Качественный текст — ключевая часть успешной работы пользовательского интерфейса. Текстовые и визуальные компоненты взаимно поддерживают друг друга, создавая надлежащий дизайн и удобство использования продукта. Некоторые могут ассоциировать UI-копирайтинг только с длинным блоком текста, например, в блогах или на информационных страницах, однако это всего лишь верхушка айсберга. Данная статья содержит руководство по различным типам текста, применяемым в пользовательских интерфейсах, а также несколько примеров того, как они выглядят.
Содержание статьи
Что такое UI-копирайтинг?
Копирайтинг для веб-интерфейсов и мобильных приложений предполагает создание текстового контента как маленького, так и большого размера. Каждое слово, применяемое в интерфейсе, является неотъемлемой частью макета и играет свою роль в пользовательском опыте продукта.
Эффективный текстовый контент повышает удобство использования приложений и веб-сайтов, а также побуждает людей взаимодействовать с интерфейсом. Чтобы создать соответствующий текст для пользовательского интерфейса, дизайнерам необходимо овладеть дополнительными навыками и знаниями, поскольку эта область является довольно сложной. Кроме того, было бы неплохо привлечь профессионального копирайтера или технического писателя к творческому процессу, чтобы сделать его быстрее и продуктивнее. Сегодня мы хотим познакомить вас с различными типами текста, а также дать несколько советов, основанных на лучших практиках UI-копирайтинга.
Информационные тексты
Заголовки
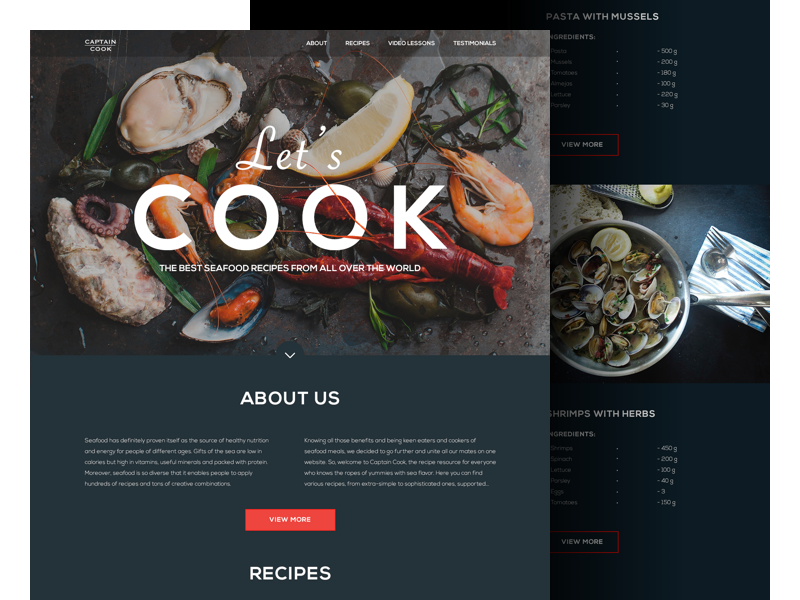
Заголовок — это большое, жирное слово или фраза, которые пользователи обычно замечают первыми в любом интерфейсе. Заголовки передают и подчеркивают ключевое информативное сообщение страницы. Они должны быть броскими и короткими, чтобы иметь возможность быстро привлечь внимание пользователей. Результаты исследования, опубликованного Buffer, популярной платформой для обмена сообщениями в социальных сетях, показали, что идеальная длина заголовка составляет 6 слов.
Более того, заголовки должны быть содержательными, чтобы информировать пользователей о тематике содержимого страницы или экрана. Для лучшего понимания полезно подкрепить заголовок другими визуальными элементами, например, фотографиями.
Подзаголовки
Подзаголовки — это короткие и лаконичные фразы, которые помогают пользователям быстро сканировать текст, чтобы понять, если они заинтересованы в нем. Заголовки могут давать только краткое изложение темы или сообщения всей страницы, в то время как подзаголовки выделяют основные моменты в отдельных разделах текста.
