Пользовательский опыт (это короткий UX) может показаться довольно абстрактным. Он охватывает множество разных областей, что затрудняет фиксацию. Вот формальное определение: «восприятие и ответы человека, возникающие в результате использования или предполагаемого использования продукта, системы или службы». Другими словами, UX представляет собой то, как пользователи вовлекаются в продукт.
Звучит достаточно просто, не так ли? Тогда почему дизайнеры часто пытаются создать идеальный пользовательский интерфейс? Все это можно свести к одному: цель или намерение дизайна. Каждый продукт имеет определенную цель, и задача дизайна заключается в том, чтобы четко выразить эту цель, используя функциональность и интерфейс продукта. Однако, где-то вдоль линии, дизайнеры и провода конечного пользователя обычно пересекаются.

Содержание статьи
Что такое пользовательский интерфейс?
—
Как пишет Forbes: «Ни одна компания не может стать лидером, если не будет уделять приоритетное внимание созданию UX, отвечающего потребностям и ожиданиям клиентов»
Сердце и душа UX заключается в способности дизайнера сопереживать желанию и потребностям их конечного пользователя и воплощать эти потребности в безошибочный, эффективный и привлекательный продукт. Без этого безупречный дизайн не имеет никакой цели (кроме траты времени и усилий как дизайнера, так и пользователя).
Именно поэтому дизайн, ориентированный на пользователя, настолько важен.
Пользователи всегда интерпретируют проекты, основанные на их удобстве использования. Без хорошего удобства использования они не достигнут своих предполагаемых требований к продукту. Чтобы дизайн был отличным, продукт должен быть понятен каждому пользователю независимо от его возраста, местоположения и фона. Лучшее юзабилити начинается, когда дизайнеры знают свою целевую аудиторию и как они работают.
Вот несколько отличных примеров дизайна UX, которые делают его совершенно понятным для пользователя, что они находятся на переднем крае мысли дизайнера.

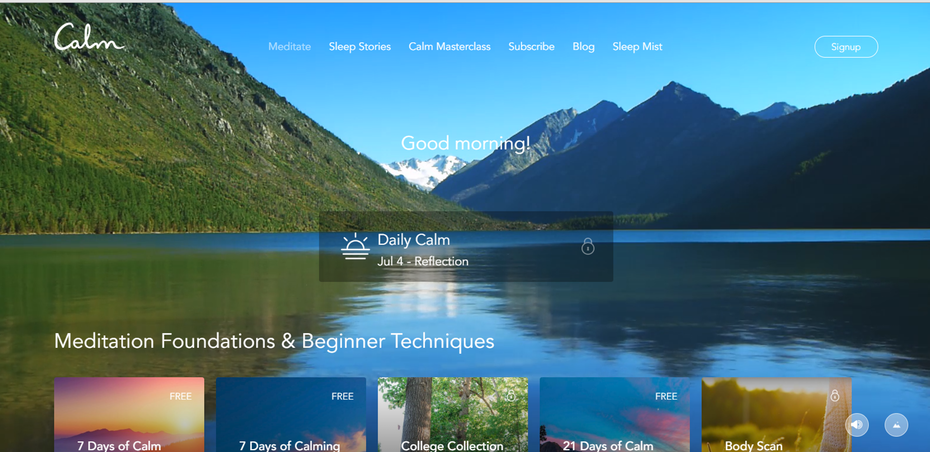
Как их зовут, медитационное приложение Calm удается поддерживать своих пользователей счастливее, здоровее и спокойнее — благодаря минималистскому дизайну. Они следуют меньше всего — это подход с чистым и понятным дизайном UX, который помогает их пользователям легко скользить по веб-сайту, а также собирает ключевую информацию, которую они ищут.
Пользователи могут выбрать среду — море, тропический лес, грозу — и слушать мягкие звуки природы, когда они перемещаются по сайту и приложению. Благодаря аудио и визуальным эффектам пользователи получают свои ожидания благодаря превосходному дизайну UX.
