики, а не наоборот.
Если видео отображается некорректно, смотрите его здесь.
Так и как же выглядит наша среда?

Мы всё ещё учимся, но в дополненной реальности, наша среда уже не плоская и не ограничена никакими площадками. 
Вместо этого, типографика в интерактивном режиме может максимально эффективно поддерживать читаемость шрифта. 
Это означает, что нам нужно задуматься о нашем окружении, о том, как мы в нем существуем, и в каких отношениях и к нему и к нам существует типографика.
Пространству, в котором существует типографика, тоже необходимо адаптироваться.
«Вместо того, чтобы быть ограниченной полями, дополненная реальность и адаптивная типографика, основанная на сенсорах, должны влиять на вёрстку так же, как и вёрстка влияет на шрифт.
И таким образом, в дополненной реальности мы сможем создавать более лёгкую для восприятия, захватывающую и вдумчивую типографику.
Спасибо за внимание.
Выражаем отдельную благодарность экспертам за полезные комментарии: Кейтлин Крайтс, Эрику Ван Блокланду, Джордану Сантеллу и Скотту Келлуму.
Все видео вы можете найти здесь.