Чтобы создать эффективную визуальную иерархию, дизайнеры обычно выбирают для подзаголовков шрифты чуть поменьше, чем для заголовков. Тем не менее, для быстрого сканирования они должны быть больше, чем остальная часть текста. Кроме того, рекомендуется делать подзаголовки жирным шрифтом, чтобы они выделялись среди остального текста.
Основной текст
Основной текст обычно представляет собой часть текста, содержащую описание или дополнительную информацию, помещенную в компактный блок, как правило, под подзаголовком или заголовком. Традиционно в основном тексте используются более тонкие и мелкие шрифты, иногда выделенные курсивом для еще более заметного визуального контраста.
Единого мнения о наилучшей длине основного текста нет. Некоторые создатели контента утверждают, что длинные тексты более информативны и серьезны, в то время как другие заявляют, что эффективны только короткие блоки текста, поскольку пользователи не любят читать слишком много. Однако для повышения эффективности текста желательно варьировать длину в зависимости от целевой аудитории. Все дело в том, что пользователи невероятно разные, у них разные предпочтения, цели и пожелания при поиске веб-ресурсов или мобильных приложений. Длинный и короткий текст могут иметь как плюсы, так и минусы, и каждый из них может быть подходящим в зависимости от целевых пользователей продукта и его целей его конверсии.
UI-копирайтинг для мобильных приложений и целевых страниц часто требует применения коротких текстов: как правило, их пользователи хотят видеть сжатый и высокоинформативный контент. Кроме того, мобильные интерфейсы имеют ограниченное пространство, поэтому слишком много текста не будет выглядеть красиво и потребует дополнительных усилий для чтения. Длинный текст необходим для веб-продуктов, предоставляющих пользователям комплексную информацию по конкретным темам, а также для презентации новых продуктов, требующих дополнительной информативной поддержки.
Интерактивные тексты
Подписи
Подпись — это короткий текст под изображением, описывающий его содержание. В веб-интерфейсах шрифты обычно маленькие и зачастую курсивные, в то время как в мобильных интерфейсах размеры шрифтов зависят от размера изображения.
Сильная подпись должна содержать точные данные, помогающие пользователям понять, что они видят. Важно, чтобы подписи содержали новую информацию, поэтому они не должны описывать очевидные вещи, которые пользователи уже видят на фотографии. Подбирайте тон подписи в соответствии со спецификой целевой аудитории и всего контента на странице. Если вы используете фотографии от стороннего автора, вы должны поставить атрибуцию, иначе вы нарушаете закон об авторском праве.
Призыв к действию (CTA)
Текст кнопки CTA — это на самом деле призыв, который сообщает пользователям, какие действия они предпримут, если нажмут на кнопку. Текст призыва должен быстро привлечь внимание пользователей и привести их прямо к действию.
Чтобы сделать надлежащий призыв к действию, вам нужно, чтобы количество слов было минимальным, обычно не более 1-2 слов. Несколько правильно подобранных слов работают гораздо лучше, чем длинная описательная фраза. Кроме того, применяя поаелительный падеж в CTA-тексте, вы даете четкие и прямые инструкции о том, что пользователи могут сделать дальше.
Помимо всего прочего, CTA должен выделяться среди других компонентов на макете, поэтому высокая контрастность является обязательной. Заметные цвета и размер могут сделать призыв к действию легко заметным и повысить читабельность.