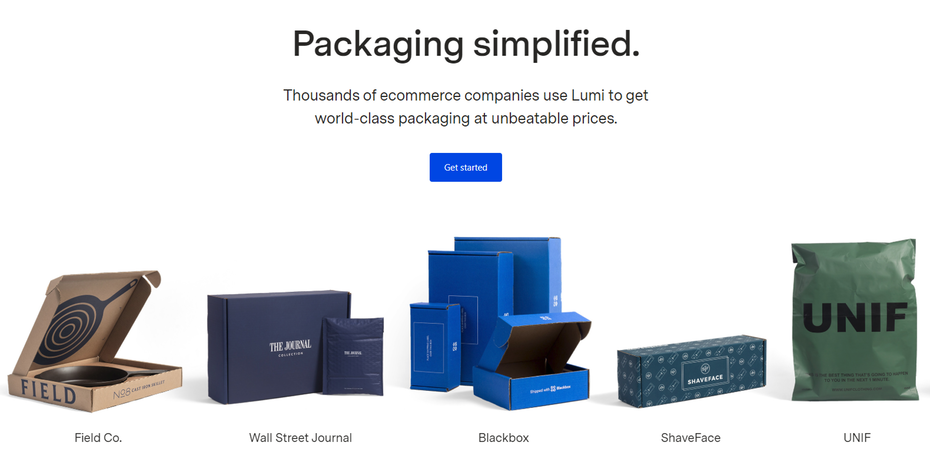
Упаковочная компания Lumi предлагает своим клиентам уникальный, экономичный способ распаковки с широким набором ящиков, пакетов, контейнеров и многое другое. Их UX прост, но эффективен, с большим количеством белого пространства и продуктами, сгруппированными по цвету. Пользователи могут перемещаться по сайту и получать убедительные изображения в нужном месте в нужное время.

В каталоге продуктов Lumi каждый продукт выложен аналогично, поэтому пользователи могут быстро найти то, что они ищут. Благодаря четкой навигации и незагроможденному интерфейсу, который не оставляет пользователя перегруженным, этот дизайн UX удовлетворяет потребности пользователей без проблем.
Итак, как вы можете использовать ориентированный на пользователя подход к вашему следующему дизайну? Как и Calm и Lumi, мы стремимся удовлетворить все ожидания ваших пользователей.
Проведите исследование, чтобы преодолеть неправильное толкование
—
Проектирование включает в себя множество небольших решений, поэтому очень сложно, чтобы дизайнерский подход и интерпретация пользователя стали несогласованными. Но большинство компаний подрывают ценность намерений пользователя. Они не поняли, что на самом деле понимание того, что пользователь хочет сделать, увеличит вероятность передачи правильного сообщения.
Чтобы перестроить ваш дизайн UX, начните с изучения намерений ваших пользователей. Во-первых, собирайте данные о потребностях ваших пользователей с помощью этих методов:
- Проведите интервью чтобы получить прямые, подробные ответы на конкретные вопросы.
- Соберите опросы чтобы получить большой объем информации с минимальными усилиями. Создать опросы легко с помощью таких инструментов, как SurveyMonkey или SurveyAnyPlace
- Наблюдайте за потенциальными пользователями поведение, чтобы делать заметки об узорах и мыслях.
Затем синтезируйте ваши данные исследования и используйте его для создания различных конструкций, которые вы можете проверить. Рассмотрим простые тесты A / B (представляющие два разных варианта) для ваших пользователей, а затем наблюдайте их поведение, чтобы понять, что работает, а что нет. Это поможет вам разработать еще более удобный дизайн.
Кроме того, обязательно выполните подробное исследование ключевых слов. Используйте инструменты, такие как ahrefs, инструмент подсказки ключевых слов, Google AdWords (ключевые слова для объявлений в Google) и Soovle (предложения по поиску автозаполнения), чтобы найти ключевые слова большого объема на основе вашей отрасли, ежемесячные поисковые запросы пользователей и тенденции. Поскольку ваши пользователи намеренно ищут эти слова, убедитесь, что ваша копия и контент соответствуют их намерениям.