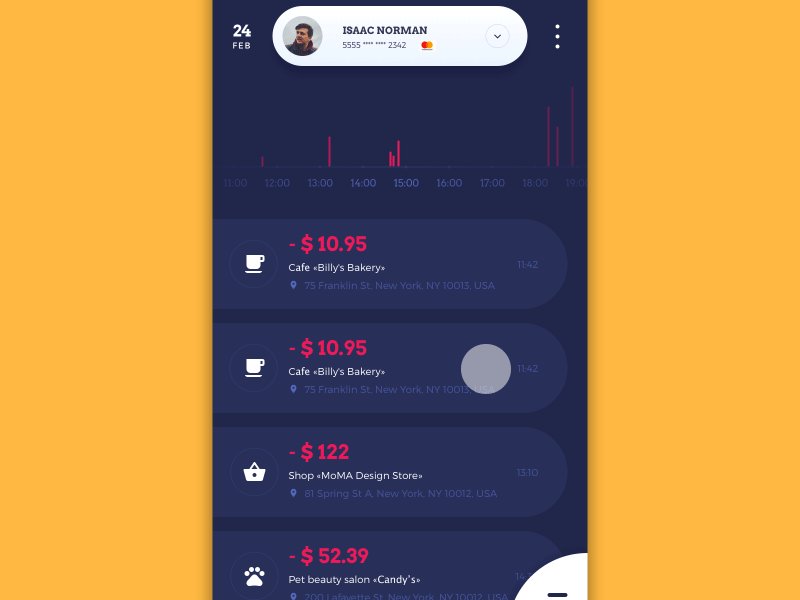
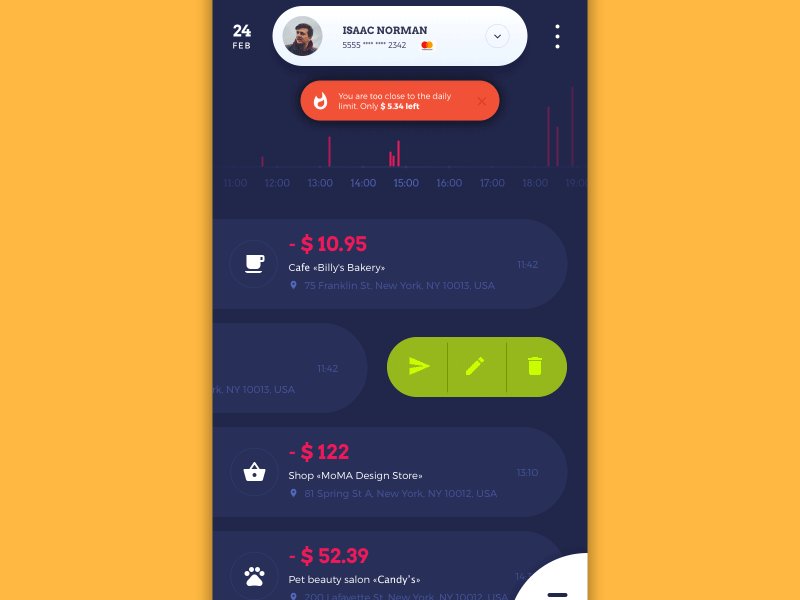
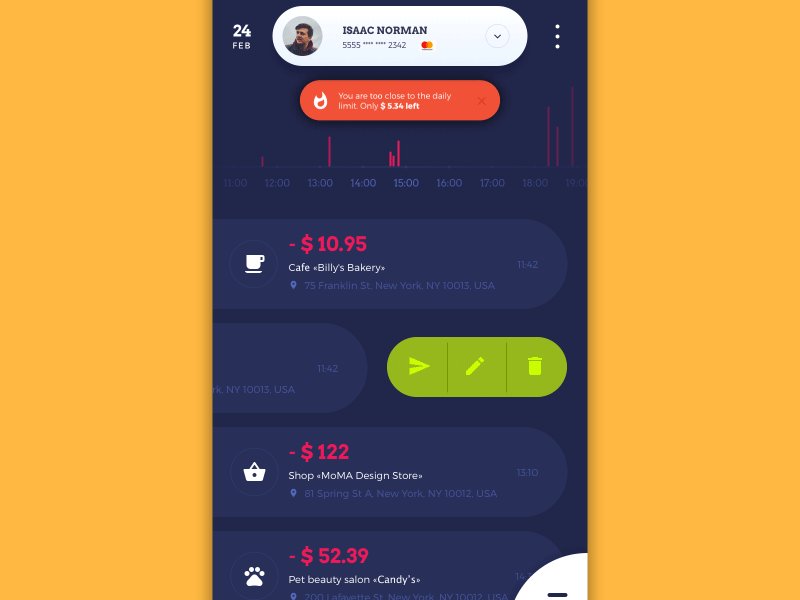
Уведомления
Уведомления применяются как к веб-интерфейсам, так и к мобильным пользовательским интерфейсам. Обычно это короткие сообщения, цель которых информировать людей о предстоящих обновлениях или любой другой деятельности продукта, а также предоставлять некоторые напоминания, чтобы удерживать пользователей вовлеченными.
Уведомления должны быть созданы таким образом, чтобы они могли улучшить пользовательский опыт, и не раздражали пользователей. Вот почему уведомления должны содержать только ценную информацию. Также, рекомендуется, чтобы сообщения были короткими и ясными. Исследование показывает, что уведомления с менее чем 25 символами работают намного лучше, чем длинный текст. Создавая уведомление, очень важно быть аутентичным для голоса бренда. Тон сообщения оказывает значительное влияние на то, как люди воспринимают продукт и сам бренд.
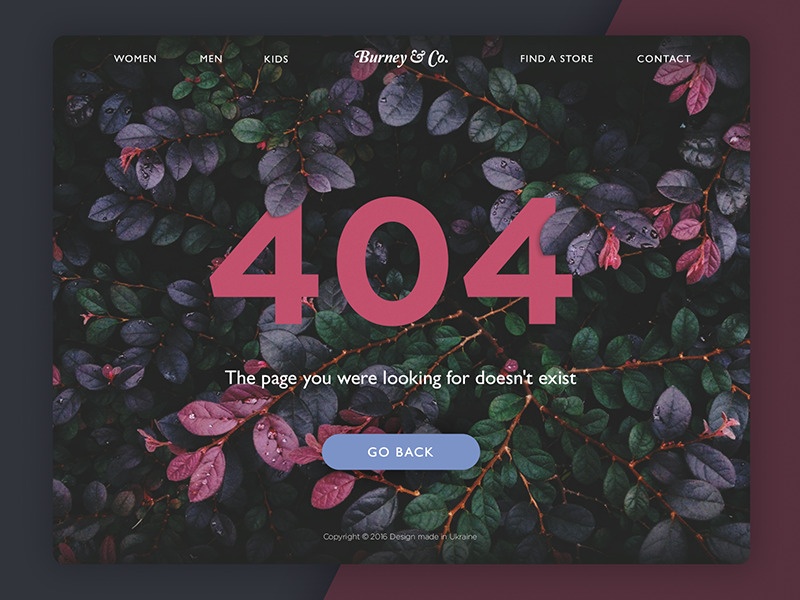
Ошибки
Ошибки являются неотъемлемой частью любой цифровой системы, включая системные сбои и ошибки пользователей. В случае возникновения каких-либо непредвиденных обстоятельств крайне важно предоставить пользователям информацию, помогающую им понять, как справиться с проблемами.
Сообщение об ошибке — это короткий текстовый совет, отображаемый пользователю веб-сайтом или приложением, когда что-то пошло не так. Сообщение об ошибке должно быть четким и полезным, чтобы пользователи могли определить проблему и понять, что с ней делать. Оно должно быть вежливым и дружелюбным, чтобы пользователи чувствовали себя спокойно в этой ситуации. Кроме того, немного юмора может помочь раздраженным пользователям почувствовать себя более расслабленными и улучшить UX продукта. Тем не менее, вы должны быть осторожны, добавляя шутки, так как это может быть неуместно или неправильно понято в некоторых ситуациях.
Чтобы повысить эффективность сообщений об ошибках, дизайнерам следует продумать их размещение. Лучше всего поместить сообщение рядом с элементом пользовательского интерфейса, с которым оно связано.
Онбординг пользователей
Учебные пособия по адаптации пользователей часто применяются к различным цифровым продуктам. Они появляются для пользователей, которые впервые запускают мобильный или веб-продукт, помогая им ориентироваться в незнакомых функциях и элементах управления. Кроме того, онбординг — это отличный шанс повысить мотивацию пользователей представлять продукт таким образом, чтобы люди хотели использовать его более одного раза.