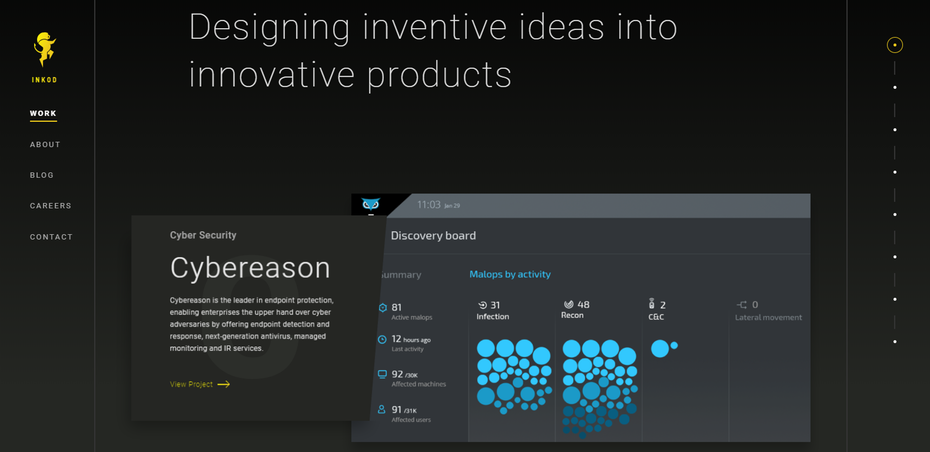
Если вы исследуете «что», «почему» и «как» вашего продукта, промышленности и пользователей, а затем реализуете эти результаты в своем дизайне UX, вы оставите гораздо меньше места для неправильной интерпретации. Взгляните на этот пример от Inkod, который делает это правильно.

Цифровое дизайнерское агентство Inkod определило потребность своих клиентов в передовых цифровых продуктах и потянул это в их дизайн UX. Они не только заявляют, что они делают лучше всего («разрабатывают изобретательные идеи в инновационные продукты»), но также дают ясные примеры их работы. Каждый образец предоставляет пользователям информацию о задаче проекта, концепции, дизайне, компонентах и конечном результате.
Используйте UX-дизайн, чтобы быть другим
—
С такой большой конкуренцией в этой области, почему пользователи должны смотреть на ваше решение? Предположим, ваши конкуренты предлагают клиентам практически то же самое решение, что и вы, и решить ту же проблему. Если вы действительно сможете понять своего пользователя, ваш дизайн UX вызовет только правильные эмоции, которые побудят их купить ваш бренд.
Посмотрите, например, на сайт TwoNerds ниже. Они описывают себя как стартап, создающий «высококачественные, удостоенные наград мобильные игры, которые забавны, захватывают и захватывают». Рядом с ним — PocketGems, которые утверждают, что они «разрабатывают жанровые игры и развлечения».
Обе компании предоставляют аналогичные услуги в той же отрасли. Но, если вы посмотрите на свои веб-сайты, их выбор визуальных эффектов отлично справляется с различиями. PocketGems выбрали более темные оттенки, в то время как TwoNerds решили сосредоточиться на насыщенных, мультяшных визуальных эффектах. Они несут эти стили бренда на своем сайте через организованный ритм того же цвета, стилей и узоров.
Обе компании используют дизайн UX для создания разнообразия и привлечения внимания пользователя уникальным образом, что демонстрирует личность их бренда. Благодаря этому они успешно решают, как они намерены удовлетворить пользователей, поэтому они не разочарованы.
Все начинается с ваших пользователей
—
Образ вашего клиента жизненно важен для вашего успеха. Изучите, что ваши пользователи хотят или нуждаются, чтобы вы могли применить это к своим проектным решениям UX и процессу разработки. Это верный способ избежать путаницы в интерпретации вашего продукта. И это гарантирует, что вы представите клиентам идеальный пользовательский интерфейс.
Ищете веб-дизайн убийцы?
Здесь вы найдете идеального дизайнера, чтобы создать его для вас!
Об авторе
Шачар Шамир — Соучредитель Ранки. Он мечтает о росте, просыпается к твитам птиц, и он буквально социальный человек. Он также поклонник футбола и наркоманов. Ранки, одно из первых в мире агентств, специализирующихся исключительно на технологиях и стартапах, с самого начала обслуживало более 200 компаний-убийц, что не позволяло ветеранам удивляться и удивляться.