Учебные пособия по онбордингу обычно содержат короткие, но четкие тексты, описывающие преимущества продукта, помогающие пользователям понять, может ли он быть им полезен. Главная задача эффективного онбордингового текста — заинтересовать пользователей и не дать им заскучать. Вот почему руководства обычно используют минималистичный и лаконичный текст, представляющий только ключевые советы, которые не совсем очевидны для пользователей. Рекомендуется использовать повелительный падеж, так как это помогает уменьшить количество ненужных слов.
Текст меню
Меню — это основной навигационный компонент любого пользовательского интерфейса, позволяющий взаимодействовать с продуктом с помощью графического управления. Меню могут различаться в различных интерфейсах по размещению (боковые меню, верхние меню, нижние меню и т. д.), производительность внешнего вида и взаимодействия (выпадающие меню, раскрывающиеся меню, скользящие меню и т. д.).
Несмотря на то, что существуют различные типы меню, каждое из них требует текстовых элементов. Текст меню обычно включает одно слово для каждого действия. Например, оно может быть представлено в виде списка команд, состоящих из таких глаголов, как «отправить», «сохранить» или «загрузить», которые отмечают определенные действия, доступные в продукте. Кроме того, в меню можно ввести категоризированный контент и разделы макета. В этом случае текст включает существительные, чтобы пометить, куда пользователи могут следовать. Выбор типа меню и его текста должен основываться на специфике предпочтений и ожиданий целевой аудитории.
Всплывающие подсказки
Всплывающие подсказки можно определить как метки с текстовыми подсказками, которые появляются, когда пользователь наводит курсор на элемент пользовательского интерфейса или касается его. Их задача — идентифицировать интерактивные компоненты в пользовательском интерфейсе, предоставляя краткую информацию об их сущности или функции.
Текст всплывающих подсказок часто создается в повелительном падеже, делая их больше похожих на ценные инструкции, чем на отвлекающее сообщение. Практика показывает, что короткие всплывающие подсказки работают лучше, поэтому рекомендуется, чтобы количество символов не превышало 150 знаков. Если ваше сообщение невозможно сократить, вы можете разделить его на несколько ярлыков.
Электронные письма
Электронные письма, генерируемые продуктом, представляют собой тип уведомлений о сообщениях, в которых пользователям рассказывается об активности в продукте. Например, они напоминают вам активировать учетную запись или показывают прогресс в приложении.
Такие письма можно разделить на несколько типов. Прежде всего, это электронные письма для активации, которые помогают проверить адрес электронной почты, предоставленный пользователем при регистрации. Эти письма обычно состоят из приветствий и активной ссылки, ведущей пользователей к их новой учетной записи. Следующий тип электронных писем часто следует за предыдущим. Как только пользователи создают учетные записи, они получают приветственное сообщение. Такие письма стремятся предоставить важную информацию об условиях использования продукта, а также дать общее представление о преимуществах, которые он предлагает.
Уведомления о безопасности и изменении в учетной записи необходимы для любого продукта. Для пользователей жизненно важно знать, что их личные данные в безопасности. Предоставление обновлений об активности в учетной записи, такой как изменение пароля или входа с неизвестных устройств, помогает защитить учетные записи пользователей.
Есть несколько условий для создания эффективного текста для такого рода писем. Прежде всего, у них должны быть броские и понятные заголовки, чтобы пользователи не игнорировали эти сообщения. Более того, электронное письмо должно четко объяснять цель сообщения и то, что пользователи должны с этим делать. Текст должен быть персонализированным, чтобы пользователи понимали, что он имеет для них ценность. Наконец, тон сообщения должен основываться на результатах пользовательского исследования.
Текст играет важную роль в потоке взаимодействия с пользовательским интерфейсом. Вот почему важно анализировать каждый кусочек текста и создавать его в соответствии с общей концепцией дизайна и положительным пользовательским опытом.
Всем успешной работы и творчества!
Источник








